Validate and publish a model-driven app using the app designer
Model-driven apps cannot be published if they do not include all the required components. Some components rely on others and this relationship between components is known as a dependency.
For example, the position table has been added to the site map, but is no longer showing in the app.
The process of checking for dependencies within a model-driven app is known as validation.
When the app is validated, the app designer canvas shows details about the assets that are missing.
How to validate an app and add in dependencies
Sign in to Power Apps.
Select the environment in which the unmanaged model-driven app is located.
Select the model-driven app, and then on the command bar select Edit.
Note
Customizations to a model-driven app should take place within a solution. To update a model-driven app within a solution, open your solution from the Solutions area, select the Model-Driven App solution component, and then on the command bar select Edit.
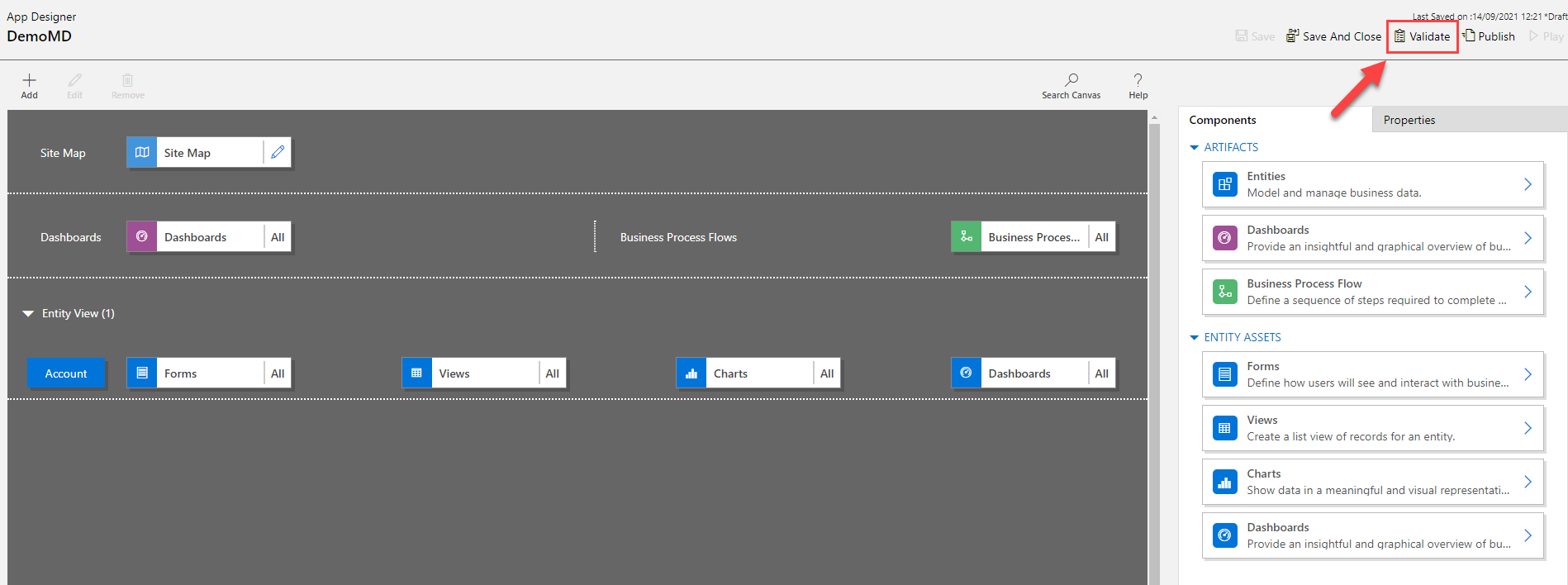
In the app designer, select Validate.

A notification bar appears and shows whether the app has any errors or warnings. The notification bar shows warnings in cases where, for example, a table has no forms or views, or the app doesn’t contain any components. An error might appear if a site map isn't configured for the app. You can save and publish the app without addressing warnings, but errors must be fixed before you can publish.

The app designer also shows a warning symbol with the number of dependencies on each artifact or asset tile that is missing a required asset.

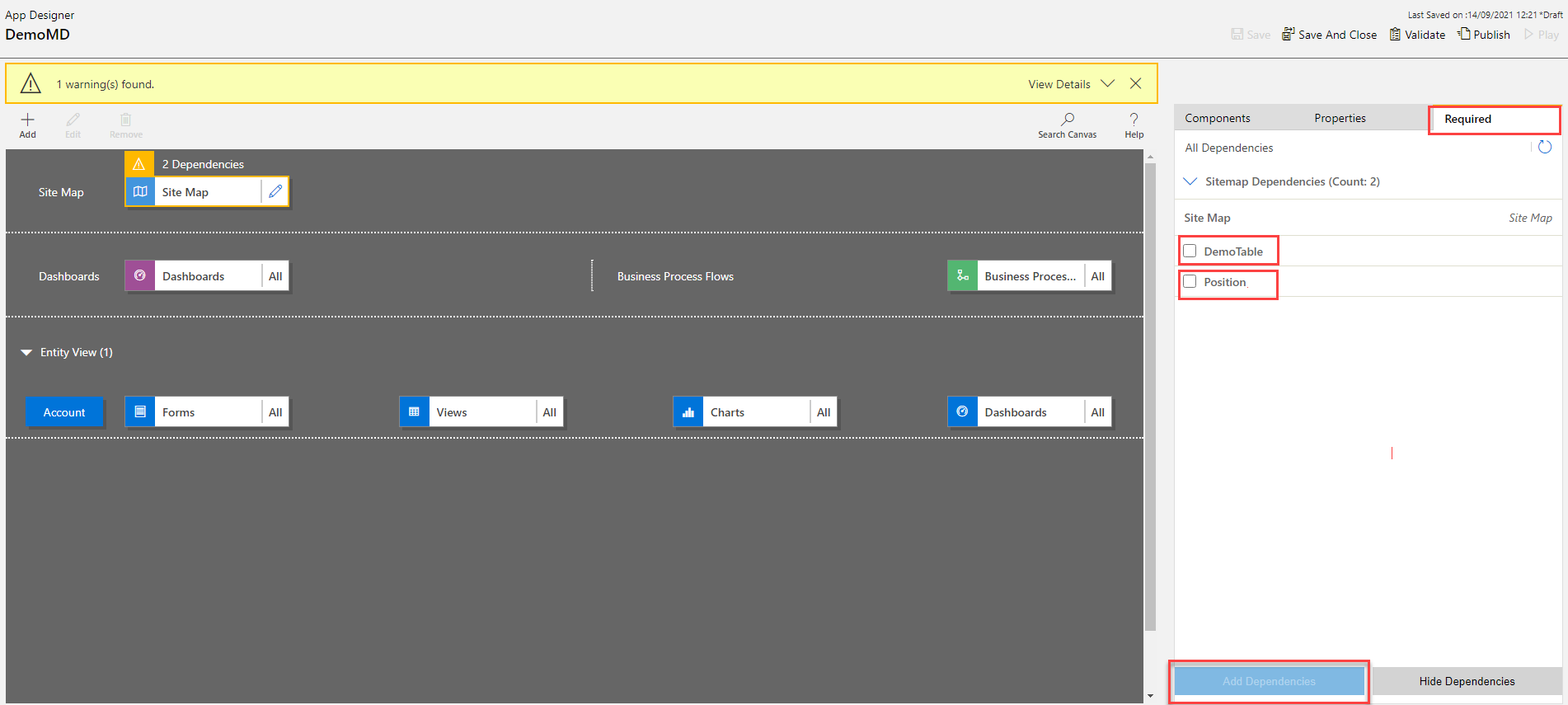
To add the required assets, select the Required tab. The Required tab is visible when at least one required asset is missing from the app.

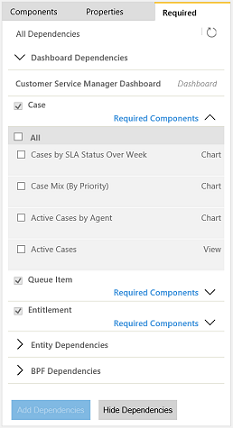
The tab displays an alternate list of required components.

Select the assets that are missing, and then select Add Dependencies. When the required asset has been added, the error count for the asset decreases.
Note
If a common asset is required across various app components, such as a form is required for a dashboard and a table, and you add that asset only once from the dashboard dependency tree, the dependency count will decrease only on the dashboard tile, but not on the table tile. However, the dependency will be resolved for both.
Select Get Latest Dependencies
 or select Validate again to get the latest set of dependencies. These buttons are only visible after the app has been saved.
or select Validate again to get the latest set of dependencies. These buttons are only visible after the app has been saved.Select Hide Dependencies if you don't want to add the suggested required components. Any unresolved warnings will appear again when the app is opened in the app designer and select Validate or Get Latest Dependencies
 .
.Note
If the dependencies are hidden now and the app is exported later, all of these dependencies will appear again.
Publish an app using the app designer
Publish an app to make it available to users.
After you've added components, validated and saved the app, on the command bar, select Publish. In the Apps Being Edited view, in the lower right corner of the app tile you want to publish, select the More options button (...), and then select Publish.
The app status changes to Published. This is displayed in the top-right corner of the app designer. The app moves from the Apps Being Edited view to the Published Apps view, and the published date is shown on the app tile.
Note
- If your app has a validation error, this will be seen in the notification bar. It will not be possible to publish the app until the error is resolved.
- The app cannot be published until it is saved.
Next steps
Share a model-driven app with Power Apps
Run a model-driven app on a mobile device