Usar Vue para crear un complemento de panel de tareas de Excel
En este artículo, analizaremos el proceso de creación de un complemento de panel de tareas de Excel mediante Vue y la API de JavaScript de Excel.
Requisitos previos
Node.js (la última versión de LTS). Visite el sitio deNode.js para descargar e instalar la versión correcta para el sistema operativo.
La versión más reciente de Yeoman y Generador de Yeoman para complementos de Office. Para instalar estas herramientas globalmente, ejecute el siguiente comando desde el símbolo del sistema.
npm install -g yo generator-officeNota:
Incluso si ya ha instalado el generador Yeoman, recomendamos que actualice el paquete de la versión más reciente desde npm.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Nota:
Si aún no tiene Office, puede calificar para una suscripción de desarrollador Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Instalar la CLI de Vue globalmente. Desde el terminal, ejecute el siguiente comando.
npm install -g @vue/cli
Generación de una nueva aplicación de Vue
Para generar una nueva aplicación de Vue, use la CLI de Vue.
vue create my-add-in
A continuación, seleccione el valor preestablecido Default para "Vue 3" (si lo prefiere, elija "Vue 2" ).
Generación del archivo de manifiesto
Cada complemento requiere un archivo de manifiesto para definir su configuración y capacidades.
Vaya a la carpeta de la aplicación.
cd my-add-inUse el generador de Yeoman para generar el archivo de manifiesto para el complemento.
yo officeNota:
Cuando ejecute el comando
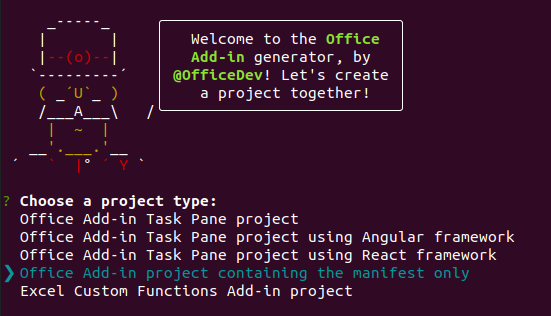
yo office, es posible que reciba mensajes sobre las directivas de recopilación de datos de Yeoman y las herramientas de la CLI de complementos de Office. Use la información que se proporciona para responder a los mensajes de forma adecuada. Si elige Salir en respuesta a la segunda solicitud, tendrá que volver a ejecutar el comandoyo officecuando esté listo para crear el proyecto de complemento.Cuando se le pida, proporcione la siguiente información para crear el proyecto de complemento.
- Elija un tipo de proyecto:
Office Add-in project containing the manifest only - ¿Cómo desea asignarle el nombre al complemento?
My Office Add-in - ¿Qué aplicación cliente de Office le gustaría admitir?
Excel

- Elija un tipo de proyecto:
Después de la finalización, el asistente crea una carpeta de Mi complemento de Office que contiene un archivo de manifest.xml. Use el manifiesto para transferir localmente y probar el complemento.
Sugerencia
Se pueden pasar por alto las instrucciones de los pasos siguientes que el generador de Yeoman ofrece después de que se haya creado el proyecto de complemento. Las instrucciones paso a paso de este artículo le dan toda la información que necesitará para completar este tutorial.
Proteja la aplicación
Aunque no es estrictamente necesario en todos los escenarios del complemento, es muy recomendable utilizar un punto de conexión HTTPS para el complemento. Los complementos que no están protegidos por SSL (HTTPS) generan durante su uso errores y advertencias de contenido que no son seguros. Si tiene previsto ejecutar el complemento en Office en la Web o publicar el complemento en AppSource, debe estar protegido con SSL. Si el complemento tiene acceso a servicios y datos externos, debe estar protegido con SSL para garantizar la seguridad de los datos en tránsito. Los certificados autofirmados pueden usarse con fines de desarrollo y pruebas, siempre y cuando el certificado sea de confianza en la máquina local.
Habilite HTTPS para la aplicación. En la carpeta raíz del proyecto Vue, cree un archivo vue.config.js con el siguiente contenido.
const fs = require("fs"); const path = require("path"); const homedir = require('os').homedir() module.exports = { devServer: { port: 3000, https: { key: fs.readFileSync(path.resolve(`${homedir}/.office-addin-dev-certs/localhost.key`)), cert: fs.readFileSync(path.resolve(`${homedir}/.office-addin-dev-certs/localhost.crt`)), ca: fs.readFileSync(path.resolve(`${homedir}/.office-addin-dev-certs/ca.crt`)), } } }Instale los certificados del complemento.
npx office-addin-dev-certs install
Explorar el proyecto
El proyecto de complemento que ha creado con el generador Yeoman contiene código de ejemplo para un complemento de panel de tareas básico. Si quiere explorar los componentes clave del proyecto de complemento, abra el proyecto en el editor de código y revise los archivos que se enumeran a continuación. Cuando esté listo para probar el complemento, vaya a la sección siguiente.
- El archivo manifest.xml en el directorio raíz del proyecto define la configuración y las funciones del complemento. Para obtener más información sobre el archivo manifest.xml, vea Manifiesto XML de complementos de Office.
- El archivo ./src/App.vue contiene el marcado HTML del panel de tareas, el CSS que se aplica al contenido del panel de tareas y el código de la API de JavaScript de Office que facilita la interacción entre el panel de tareas y Excel.
Actualizar la aplicación
Abra el archivo ./public/index.html y agregue la siguiente etiqueta
<script>inmediatamente antes de la etiqueta</head>:<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>Abra manifest.xml y busque las
<bt:Urls>etiquetas dentro de la <etiqueta Recursos> . Busque la etiqueta<bt:Url>con el identificadorTaskpane.Urly actualice su atributoDefaultValue. El nuevoDefaultValueeshttps://localhost:3000/index.html. Toda la etiqueta actualizada debe coincidir con la línea siguiente.<bt:Url id="Taskpane.Url" DefaultValue="https://localhost:3000/index.html" />Abra ./src/main.js y reemplace el contenido por el código siguiente.
import { createApp } from 'vue' import App from './App.vue' window.Office.onReady(() => { createApp(App).mount('#app'); });Abra ./src/App.vue y reemplace el contenido del archivo por el código siguiente.
<template> <div id="app"> <div class="content"> <div class="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div class="content-main"> <div class="padding"> <p> Choose the button below to set the color of the selected range to green. </p> <br /> <h3>Try it out</h3> <button @click="onSetColor">Set color</button> </div> </div> </div> </div> </template> <script> export default { name: 'App', methods: { onSetColor() { window.Excel.run(async context => { const range = context.workbook.getSelectedRange(); range.format.fill.color = 'green'; await context.sync(); }); } } }; </script> <style> .content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } .content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; } </style>
Inicie el servidor de desarrollo
Inicie el servidor de desarrollo.
npm run serveEn un explorador web, vaya a
https://localhost:3000(note elhttps). Si la página enhttps://localhost:3000se encuentra en blanco y sin errores de certificado, significa que está funcionando. La aplicación Vue se monta después de la inicialización de Office, por lo que no muestra nada fuera de un entorno de Excel.
Pruébelo
Ejecute su complemento y transfiera localmente el complemento en Excel. Siga las instrucciones de la plataforma que va a usar:
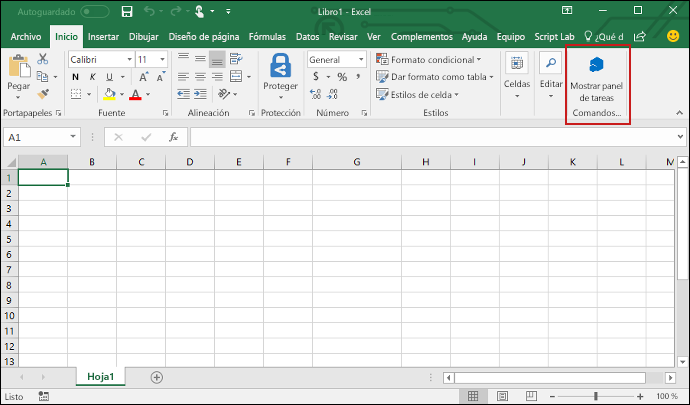
Abra el panel de tareas del complemento en Excel. En la pestañaInicio, elija el botón Mostrar panel de tareas.

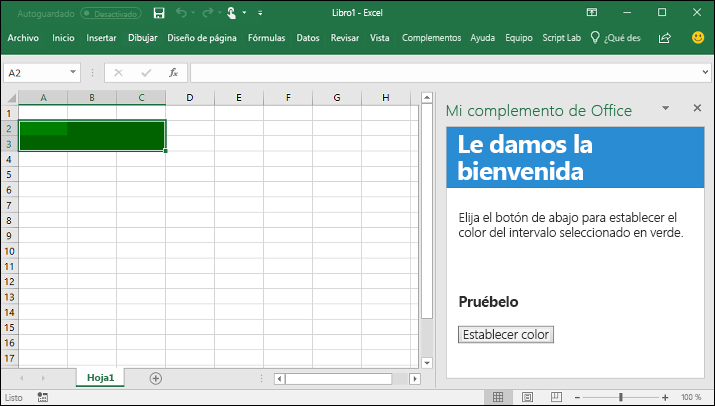
Seleccione cualquier rango de celdas de la hoja de cálculo.
Establezca el color del rango seleccionado en verde. En el panel de tareas del complemento, elija el botón Establecer color.

Siguientes pasos
Enhorabuena, ha creado correctamente un complemento de panel de tareas de Excel con Vue. Ahora, obtenga más información sobre las funcionalidades de un complemento de Excel y cree un complemento más complejo siguiendo este tutorial de complementos de Excel.
Solución de problemas
Asegúrese de que el entorno está listo para el desarrollo de Office siguiendo las instrucciones de Configuración del entorno de desarrollo.
Es posible que se produzca un error en el paso automático
npm installque realiza Yo Office. Si ve errores al intentar ejecutarnpm start, vaya a la carpeta del proyecto recién creada en un símbolo del sistema y ejecutenpm installmanualmente . Para obtener más información sobre Yo Office, vea Create proyectos de complementos de Office mediante el generador de Yeoman.Si el complemento muestra un error (por ejemplo, "No se pudo iniciar este complemento. Cierre este cuadro de diálogo para omitir el problema o haga clic en "Reiniciar" para volver a intentarlo. Al presionar F5 o elegir Depurar>iniciar depuración en Visual Studio, vea Depurar complementos de Office en Visual Studio para ver otras opciones de depuración.
Parte del código de ejemplo usa ES6 JavaScript. Esto no es compatible con versiones anteriores de Office que usan el motor de explorador Trident (Internet Explorer 11). Para obtener información sobre cómo admitir esas plataformas en el complemento, consulte Compatibilidad con vistas web de Microsoft y versiones anteriores de Office. Si aún no tiene una suscripción a Microsoft 365 para usar para el desarrollo, puede calificar para una suscripción de desarrollador de Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de