Personalización de la interfaz de usuario en Azure Active Directory B2C
Antes de comenzar, use el selector Elección de un tipo de directiva para elegir el tipo de directiva que va a configurar. Azure Active Directory B2C ofrece dos métodos para definir el modo en que los usuarios interactúan con las aplicaciones: por medio de flujos de usuario predefinidos o de directivas personalizadas totalmente configurables. Los pasos necesarios en este artículo son diferentes para cada método.
La personalización de marca y la personalización de la interfaz de usuario que Azure Active Directory B2C (Azure AD B2C) muestra a los clientes ayuda a proporcionar una experiencia de usuario sin problemas en la aplicación. Estas experiencias incluyen las opciones de registro, inicio de sesión, edición de perfiles y restablecimiento de contraseñas. En este artículo, personalizará sus páginas de Azure AD B2C con la plantilla de página, así como la personalización de marca de la empresa.
Sugerencia
Para personalizar otros aspectos de las páginas del flujo de usuario más allá de la plantilla de página, el logotipo del banner, la imagen de fondo o el color de fondo, consulte Personalización de la interfaz de usuario con una plantilla HTML.
Requisitos previos
- Cree un flujo de usuario para que los usuarios se registren e inicien sesión en la aplicación.
- Registre una aplicación web.
- Siga los pasos que se describen en Tutorial: Creación de flujos de usuario y directivas personalizadas en Azure Active Directory B2C.
- Registro de una aplicación web.
Información general
Azure AD B2C proporciona varias plantillas integradas que puede elegir para dar a sus páginas de experiencia del usuario una apariencia profesional. Estas plantillas de página también pueden servir como punto de partida para su propia personalización con la característica de personalización de marca.
Nota:
Los exploradores admitidos para la plantilla clásica incluyen versiones actuales y anteriores de Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox y Safari. Las plantillas Ocean Blue y Slate Gray pueden tener compatibilidad limitada con versiones anteriores del explorador, como Internet Explorer 11 y 10. Se recomienda probar la aplicación con los exploradores que pretende admitir.
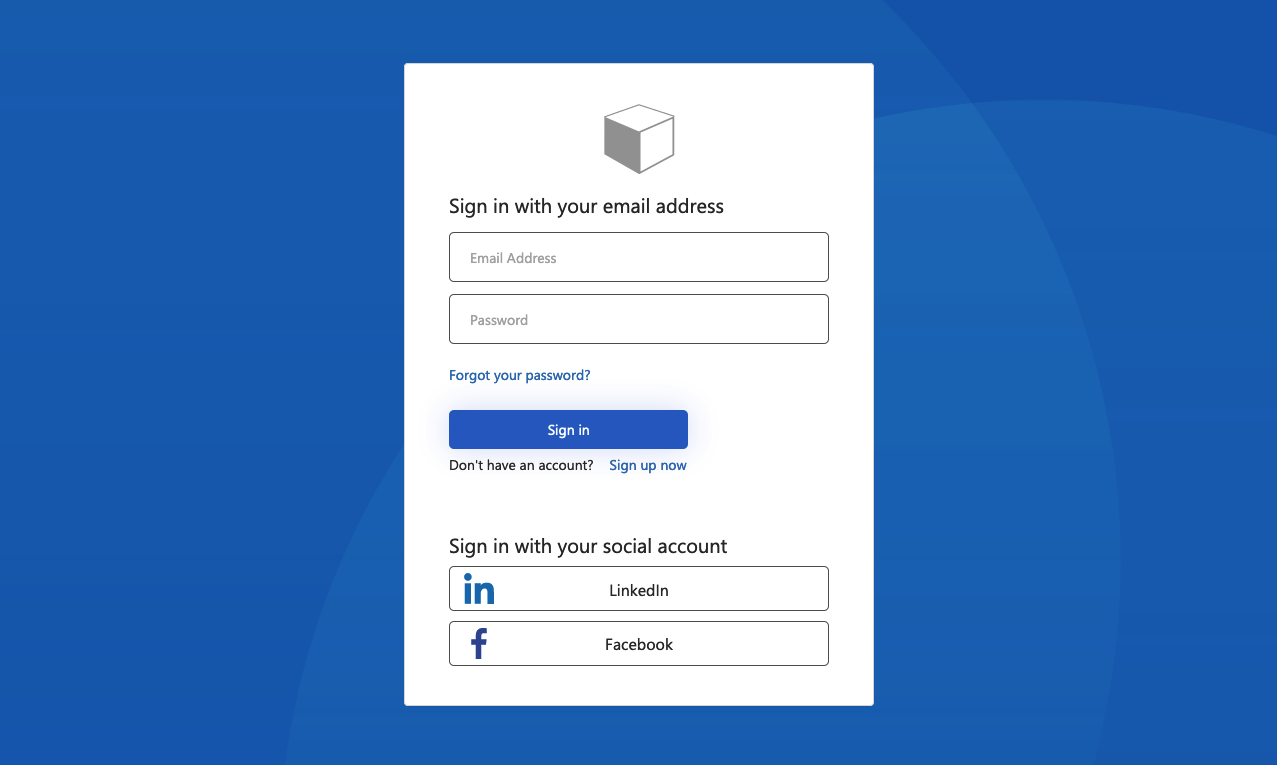
Azul océano
Ejemplo de la plantilla Azul océano que se representa en la página de inicio de sesión y registro:

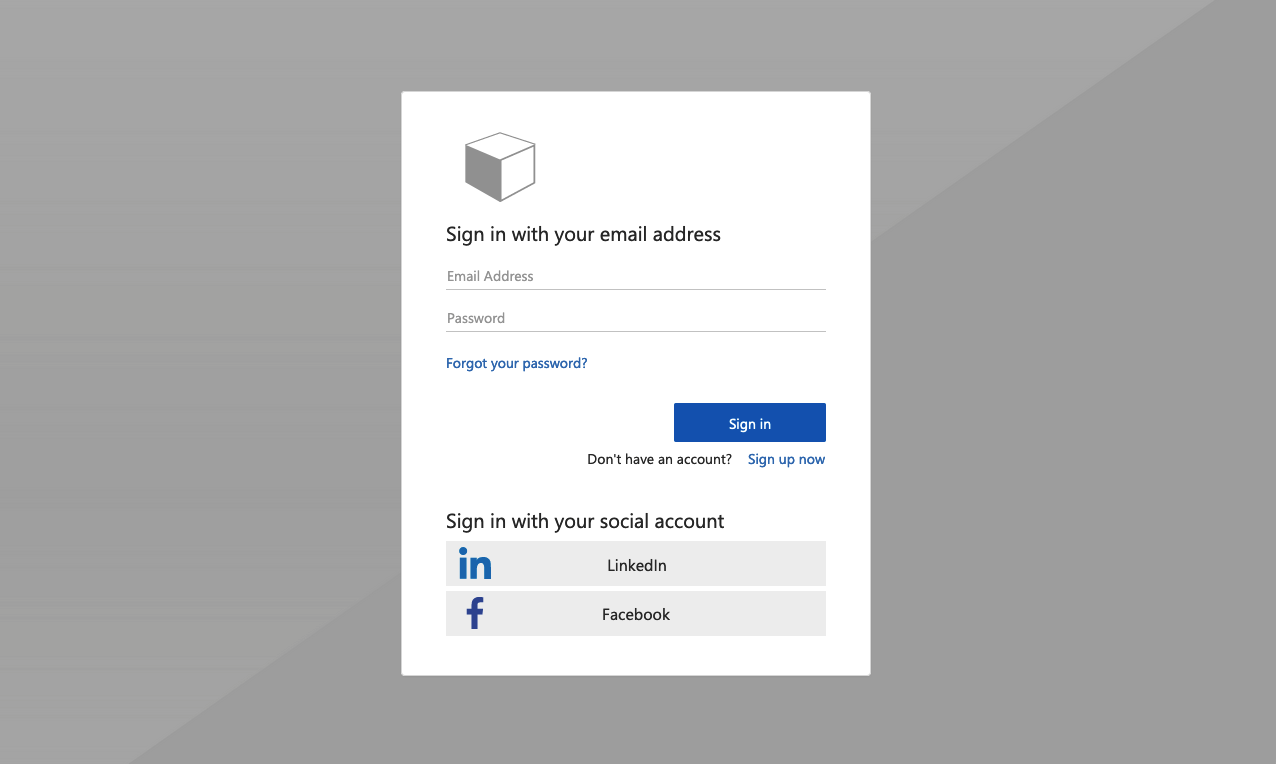
Gris pizarra
Ejemplo de la plantilla Gris pizarra que se representa en la página de inicio de sesión y registro:

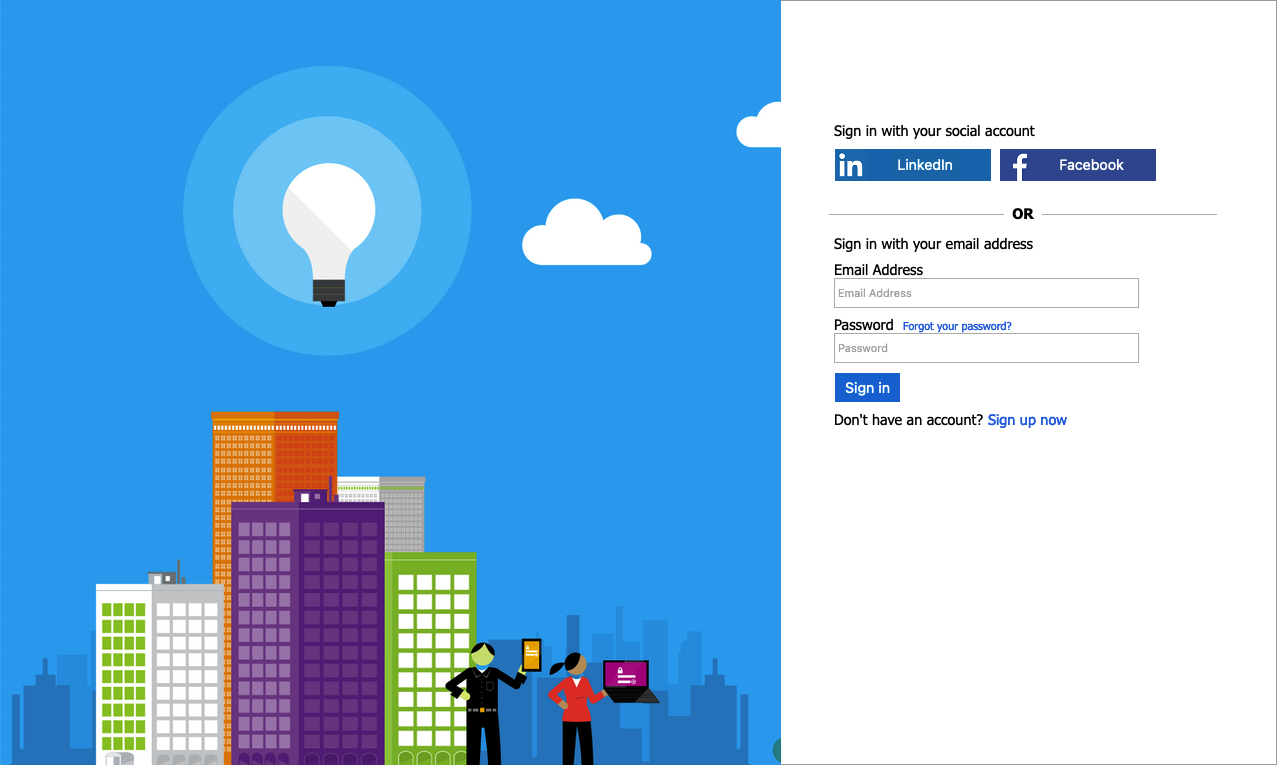
Clásico
Ejemplo de la plantilla Clásica que se representa en la página de inicio de sesión y registro:

Personalización de marca de empresa
Puede personalizar las páginas de Azure AD B2C con un logotipo de banner, una imagen de fondo y un color de fondo mediante Personalización de marca de empresa de Microsoft Entra ID. La personalización de marca de una empresa incluye las páginas de registro, inicio de sesión, edición de perfiles y restablecimiento de contraseñas.
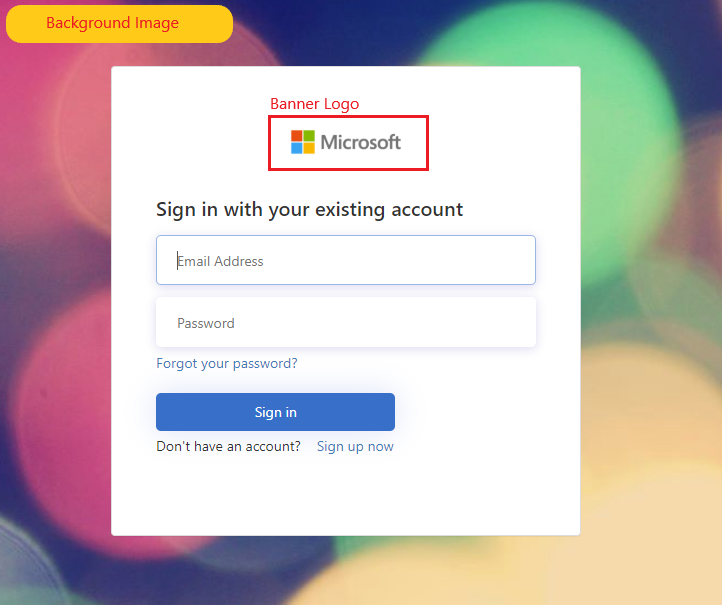
En el ejemplo siguiente se muestra una página de inicio de sesión y registro con un logotipo personalizado y una imagen de fondo que usa la plantilla Azul océano:

Selección de una plantilla de página
- Inicie sesión en Azure Portal.
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar al inquilino de Azure AD B2C desde el menú Directorios y suscripciones.
- En Azure Portal, busque y seleccione Azure AD B2C.
- Seleccione Flujos de usuario.
- Seleccione un flujo de usuario que quiera personalizar.
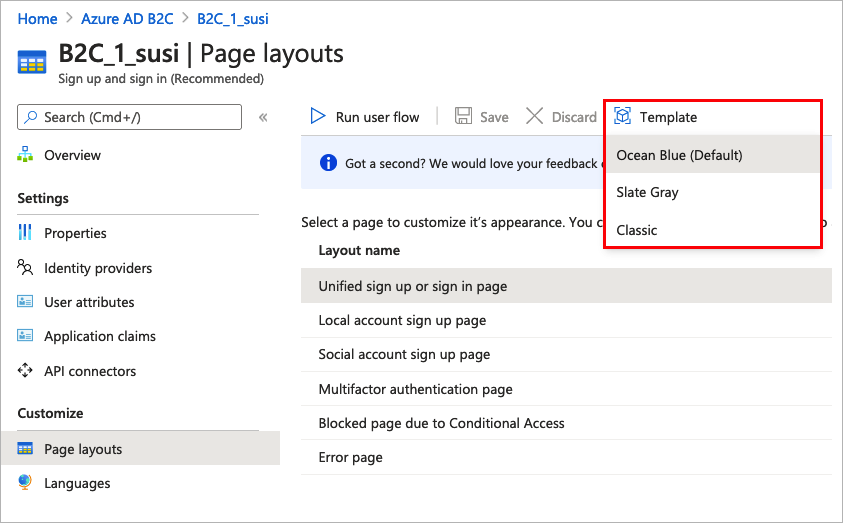
- En Personalizar en el menú de la izquierda, seleccione Diseños de página y, después, seleccione una Plantilla.

Al elegir una plantilla, la que se seleccione se aplicará a todas las páginas de su flujo de usuario. El URI de cada página está visible en el campo URI de página personalizado.
Para seleccionar una plantilla de página, establezca el elemento LoadUri de las definiciones de contenido. En el ejemplo siguiente se muestran los identificadores de definición de contenido y el elemento LoadUri correspondiente.
Azul océano:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Gris pizarra:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Clásica:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Configuración de la personalización de marca de la compañía
Antes de personalizar las páginas del flujo de usuario, debe configurar la personalización de marca de empresa en Microsoft Entra ID y, a continuación, habilitarla en los flujos de usuario en Azure AD B2C.
Empiece por establecer el logotipo del banner, la imagen de fondo y el color de fondo en Personalización de marca de empresa.
- Inicie sesión en Azure Portal.
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar al inquilino de Azure AD B2C desde el menú Directorios y suscripciones.
- En Azure Portal, busque y seleccione Azure AD B2C.
- En Administrar, seleccione Personalización de marca de empresa.
- Siga los pasos de Incorporación de la personalización de marca en la página de inicio de sesión de Microsoft Entra de la organización.
Tenga en cuenta las siguientes cuestiones a la hora de configurar la personalización de marca de empresa en Azure AD B2C:
- La personalización de marca de empresa en Azure AD B2C está actualmente limitada a la personalización de la imagen de fondo, el logotipo del banner y el color de fondo. Las demás propiedades del panel de personalización de marca de empresa, por ejemplo, Configuración avanzada, no son compatibles.
- En las páginas del flujo de usuario se muestra el color de fondo antes de cargar la imagen de fondo. Se recomienda elegir un color de fondo que coincida en la medida de lo posible con los colores de la imagen de fondo, para conseguir una experiencia de carga más fluida.
- El logotipo del banner aparece en los mensajes de correo electrónico de verificación que se envían a los usuarios cuando inician un flujo de usuario de inicio de sesión.
Habilitación de la personalización de marca de empresa en las páginas del flujo de usuario
Después de configurar la personalización de marca de la empresa, habilítela en los flujos de usuario.
- En el menú izquierdo de Azure Portal, seleccione Azure AD B2C.
- En Directivas, seleccioneFlujos de usuario (directivas) .
- Seleccione el flujo de usuario para el que desea habilitar la personalización de marca de empresa. La personalización de marca de la empresa no es compatible con los tipos de flujo de usuario Inicio de sesión estándar y Edición de perfiles estándar.
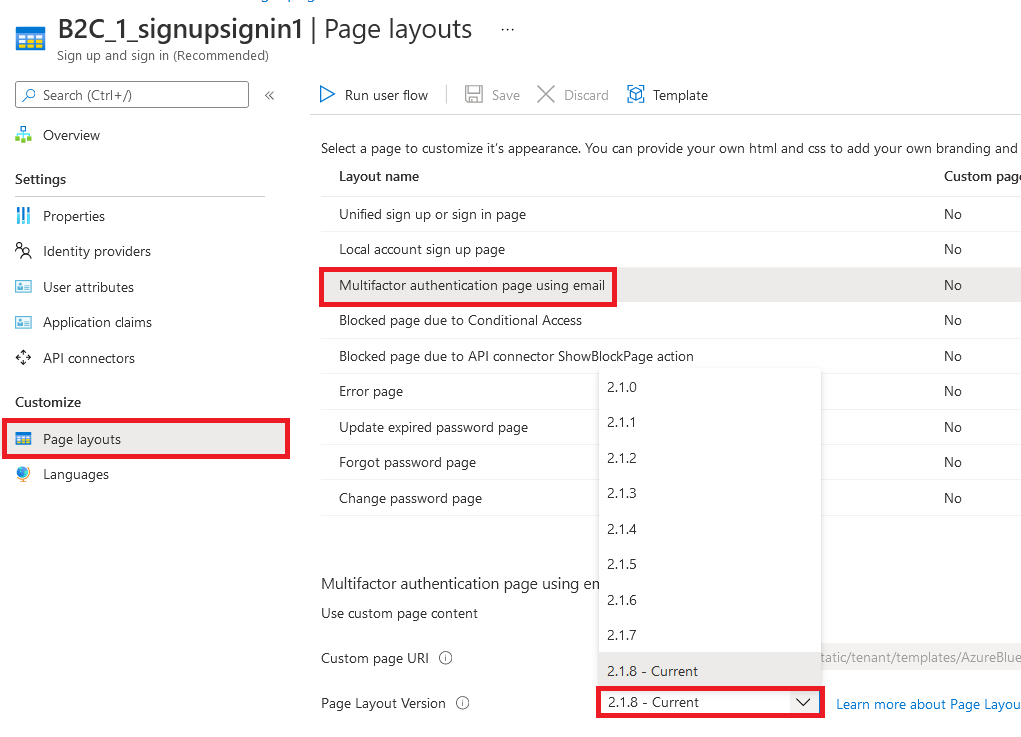
- En Personalizar, seleccione Diseños de página y, a continuación, seleccione la página cuya marca quiere personalizar. Por ejemplo, seleccione Página unificada de inicio de sesión o de registro.
- En Versión de Diseño de página (versión preliminar) , elija la versión 1.2.0 o posterior.
- Seleccione Guardar.
Si desea personalizar la marca de todas las páginas del flujo de usuario, establezca la versión de cada diseño de página incluido en el flujo de usuario.

Habilitación de la personalización de marca de empresa en páginas de directivas personalizadas
Después de configurar la personalización de marca de la empresa, habilítela en la directiva personalizada. Configure la versión de diseño de página con la versión contract de página para todas las definiciones de contenido de la directiva personalizada. El formato del valor debe contener la palabra contract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Para especificar un diseño de página en las directivas personalizadas que utilizan un valor de DataUri anterior. Para más información, aprenda a migrar al diseño de página con la versión de la página.
En el siguiente ejemplo se muestran las definiciones de contenido con su correspondiente contrato de página y la plantilla de página Azul océano:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Reorganización de los campos de entrada en el formulario de registro
Para volver a organizar los campos de entrada en la página de registro del formulario de cuentas locales, siga estos pasos:
- Inicie sesión en Azure Portal.
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar al inquilino de Azure AD B2C desde el menú Directorios y suscripciones.
- En Azure Portal, busque y seleccione Azure AD B2C.
- En el menú de la izquierda, seleccione Flujos de usuario.
- Seleccione un flujo de usuario (solo para cuentas locales) en el que quiera volver a organizar sus campos de entrada.
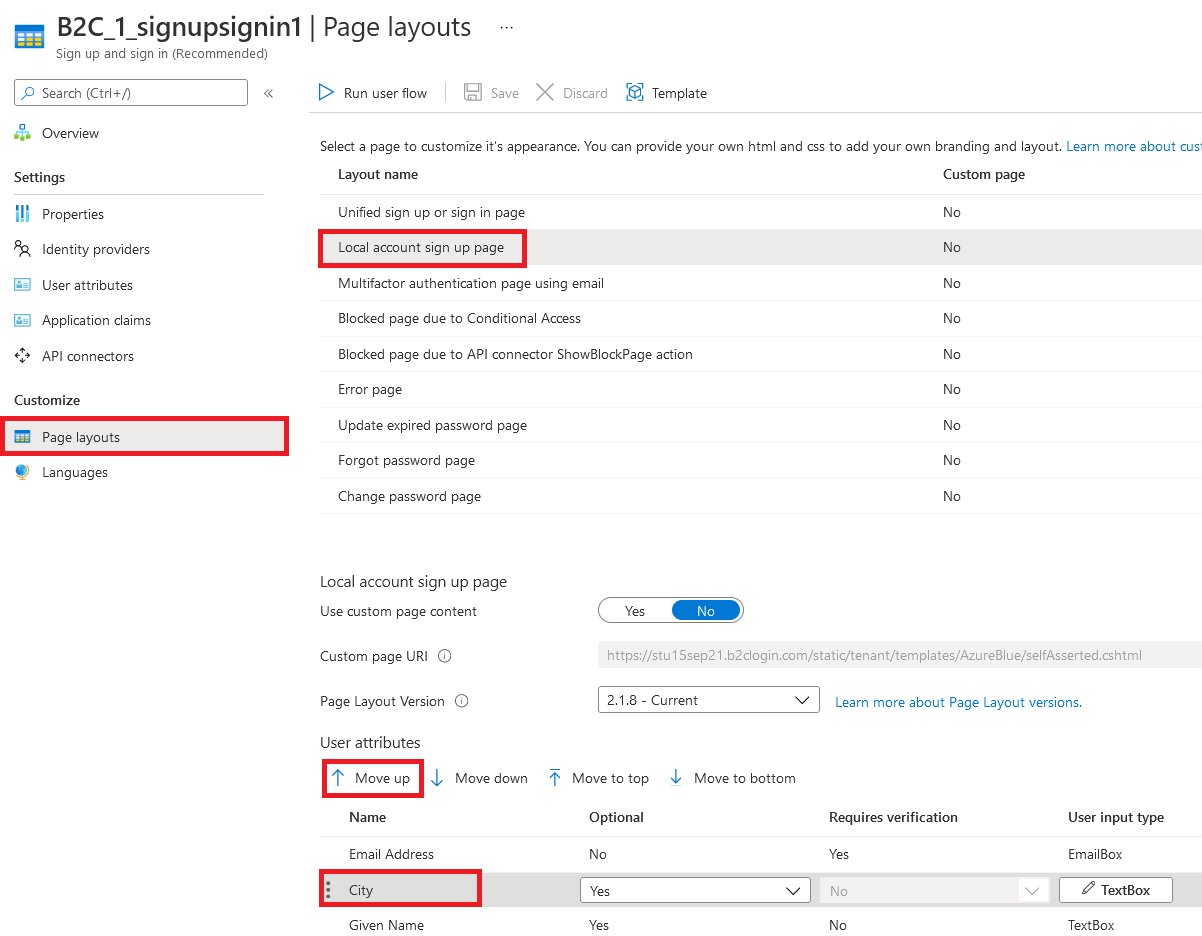
- En el menú izquierdo, seleccione Diseños de página.
- En la tabla, seleccione la fila Página de registro de cuenta local.
- En Atributos de usuario, seleccione el campo de entrada que quiere volver a organizar y arrastre (arriba o abajo) y coloque o use los controles Subir o Bajar para conseguir el orden deseado.
- En la parte superior de la página, seleccione Guardar.

Pasos siguientes
Encuentre más información sobre cómo personalizar la interfaz de usuario de las aplicaciones en Personalización de la interfaz de usuario de la aplicación en Azure Active Directory B2C.