Inicio rápido: envío o recepción de eventos desde centros de datos mediante JavaScript
En este inicio rápido se muestra cómo enviar y recibir eventos desde un centro de eventos mediante el paquete npm @azure/event-hubs.
Requisitos previos
Si es la primera vez que usa Azure Event Hubs, consulte la información general de Event Hubs antes de continuar con este inicio rápido.
Para completar este tutorial de inicio rápido, debe cumplir los siguientes requisitos previos:
- Una suscripción a Microsoft Azure. Para usar los servicios de Azure, entre los que se incluye Azure Event Hubs, se necesita una suscripción. Si no tiene una cuenta de Azure existente, puede registrarse para obtener una evaluación gratuita.
- Node.js LTS. Descargue la versión más reciente del soporte técnico a largo plazo (LTS).
- Visual Studio Code (se recomienda) o cualquier otro entorno de desarrollo integrado (IDE).
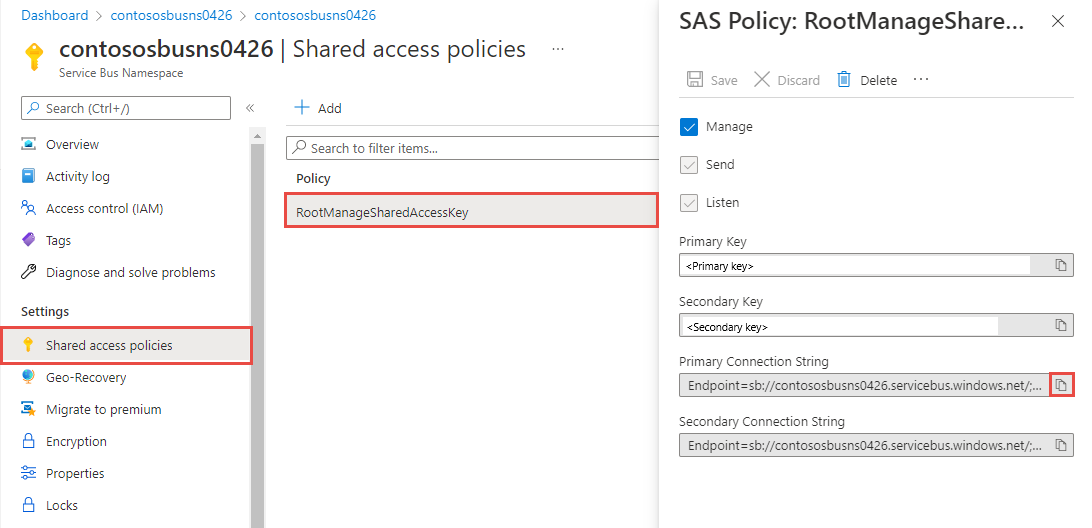
- Creación de un espacio de nombres de Event Hubs y un centro de eventos. El primer paso consiste en usar Azure Portal para crear un espacio de nombres de tipo Event Hubs y obtener las credenciales de administración que la aplicación necesita para comunicarse con el centro de eventos. Para crear un espacio de nombres y un centro de eventos, siga el procedimiento que se indica en este artículo.
Instalación de paquetes npm para el envío de eventos
Para instalar el paquete del administrador de paquetes de nodos (npm) para Event Hubs, abra un símbolo del sistema que tenga npm en su ruta de acceso, cambie el directorio a la carpeta en la que quiere tener los ejemplos.
Ejecute estos comandos:
npm install @azure/event-hubs
npm install @azure/identity
Autenticación de la aplicación en Azure
En este inicio rápido se muestran dos maneras de conectarse a Azure Event Hubs: sin contraseña y con la cadena de conexión. La primera opción muestra cómo usar la entidad de seguridad de Microsoft Entra ID y el control de acceso basado en roles (RBAC) para conectarse a un espacio de nombres de Event Hubs. No es necesario preocuparse por tener cadenas de conexión codificadas de forma rígida en el código, en un archivo de configuración o en un almacenamiento seguro, como Azure Key Vault. La segunda opción muestra cómo usar una cadena de conexión para conectarse a un espacio de nombres de Event Hubs. Si no está familiarizado con Azure, puede que le resulte más fácil la opción de la cadena de conexión. Se recomienda usar la opción sin contraseña en aplicaciones reales y entornos de producción. Para más información, consulte Autenticación y autorización. También puede obtener más información sobre la autenticación sin contraseña en la página de información general.
Asignación de roles al usuario de Microsoft Entra
Al desarrollar localmente, asegúrese de que la cuenta de usuario que se conecta a Azure Event Hubs tenga los permisos correctos. Necesitará el rol propietario de datos Azure Event Hubs para enviar y recibir mensajes. Para asignarse este rol, necesitará el rol Administrador de accesos de usuarios, u otro que incluya la acción Microsoft.Authorization/roleAssignments/write. Puede asignar roles RBAC de Azure a un usuario mediante Azure Portal, la CLI de Azure o Azure PowerShell. Puede obtener más información sobre los ámbitos disponibles para las asignaciones de roles en la página de información general del ámbito.
En el ejemplo siguiente se asigna el rol Azure Event Hubs Data Owner a la cuenta de usuario, que proporciona un acceso completo a los recursos de Azure Event Hubs. En un escenario real, siga el Principio de privilegios mínimos para conceder a los usuarios solo los permisos mínimos necesarios para un entorno de producción más seguro.
Roles integrados de Azure para Azure Event Hubs
En el caso de Azure Event Hubs, la administración de los espacios de nombres y de todos los recursos relacionados mediante Azure Portal y la API de administración de recursos de Azure, ya se ha protegido mediante el modelo de Azure RBAC. Azure proporciona los siguientes roles integrados de Azure para autorizar el acceso a un espacio de nombres de Event Hubs:
- Propietario de datos de Azure Event Hubs: le permite obtener acceso a los datos de un espacio de nombres de Event Hubs y sus entidades (colas, temas, suscripciones y filtros)
- Emisor de datos de Azure Event Hubs: use este rol para proporcionar acceso al emisor a un espacio de nombres de Event Hubs y sus entidades.
- Receptor de datos de Azure Event Hubs: use este rol para proporcionar acceso al receptor a un espacio de nombres de Event Hubs y sus entidades.
Si desea crear un rol personalizado, consulte Derechos necesarios para las operaciones de Event Hubs.
Importante
En la mayoría de los casos, la asignación de roles tardará un minuto o dos en propagarse en Azure. En ocasiones excepcionales, puede tardar hasta ocho minutos. Si recibe errores de autenticación al ejecutar por primera vez el código, espere unos instantes e inténtelo de nuevo.
En Azure Portal, localice el espacio de nombres de Event Hubs mediante la barra de búsqueda principal o el panel de navegación de la izquierda.
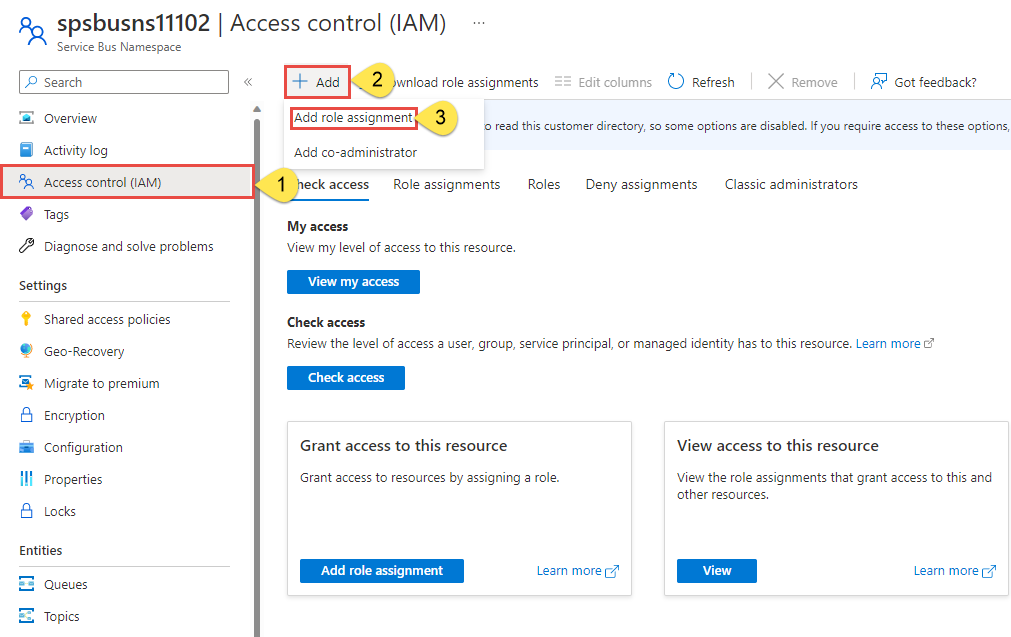
En la página de información general, seleccione Control de acceso (IAM) en el menú de la izquierda.
En la página Control de acceso (IAM), seleccione la pestaña Asignación de roles.
Seleccione + Agregar en el menú superior y, a continuación, Agregar asignación de roles en el menú desplegable resultante.

Puede usar el cuadro de búsqueda para filtrar los resultados por el rol deseado. En este ejemplo, busque
Azure Event Hubs Data Ownery seleccione el resultado coincidente. Después, haga clic en Siguiente.En la pestaña Asignar acceso a, seleccione Usuario, grupo o entidad de servicio y, a continuación, elija + Seleccionar miembros.
En el cuadro de diálogo, busque el nombre de usuario de Microsoft Entra (normalmente su dirección de correo electrónico de user@domain) y, a continuación, elija Seleccionar en la parte inferior del cuadro de diálogo.
Seleccione Revisar y asignar para ir a la página final y, a continuación, de nuevo Revisar y asignar para completar el proceso.
Envío de eventos
En esta sección se crea una aplicación de JavaScript que envía eventos a un centro de eventos.
Abra el editor que prefiera, como Visual Studio Code.
Cree un archivo denominado send.js y pegue en él el código siguiente:
En el código, use valores reales para reemplazar los siguientes marcadores de posición:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Ejecute
node send.jspara ejecutar este archivo. Este comando envía un lote de tres eventos al centro de eventos. Si usa la autenticación sin contraseña (control de acceso basado en rol) de Azure Active Directory, es posible que desee ejecutaraz logine iniciar sesión en Azure con la cuenta que se agregó al rol Propietario de datos de Azure Event Hubs.En Azure Portal, compruebe que el centro de eventos recibió los mensajes. Actualice la página para actualizar el gráfico. Puede tardar unos segundos en mostrar que se reciben los mensajes.
Nota:
Para ver todo el código fuente, incluidos los comentarios informativos adicionales, vaya a la página sendEvents.js de GitHub.
Recepción de eventos
En esta sección recibe eventos de un centro de eventos mediante un almacén de puntos de comprobación de Azure Blob Storage en una aplicación de JavaScript. Ejecuta los puntos de comprobación de metadatos en los mensajes recibidos a intervalos regulares en Azure Storage Blob. Este enfoque facilita la tarea de seguir recibiendo posteriormente mensajes desde donde lo dejó.
Siga estas recomendaciones al usar Azure Blob Storage como almacén de puntos de control:
- Use un contenedor independiente para cada grupo de consumidores. Puede usar la misma cuenta de almacenamiento, pero usar un contenedor por cada grupo.
- No use el contenedor ni la cuenta de almacenamiento para otras actividades.
- La cuenta de almacenamiento debe estar en la misma región en la que se encuentra la aplicación implementada. Si la aplicación es local, intente elegir la región más cercana posible.
En la página Cuenta de almacenamiento de Azure Portal, en la sección Blob service, asegúrese de que la siguiente configuración está deshabilitada.
- Espacio de nombres jerárquico
- Eliminación temporal de blobs
- Control de versiones
Creación de una cuenta de Azure Storage y un contenedor de blobs
Para crear una cuenta de Azure Storage y un contenedor de blobs en ella, realice estas acciones:
- Creación de una cuenta de Azure Storage
- Creación de un contenedor de blobs en la cuenta de almacenamiento
- Autenticación en el contenedor de blobs
Al desarrollar localmente, asegúrese de que la cuenta de usuario que accede a los datos de blob tenga los permisos correctos. Necesitará el Colaborador de datos de blobs de almacenamiento para leer y escribir datos de blob. Para asignarse este rol a sí mismo, necesitará que se le asigne el rol Administrador de acceso de usuario u otro rol que incluya la acción Microsoft.Authorization/roleAssignments/write. Puede asignar roles RBAC de Azure a un usuario mediante Azure Portal, la CLI de Azure o Azure PowerShell. Puede obtener más información sobre los ámbitos disponibles para las asignaciones de roles en la página de información general del ámbito.
En este escenario, asignará permisos a la cuenta de usuario, cuyo ámbito es la cuenta de almacenamiento, a fin de seguir el principio de privilegios mínimos. Esta práctica solo proporciona a los usuarios los permisos mínimos necesarios y crea entornos de producción más seguros.
En el ejemplo siguiente se asignará el rol Colaborador de datos de blobs de almacenamiento a la cuenta de usuario, que proporciona acceso de lectura y escritura a los datos de blobs de la cuenta de almacenamiento.
Importante
En la mayoría de los casos, la asignación de roles tardará un minuto o dos en propagarse en Azure, pero en casos excepcionales puede tardar hasta ocho minutos. Si recibe errores de autenticación al ejecutar por primera vez el código, espere unos instantes e inténtelo de nuevo.
En Azure Portal, busque la cuenta de almacenamiento mediante la barra de búsqueda principal o el panel de navegación de la izquierda.
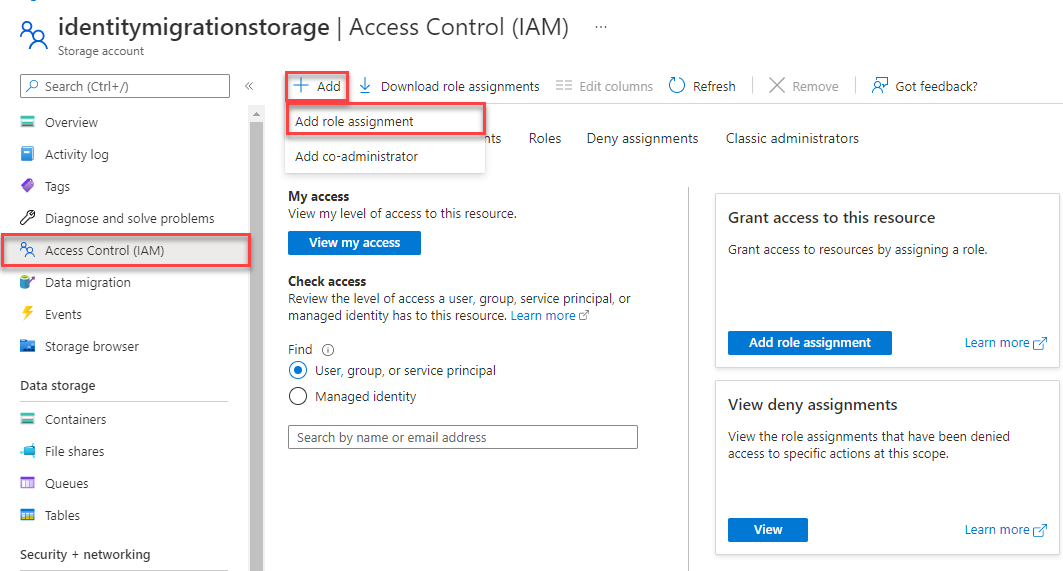
En la página de información general de la cuenta de almacenamiento, seleccione Control de acceso (IAM) en el menú de la izquierda.
En la página Control de acceso (IAM), seleccione la pestaña Asignación de roles.
Seleccione + Agregar en el menú superior y, a continuación, Agregar asignación de roles en el menú desplegable resultante.

Puede usar el cuadro de búsqueda para filtrar los resultados por el rol deseado. En este ejemplo, busque Colaborador de datos de blobs de almacenamiento y seleccione el resultado coincidente y, a continuación, elija Siguiente.
En la pestaña Asignar acceso a, seleccione Usuario, grupo o entidad de servicio y, a continuación, elija + Seleccionar miembros.
En el cuadro de diálogo, busque el nombre de usuario de Microsoft Entra (normalmente su dirección de correo electrónico de user@domain) y, a continuación, elija Seleccionar en la parte inferior del cuadro de diálogo.
Seleccione Revisar y asignar para ir a la página final y, a continuación, de nuevo Revisar y asignar para completar el proceso.
Instalación de los paquetes npm para recibir eventos
En el lado del receptor, tiene que instalar dos paquetes más. En este inicio rápido, usará Azure Blob Storage para conservar los puntos de control para que el programa no lea los eventos que ya leyó. Ejecuta los puntos de comprobación de metadatos en los mensajes recibidos a intervalos regulares en un blob. Este enfoque facilita la tarea de seguir recibiendo posteriormente mensajes desde donde lo dejó.
Ejecute estos comandos:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Escritura de código para recibir eventos
Abra el editor que prefiera, como Visual Studio Code.
Cree un archivo denominado receive.js y pegue en él el código siguiente:
En el código, use valores reales para reemplazar los siguientes marcadores de posición:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Ejecute
node receive.jsen un símbolo del sistema para ejecutar este archivo. La ventana debe mostrar mensajes sobre los eventos recibidos.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Nota:
Para ver todo el código fuente, incluidos los comentarios informativos adicionales, vaya a la página receiveEventsUsingCheckpointStore.js de GitHub.
El programa del destinatario recibirá los eventos de todas las particiones del grupo de consumidores predeterminado en el centro de eventos.
Limpieza de recursos
Elimine el grupo de recursos que tiene el espacio de nombres de Event Hubs o elimine solo el espacio de nombres si desea mantener el grupo de recursos.
Contenido relacionado
Consulte estos ejemplos de código en GitHub: