Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Diseñador de tarjetas
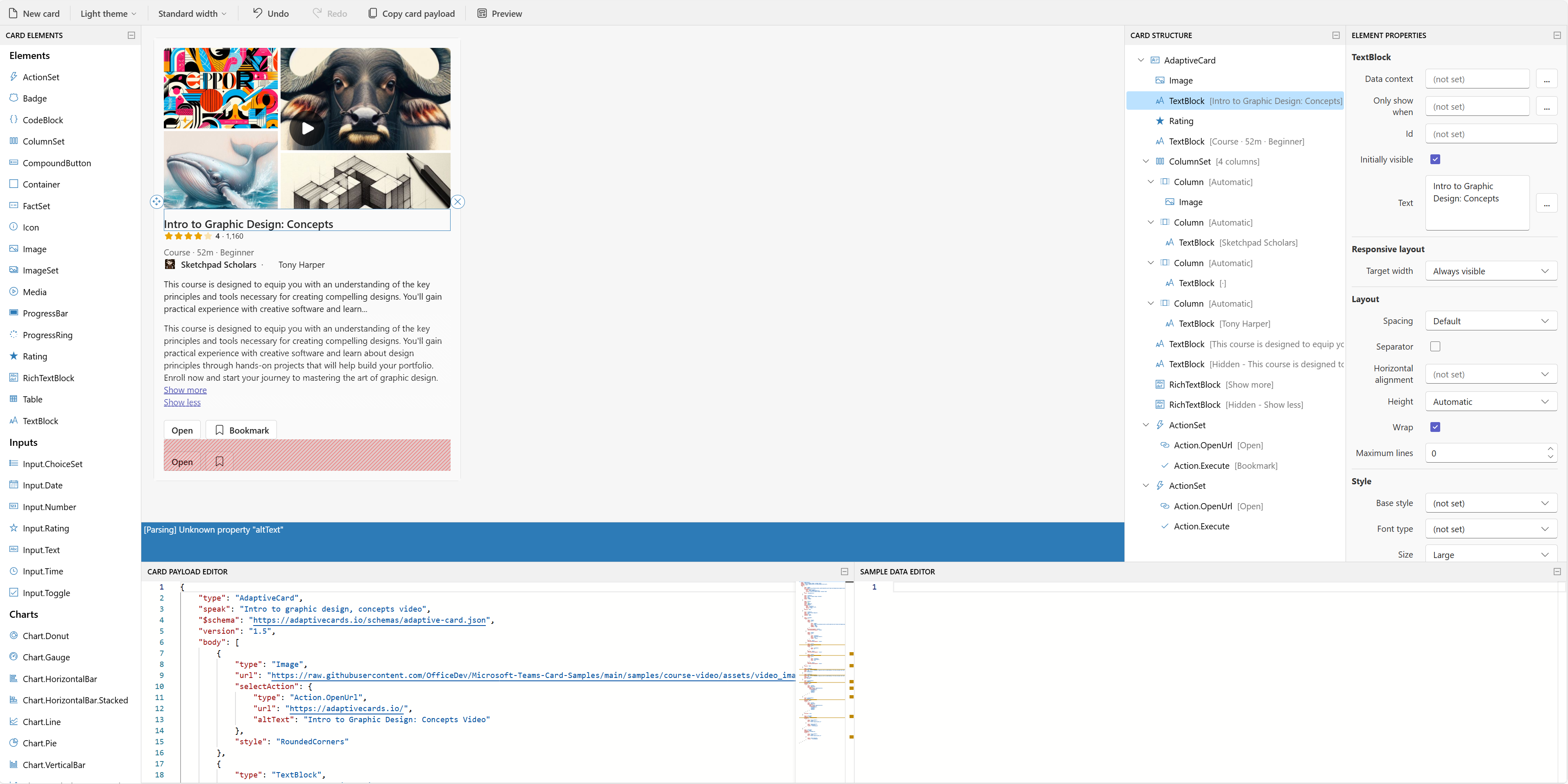
¿Necesita una herramienta para diseñar sus tarjetas? No busque más allá del diseñador de tarjetas adaptables basado en el navegador en https://adaptivecards.microsoft.com/designer.
Inserción del diseñador en la aplicación
Pero por qué enviar a los usuarios allí cuando pueda insertar el diseñador de tarjetas directamente en la aplicación web mediante nuestra biblioteca de JavaScript.
Consulte el paquete adaptivecards-designer para empezar.
Validación de esquema
La validación de esquemas es una manera eficaz de facilitar la creación y habilitar las herramientas.
Hemos proporcionado un archivo de esquema JSON completo para editar y validar tarjetas adaptables en json. Tenga en cuenta que la dirección URL del esquema tiene versiones, las versiones más recientes de tarjetas adaptables tendrán una dirección URL correspondiente.
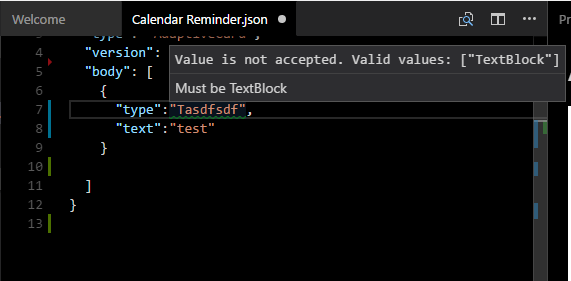
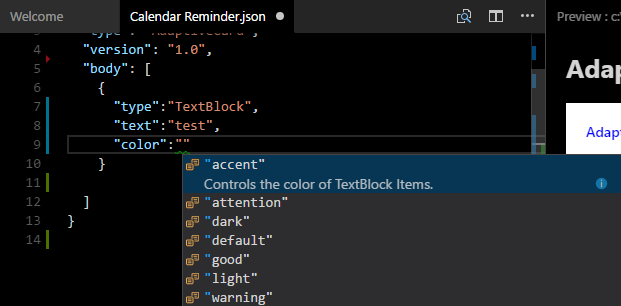
En Visual Studio y Visual Studio Code, puede obtener IntelliSense automático mediante la inclusión de una referencia $schema.


Example
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Extensiones de Visual Studio Code
Adaptive Cards Studio

Con AdaptiveCards Studio puede crear tarjetas directamente en Visual Studio Code. La extensión detecta automáticamente todas las tarjetas adaptables en el espacio de trabajo y le permite editar fácilmente la plantilla de tarjeta y los datos de ejemplo.
Obtenga más información e instálela desde Marketplace de Visual Studio Code.
Visor de tarjetas adaptables
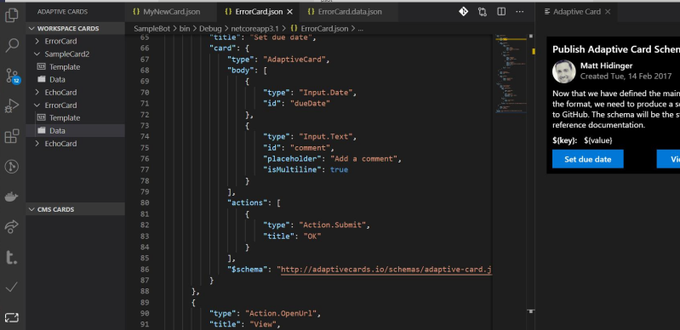
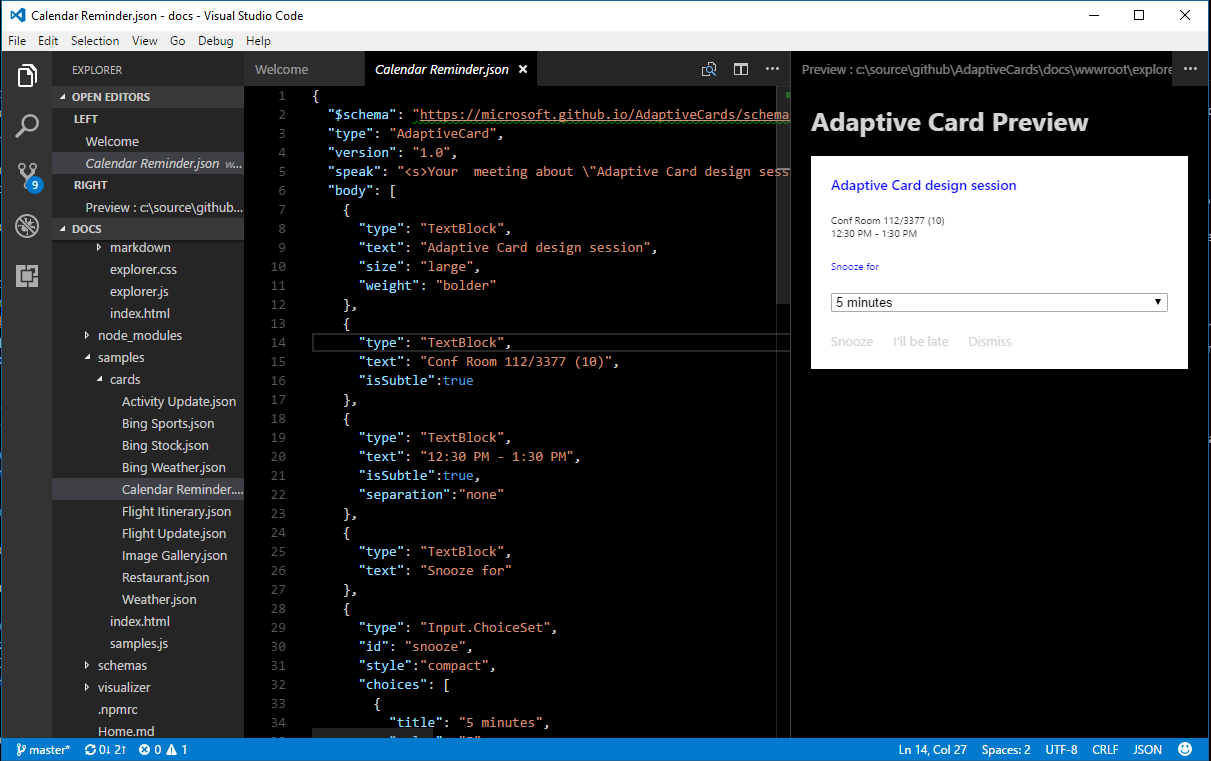
Hemos creado una extensión de código de Visual Studio que le permite visualizar la tarjeta que está editando en tiempo real dentro del propio editor.

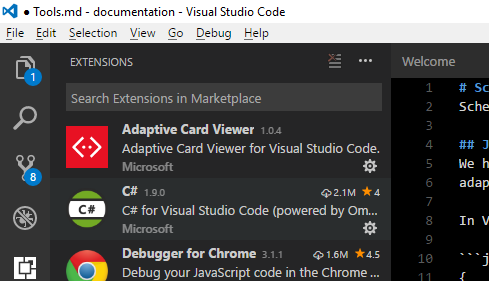
Para instalar, abra Extensions Marketplace y busque Visor de tarjetas adaptables.

Usage
Al editar un archivo .json con una propiedad Adaptive Card $schema, puede visualizar usando Ctrl+Shift+V A.
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Options
La siguiente configuración de Visual Studio Code está disponible para el Visor adaptiveCards. Esto se puede establecer en Configuración de usuario o Configuración del área de trabajo.
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
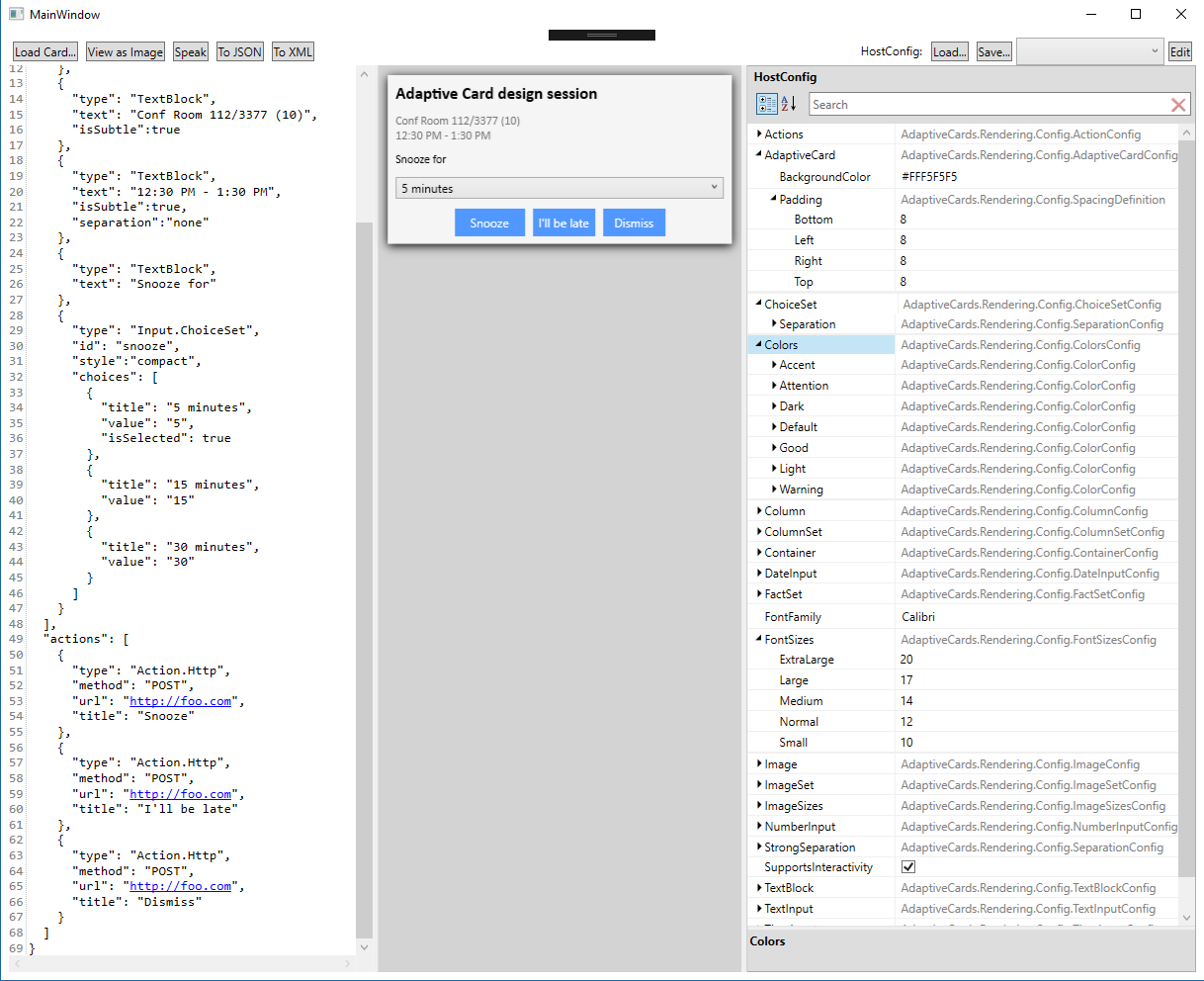
Ejemplo del visualizador de WPF
El proyecto de ejemplo del visualizador de WPF le permite visualizar tarjetas mediante WPF/Xaml en una máquina Windows. Un hostconfig editor está integrado para editar y ver la configuración del host. Guarde esta configuración como JSON para usarlas en la representación en la aplicación.

Ejemplo de WPF ImageRender
El proyecto de ejemplo ImageRender convierte cualquier tarjeta en un PNG desde la línea de comandos mediante WPF.