Plantillas de tarjetas adaptables
Nos complace compartir una versión preliminar de las nuevas herramientas que le ayudarán a crear ,reutilizar y compartir tarjetas adaptables.
Importante
Cambios importantes en la versión candidata para lanzamiento de mayo de 2020
La versión candidata de las plantillas incluye algunos cambios importantes que debes tener en cuenta si has usado los paquetes anteriores. A continuación, encontrarás más información.
- La sintaxis de enlace se cambió de
{...}a${...}.- Por ejemplo,
"text": "Hello {name}"se convierte en"text": "Hello ${name}".
- Por ejemplo,
- La API de JavaScript ya no contiene un objeto
EvaluationContext. Basta con pasar los datos a la funciónexpand. Consulta la página del SDK para obtener la información completa. - La API de .NET se ha rediseñado para coincidir más estrechamente con la API de JavaScript. Consulta la página del SDK para obtener la información completa.
Las plantillas permiten separar los datos del diseño en una tarjeta adaptable.
Actualmente, no se puede crear una tarjeta con el diseñador de tarjetas adaptables y usar ese JSON para rellenar la carga con contenido dinámico. Para hacer eso debe escribir código personalizado para compilar una cadena JSON o utilizar los SDK de modelo de objetos para compilar un modelo de objetos que represente la tarjeta y serializarlo en JSON. En cualquier caso, la operación del diseñador es una operación unidireccional y no es fácil retocar el diseño de la tarjeta después de convertirla en código.
Imagine un escenario en el que una plantilla y los datos se puedan combinar directamente en el cliente. Esto significa que si usa la misma plantilla varias veces o quiere actualizarla con datos nuevos, solo tiene que enviar los datos nuevos al dispositivo y reutilizar la misma plantilla una y otra vez.
Creemos que las tarjetas adaptables son estupendas, pero ¿qué pasaría si no tuviera que escribir una tarjeta adaptable para todo aquello que desee mostrar a un usuario? Con un servicio de plantillas (como el que se describe a continuación) puede crear un escenario en el que todos pueden contribuir, descubrir y compartir plantillas con todo tipo de datos.
Comparta dentro de sus propios proyectos, con su organización o con todos los usuarios de Internet.
Al separar los datos del contenido, se abre una puerta para que la inteligencia artificial y otros servicios "razonen" sobre los datos de las tarjetas que vemos y mejoren la productividad del usuario o nos ayuden a descubrir cosas nuevas.
Están formadas por 3 componentes principales:
- El lenguaje de plantilla es la sintaxis que se utiliza para crear una plantilla. El diseñador le permite incluso obtener una vista previa de las plantillas en el momento del diseño incluyendo "datos de ejemplo".
- Los SDK de plantillas existirán en todas las plataformas compatibles de tarjetas adaptables. Estos SDK permiten rellenar una plantilla con datos reales, en el back-end o directamente en el cliente.
- El servicio de plantillas es un servicio de prueba de concepto que permite a todos los usuarios encontrar, contribuir y compartir un conjunto de plantillas muy conocidas.
El lenguaje de plantilla es la sintaxis que se usa para crear una plantilla de tarjeta adaptable.
Nota
Siga el siguiente ejemplo para abrir una nueva pestaña
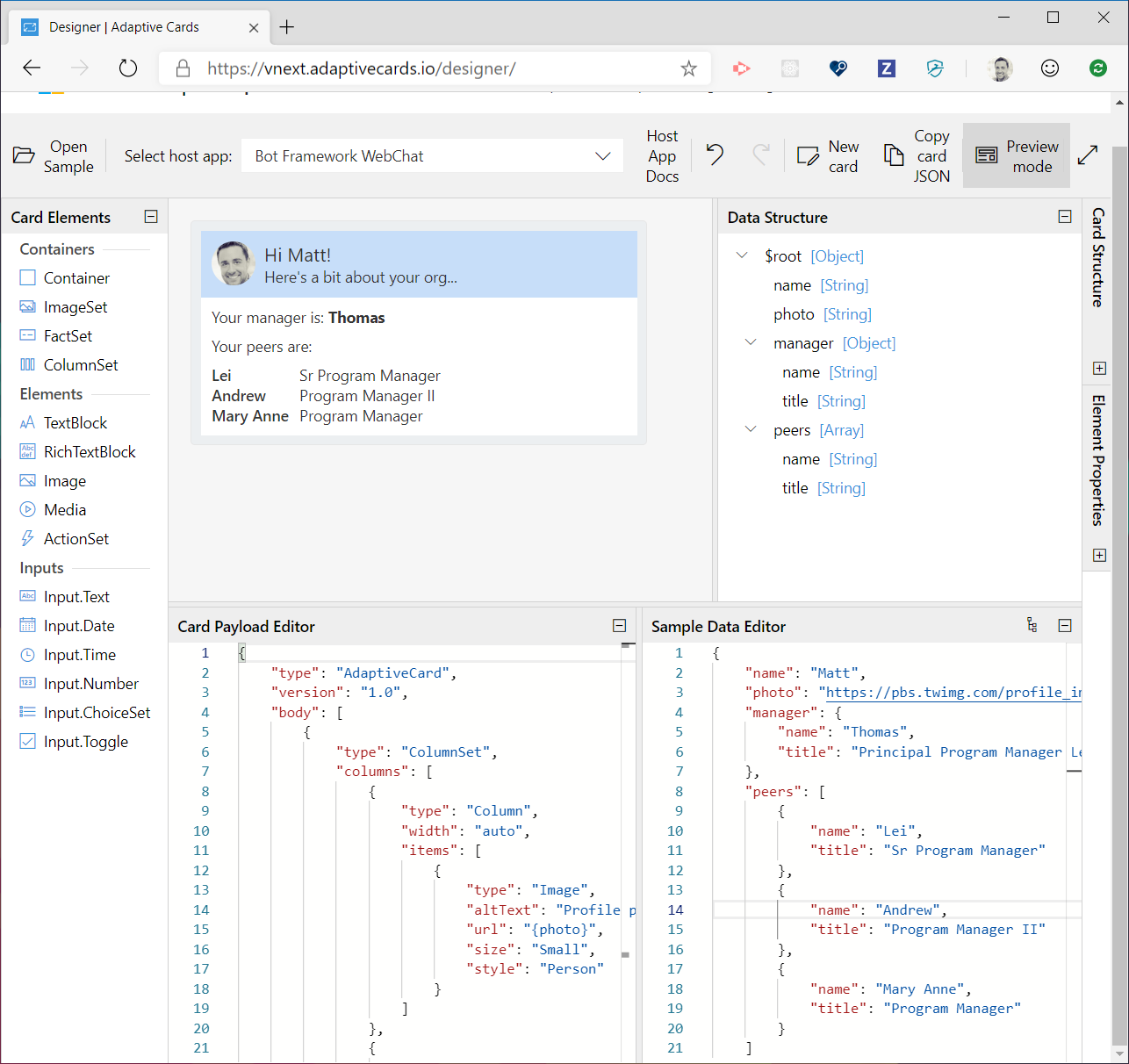
https://adaptivecards.io/designer
Haga clic en el botón Modo de vista previa para alternar entre el modo de diseño y el modo de vista previa.

El diseñador recientemente actualizado agrega compatibilidad para crear plantillas y proporciona datos de ejemplo para obtener una vista previa de la tarjeta en el momento del diseño.
Pegue el siguiente ejemplo en el panel Editor de carga de tarjeta:
EmployeeCardTemplate.json
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"style": "accent",
"bleed": true,
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${photo}",
"altText": "Profile picture",
"size": "Small",
"style": "Person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi ${name}!",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Here's a bit about your org...",
"spacing": "None"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Your manager is: **${manager.name}**"
},
{
"type": "TextBlock",
"text": "Your peers are:"
},
{
"type": "FactSet",
"facts": [
{
"$data": "${peers}",
"title": "${name}",
"value": "${title}"
}
]
}
]
}
A continuación, pegue los siguientes datos JSON en el editor de datos de ejemplo.
Los datos de ejemplo le ayudan a ver exactamente cuál será el aspecto de la tarjeta en tiempo de ejecución cuando se pasen datos reales.
EmployeeData
{
"name": "Matt",
"photo": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"manager": {
"name": "Thomas",
"title": "PM Lead"
},
"peers": [
{
"name": "Lei",
"title": "Sr Program Manager"
},
{
"name": "Andrew",
"title": "Program Manager II"
},
{
"name": "Mary Anne",
"title": "Program Manager"
}
]
}
Haga clic en el botón Modo de vista previa. Debería ver que la tarjeta se representa según los datos de ejemplo proporcionados anteriormente. No dude en retocar los datos de ejemplo y ver la actualización de la tarjeta en tiempo real.
Enhorabuena, acaba de crear su primera plantilla de tarjeta adaptable. A continuación, vamos a aprender a rellenar la plantilla con datos reales.
Más información sobre el lenguaje de plantilla
Los SDK de plantillas permiten rellenar una plantilla con datos reales.
Nota
En este momento, están disponibles SDK de plantillas para .NET y NodeJS. Con el tiempo, se lanzarán SDK de plantillas para todas las plataformas de tarjetas adaptables restantes, como iOS, Android, UWP, etc.
| Plataforma | Paquete | Instalar | Documentación |
|---|---|---|---|
| JavaScript |  |
npm install adaptivecards-templating |
Documentación |
| .NET |  |
dotnet add package AdaptiveCards.Templating |
Documentación |
El siguiente ejemplo de JavaScript muestra el patrón general que se usará para rellenar una plantilla con datos.
var template = new ACData.Template({
// Card Template JSON
});
var card = template.expand({
$root: {
// Data Fields
}
});
// Now you have an AdaptiveCard ready to render!
El siguiente ejemplo de C# muestra el patrón general que se usará para rellenar una plantilla con datos.
var template = new AdaptiveCards.Templating.AdaptiveCardTemplate(cardJson);
var card = template.Expand(new {Key="Value"});
// Now you have an AdaptiveCard ready to render!
Más información sobre los SDK de plantillas
El servicio de plantillas de Tarjetas adaptables es un servicio de prueba de concepto que permite a todos los usuarios compartir un conjunto de tarjetas adaptables conocidas, buscar en él y realizar contribuciones.
Resulta útil si desea mostrar algunos datos pero no desea molestarse en escribir una tarjeta adaptable personalizada.
La API para obtener una plantilla es bastante sencilla, pero el servicio realmente ofrece mucho más, incluida la capacidad de analizar los datos y buscar una plantilla adecuada para su caso.
HTTP GET https://templates.adaptivecards.io/graph.microsoft.com/Profile.json
Todas las plantillas son archivos JSON sin formato almacenados en un repositorio de GitHub, por lo que cualquier usuario puede contribuir a ellas como con cualquier otro código fuente abierto.
Más información sobre el servicio de plantillas de tarjetas
Las plantillas y la separación de la presentación de los datos nos llevan mucho más cerca de nuestra misión: "un intercambio estandarizado en el ecosistema entre aplicaciones y servicios". Tenemos mucho que ofrecer en esta área, así que estate atento y dinos cómo te funciona en GitHub.