Introducing “Napa” - Office 365 Development Tools
Yesterday was a very exciting day for Office and SharePoint! The team unveiled plans for the new Office at a press conference, and released a public preview of Office and SharePoint 2013. You can find the press release available on the Microsoft News Center, and watch the video webcast by CEO Steve Ballmer on-demand . You can also download the release at office.com/preview.
But the excitement doesn’t stop there – if you’re a developer you’ll be very happy to hear about the new ways in which you’ll be able to develop for Office and SharePoint.
Office and SharePoint 2013 feature a new Cloud App Model that embraces web standards, and allows you to build a new class of apps that combine web technologies and cloud services, right within Office and SharePoint. One of the primary investments for Office and SharePoint 2013 has been cloud enablement. Apps can be hosted in the cloud, which enables you to deploy, update and maintain your apps more quickly. You also have the ability to publish and sell your apps through a new Office Store, or distribute IT approved apps through an internal App Catalog within your organization. To learn more about the new Cloud App Model and Office Store, I recommend reading Ludovic Hauduc’s announcement and watching the videos on the new Apps for Office and SharePoint blog.
Introducing “Napa”
In sync with yesterday’s Office and SharePoint release, I’m happy to share that we released a preview of a new toolset called “Napa”, which is the easiest way to start building apps for the new Cloud App Model. As we set out to create developer tools for the new Cloud App Model, we took a fresh look at the overall solution we wanted to give to our customers. We wanted to provide a lightweight, in-browser experience, so that you could quickly build your SharePoint or Office web app in the same browser where they would run. Therefore, we created a first-class development environment called “Napa”, as an online companion to Visual Studio.
“Napa” is a free app for SharePoint. Since “Napa” is web based, you don’t need to install anything on your machine to start developing for Office and SharePoint. Just fire up your browser and start coding. As your application matures and you need more advanced tools, you can seamlessly switch to the more powerful, fully featured Visual Studio IDE, and continue developing there. To learn more about the latest advances in Visual Studio 2012 tooling for SharePoint, please visit MSDN.
Of course, in parallel with “Napa”, you can still continue using the existing extensibility models for Office and SharePoint, like VBA, COM, VSTO, and SharePoint solutions. (However, please note that these cannot be submitted to the new Office Store.)
Getting Started
Let’s take a peek at what this all looks like. To give “Napa” a try, first sign up for the Microsoft Office 365 Developer Preview at https://dev.office.com.
When you sign up, a Developer site will be created for you. This site gives you your own instance of Office 365, where you can develop, deploy and test your Office 365 apps.
Next, you’ll want to install “Napa” in order to add the tools to your Developer Site.
(Please visit MSDN for the complete instructions on these “Getting Started” steps.)
Creating a Project
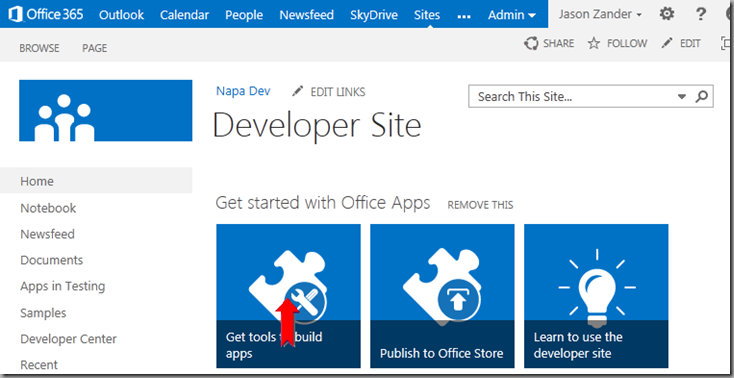
Next (with “Napa” installed on your Developer Site), click on “Get tools to build apps” to launch “Napa”.
“Napa” supports building all of the app types for Office and SharePoint allowing you to run in both the web app and rich client versions of the Office applications (i.e. Excel, Word).
Let’s get started by building an app for SharePoint.
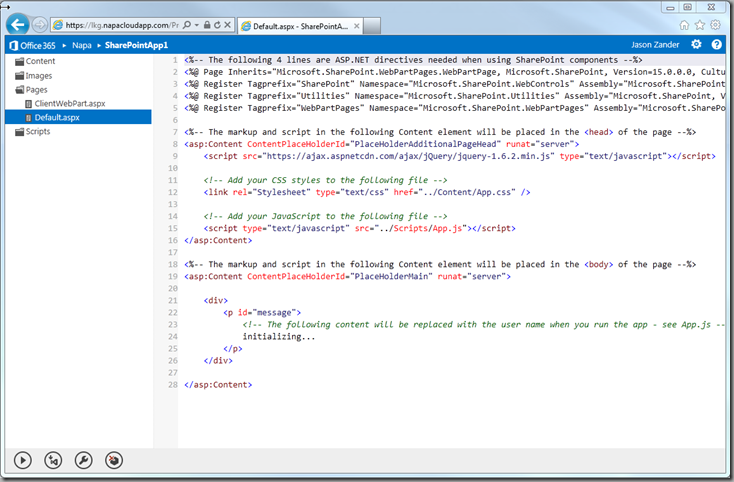
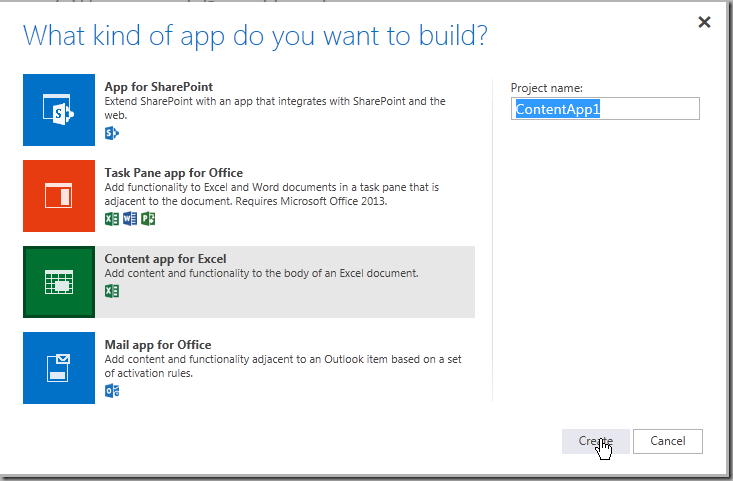
Select “App for SharePoint” and click “Create” and you can start writing the code for your app right in the browser.
As a web developer, one of the first things you’ll notice is that the new Cloud App Model is based on web standards. You’ll spend your time coding in HTML, client-side ASPX, CSS and JavaScript.
Even though “Napa” is a browser based application (that works in all of the modern browsers), we wanted to ensure you had the rich editing experience you would want as a developer. Let’s drill into a few key features of the editor you might not expect from a browser based developer tool.
Reading and Writing Code
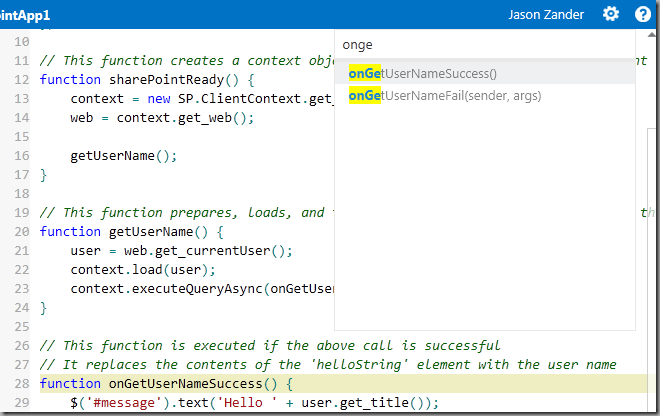
We want you to be productive reading and writing code so we’ve added syntax colorization, instance highlighting, indenting, bracket matching and completion as you type.
For example, as you scroll through the code, notice that as you click on an identifier, all of the instances are highlighted in the editor.
Our simple, text based auto complete for JavaScript and CSS includes a rich set of code snippets (CTRL+SPACE). For example, we can use the for loop snippet:
After adding the for loop using the snippet, you can tab through the identifiers and change their names if desired.
We also make it easy to select common values such as true/false, literals and so on in JavaScript and CSS.
Code Cleanup
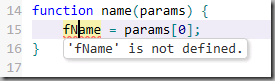
To help you tidy up your code and ensure correctness, we’ve added the capability to see errors and warnings for JavaScript and CSS. Navigate between the errors by pressing (CTRL+,).
And we have on demand formatting for JavaScript and CSS (CTRL+ALT+F) which allows you to select a block of code and tidy it up.
Code Navigation
To help you navigate your code, we’ve added Find (CTRL+F), Find/Replace (CTRL+H) and the ability to see a quick outline of your code (CTRL+ALT+O), as pictured below.
For the full list of key bindings, hit (CTRL+.). This will bring up a page with a list of all of the keyboard shortcuts.
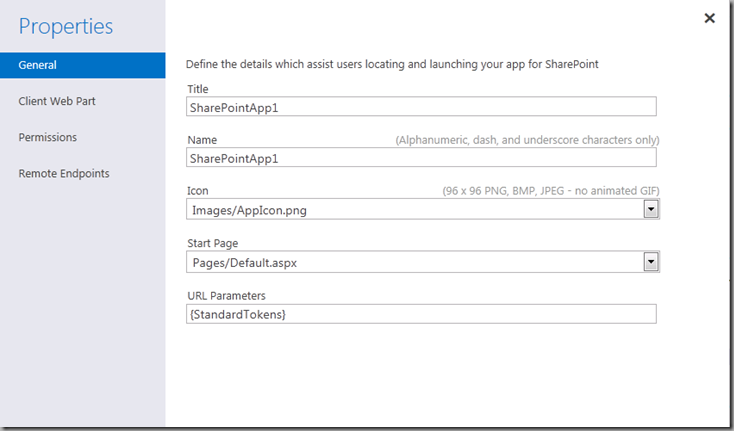
App Properties
“Napa” allows you to edit your app manifest and properties visually using a lightweight designer for the most common settings. Click on the “Properties” icon in the lower left corner to bring up the designer.
Run
As you looked through Default.aspx and app.js you’ll have seen that the app is a simple page with the string “initializing….” That gets changed to “Hello <username>” after a call to query SharePoint for the current user information succeeds showing that the app integrates back with SharePoint.
In the lower left corner, click the run button to run the app for SharePoint. This will package up the app, add it to your Developer Site and open it in the browser.
In other words, without installing any software on the client machine, “Napa” allows you to create a project, edit the project and run it on SharePoint Online. Since the code is all client side, you can use your browser debugging tools to debug your code. (e.g. F12 in Internet Explorer)
We think this is a big leap forward in simplifying getting started as a developer. You no longer have to install software, notably SharePoint server, on your development machine in order to create your first app.
Opening a Copy in Visual Studio 2012
At some point, you will want to leverage the full power of the Microsoft Office Developer Tools for Visual Studio 2012. For example, one of the key new capabilities in the Cloud App Model is that apps can be hosted on SharePoint, Windows Azure Web Sites or your own web server. Visual Studio will enable you to modify projects started in “Napa” or create new apps from scratch so they can target all of the hosting options. You can also take advantage of the great web development features in Visual Studio 2012 such as the DOM explorer or JavaScript debugger.
To make the transition to Visual Studio seamless, “Napa” will not only allow you to download your project, but it will also help you install any software you need in order to develop apps for Office and SharePoint from Visual Studio.
Click on the “Open in VS” button in the lower left corner.
The first time you use this feature, you will be asked for a language preference that Visual Studio will use if you add server code elements to your project.
When you click “Continue”, you’ll be prompted to run an exe that will check that you have Visual Studio 2012, the Microsoft Office Developer Tools for Visual Studio 2012 - Preview add-in, and all of its dependencies. If you don’t, it will launch the Microsoft Web Platform Installer to install the required software. It will then download and open the project in Visual Studio 2012.
What you’ll notice is that when you run from Visual Studio, the project will already be set up to develop and debug remotely to your Developer Site.
For those of you that know you want to start with Visual Studio, a direct download of the Microsoft Office Developer Tools for Visual Studio 2012 RC - Preview is available here.
Apps for Office
Now that we’ve built an app for SharePoint, let’s go back to “Napa” and build an app for Office. This time, when you create a new project, let’s choose a Content app for Excel.
By default, an app for Office consists of HTML, CSS and JavaScript files reinforcing that the Office Cloud App Model is standard web development.
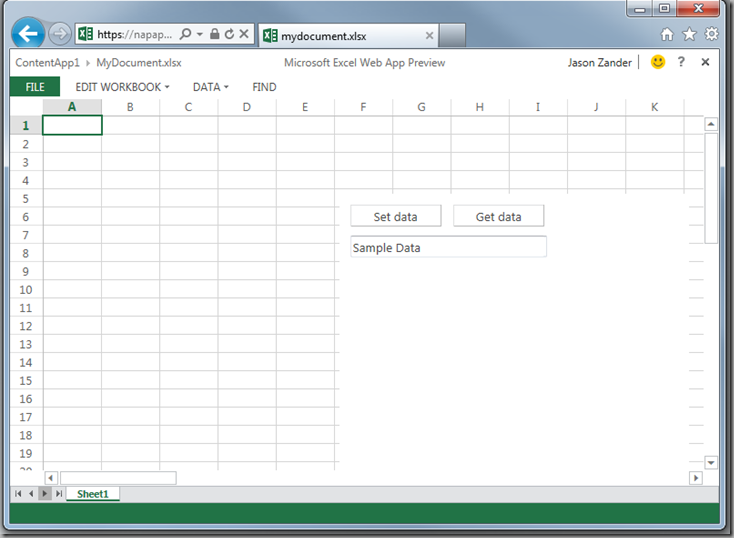
This time, when we run the app, we run it in the Excel Web App – no need to install the Microsoft Office 2013 Preview in order to build your first app for Office.
We do enable you to run in the Office client applications should you have them installed, that is an option in the Properties designer.
Finally, in addition to apps for SharePoint and apps for Excel, “Napa” also supports creating task pane and mail apps.
Learn More
We’ve just scratched the surface of apps for Office and SharePoint in this post. I recommend visiting the new Apps for Office and SharePoint Developer Center to learn more. And don’t forget to sign up for the Microsoft Office 365 Developer Preview to give “Napa" a try!
Follow me at https://twitter.com/jlzander.
Comments
Anonymous
July 17, 2012
I'd love to have an app for RSS reader, which automatically translates text from x language to english, would be useful when reading sites like wpdang, etc.Anonymous
July 17, 2012
Great You have a very nice webdesign here on your page i like it very much and have add your blog to my favorites.Anonymous
July 17, 2012
Wonder if web only Access Web Apps that can now be hosted on Office 365 Sharepoint spaces also be included in the store if they meet the compatitbility requirements of Sharepoint. Similar to the current Access apps that are available in Office 365 Sharepoint such as tasks manager and contacts that run under Access services . This would open up a really large number of developers who would love to publish their Access based apps to the web and then have them available. VBA, etc is of course not allowed in Web Only Access apps as are some macros that are deemed to be security risks. Also hybrid apps where part is hosted on web for use in browser, but essentially and add on for a full installation of Access on the client. I really cannot see any difference between one of these apps and those written for Excel, Word, and Outlook. There is it seems a large potential for those who have created industry specific, department specific, Access apps, that would like to port to the web and be able to be sold through the Sharepoint store. Or am I missing something? I for example am one of them and have no desire to go beyond Access as am too old to learn much new, but have created a couple of apps that would be very useful to a great number of people in my industry.Anonymous
July 18, 2012
Wait... So I've built document level customizations for Excel in the past. Is this stating that I could take those document level customizations, and convert them to a Cloud Hosted Document Level customization? And my end users don't need to have an Excel installation at all? One of our biggest problems is the challenging foot print of installing Document Level customizations. So if this is true, it would be a huge step in minimizing the installation and support impact to our customers.Anonymous
July 19, 2012
@ The Original BrickEngraver - Yes Access is fully compliant with the SharePoint App model and can be included in the App Store. You can find lots of content on Access 2013 off of this page: msdn.microsoft.com/.../aa905400. A quick synopsis of the process, build your app in Access then from the OutSpace select Save As then Save Database As then Save As Package. This file can then be uploaded into the App submission process in the market place. @ Rob - The new extensibility model in Office will run from workbooks on SkyDrive but you have to re-write your current extensions into the new format as plug ins were client side VBA and/or C# and new extensions are HTML/JS. Todd Haugen - GPM AccessAnonymous
July 19, 2012
Your Webdesigning blog is very useful... Thank You for posting this blog.Anonymous
July 20, 2012
How do we version control our code in Napa? Do we version control it in the cloud on Tfspreview?Anonymous
July 23, 2012
As of today, we have not integrated Napa and tfspreview. When you are ready for SCC, you can click the "open in Visual Studio" button in Napa and then use tfspreview or a TFS server for SCC.Anonymous
July 25, 2012
Is there any way for a team to share an Office 365 Developer Preview? I signed up for an account, but I would like to try this out with a small team or 4 or 5 developers.Anonymous
July 26, 2012
rjrapson - The Office 365 Developer Preview is single user only. You can have each member of your team get their own account. Alternatively you could use an Enterprise preview subscription and add a Developer Site Collection to it -- in which case you can have multiple users in a single Developer Site.