Sample page in ASP.NET to show you different collections like Forms, Querystring, Cookies etc
Sometimes, while troubleshooting I am interested to find out all the details about certain collections in ASP.NET, like Forms, QueryStrings, Headers, ServerVariables, Cookies, Sessions and Params... I created a very simple aspx page which would show you all the details...
Create any text file with .aspx extension in your IIS (I have named it Collection.aspx)
<%@ Page Language="vb"%>
<script runat="server">
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
Session("Test1") = "Testing 1"
Session("Test2") = "Testing 2"
Session("Test3") = "Testing 3"
Session("Test4") = "Testing 4"
Session("Test5") = "Testing 5"
If Not IsPostBack Then
Response.Cookies.Add(New HttpCookie("TC1", "Test Cookie 1"))
Response.Cookies.Add(New HttpCookie("TC2", "Test Cookie 2"))
Response.Cookies.Add(New HttpCookie("TC3", "Test Cookie 3"))
ddList.Items.Add(String.Empty)
ddList.Items.Add("forms")
ddList.Items.Add("querystring")
ddList.Items.Add("headers")
ddList.Items.Add("servervariables")
ddList.Items.Add("cookies")
ddList.Items.Add("session")
ddList.Items.Add("params")
ddList.AutoPostBack = True
Else
Response.Write("<BR><BR><HR>")
End If
End Sub
Private Sub ddList_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs)
Select Case ddList.SelectedItem.ToString
Case "forms"
EnumerateCollection(Request.Form)
Case "querystring"
EnumerateCollection(Request.QueryString)
Case "headers"
EnumerateCollection(Request.Headers)
Case "servervariables"
EnumerateCollection(Request.ServerVariables)
Case "param"
EnumerateCollection(Request.Params)
Case "cookies"
EnumerateCollection(Request.Cookies)
Case "session"
EnumerateCollection()
End Select
End Sub
Private Sub EnumerateCollection()
Dim x As String
Response.Write("<TABLE border=1>")
For Each x In Session.Keys
Response.Write("<TR>")
Response.Write("<TD>")
Response.Write(x)
Response.Write("</TD>")
Response.Write("<TD> ")
Response.Write(Session.Item(x))
Response.Write("</TD>")
Response.Write("</TR>")
Next
Response.Write("</TABLE>")
End Sub
Private Sub EnumerateCollection(ByVal coll As System.Web.HttpCookieCollection)
Dim x As String
Response.Write("<TABLE border=1>")
For Each x In coll.AllKeys
Response.Write("<TR>")
Response.Write("<TD>")
Response.Write(x)
Response.Write("</TD>")
Response.Write("<TD> ")
Response.Write(coll(x).Value)
Response.Write("</TD>")
Response.Write("</TR>")
Next
Response.Write("</TABLE>")
End Sub
Private Sub EnumerateCollection(ByVal coll As System.Collections.Specialized.NameValueCollection)
Dim x As String
Response.Write("<TABLE border=1>")
For Each x In coll
Response.Write("<TR>")
Response.Write("<TD>")
Response.Write(x)
Response.Write("</TD>")
Response.Write("<TD> ")
Response.Write(coll(x))
Response.Write("</TD>")
Response.Write("</TR>")
Next
Response.Write("</TABLE>")
End Sub
</script>
<HTML>
<HEAD>
<title>Show the different collections</title>
</HEAD>
<body>
<form id="Form1" method="post" runat="server">
<asp:dropdownlist id="ddList" runat="server" Width="176px" style="Z-INDEX: 101; LEFT: 16px; POSITION: absolute; TOP: 16px" OnSelectedIndexChanged=ddList_SelectedIndexChanged></asp:dropdownlist>
</form>
</body>
</HTML>
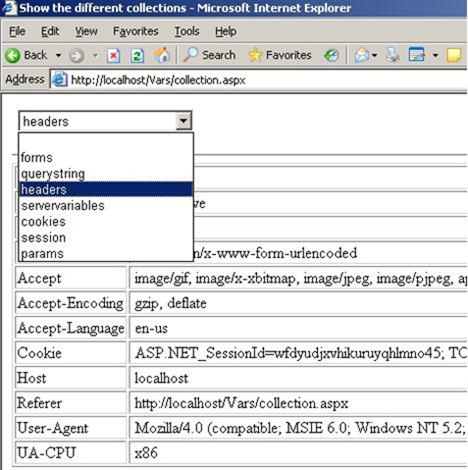
Is you browse this page, you will see a drop down as follows... select any option and it will list you all the different values of that collection.
Hope that helps,
Rahul
| Share this post : |
Comments
Anonymous
July 17, 2007
<a href="http://blogs.msdn.com/" rel="follow" style="display:none;">Blogs</a> Thanks it was usefulAnonymous
July 17, 2007
Just enable ASP.NET tracing foe the page and it will show you all this informationAnonymous
July 17, 2007
The comment has been removedAnonymous
July 27, 2007
You can enable tracing on the page level as well and that will ensure that appdomain does not recycle and niether will it cause memory issue.Anonymous
July 28, 2007
Absolutely true! But in that case, won't it show all the stuff in the page itself? Knowing how you can get it programmatically won't hurt I guess :) You can log it in any file for later analysis as well!