Social Bookmarking Tool 1.1
I thought of extending some features of my small little tool posted here. In this version, instead of using Formatting options directly from the User Interface, I made it CSS and Javascript based. Now, you can format the CSS overrides at one place and the effects will be shown throughout your blog site. I find it cool and I am gonna use it on my blog going forward. Apart from that you will also get an option of using Filters. Hope you will like it as well!
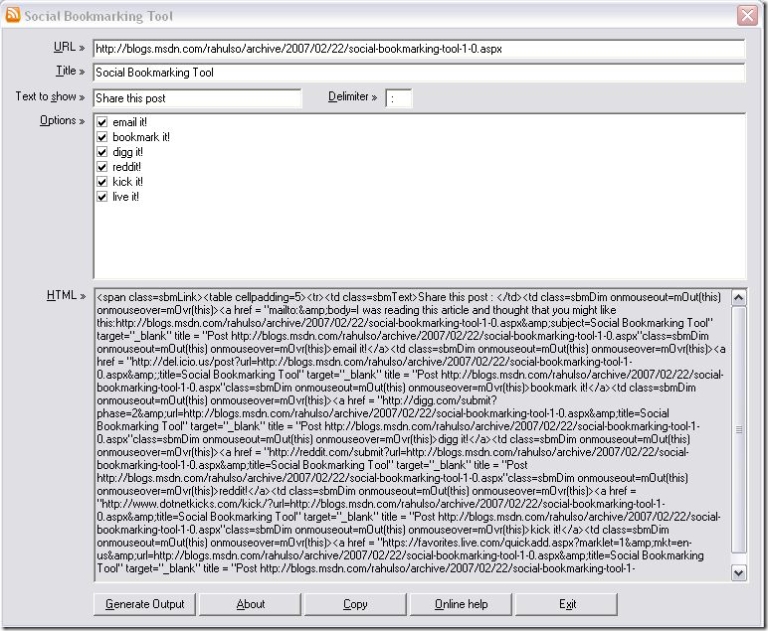
The basic interface has still not changed much... The input required from a user is the URL and the Title for which he wants the links to be generated. As soon as you click on Generate Output button, it will show you the HTML output... which you are supposed to copy from the tool, and paste in your post/page entry in the HTML mode.
I am using Windows Live Writer and here is what I do whenever I post a blog entry...
1. Write a blog post as usual and instead of Publishing it directly, Click on File -> Post Draft to Weblog
2. I go to my My Dashboard to edit my unpublished post. But I view it before doing it so that I could get the URL in IE.
3. I use this tool, and input the URL and Title and click on Generate Output button.
4. Now I just go to the edit mode of the post, and view the HTML of this code.
5. Paste the stuff in the HTML output as shown above and publish it finally.
Okay, I am done with easy part (yeah, I know it could be much better, but may be later)! Now comes the one time pain area... configuration of this tool according to your blog. Since I am using https://blogs.msdn.com/rahulso, I am giving instructions only for https://msdn.blogs.com. It shouldn't differ more for other servers anyways.
1. Go to My Blog Dashboard and click on Global Settings
2. Click on Title, Description and News and paste the following in News textbox
<!--SBM-->
<SCRIPT LANGUAGE="JavaScript">
function mOvr(src){src.className="sbmDark"}
function mOut(src){src.className="sbmDim"}
</SCRIPT>
<!--SBM-->
3. Click on Save. And then click on Change How my Blog looks
4. Goto CSS Overrides tab and paste the following...
.sbmLink A:link{text-decoration: none;color: maroon;font-family: verdana,arial;font-size:9pt;}
.sbmLink A:visited {text-decoration: none;color: maroon;font-family: verdana,arial;font-size:9pt;}
.sbmLink A:active {text-decoration: none;color: maroon;font-family: verdana,arial;font-size:9pt;}
.sbmLink A:hover {text-decoration: underline; color: maroon;font-family: verdana,arial;font-size:9pt;}
.sbmDim{filter: Alpha(opacity=40);}
.sbmDark{filter: Alpha(opacity=90);}
.sbmText{
color: black;
font-family: verdana,arial;
font-size:9pt;
font-weight:bold;
filter: Alpha(opacity=100);
}
5. Now, click on Save and you are done!
You can see the output below! I am trying to get this stuff work from inside Windows Live Writer and will do it whenever time permits. Future versions may also include Images instead of hyperlinks.
To download this tool, please click here!
Cheers,
Rahul
| Share this post : | email it! | bookmark it! | digg it! | reddit! | kick it! | live it! |
SocialBookmarkingToolSetup.zip
Comments
Anonymous
April 13, 2007
PingBack from http://blogs.msdn.com/rahulso/pages/social-bookmarking-tool-download.aspxAnonymous
April 13, 2007
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
May 15, 2007
I am not very good in keeping promises, but this time I will make an exception :) I promised a whileAnonymous
December 17, 2008
hey everyone i was wondering if you have used the auto social submitter? i found a review on youtube about the social bookmarking tool http://www.youtube.com/watch?v=Jq3GYhIsPRY&feature=channel_page has anyone bought it and submitted with it? thanks great site