Xaml and Bing Maps – Part 1
This is the first in a two part series where I cover Xaml development with Bing Maps for Enterprise. In part 1, I cover building this application. (Link to Part 2)

(Sample code attached to this blog post below. Please review the code usage guidelines here.)
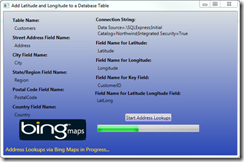
It is a WPF application that collects information from the application user about a database table containing address information, it looks up the address information for each record, geocodes the address to Latitude and Longitude, and then the application updates the database record with the geocode data.
The user interface is fairly simple and could be made more visual by allowing the user to visually navigate a database, select a table, select fields, etc. but then the presentation would have to be much much longer:-).
Essentially, the user provides a .NET Connection string to a database, the table name, and then the fields where the address information is located. In this demonstration I use the sample Northwind database. I modify the Customers and Suppliers table adding fields for Latitude, Longitude, and LatLong.
In this webcast there is a 2 minute presentation overview followed by a screencast where I cover the following steps: (Go to about 1:50 in the player to skip the overview).
- How to modify a .NET class to support databinding
- How to databind a UI to a .NET class
- How to execute work on a background thread with updates to the UI without using System.Threading directly.
- How to make GeoCode calls using Bing Maps for Enterprise.
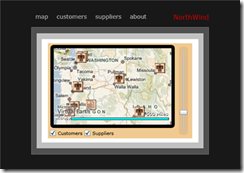
In Part 2, I build a Silverlight 3 beta application that pulls data from the updated database with the added geocode data and displays the data in a Silverlight 3 Navigation Business Application using the .NET RIA Services May 2009 Preview and the Bing Maps for Enterprise Silverlight control CTP that released at MIX 09. Here is a screenshot of the application I cover in Part 2.