Silverlight 2 DataGrid is Released
As you might have heard, we just released Silverlight 2, and with it the first version of the Silverlight DataGrid! We have been building this for a while, giving the first glimpse of it last March in Silverlight 2 Beta 1, and tweaking it ever since based on your feedback. We were able to pack a lot of great features into it, and I look forward to hearing from you what features you want next!
In celebration of its release, all of the previous walkthroughs have been updated to work with the RTW bits, and new walkthroughs are on their way.
Also, if you have never used the Silverlight DataGrid before, here is a good place to start.
What's New?
You might be wondering what has changed since Beta 2:
 |
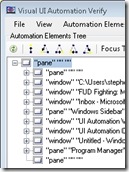
Accessibility:One of the biggest features that we have added since Beta 2 is the addition of an automation peer framework which allows the DataGrid to work well with screen readers. |
 |
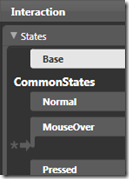
Support for the VSM:The Visual State Manager (VSM) is a tool that allows designers to customize how a control looks in various states, and the animations used to switch between these states. |
 |
Performance, Performance, Performance:We have done a lot in this area to try to get the DataGrid running as fast as possible. If the last time you used it was in Beta 1 or even Beta 2, you should definitely take another look. |
 |
API Improvements:Based on your feedback, we took another pass through the API in an effort to simplify it more and give you more control over the DataGrid. |
 |
Great New Look:The entire framework got a visual upgrade since Beta 2, and the DataGrid is no exception. |
What's Else Can It Do?
For those of you new to the Silverlight DataGrid, here is a quick rundown of what it could already do:
 |
Auto-sizing:Everything in the DataGrid can be auto-sized. That includes the DataGrid itself, Columns, Rows, Headers, and Row Details meaning that you do not have to worry about the size of what you are putting into the DataGrid, it will grow to accommodate it. |
 |
Sorting:Any time you bind the DataGrid to a collection that implements IList such as a List<T> you now get sorting for free. Even better, sorting isn't limited to a single column, but end users can sort by multiple columns by holding Shift and clicking on additional column headers. As an RTM improvement, you can also choose which columns you want to support sorting. |
 |
Column Reordering:End users can reorder columns at runtime just by dragging a column's header, and developers can control not only the order, but the appearance of the reordering UI as well as the behavior. |
 |
Column Resizing:Just like reordering, and sorting, end users can control the size of columns at runtime. |
 |
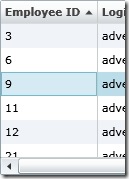
Frozen Columns:This is a semi-advanced feature, but once you know about it you'll be surprised at how useful it can be. A frozen column does not scroll horizontally but rather is "frozen" in place. This is the same as the Freeze Column feature in Excel. |
 |
Row Details:This feature is one that we are very excited about. In short, it is an area in each row that allows you to put any UI you want that spans all columns. This could be anything from form-based entry to the contents of a column that would do better if given more space. |
 |
Auto-Generation of Columns:A great feature to help get an application up and running quickly, auto-generation of columns creates a column for every property on the item that it is bound to. |
 |
Highly Customizable Visuals:The look of the Silverlight 2 DataGrid has been improved, but it doesn't mean that you can't change it. Every aspect of the DataGrid's appearance can be retemplated to create a drastically different looking DataGrid that maintains all of the great features listed here. |
 |
Editable:The DataGrid control allows your users to edit the data that it is bound to. One benefit of the Silverlight DataGrid is that it gives you control over what control is used to display the data for each cell, and what control is used to edit the data for each cell even if they are different. The customization is easy, and it handles switching between the two when the user wants to go into edit mode. |
 |
Scrollable:Another benefit that the DataGrid provides is the ability to scroll through long lists of data. The DataGrid does a lot behind the scenes to make this experience as smooth as possible for your users even when you have a large number of rows. You can also scroll columns and items into view to make sure that an item you want to highlight to your user is visible on screen. |
 |
Multi-Selection:The DataGrid provides both single as well as extended selection modes, allowing you to choose if you want users to be able to select more than one row at a time |
 |
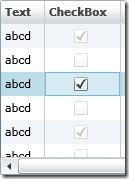
Built-in Column Types:Out of the box you can use both Text columns as well as CheckBox columns, and creating your own column types is easy. Read more about using the Built-in Column Types: |
 |
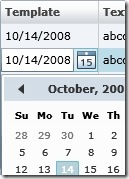
Template Column:In addition to the built-in column types, the template column gives you complete control of what to show during display and edit modes. Read more about using the Template Column: |
Comments
Anonymous
October 14, 2008
PingBack from http://blogs.msdn.com/scmorris/archive/2008/03/21/using-the-silverlight-datagrid.aspxAnonymous
October 14, 2008
Have you ever been working with a large enough number of columns that you get horizontal scrolling, butAnonymous
October 15, 2008
Scott Morrison has a great post on the Silverlight 2 DataGird.  There is everything you ever wantedAnonymous
October 15, 2008
You know, there really shouldnt be this much "awesome" in just one control :) You should have left some "awesome" for the other controls too . Great job Scott and team! -PhaniAnonymous
October 15, 2008
To know how to add paging feature please look at this article. http://www.codeproject.com/KB/silverlight/NavigableGrid.aspxAnonymous
October 16, 2008
In this issue: Tim Heuer, Scott Morrison, Corey Schuman, and Jesse Liberty A whole bunch of folks areAnonymous
October 16, 2008
Silverlight2DataGridisReleased ScottMorrison对Silverlight2中的DataGrid控件的新特性进行了介绍,包括Accessibili...Anonymous
October 17, 2008
Hi Scott, When we will see paging support in the Grid ? Thanks.Anonymous
October 20, 2008
Announcements http://weblogs.asp.net/scottgu/archive/2008/10/14/silverlight-2-released.aspx http://www.hanselman.com/blog/Silverlight2IsOut.aspxAnonymous
October 20, 2008
Very valuable nugget with regards to sorting on the Datagrid... Grazie!Anonymous
October 21, 2008
Hello, we're using Silverlight to create a web reporting tool. We started off with beta 2 & the tool performance was quite good. Last Friday, we attempted to recompile the app with Silverlight 2.0 RTW & found that the performance of the data grid slowed down to a halt! initial troubleshooting indicates that the time taken by the query that pulls the data is identical in both versions, but the time taken for the grid to load is much much longer with 2.0. Has anyone else experienced this? Any data grid settings &/or configuration we needed to change when we moved to 2.0?Anonymous
October 26, 2008
[2008. október 27.] Az október 14-i RTW (Ready To Wire) bejelentés kapcsán megvizsgáltuk a SilverlightAnonymous
October 26, 2008
It would be interesting to read some post about how to implement paging (on the client side, or custom client + service data layer).Anonymous
October 28, 2008
It would be great if this datagrid can do stuff like outlook grouping or filtering (for example the windows forms / infragistics datagrid can do this) => and it would be a very great feature!Anonymous
November 02, 2008
after dataGrid binded observeableCollection changed collection's record value but not changed UI dynamically may be bug... and set some grid row visibility = ..collapsed but when doing scroll, igonerd visibility property.. grid scrollbar's operation may be something wrong?Anonymous
November 27, 2008
Hi , How can i make a particular column readonly? Thanks BaluAnonymous
November 30, 2008
Scott, Is there a way to disable the UI Virtualization in the grid? It's giving us some serious issues (Crashing the whole app). In this case we know that we will have only 4 to 15 rows. So there's no benefit at all on using UI Virtualization.Anonymous
December 03, 2008
Joseph: Paging is on our list of things that we are looking at. Early Adopter: We didn't change anything that should have caused that kind of slowdown. Could you please contact me through the Email option at the top of the page so we can learn more about what your app looks like? Suprwolfi: Thanks for the suggestion. We agree that Grouping would be a good feature to add. Hegi Kang: Make sure that your items implement INotifyPropertyChanged if you want to ensure that the UI is updated. Also, setting properties on a row is not persisted when you scroll because it is reused for a different item that is scrolled in. You can use the LoadingRow and UnloadingRow to make sure that the row for a particular item is collapsed, and then you can uncollapse it when it is scrolled out of view. Balu: To make a particular column readonly, you can use the IsReadOnly property on a DataGridColumn. Miguel: Could you contact me through the Email option on the page. I would be interested in seeing your app to see what is causing the crash.Anonymous
January 13, 2009
Has the syntax of the columns collection somehow changed? I recently upgraded to this new version of the datagrid. In the previous version I was dynamically setting the Visibility property of each column by looping through the columns and setting the visibility based on the header value. Now my loop has no effect, and when I display the DataGridColumn.Count it always comes back 0. It worked fine before, what gives?Anonymous
June 04, 2009
It seems difficult to know what RowDetails applies upon a SelectionChanged event. The SelectionChanged event only refers to the bound data, not to the controls in RowDetails. So in a scenario where the RowDetails controls are bound OneWay (to be able to see the changes and compare them with the original) it's pretty darn hard to get access to the updated info in the RowDetails controls. Why not have a SelectionChanging event fired first that refers to the control in RowDetails?Anonymous
June 22, 2009
The comment has been removed