Azure移动服务和动态模式的Hackathon式的快速迭代
[原文发表地址] Iterating quickly at a Hackathon with Azure Mobile Services and Dynamic Schema [原文发表时间] 2013-10-08 这周末我在纽约参加了FOCUS100会议.我和Tara Walker都是the 24 hour mobile hackathon的导师.出席者试图在一天的时间里设计一个手机应用(网站响应或者本地应用都可以),我们为此忙碌了整晚.有些团队并没有后台经验,但是他们具有深厚的HTML和JavaScript编程能力. 而不是将他们的hardcode代码用于Azure Mobile Services中(尽管不是最好的名字,但听起来也有那么点意思) 我称呼Azure Mobile Services为盒子后台.无需使用CRUD (创建, 读取, 更新, 删除) 指令返回JSON并存入数据库的方式来创建你的RESTful服务, 你只需要着重移动服务数据模型以及如何动态查询.所以前者听起来抽象而且无趣.你只需要用20%的时间,就能完成80%关于API自定义和完全编辑的工作.剩下80%时间,你可以做所有你自己的事情,它是一个伟大的突破.同时它也抽象出社会化登录(如Facebook,Twitter,Google, Microsoft ID)以及移动推送通知. 尽管它被称为Azure Mobile Services,我们也可以称呼它为”盒子后台”或者”Azure后台加速器”,但是显然它们都不是很好的名字. ;) 下面让我们来看看Mobile Services团队是如何快速迭代一个项目的. 给大家分享一些可以让事情变得更简单明了的技巧,我正在把我学到的事情反馈给Mobile Services团队,以使他们能迅速迭代和改善服务。 Azure Mobile Services初始迭代 首先,让我们设想你已经在Azure.com上获得一份免费试用. 你获得价值200美元的信用积分(足够你运行2个专用虚拟器或者使几十个标准网站在1个虚拟器上运行一个月,并且还有10个免费网站,10个免费手机服务) 你还可以通过NPM就像” npm install azure-cli --g”这样来安装Azure CLI(Command Line Interface),再利用"azure account download"和"azure account import"命令来关联你的订阅证书。 提示 : 如果你是一个命令行爱好者,你可以用CLI来做很多事情,诸如”azure mobile create 'servicename'","azure mobile table create","azure mobile data read"等等,我们在Hackathon大赛选用HTML5,因为它对新手来说更易于视觉化。通过Portal创建一个Mobile Service: 仅供参考:,利用以下命令完成和上面同样的操作: c:\>azure mobile createinfo: Executing command mobile createMobile service name: hanselmanmobileSQL administrator user name: focus100SQL administrator password: ********Confirm password: ********+ Creating mobile serviceinfo: Overall application state: Healthyinfo: Mobile service (hanselmanmobile) state: ProvisionConfiguredinfo: SQL database (hanselmanmobile_db) state: Provisionedinfo: SQL server (aq8l9z9gcb) state: ProvisionConfiguredinfo: mobile create command OK接着,我可以在我新建的数据库里创建一个Table,里面有好几个权限级别可以设定,比如”授权用户”, 或者”仅app key访问”。为了加速初始开发,我把它设置为”任何人”。接下来随着结构变得更清楚, 我会逐步提升安全等级.同样的操作我们可以利用命令完成: c:\>azure mobile table create hanselmanmobile widgetsinfo: Executing command mobile table create+ Creating tableinfo: mobile table create command OK我们也可以通过命令来设置创建时间权限或者更新权限: 我的网络端点是https://hanselmanmobile.azure-mobile.net/tables/widgets.(当然,我可以有很多表) 我是如何获取数据,并且系统是如何分别数据的呢?是由于Mobile service使用的是JSON架构, 你只需要在服务端操作POST JSON, 它们就会被存储。 利用多种方法POSTING data到MOBILE SERVICES 关于Mobile Services的一些例子中,的你/我/开发者通过JavaScript创建HTML页面,并且运行给POST初始数据.我们在hachathon时,倾向于获取接近并行的UI模型的数据类型.大多数出席者更熟悉并且也希望利用cURL. 我列举3个POST数据到新服务器的方法. 注意: · 数据必须是valid JSON. · 你必须包含一个Content-Type: application/json 头文件,否则你将会看到HTTP 400”无效JSON”,即使它可能只是缺少头文件。 · 成功创建新记录后将返回HTTP 201 CREATED。 利用cURL命令将JSON发布到MOBILE SERVICES
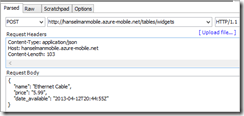
我更喜欢用cURL来GETs,因为用它POSTING JSON非常复杂,而且在JSON中单引号和双引号的编码很困难。取而代之,我从文档POST,如你所愿把JSON存入一个文本文档中,然后: 从一个文件中HTTP POST,可以减少一大堆问题。使用-v参数方便详细调试. 利用Fiddler将JSON发布到MOBILE SERVICES 通过使用我PC上的Fiddler软件,可以重组新的JSON来POST,如下所示: 注意HTTP 201 CREATED结果: 利用Postman将JSON发布到MOBILE SERVICES 如果你用的是Google Chrome浏览器, 那你可以用Postman程序(它是Chrome上带的REST调试器/ 录像机)或者用REST控制台也可以POST和GET到你的核心内容,再一次确认Conteng-Type设置. 一旦数据显示,我就可以通过一个简单的HTTP GET命令,以及Azure Command Line或者cURL 来访问它 : 当然,我们也可以在Portal中看到这些数据: 如果我不满意这个表的样式,可以删除并且重新创建它;也可以从命令行调用”azure mobile data truncate”命令;同样删除单独的列来重新POST;或者, 如果我只添加一列,我就可以post不同样式的数据. 这就是所谓的动态模式。当我要通过自己的方式获取数据以及进行迭代时,我只需要关闭动态模式。 Mobile Services能很好的在服务器后台工作,关于这一点, 我们可以在前端连接 HTML和JavaScript来快速下载数据。 接下来我会继续学习如何定制APIs,社交网站登陆,以及推送通知,因为这些在以后的hackathon上将很有用处。 |




![clip_image004[1] clip_image004[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/45/22/metablogapi/7180.clip_image0041_thumb_4A1448F5.png)