别再犯这些internet错误
[原文发表地址] Stop Doing internet Wrong
[原文发表时间] 2013-06-14
一些日子...一些在web上泄气的日子。我们正在把c++编译到javascript并同时模拟在浏览器
中的运行,2013年,我们还是犯了一样的错误。我们,我的意思是,这些web开发者不是我们
,对吧亲爱的读者?因为你肯定没做这些事。:)
这些都是可以解决的问题。他们不是技术上的难点,甚至在技术上没什么意思。我认为这些
是“意愿需求”问题。你需要知道这是错误的并且有意去修复。作为用户-和web开发者-我们
需要对恰当的人抱怨并帮助修复。
重定向一个深度桌面链接到一个移动主页
谷歌认为获取完好的像foo.com/something/deep一样的深度链接,检测一个移动设备,然后
重定向到m.foo.com是伤害用户利益的。事实上,GoogleBot将要声明这些“错误的重定向”
并在搜索结果排名中警示这些站点。声明简要:
避免不着边际的重定向很简单:简单的把智能机用户从一个桌面页重定向到它的智能机设备
优化页面。如果内容不是智能机友好的格式,显示桌面内容比重定向到不着边际的页面要好
。
例如,如果我想到https://www.mcmenamins.com/Pubs页面,但我是在移动终端上,它们总是
重定向到/mobile下面。总是这样。甚至哪怕我的小口袋机是个拥有4核处理器上G空间的超级
电脑,我还得上二流的网络。
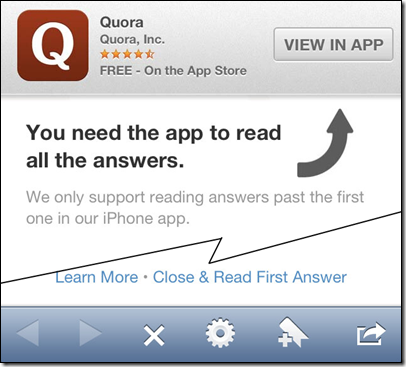
我不想要你的垃圾APP
说的就是你,Quora。我在自己的浏览器中,除非我要去应用商店,假设我在浏览器中,我想
在web下。
巨型的夹缝中的广告
我看着你呢,Forbes.com。我知道了。你有广告。
有点品味!
输入表单标签
我讨厌看到只能恰好点击到勾选框才能被选中的勾选框。
1: <p>Which fruit would you like for lunch?</p>
2: <form>
3: <input type="radio" name="fruit" id="banana" />
4: <label for="banana">Banana</label>
5: <input type="radio" name="fruit" id="None" />
6: <label for="none">None</label>
7: </form>
把一个标签和一个输入元素关联起来很容易。请实现它,这样我们就都能有大点的东西来点
击了。
毁坏的超链接
我们还在干这事。我们还没认识到好的链接从不改变吗?在1998年被编写时是这样,现在也是这样。
众所周知web诞生于1990年,在1993年开放并链接到的第一个网页(就是大写字母)还在这里
https://info.cern.ch/hypertext/WWW/TheProject.html。我喜欢他们保持链接有效的工作。
对于拥有.htaccess文件和web.config文件,维护一个重定向列表并努力测试他们,不应该出
现这种情况。维护深度和复杂的链接可以很复杂,但如果你是companyname.com/about这样的
链接死了,就因为从PHP移到Rails,这实在是不应该。我是你的用户,我一直打的是/about。
。别叫我“更新你的书签”!我来这不是干这事的,我是来找你那该死的about页面。你把它弄好。
点击代表你语言的旗帜
我经常被要求从一列国旗中“选择我的语言”,然后最终点击联合王国来代表“英语”。我
敢肯定真正的英国人不会感激一个美国人说英语的。:)
但我知道我不是唯一一个认识到用国旗来代表语言是一个很糟糕的表示法,尤其是你的浏览器在每个web请求中都声明了你说的语言。
Accept:text/html
Accept-Encoding:gzip,deflate,sdch
Accept-Language:en-US,en;q=0.8
在Accept-Language 头中可以有一整个语言列表,用户更喜欢它们!用这些数据,这才是你
该用的。
你知道我的ZIP码,为什么我还要输入我的州名?
对生活在各个州的人们,即使有一打API和数据库可以提供这些信息,我们还总被要求输入我
们的邮政编码(ZIP码)和我们的城市和州名。
本意是:如果你可以不侵犯用户隐私而从用户(语言,地址,国家,偏爱)数据中可靠的决
定一些事,干吧!给他们省点时间!
重新设置大图片的长宽属性
也许该花点时间提醒你的老板他用新的Canon EOS拍的6万像数照片不适合做公司网站的背景
图片...尤其是这是4M的jpg图片。
哦,好吧,我们可以这样<img src="bigassfile.jpg" width="100" height="100">写,这会
让图片小点吧。不,这只是下载了大文件然后让你的浏览器在客户端重新设定尺寸。
首先调整大小,常用squish。也可以通过PNGGauntlet或PNGOut运行所有你的PNG图片。
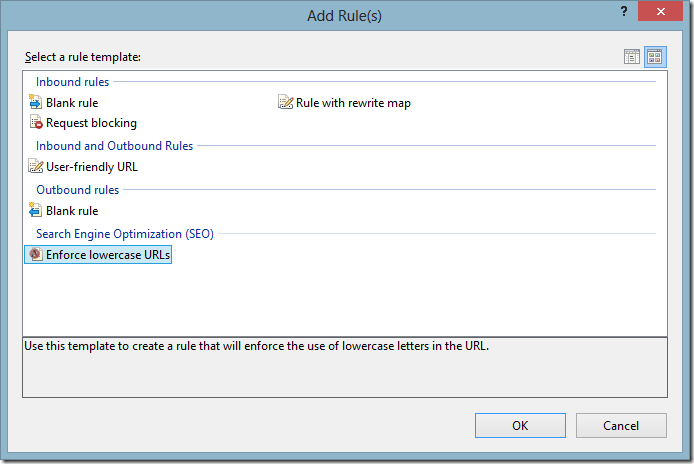
既从WWW.也从裸域名中保存页面
如果你的example.com/something和www.example.com/something提供一样的内容,考虑下“
规范化”你的链接吧。你可以在你的META标签中使用rel=“canonical”,但这只能隐藏问题
并使得GoogleBot高兴。不如,为什么不选择一个,服务301重定向到其他地方?你知道IIS7里内置的
规则可以随你意设置吗?你要是高兴甚至可以把你的.aspx扩展名移除。你可以的!
你也可以对/和/default.html做一样的事。选择一个,重定向到其他。
1: <system.webServer>
2: <rewrite>
3: <rules>
4: <rule name="CanonicalHostNameRule1" stopProcessing="true">
5: <match url="(.*)" />
6: <conditions>
7: <add input="{HTTP_HOST}" matchType="Pattern" pattern="^hanselman\.com$" ignoreCase="true" negate="false" />
8: </conditions>
9: <action type="Redirect" url="https://www.hanselman.com/{R:1}" redirectType="Found" />
10: </rule>
11: <match url="blog/default.aspx" />
12: <action type="Redirect" url="blog/" redirectType="Found" />
13: </rule>
14: <rules>
15: <rewrite>
16: <system.webServer>
其他的?
你还想到其他的毁坏internet的例子吗?那些只要我们愿意就可以轻易修复的?
Sponsor:非常感谢RedGate这周的反馈!查看部署管理器-app部署轻松无压力。从一个基于
web的UI一步部署.NET代码和SQL Server数据库。可以用本地,远程和云服务工作,免费试用一下吧。