Creating a Redistributable CISF Portal Widget
[As part of CISF we will ship an ASP.NET AJAX web portal in which you can host your custom security management applications. The portal allows users to personalize certain pages by selecting various widgets made available to them. The information in this blog post is informational only at this stage. We would suggest you wait until the code drop before creating any widgets. Also note that in a future release we plan to build a full web sandbox for widgets and so R1 widgets will need to be re-written. We have all sorts of ideas for cool widgets from displays vulns in hosts the user owns to displaying bugs in code he has submitted to pulling in context sensitive security guidance and much much more. We really hope people build and share widgets!]
Hi, Syam Pinnaka here.
In the previous blog posts, we have seen what is CISF Portal Widget Framework and how to create a simple widget for CISF Portal. If you need to refresh your memory, you can find my blog previous posts on this subject here.
In this blog post, lets see how to create a Portal widget in a separate project (without changing CISF Portal source solution) and integrate it with CISF Portal. i.e., without having to rebuild CISF Portal source itself.
In ASP.NET there are primarily two ways to create reusable controls.
1) Custom Controls: These are the controls that extend System.Web.UI.Control and built from scratch. These controls are typically built in a redistributable assembly and can be used in any ASP.NET application. These controls can be integrated in to an existing .NET application by simply dropping them into bin folder of the application or by by placing them in GAC.
2) User controls: These are the controls that extend System.Web.UI.UserControl and are written in .ascx files. Most of the plumbing work required to render these controls in done in its base classes so building UserControls will need less coding compared to Custom controls.
CISF widgets extend UserControl, so by default they cannot be redistributed and integrated like Custom Controls. However ASP.NET provides a way to work around this. Lets examine this process step by step. Lets see how to convert the “Bing” widget (which we have built in the earlier blog post) to a redistributable user control. There are some changes required in Portal to be able to read these widgets at runtime and use these redistributable widgets. I will touch upon those changes briefly in the end.
Enough of theory, Lets see the steps involved.
Step 1: Create a web site project to host the widget.
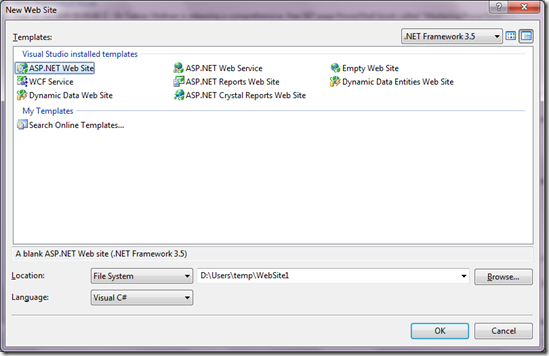
open devenv.exe, Choose File—>New—>Web site. Select ASP.NET Web Site under Visual Studio installed templates, Provide a location and click OK.
Note: While creating, I generally use CISFPortalWidgets.XXXX naming convention for Project/Solution while XXXX is the name of the new widget.
Step 2: Create the User control.
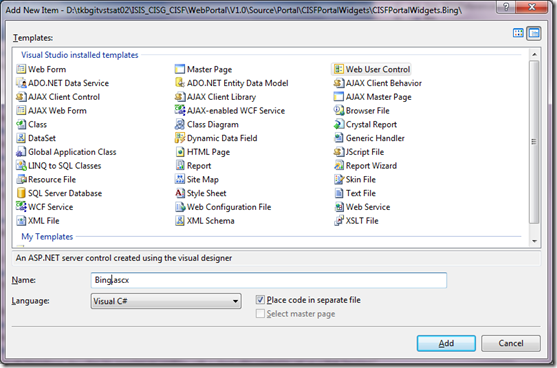
Right click on the newly created project, Click on Add New Item. Select Web User Control under Visual Studio installed templates, Provide a name (“Bing” for this example purpose) and click Add.
Open Bing.ascx and provide a ClassName in the <%@ Control directive as show below.
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Bing.ascx.cs" Inherits="CISFPortalWidgets.Bing" ClassName="CISFPortalWidgetsNS.Bing" %>
Its important to keep the two part class name with first part as CISFPortalWidgetsNS and second part as name of the widget. Portal will need and use this ClassName while creating and loading this widget at run time.
Author the user control as you do normally. Add mark up, code behind, client, server side script etc… You will need a reference to PortalBusiness.dll to refer to IWidget interface so add it to your project references. You can get PortalBusiness.dll either from our codeplex location. Contact us if you are unable to find it on codeplex.
Once your control is ready, Test it using a test page in the same web site project.
Step 3: Create a redistributable assembly containing this user control.
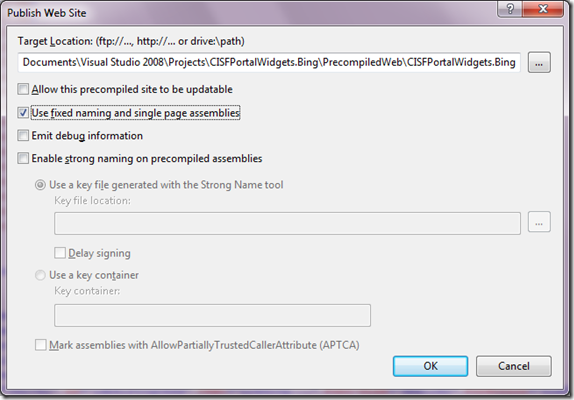
ASP.NET web site publish command allows us to compile user controls in to separate assemblies. Right click on web site project file, Choose Publish Web Site. Provide a target location, uncheck “Allow this precompiled site to be updatable”, Check “Use fixed naming and single page assemblies”. Check “Enable strong naming on precompiled assemblies” if you plan to place this assembly in GAC. For this example we do not need it, so I am leaving it unchecked. Click OK.
Open the Target location\bin and you will see an assembly with a name similar to “App_Web_bing.ascx.cdcab7d2.dll”. ASP.Net appends a hashcode “cdcab7d2” to resolve name conflicts while using this assembly. We can remove this hashcode if we are sue that we don’t end up with any conflicts during reuse.
Now at this point we have built a redistributable User Control and Portal can use this assembly and use the widget inside it.
If you are a widget author that's all you need to do. Provide this assembly, Widget ClassName (Used in step2), default state, Icon image(if any) to the Portal administrator.
The below steps are required to integrate the just created widget into CISF Portal application and applicable to only for Portal administrators.
Step 4: Drop the widget assembly into Portal bin folder.
Copy the assembly provided by the widget author into CISF Portal—>bin folder.
Step 5: Configure the Portal database to use the just created redistributable Portal widget.
This is a very important step and its about configuring the widget in Portal database. Special attention required while configuring the name, url, IsDefault, DefaultState, Icon and OrderNo field values.
Open Portal Database using Management Studio, Open the Widget table and add a new entry like below.
WidgetId Name Url Description CreatedDate LastUpdate VersionNo IsDefault DefaultState Icon OrderNo
13 Bing App_Web_bing.ascx.dll Bing 2009-07-22 2009-07-22 1 1 <state><count>5</count></state> \Images\Bing.gif 4
Keep the name field value same as second part in the ClassName provided by widget author.
Use the assembly name as url to widget.
Configure IsDefault to 1 if this a default widget else 0.
Configure DefaultState as per the state given by widget author.
Drop the resources (images etc if any) in Portal under themes and configure the Icon path.
OrderNo is the number to use while adding this widget to Portal. OrderNo will be separate for Default and Non-Default widgets.
During runtime, Portal will read the configured Url, load the dll using reflection, create the widget using its ClassName and add it to Portal home page under widget menu. Default widgets will be shown directly to first time visitors.
That’s it, Its all ready to go.
After completing all the above steps, just refresh the Portal web site and the new widget will start appearing on the home page under widget menu and/or on home page.
Feel free to let us know (add comments to blog post) if you need more information or encounter any issues.