How To: Functional Testing Automation Using Visual Studio 2010
Syed Aslam Basha here. I am a tester on the Information Security Tools Team. I want to share my first hand experience of automating functional test cases using coded UI Test, a feature in visual studio (VS) 2010 in my next coupple of blog posts.
In this blog post I will show an example of recording a scenario where I;
- launch a web browser
- open the portal site
- Navigate within the portal site
- Close the browser
and then of course play it all back using VS 2010. Here goes;
- Launch VS 2010
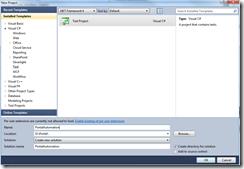
- Select File –> New Project
- Select Visual C#, Test and Test project, give appropriate project name as shown below and click on ok
- This will create my portal automation project along with default cs files
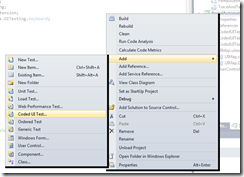
- Right click on portal automation project name and select add coded UI Test
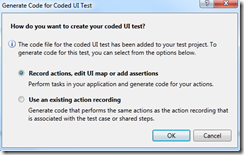
- It will launch Generate code for coded UI test select the first option and click on ok
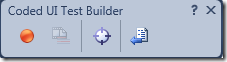
- A small form called coded UI test builder is shown at the right hand bottom corner of your screen. Now you can record actions, add assertion (we will discuss in upcoming blog posts) and generate code
Click on start recording button in the coded UI Test Builder, launch browser.
Type in the site name and press enter
Click on pause recording in Coded UI test Builder. You can view the steps recorded and edit by clicking on show recorded steps button in coded UI test builder
Click on Generate code, enter method name as “LaunchSite”. Its always a good practice to have modular reusable steps (we can record all steps till the end of the test case, but we will divide test steps into modular reusable components to increase reusability) You can call this function wherever required.
Click on start recording and record actions. Click on links in home page.
Click on pause recording in coded UI test builder. Click on Generate Code, enter appropriate method name.
Click on start recording and close the browser
Click on pause recording in coded UI test builder. Click on Generate Code, enter appropriate method name.
Lets see the code generated. You can see
public void CodedUITest1() { // To generate code for this test, select "Generate Code for Coded UI Test" from the shortcut menu and select one of the menu items. this.UIMap.LaunchPortalSite(); this.UIMap.ValidateHomePageLinks(); this.UIMap.ClosePortalSite(); }Rename codedUITest1 to ValdiateHomePageLinks, to make it more meaningful and easy to understand. From your code you can clearly make out you are launching portal site, validating homepage links and closing thte site.
Press F5 or right click above LaunchPortalSite method and select run tests to run/ playback.
You will see the output in test results as passed or failed.
-Syed Aslam Basha ( syedab@microsoft.com )
Microsoft Information Security Tools (IST) Team
Test Lead