Modifying the Hover Panel in a Document Library
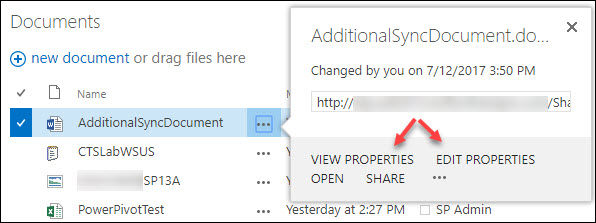
SharePoint 2013 introduced hover panels to search and document libraries. Hover panels provide a quick way to see key information on an item and if you have Office Web Apps (OWA) installed, you can also see the document without opening it.
At the bottom of each hover panel are actions that you can take on the item. You'll notice though that to get to the item properties (view or edit) you're still another click away and must click the 3 dot's to reveal the familiar context menu.
With some JavaScript and familiarity with the SharePoint object model you can add your own events to the hover card.
Adding the JavaScript
I added the script below to the masterpage of the site so that all libraries will include this functionality.
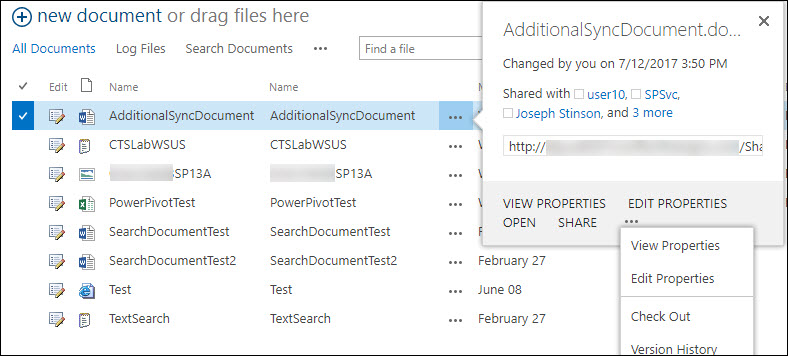
The goal of the hover panel events is to add links to the bottom of the hover panel so users can easily navigate to view or edit the properties of the item.
- The first part of the script will override the Document Library hover panel footer template.
SP.SOD.executeFunc("callout.js", "Callout", function () {
var itemCtx = {};
itemCtx.Templates = {};
itemCtx.BaseViewID = 'Callout';
//The template type of 101 is a document library
itemCtx.ListTemplateType = 101;
itemCtx.Templates.Footer = function (itemCtx) {
//Override the footer of the hover card with your custom function.
return CalloutRenderFooterTemplate(itemCtx, AddCustomAction, true);
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
});
2. Now you can add your custom action:
function AddCustomAction (renderCtx, calloutActionMenu) {
//Action you want to add to the footer
calloutActionMenu.addAction (new CalloutAction ({
text: "View Properties",
tooltip: 'View the properties of this document',
onClickCallback: function()
{
//Determine the source of the list so you can navigate back to it.
var listSource = _spPageContextInfo.serverRequestPath;
//Make sure to append the ID to the URL so the item renders properly.
window.location = renderCtx.displayFormUrl + "&ID=" + renderCtx.CurrentItem.ID + "&Source=" + listSource;
}
}))
calloutActionMenu.addAction (new CalloutAction ({
text: "Edit Properties",
tooltip: 'Edit the properties of this document',
onClickCallback: function()
{
//Determine the source of the list so you can navigate back to it.
var listSource = _spPageContextInfo.serverRequestPath;
window.location = renderCtx.editFormUrl + "&ID=" + renderCtx.CurrentItem.ID + "&Source=" + listSource;
}
}));
3. Finally display the default actions for the document library.
//Display the default document library actions
CalloutOnPostRenderTemplate(renderCtx, calloutActionMenu);
}
Putting it all together, here is the complete code:
SP.SOD.executeFunc("callout.js", "Callout", function () {
var itemCtx = {};
itemCtx.Templates = {};
itemCtx.BaseViewID = 'Callout';
//The template type of 101 is a document library
itemCtx.ListTemplateType = 101;
itemCtx.Templates.Footer = function (itemCtx) {
//Override the footer of the hover card with your custom function.
return CalloutRenderFooterTemplate(itemCtx, AddCustomAction, true);
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
});
function AddCustomAction (renderCtx, calloutActionMenu) {
//Action you want to add to the footer
calloutActionMenu.addAction (new CalloutAction ({
text: "View Properties",
tooltip: 'View the properties of this document',
onClickCallback: function()
{
//Determine the source of the list so you can navigate back to it.
var listSource = _spPageContextInfo.serverRequestPath;
//Make sure to append the ID to the URL so the item renders properly.
window.location = renderCtx.displayFormUrl + "&ID=" + renderCtx.CurrentItem.ID + "&Source=" + listSource;
}
}))
calloutActionMenu.addAction (new CalloutAction ({
text: "Edit Properties",
tooltip: 'Edit the properties of this document',
onClickCallback: function()
{
//Determine the source of the list so you can navigate back to it.
var listSource = _spPageContextInfo.serverRequestPath;
window.location = renderCtx.editFormUrl + "&ID=" + renderCtx.CurrentItem.ID + "&Source=" + listSource;
}
}));
//Display the default document library actions
CalloutOnPostRenderTemplate(renderCtx, calloutActionMenu);
}