Creación de una aplicación de Windows Presentation Foundation (WPF) Blazor
Nota
Esta no es la versión más reciente de este artículo. Para la versión actual, consulte la versión .NET 8 de este artículo.
Advertencia
Esta versión de ASP.NET Core ya no se admite. Para obtener más información, consulte la Directiva de soporte técnico de .NET y .NET Core. Para la versión actual, consulte la versión .NET 8 de este artículo.
Importante
Esta información hace referencia a un producto en versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Para la versión actual, consulte la versión .NET 8 de este artículo.
Este tutorial muestra cómo crear y ejecutar una aplicación Blazor con WPF. Aprenderá a:
- Crear un proyecto de aplicación Blazor con WPF.
- Agregar un componente de Razor al proyecto.
- Ejecutar la aplicación en Windows.
Requisitos previos
- Plataformas admitidas (documentación de WPF).
- Visual Studio 2022 con la carga de trabajo de Desarrollo de escritorio de .NET
Carga de trabajo de Visual Studio
Si la carga de trabajo de desarrollo de escritorio de .NET no está instalada, use el Instalador de Visual Studio para instalarla. Si desea obtener más información, consulte Modificación de cargas de trabajo, componentes y paquetes de idioma de Visual Studio.

Creación de un proyecto Blazor con WPF
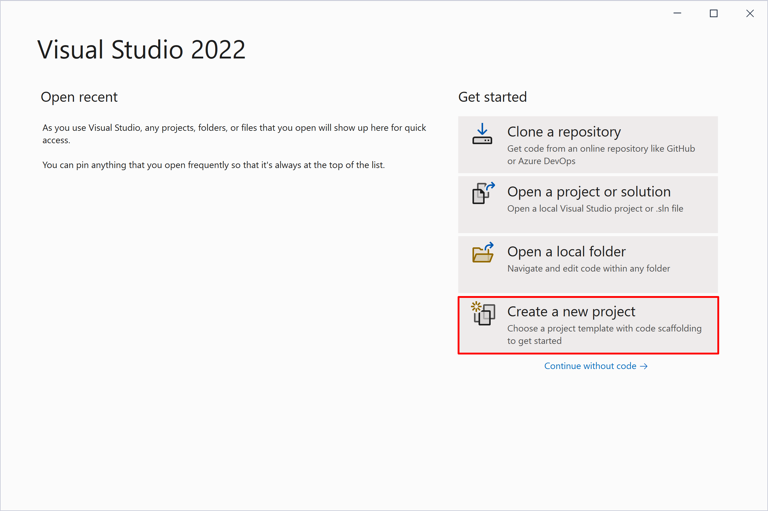
Inicie Visual Studio. En Ventana de inicio, seleccione Crear un proyecto:

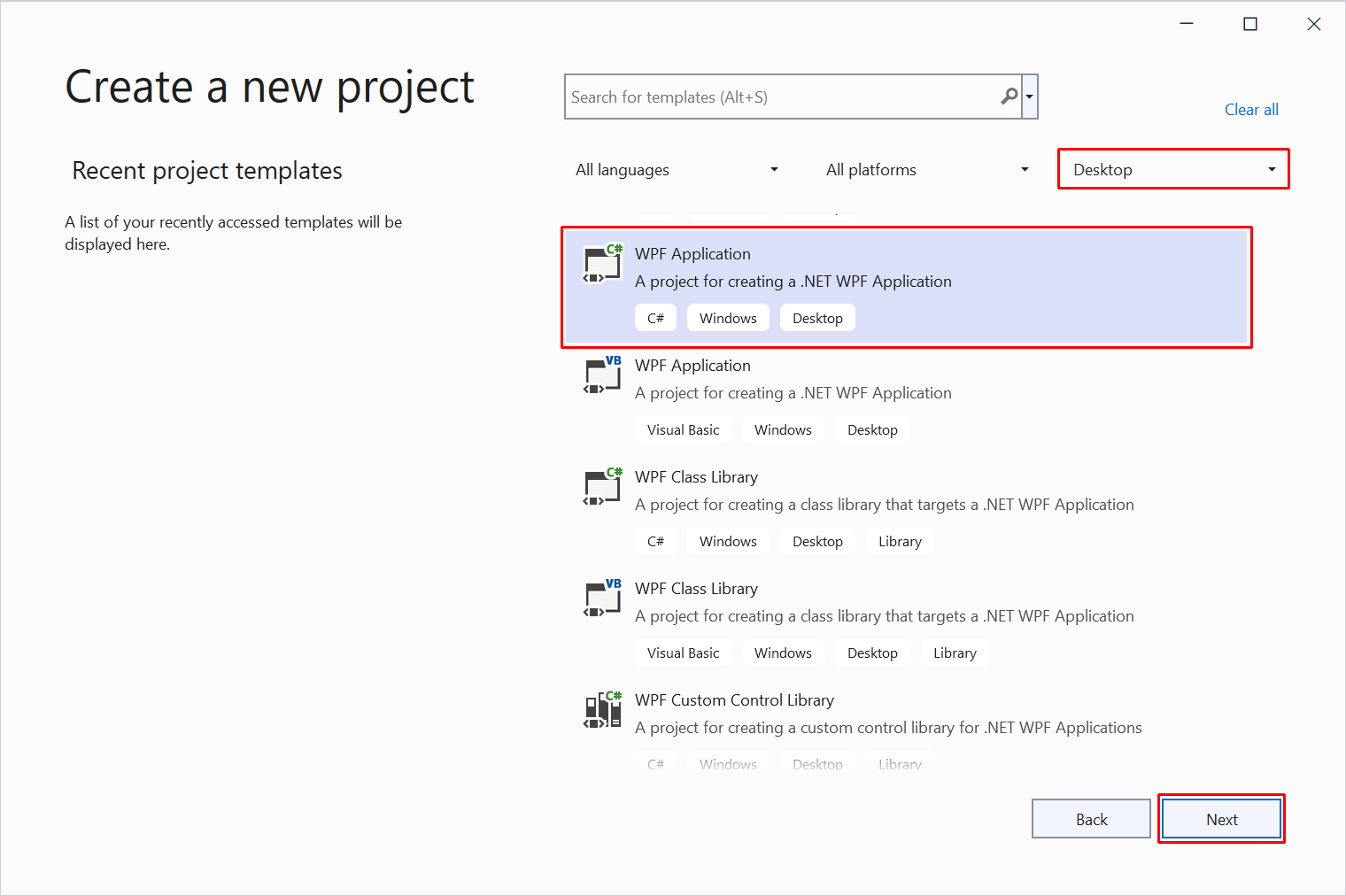
En el cuadro de diálogo Crear un proyecto, filtre la lista desplegable Tipos de proyecto por Escritorio. Elija la plantilla de proyecto de C# Aplicación WPF y seleccione el botón Siguiente:

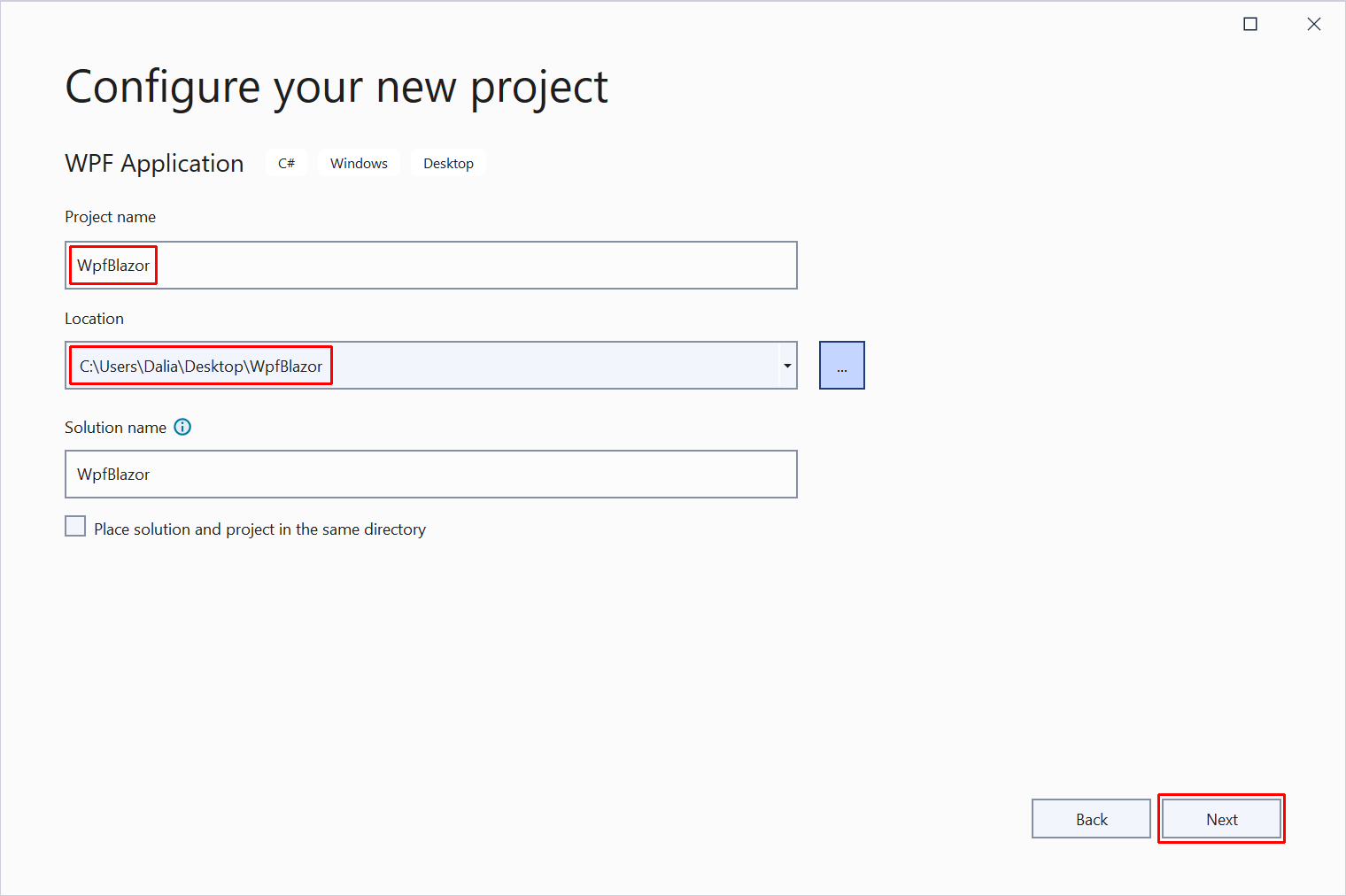
En el cuadro de diálogo Configura el proyecto nuevo:
- Establece el nombre del proyecto a WpfBlazor.
- Elige una ubicación adecuada para el proyecto.
- Haga clic en el botón Siguiente.

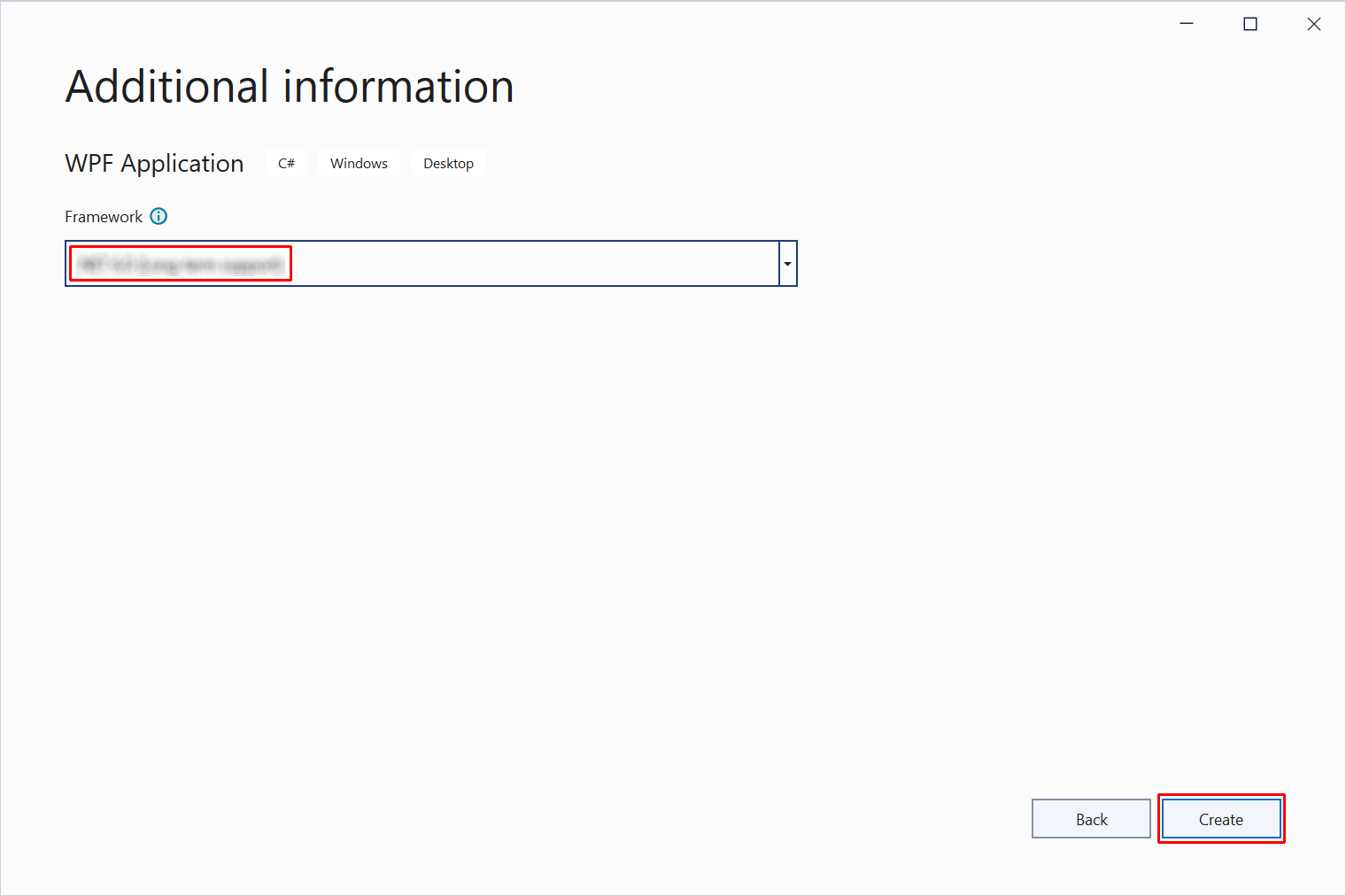
En el cuadro de diálogo Información adicional, selecciona la versión del marco con la lista desplegable de Marco. Seleccione el botón Crear:

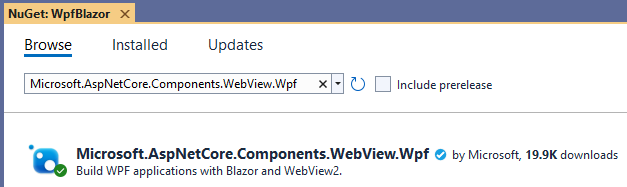
Use el Administrador de paquetes de NuGet para instalar el paquete de NuGet Microsoft.AspNetCore.Components.WebView.Wpf:

En el Explorador de soluciones, haz clic con el botón derecho en el nombre del proyecto, WpfBlazor y seleccione Editar archivo de proyecto para abrir el archivo del proyecto (WpfBlazor.csproj).
Al principio del archivo de proyecto, cambie el SDK a Microsoft.NET.Sdk.Razor:
<Project Sdk="Microsoft.NET.Sdk.Razor">
En el archivo de proyecto existente <PropertyGroup>, agrega el siguiente marcado para establecer el espacio de nombres raíz de la aplicación, que es WpfBlazor en este tutorial:
<RootNamespace>WpfBlazor</RootNamespace>
Nota
La guía anterior sobre cómo establecer el espacio de nombres raíz del proyecto es una solución alternativa temporal. Para obtener más información, consulta: [Blazor][Wpf] Problema relacionado con el espacio de nombres raíz (dotnet/maui #5861).
Guarde los cambios realizados en el archivo del proyecto (WpfBlazor.csproj).
Agregue un archivo _Imports.razor a la raíz del proyecto con una directiva @using para Microsoft.AspNetCore.Components.Web.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
Guarde el archivo _Imports.razor.
Agregue una carpeta wwwroot al proyecto.
Agregue un archivo index.html a la carpeta wwwroot con el siguiente marcado:
wwwroot/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WpfBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
Dentro de la carpeta wwwroot, cree una carpeta css.
Agregue un archivo app.css a la carpeta wwwroot/css con el siguiente contenido:
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
Dentro de la carpeta wwwroot/css, cree una carpeta bootstrap. Dentro de la carpeta bootstrap, coloque una copia de bootstrap.min.css. Puede obtener la versión más reciente de bootstrap.min.css desde el sitio web de Bootstrap. Siga los vínculos de la barra de navegación a Documentación>Descargar. No se puede proporcionar un vínculo directo aquí porque todo el contenido del sitio tiene versiones en la dirección URL.
Agregue el siguiente componente Counter a la raíz del proyecto, que es el componente Counter predeterminado en las plantillas de proyecto Blazor.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Guarde el componente Counter (Counter.razor).
Si el diseñador MainWindow no está abierto, ábralo haciendo doble clic en el archivo MainWindow.xaml en el Explorador de soluciones. En el diseñador MainWindow, reemplace el código XAML con lo siguiente:
<Window x:Class="WpfBlazor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>
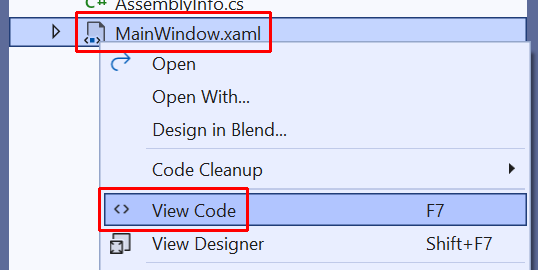
En el Explorador de soluciones, haga clic con el botón derecho en MainWindow.xaml y seleccione Ver código:

Agregue el espacio de nombres Microsoft.Extensions.DependencyInjection al principio del archivo MainWindow.xaml.cs:
using Microsoft.Extensions.DependencyInjection;
Dentro del constructor MainWindow, después de la llamada al método InitializeComponent, agregue el siguiente código:
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
Nota:
El método InitializeComponent se genera automáticamente en tiempo de compilación de la aplicación y se agrega al objeto de compilación para la clase que realiza la llamada.
Código de C# final completo de MainWindow.xaml.cs con un espacio de nombres con ámbito de archivo y comentarios quitados:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Extensions.DependencyInjection;
namespace WpfBlazor;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
}
}
Ejecutar la aplicación
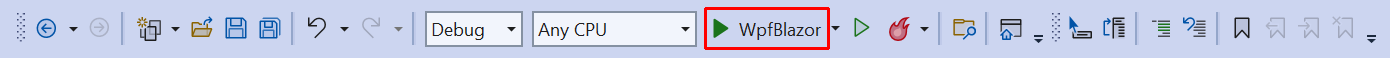
Seleccione el botón de inicio en la barra de herramientas de Visual Studio:

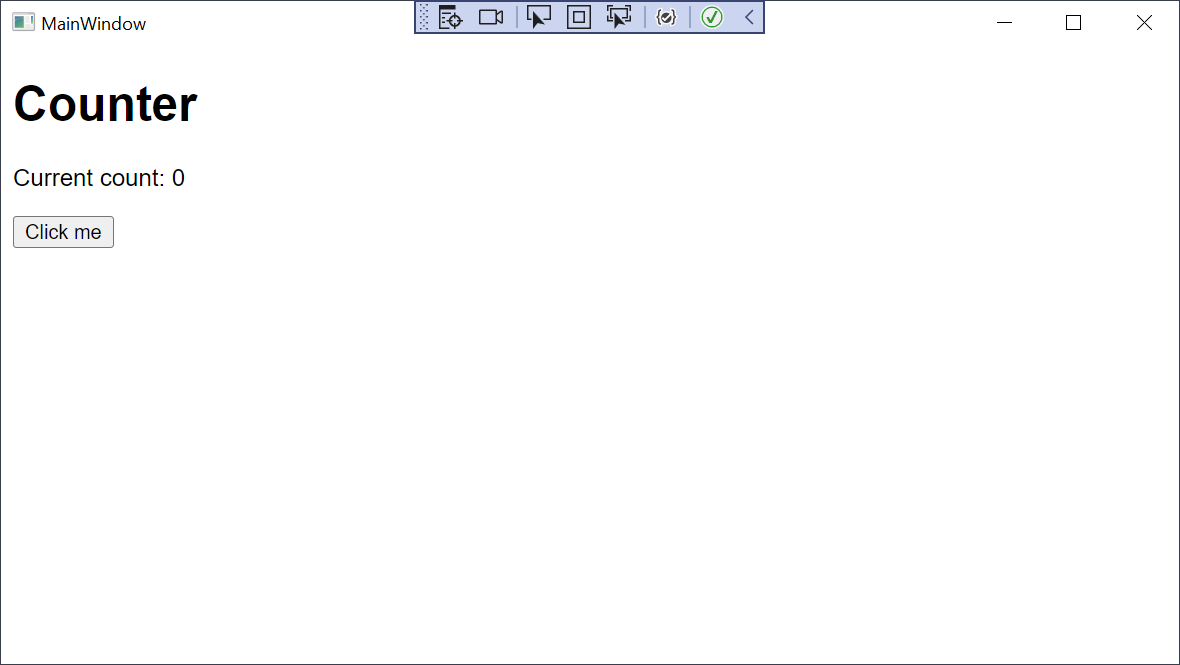
La aplicación ejecutándose en Windows:

Pasos siguientes
En este tutorial, ha aprendido a:
- Crear un proyecto de aplicación Blazor con WPF.
- Agregar un componente de Razor al proyecto.
- Ejecutar la aplicación en Windows.
Más información sobre las aplicaciones Blazor Hybrid:
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
