Vínculo con exploradores en ASP.NET Core
Nota:
Esta no es la versión más reciente de este artículo. Para la versión actual, consulte la versión .NET 8 de este artículo.
Advertencia
Esta versión de ASP.NET Core ya no se admite. Para obtener más información, consulte la Directiva de soporte técnico de .NET y .NET Core. Para la versión actual, consulte la versión .NET 8 de este artículo.
Importante
Esta información hace referencia a un producto en versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Para la versión actual, consulte la versión .NET 8 de este artículo.
Por Nicolò Carandini y Tom Dykstra
Vínculo con exploradores es una característica de Visual Studio. Crea un canal de comunicación entre el entorno de desarrollo y uno o varios exploradores web. Use Vínculo con exploradores para lo siguiente:
- Actualizar la aplicación web en varios exploradores a la vez.
- Probar en varios exploradores con una configuración específica como los tamaños de pantalla.
- Seleccionar elementos de interfaz de usuario en exploradores en tiempo real y ver el marcado y el origen con los que está correlacionado en Visual Studio.
- Realizar la automatización de pruebas de exploradores en tiempo real.
Compilación en tiempo de ejecución frente a recarga activa
Use Vínculo con exploradores con compilación en tiempo de ejecución o recarga activa para ver el efecto de los cambios en tiempo de ejecución en los archivos de Razor (.cshtml). Se recomienda hacer una recarga activa.
Uso de Vínculo con exploradores
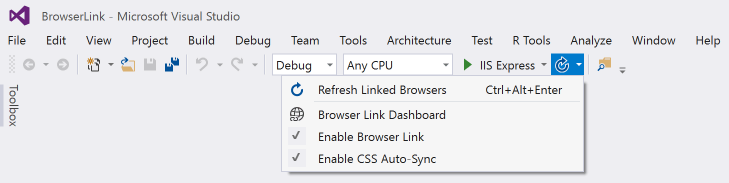
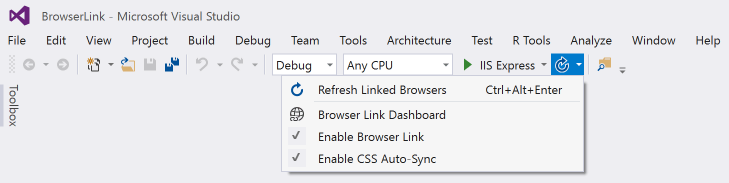
Si tiene un proyecto de ASP.NET Core abierto, Visual Studio muestra el control de la barra de herramientas de Vínculo con exploradores junto al de Tipo de depuración:

Desde el control de la barra de herramientas de Vínculo con exploradores, puede realizar las siguientes acciones:
- Actualizar la aplicación web en varios exploradores a la vez.
- Abrir el panel de Vínculo con exploradores.
- Habilitar o deshabilitar Vínculo con exploradores.
- Habilitar o deshabilitar la Recarga activa de CSS.
Actualización de la aplicación web en varios exploradores a la vez
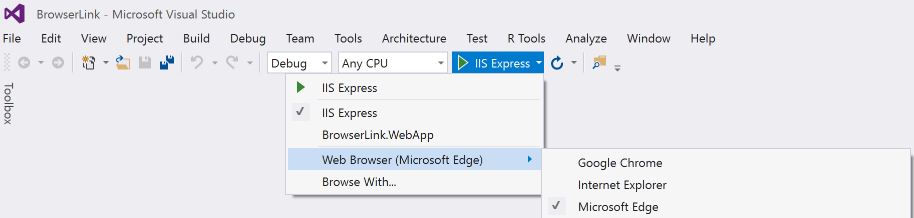
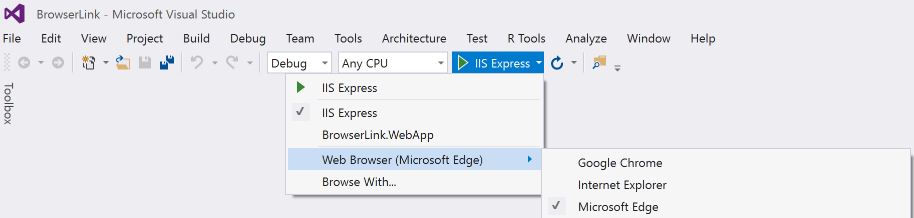
Para elegir un único explorador web que se inicie al abrir el proyecto, use el menú desplegable del control de la barra de herramientas de destino de depuración:

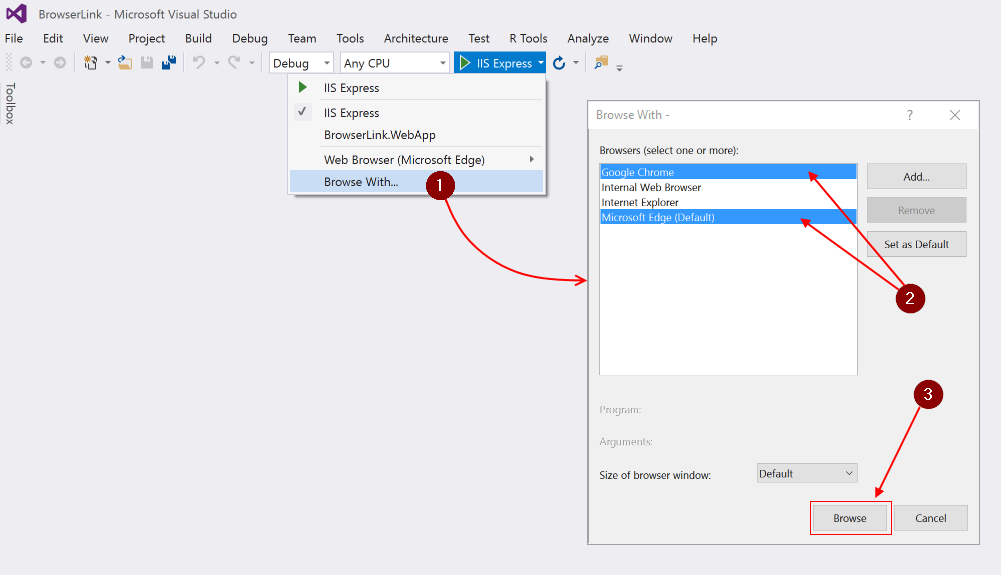
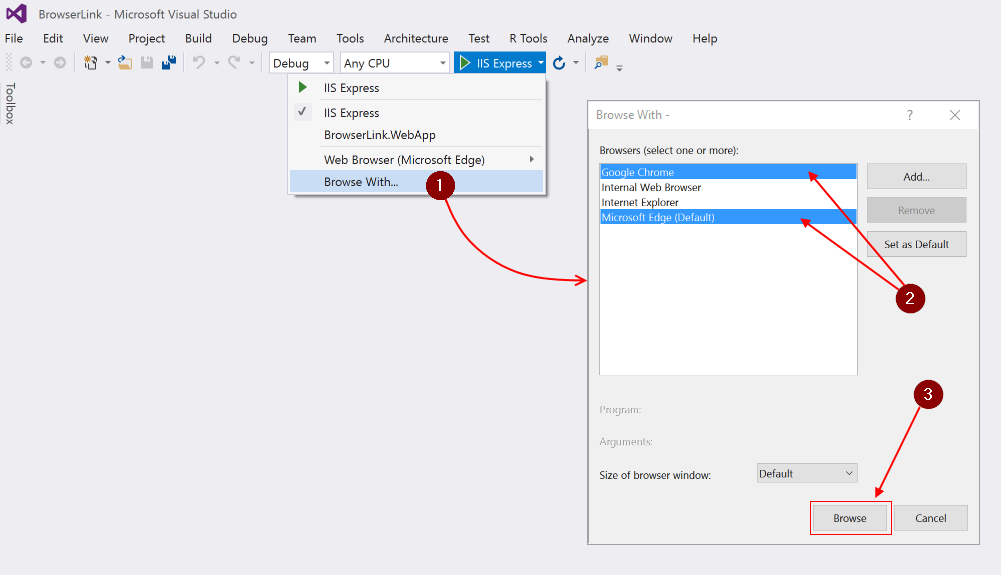
Para abrir varios exploradores a la vez, elija Examinar con… en el mismo menú desplegable. Mantenga presionada la tecla Ctrl para seleccionar los exploradores que quiera y, a continuación, haga clic en Examinar:

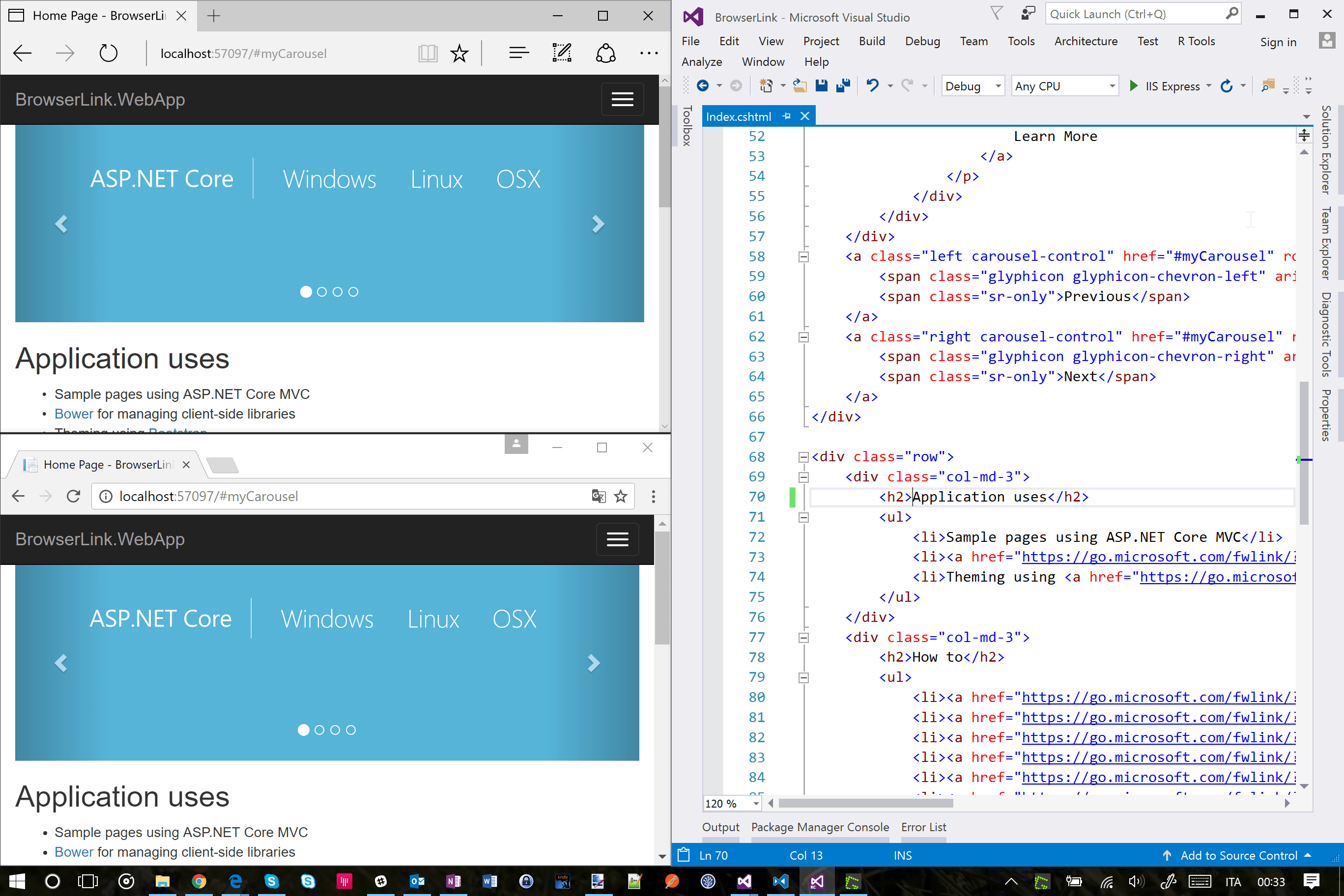
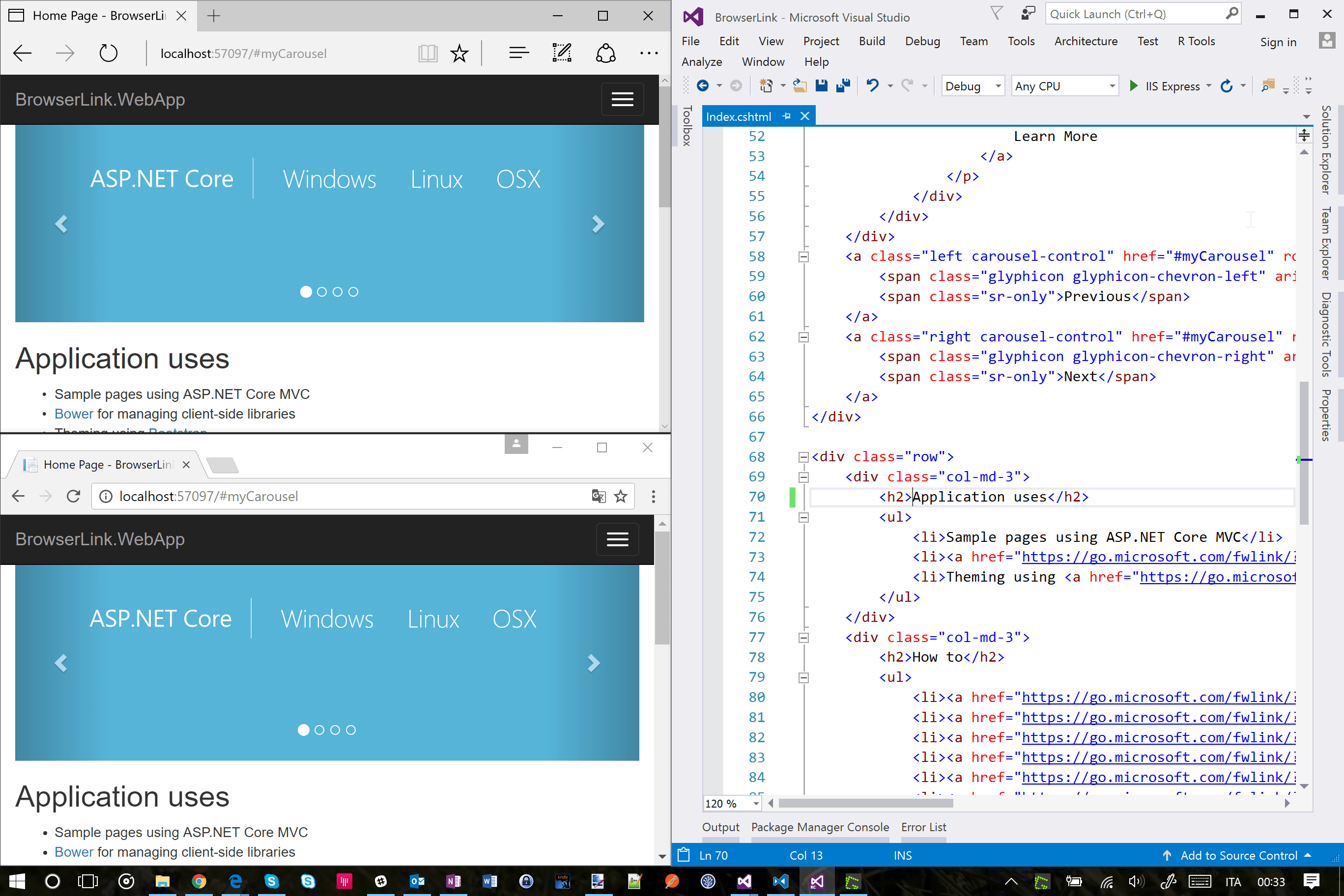
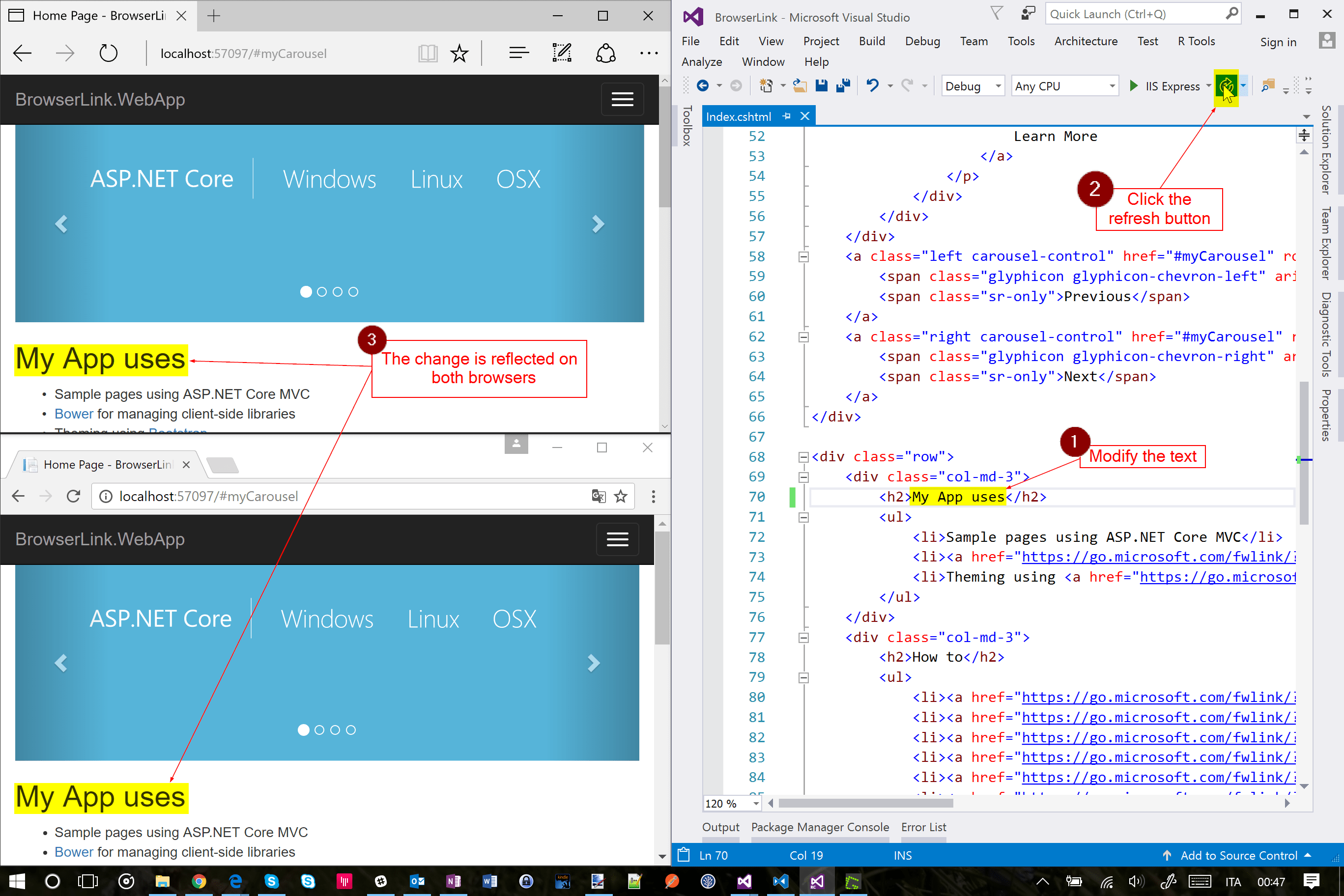
En la siguiente captura de pantalla se muestran Visual Studio en la vista de índice y dos exploradores abiertos:

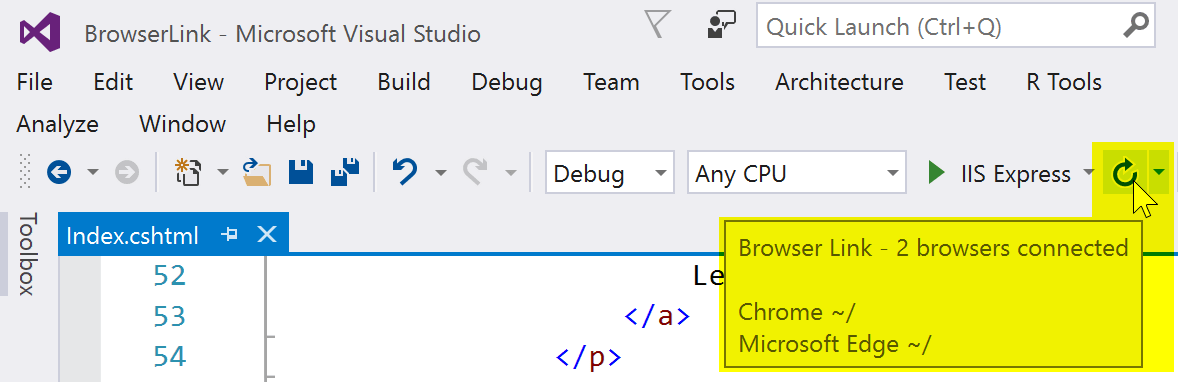
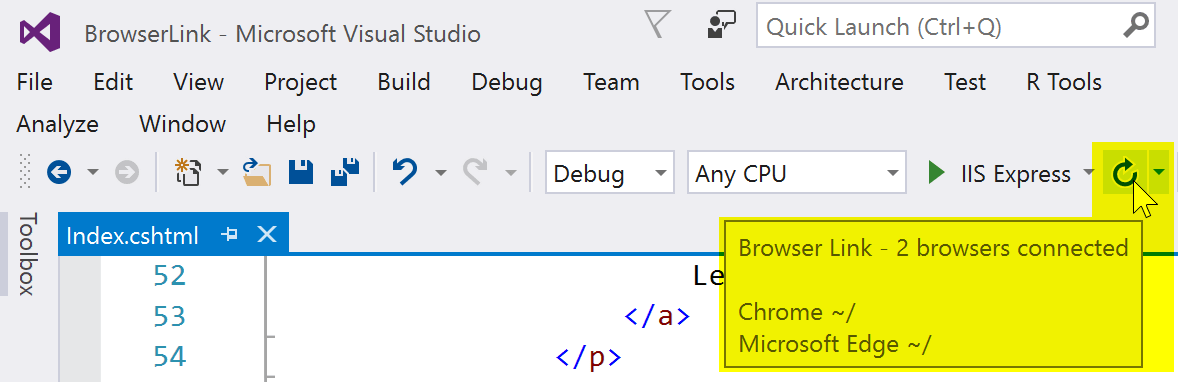
Pase el mouse por encima del control de la barra de herramientas de Vínculo con exploradores para ver los exploradores que están conectados al proyecto:

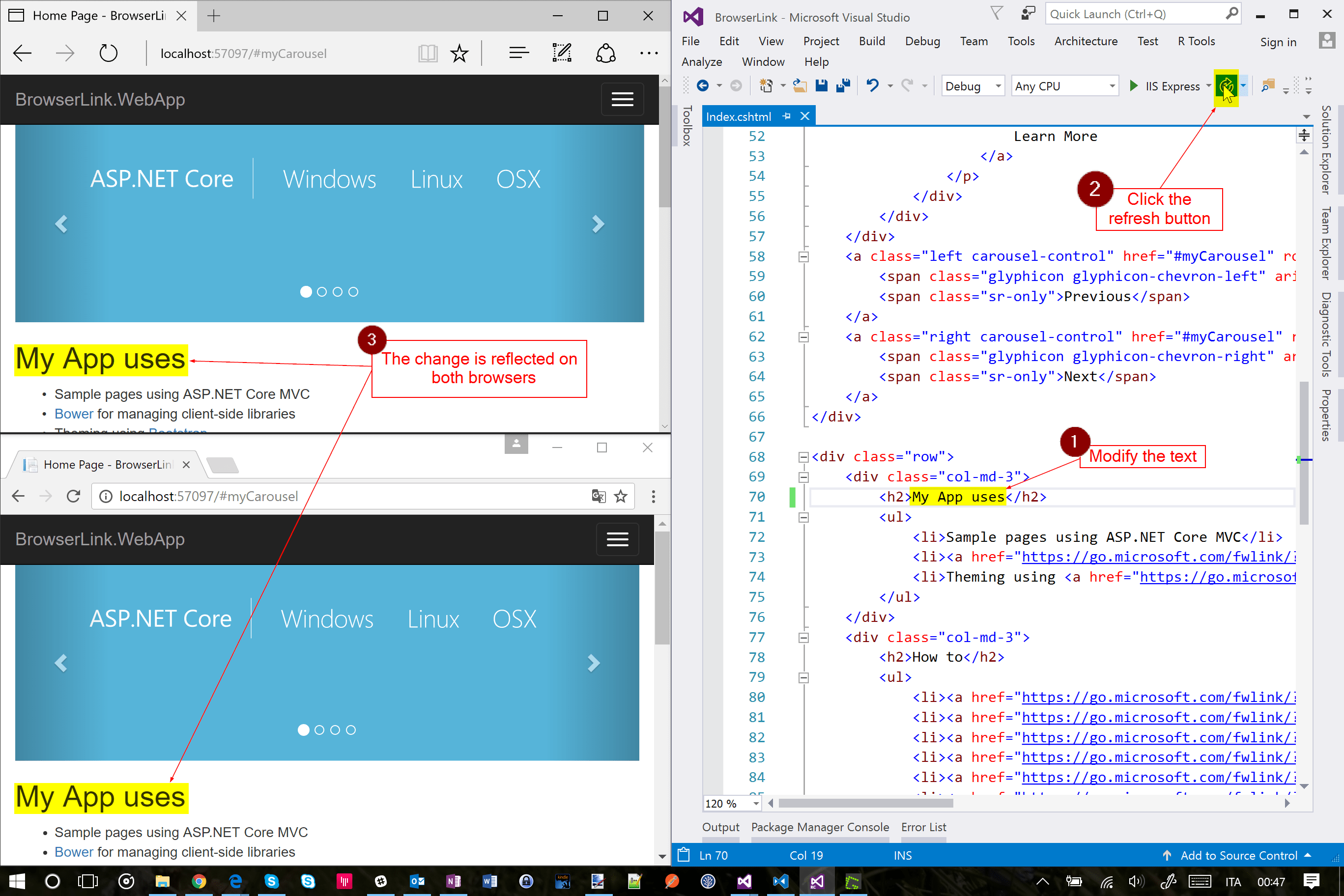
Cambie la vista de índice; todos los exploradores conectados se actualizarán cuando haga clic en el botón de actualización de Vínculo con exploradores:

La característica Vínculo con exploradores también funciona con los exploradores que se inician desde fuera de Visual Studio y navegan a la dirección URL de la aplicación.
El panel de Vínculo con exploradores
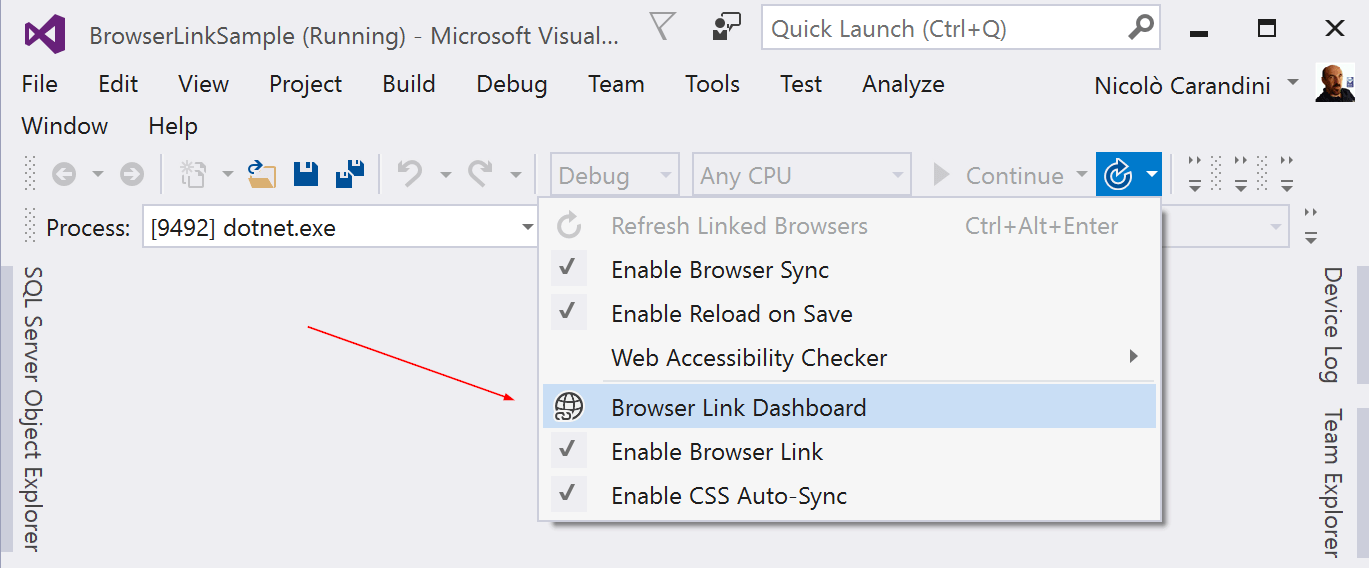
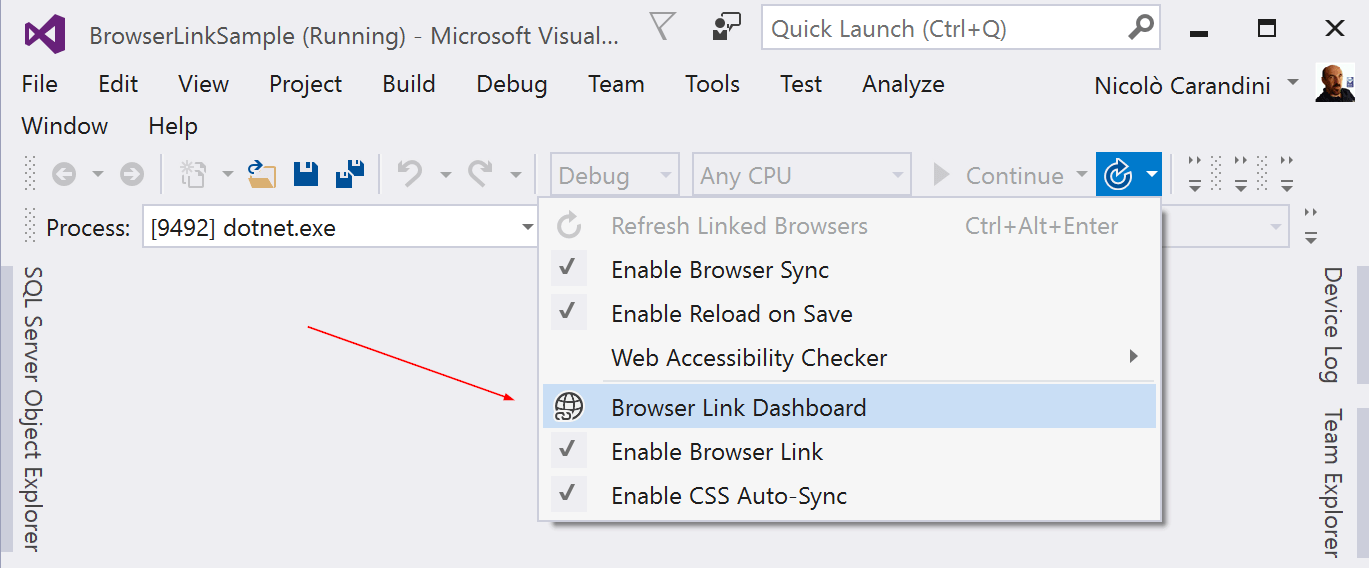
Abra la ventana Panel de Vínculo con exploradores desde el menú desplegable de la característica para administrar la conexión con los exploradores abiertos:

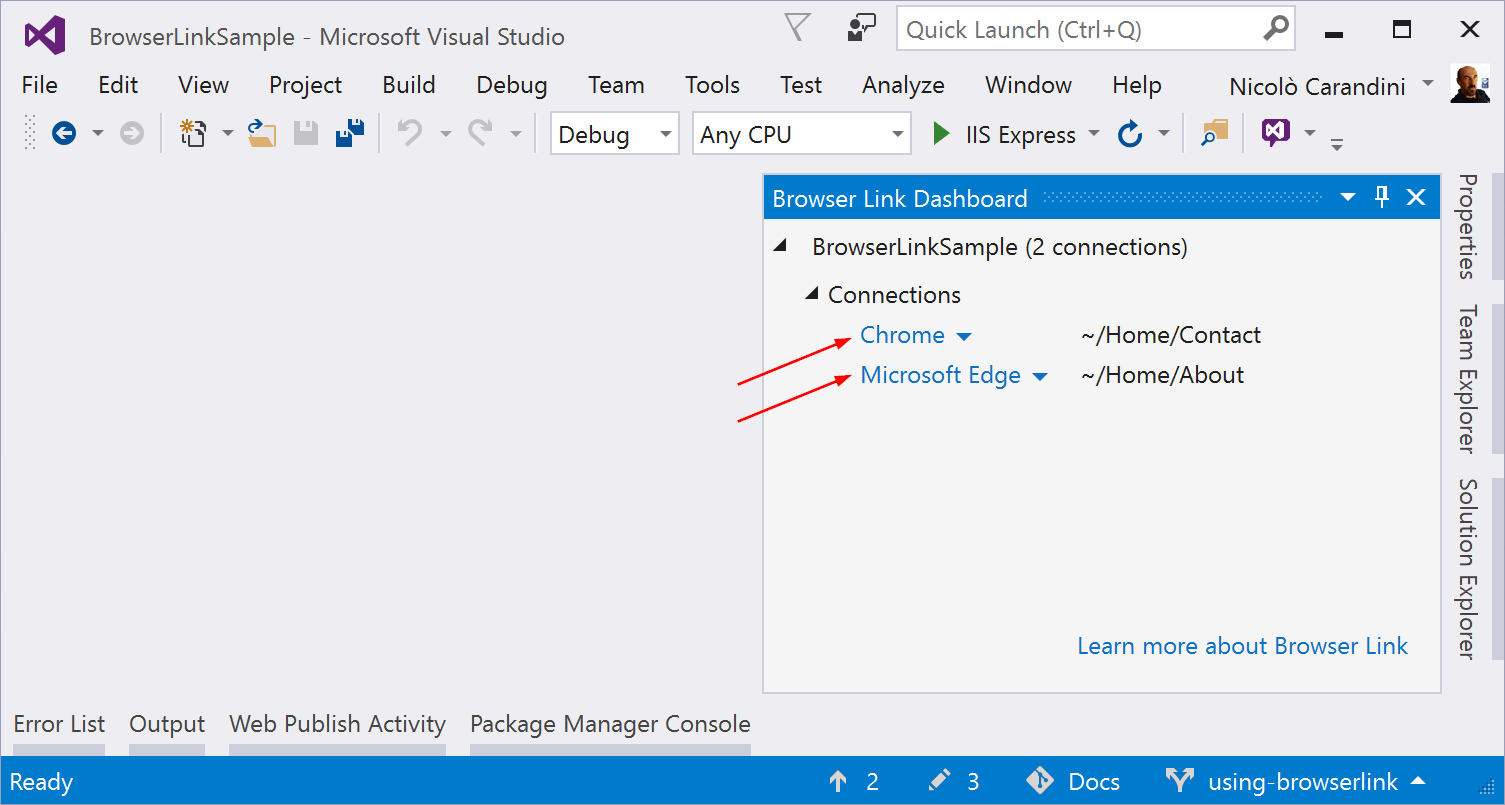
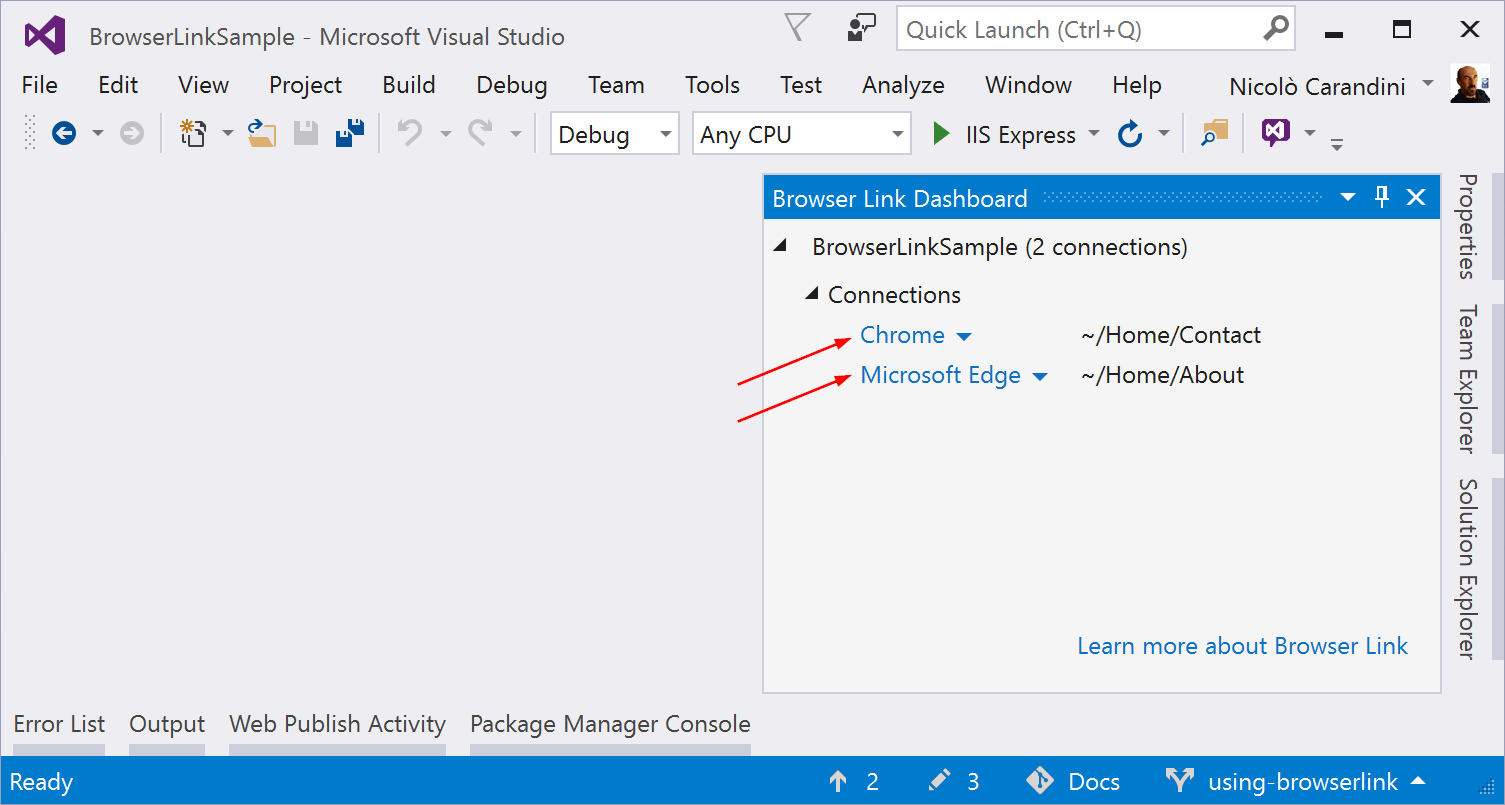
Los exploradores conectados aparecen enumerados con la ruta de acceso a la página que se está mostrando en cada explorador:

También puede hacer clic en un nombre de explorador para actualizar solo ese explorador.
Habilitación o deshabilitación de Vínculo con exploradores
Si vuelve a habilitar Vínculo con exploradores después de deshabilitarlo, deberá actualizar los exploradores para conectarlos de nuevo.
Habilitación o deshabilitación de la recarga activa de CSS
Si se habilita la recarga activa de CSS, los exploradores conectados se actualizarán automáticamente al realizar cualquier cambio en los archivos CSS.
Funcionamiento
vínculo con exploradores usa SignalR para crear un canal de comunicación entre Visual Studio y el explorador. Cuando Vínculo con exploradores está habilitado, Visual Studio actúa como un servidor SignalR al que pueden conectarse varios clientes (exploradores). Vínculo con exploradores también registra un componente de middleware en la canalización de solicitudes de ASP.NET Core. Este componente inserta referencias especiales de <script> en cada solicitud de página del servidor. Para ver las referencias de script, seleccione Ver código fuente en el explorador y desplácese hasta el final del contenido de la etiqueta <body>:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
Los archivos de código fuente no se modifican. El componente de middleware inserta las referencias de script dinámicamente.
Dado que el código del explorador es JavaScript, funciona en todos los exploradores que admite SignalR sin requerir un complemento de explorador.
Por Nicolò Carandini y Tom Dykstra
Vínculo con exploradores es una característica de Visual Studio. Crea un canal de comunicación entre el entorno de desarrollo y uno o varios exploradores web. Use Vínculo con exploradores para:
- Actualizar la aplicación web en varios exploradores a la vez.
- Probar en varios exploradores con una configuración específica como los tamaños de pantalla.
- Seleccionar elementos de interfaz de usuario en exploradores en tiempo real y ver el marcado y el origen con los que está correlacionado en Visual Studio.
- Realizar la automatización de pruebas de exploradores en tiempo real. Vínculo con exploradores también es extensible.
Configuración de Vínculo con exploradores
Agregue el paquete Microsoft.VisualStudio.Web.BrowserLink a su proyecto. En los proyectos de Razor Pages o MVC de ASP.NET Core, habilite también la compilación en tiempo de ejecución de los archivos de Razor (.cshtml), como se explica en Compilación de archivos Razor en ASP.NET Core. Los cambios en la sintaxis de Razor solo se aplican cuando está habilitada la compilación en tiempo de ejecución.
Al convertir un proyecto de ASP.NET Core 2.0 en ASP.NET Core 2.1 y pasar al metapaquete Microsoft.AspNetCore.App, instale el paquete Microsoft.VisualStudio.Web.BrowserLink para la funcionalidad de Vínculo con exploradores. De forma predeterminada, las plantillas de proyecto de ASP.NET Core 2.1 usan el metapaquete Microsoft.AspNetCore.App.
Las plantillas de proyecto vacío, de aplicación web y API web de ASP.NET Core 2.0 usan el metapaquete Microsoft.AspNetCore.All, que contiene una referencia de paquete a Microsoft.VisualStudio.Web.BrowserLink. Por lo tanto, el uso del metapaquete Microsoft.AspNetCore.All no requiere ninguna acción adicional para que Vínculo con exploradores esté disponible para su uso.
La plantilla de proyecto de aplicación web de ASP.NET Core 1.x tiene una referencia de paquete al paquete Microsoft.VisualStudio.Web.BrowserLink. Otros tipos de proyectos requieren que agregue una referencia de paquete a Microsoft.VisualStudio.Web.BrowserLink.
Configuración
Llame a UseBrowserLink en el método Startup.Configure:
app.UseBrowserLink();
Normalmente, la llamada a UseBrowserLink se coloca dentro de un bloque if que solo habilita Vínculo con exploradores en el entorno de desarrollo. Por ejemplo:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Para obtener más información, consulte Usar varios entornos en ASP.NET Core.
Uso de Vínculo con exploradores
Si tiene un proyecto de ASP.NET Core abierto, Visual Studio muestra el control de la barra de herramientas de Vínculo con exploradores junto al de destino de depuración:

Desde el control de la barra de herramientas de Vínculo con exploradores, puede realizar las siguientes acciones:
- Actualizar la aplicación web en varios exploradores a la vez.
- Abrir el panel de Vínculo con exploradores.
- Habilitar o deshabilitar Vínculo con exploradores. Nota: Vínculo con exploradores está deshabilitado de forma predeterminada en Visual Studio.
- Habilitar o deshabilitar la sincronización automática de CSS.
Actualización de la aplicación web en varios exploradores a la vez
Para elegir un único explorador web que se inicie al abrir el proyecto, use el menú desplegable del control de la barra de herramientas de destino de depuración:

Para abrir varios exploradores a la vez, elija Examinar con… en el mismo menú desplegable. Mantenga presionada la tecla Ctrl para seleccionar los exploradores que quiera y, a continuación, haga clic en Examinar:

En la siguiente captura de pantalla se muestran Visual Studio en la vista de índice y dos exploradores abiertos:

Pase el mouse por encima del control de la barra de herramientas de Vínculo con exploradores para ver los exploradores que están conectados al proyecto:

Cambie la vista de índice; todos los exploradores conectados se actualizarán cuando haga clic en el botón de actualización de Vínculo con exploradores:

La característica Vínculo con exploradores también funciona con los exploradores que se inician desde fuera de Visual Studio y navegan a la dirección URL de la aplicación.
Panel de Vínculo con exploradores
Abra la ventana Panel de Vínculo con exploradores desde el menú desplegable de la característica para administrar la conexión con los exploradores abiertos:

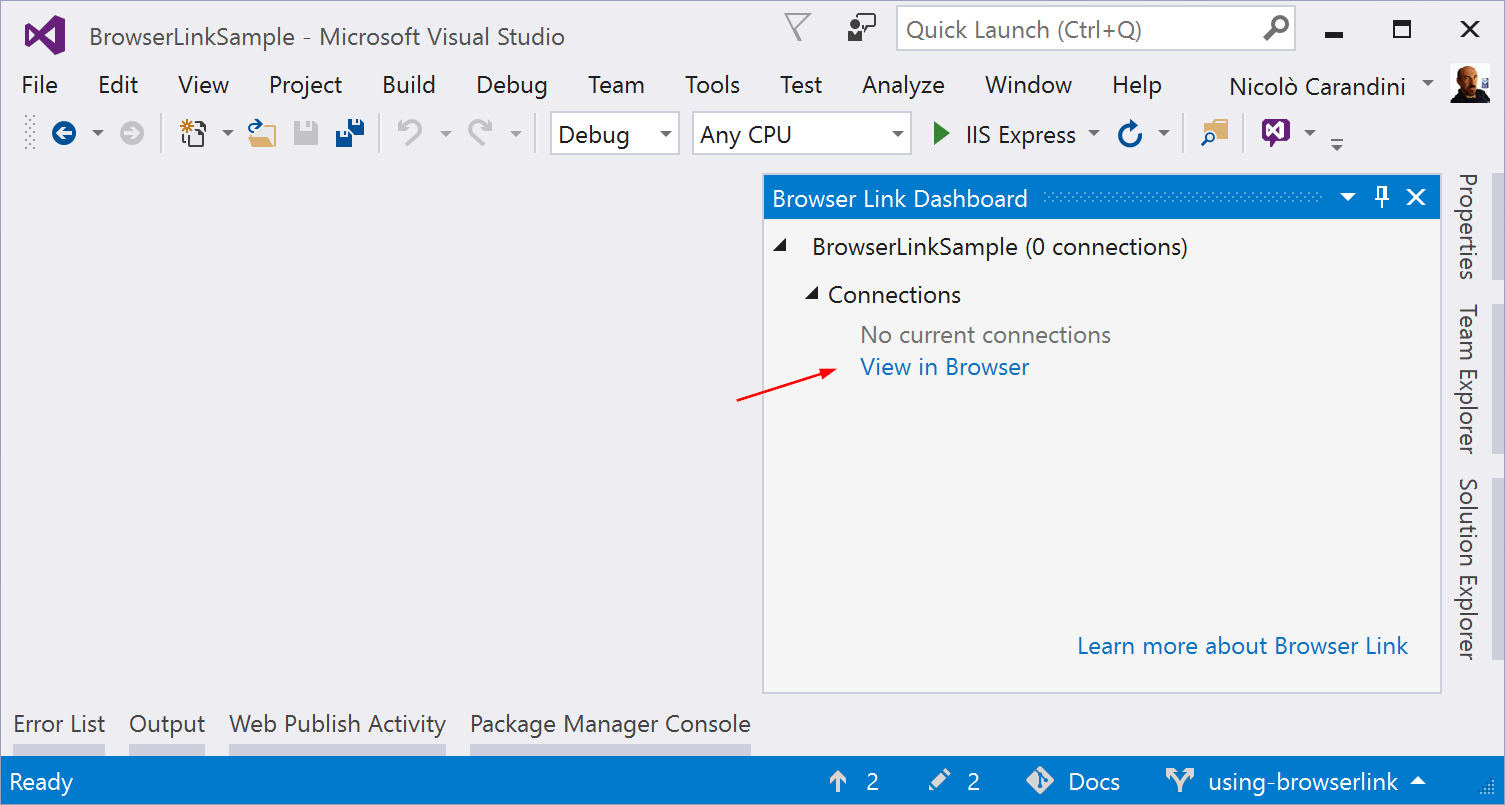
Si no hay ningún explorador conectado, puede iniciar una sesión que no sea de depuración seleccionando el vínculo Ver en el explorador:

De lo contrario, los exploradores conectados aparecen enumerados con la ruta de acceso a la página que se está mostrando en cada explorador:

También puede hacer clic en un nombre de explorador para actualizar solo ese explorador.
Habilitación o deshabilitación de Vínculo con exploradores
Si vuelve a habilitar Vínculo con exploradores después de deshabilitarlo, debe actualizar los exploradores para conectarlos de nuevo.
Habilitación o deshabilitación de la sincronización automática de CSS
Si se habilita la sincronización automática de CSS, los exploradores conectados se actualizarán automáticamente al realizar cualquier cambio en los archivos CSS.
Funcionamiento
Vínculo con exploradores usa SignalR para crear un canal de comunicación entre Visual Studio y el explorador. Si Vínculo con exploradores está habilitado, Visual Studio actuará como un servidor de SignalR al que se pueden conectar varios clientes (exploradores). Vínculo con exploradores también registra un componente de middleware en la canalización de solicitudes de ASP.NET Core. Este componente inserta referencias especiales de <script> en cada solicitud de página del servidor. Para ver las referencias de script, seleccione Ver código fuente en el explorador y desplácese hasta el final del contenido de la etiqueta <body>:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
Los archivos de código fuente no se modifican. El componente de middleware inserta las referencias de script dinámicamente.
Dado que el código del explorador es JavaScript, funciona en todos los exploradores que admite SignalR sin requerir un complemento de explorador.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
