Tutorial: Introducción a ASP.NET Core
Nota:
Esta no es la versión más reciente de este artículo. Para la versión actual, consulta la versión .NET 8 de este artículo.
Advertencia
Esta versión de ASP.NET Core ya no se admite. Para obtener más información, consulta la Directiva de soporte técnico de .NET y .NET Core. Para la versión actual, consulta la versión .NET 8 de este artículo.
Importante
Esta información hace referencia a un producto en versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Para la versión actual, consulte la versión .NET 8 de este artículo.
En este tutorial se muestra cómo crear y ejecutar una aplicación web ASP.NET Core con la CLI de .NET.
Para ver tutoriales de Blazor, consulta Tutoriales de ASP.NET Core Blazor.
Aprenderá a:
- Crear un proyecto de aplicación web.
- Ejecutar la aplicación.
- Editar una página de Razor.
Al final, tendrá una aplicación web en funcionamiento ejecutándose en el equipo local.

Requisitos previos
SDK de .NET 8.0
Crear un proyecto de aplicación web
Abra un shell de comandos y escriba el siguiente comando:
dotnet new webapp --output aspnetcoreapp --no-https
El comando anterior crea un nuevo proyecto de aplicación web en un directorio denominado aspnetcoreapp. El proyecto no usa HTTPS.
Ejecución de la aplicación
Ejecute los comandos siguientes:
cd aspnetcoreapp
dotnet run
El comando run genera una salida como la del siguiente ejemplo:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Abra un explorador y vaya a la dirección URL que se muestra en la salida. En este ejemplo, la dirección URL es http://localhost:5109.
El explorador muestra la página home.

Edición de una página de Razor Pages
Cambia la página home:
En el shell de comandos, presione Ctrl+C (Cmd+C en macOS) para salir del programa.
Abra
Pages/Index.cshtmlen un editor de texto.Reemplace la línea que comienza por "Obtener información sobre" por el marcado y el código resaltados siguientes:
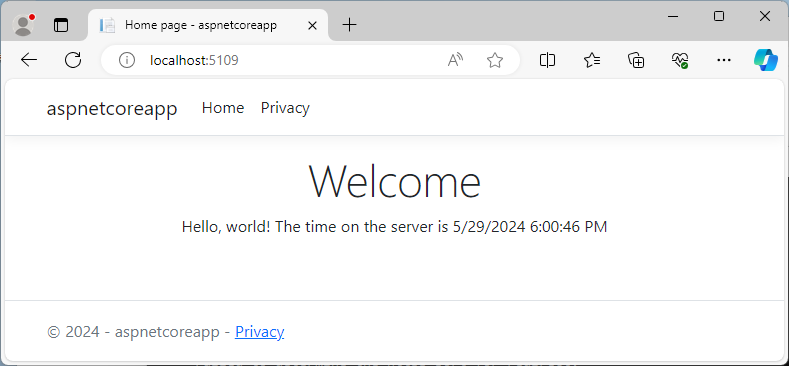
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Guarde los cambios.
En el shell de comandos, vuelva a ejecutar el comando
dotnet run.En el explorador, actualice la página y confirme que los cambios aparecen reflejados.

Pasos siguientes
En este tutorial ha aprendido a:
- Crear un proyecto de aplicación web.
- Ejecute el proyecto.
- Realizar un cambio.
Para obtener más información sobre ASP.NET Core, vea lo siguiente:
