Migración de ASP.NET Core en .NET 8 a ASP.NET Core en .NET 9
En este artículo se explica cómo actualizar un ASP.NET Core en .NET 8 a ASP.NET Core en .NET 9.
Requisitos previos
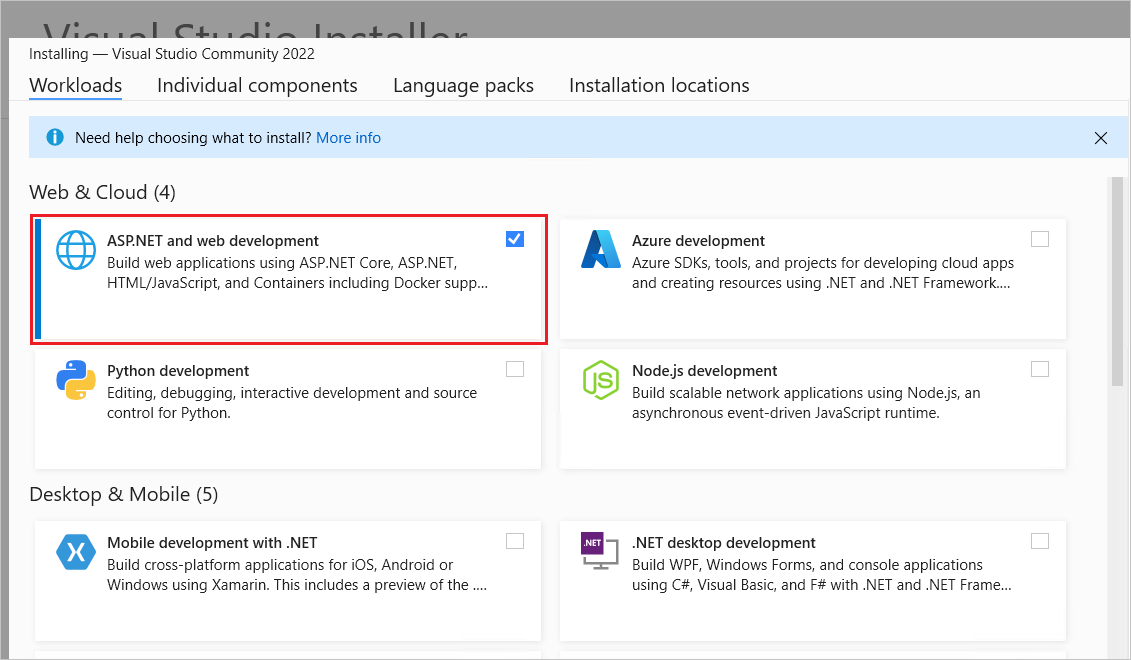
Versión preliminar de Visual Studio 2022 con la carga de trabajo ASP.NET y desarrollo web.

Actualización de la versión del SDK de .NET en global.json
Si utiliza un archivo global.json para dirigirse a una versión específica del SDK de .NET Core, actualice la propiedad version a la versión del .NET SDK 9.0 instalada. Por ejemplo:
{
"sdk": {
- "version": "8.0.100"
+ "version": "9.0.100"
}
}
Actualización de la plataforma de destino
Actualizar el archivo del proyecto del Moniker de la plataforma de destino (TFM) a net9.0:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
- <TargetFramework>net8.0</TargetFramework>
+ <TargetFramework>net9.0</TargetFramework>
</PropertyGroup>
</Project>
Actualización de las referencias del paquete
En el archivo del proyecto, actualice el atributo Version de cada paquete de referencia Microsoft.AspNetCore.*, Microsoft.EntityFrameworkCore.*, Microsoft.Extensions.* y System.Net.Http.Json a 9.0.0 o posterior. Por ejemplo:
<ItemGroup>
- <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="8.0.2" />
- <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="8.0.2" />
- <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="8.0.0" />
- <PackageReference Include="System.Net.Http.Json" Version="8.0.0" />
+ <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="9.0.0" />
+ <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="9.0.0" />
+ <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="9.0.0" />
+ <PackageReference Include="System.Net.Http.Json" Version="9.0.0" />
</ItemGroup>
Reemplazar UseStaticFiles con MapStaticAssets
Optimice el control de archivos estáticos en las aplicaciones web reemplazando UseStaticFiles por MapStaticAssets en el archivo de la Program aplicación:
- app.UseStaticFiles();
+ app.MapStaticAssets();
En las aplicaciones de MVC y Razor Pages, también necesita encadenar una llamada a .WithStaticAssets después MapRazorPages o MapControllerRoute en Program.cs. Para obtener un ejemplo, consulte los archivos estáticos en ASP.NET Core.
ASP.NET Core captura automáticamente huellas digitales y precomprime los archivos estáticos en tiempo de compilación y publicación y, a continuación MapStaticAssets , expone los archivos optimizados como puntos de conexión mediante el enrutamiento de puntos de conexión con los encabezados de almacenamiento en caché adecuados.
Para resolver los nombres de archivo con huellas digitales de la aplicación:
En Blazor las aplicaciones, use la ComponentBase.Assets propiedad . Actualice las referencias explícitas a recursos estáticos en Razor archivos de componentes (
.razor) para usar@Assets["{ASSET PATH}"], donde el{ASSET PATH}marcador de posición es la ruta de acceso al recurso. Tenga en cuenta que esto NO debe hacerse para los scripts del Blazor marco (blazor.*.js). En el ejemplo siguiente, Bootstrap, la Blazor hoja de estilos de la aplicación de plantilla de proyecto (app.css) y la hoja de estilos de aislamiento css (basada en el espacio de nombres de una aplicación deBlazorSample) están vinculadas en un componente raíz, normalmente elAppcomponente (Components/App.razor):<link rel="stylesheet" href="@Assets["bootstrap/bootstrap.min.css"]" /> <link rel="stylesheet" href="@Assets["app.css"]" /> <link rel="stylesheet" href="@Assets["BlazorSample.styles.css"]" />En las aplicaciones de MVC y Razor Pages, los asistentes de etiquetas de script y vínculo resolverán automáticamente los nombres de archivo con huellas digitales.
Para resolver los nombres de archivo con huellas digitales al importar módulos de JavaScript, agregue un mapa de importación generado:
En Blazor las aplicaciones, agregue el componente (ImportMap) al
<head>contenido del componente raíz de la aplicación, normalmente en elAppcomponente (App.razor):<ImportMap />En las aplicaciones de MVC y Razor pages, agregue
<script type="importmap"></script>al encabezado del archivo de diseño principal, que se actualiza mediante el Asistente de etiquetas de mapa de importación.
Para obtener más información, consulte los siguientes recursos:
Blazor
Adopción de la serialización simplificada del estado de autenticación para Blazor Web Apps
Blazor Web Appopcionalmente, puede adoptar la serialización simplificada del estado de autenticación.
En el proyecto de servidor:
Quite el proveedor de estado de autenticación persistente (
PersistingAuthenticationStateProvider.cs).Quite el registro del servicio del
Programarchivo. En su lugar, encadene una llamada a AddAuthenticationStateSerialization en AddRazorComponents:- builder.Services.AddScoped<AuthenticationStateProvider, PersistingAuthenticationStateProvider>(); builder.Services.AddRazorComponents() .AddInteractiveServerComponents() .AddInteractiveWebAssemblyComponents() + .AddAuthenticationStateSerialization();
La API solo serializa las notificaciones de rol y nombre del lado servidor para el acceso en el explorador. Para incluir todas las notificaciones, establezca en SerializeAllClaims true:
.AddAuthenticationStateSerialization(options => options.SerializeAllClaims = true);
En el proyecto de cliente (.Client):
Quite el proveedor de estado de autenticación persistente (
PersistentAuthenticationStateProvider.cs).Quite el registro del servicio del
Programarchivo. En su lugar, llame a AddAuthenticationStateDeserialization en la colección de servicios:- builder.Services.AddSingleton<AuthenticationStateProvider, PersistentAuthenticationStateProvider>(); + builder.Services.AddAuthenticationStateDeserialization();
Para obtener más información, consulta Novedades de ASP.NET Core 9.0.
