Configuración de inicio de sesión externo de Facebook en ASP.NET Core
Por Valeriy Novytskyy y Rick Anderson
En este tutorial con ejemplos de código se muestra cómo permitir que los usuarios inicien sesión con su cuenta de Facebook con un proyecto de ejemplo de ASP.NET Core creado en la página anterior. Para empezar, vamos a crear un identificador de aplicación de Facebook siguiendo los pasos oficiales.
Crear la aplicación en Facebook
Agregar el paquete NuGet Microsoft.AspNetCore.Authentication.Facebook al proyecto.
Ir a la página de la aplicación Desarrolladores de Facebook e iniciar sesión. Si aún no tiene una cuenta de Facebook, use el vínculo Suscribirse a Facebook en la página de inicio de sesión para crear una. Una vez que tenga una cuenta de Facebook, siga las instrucciones para registrarse como desarrollador de Facebook.
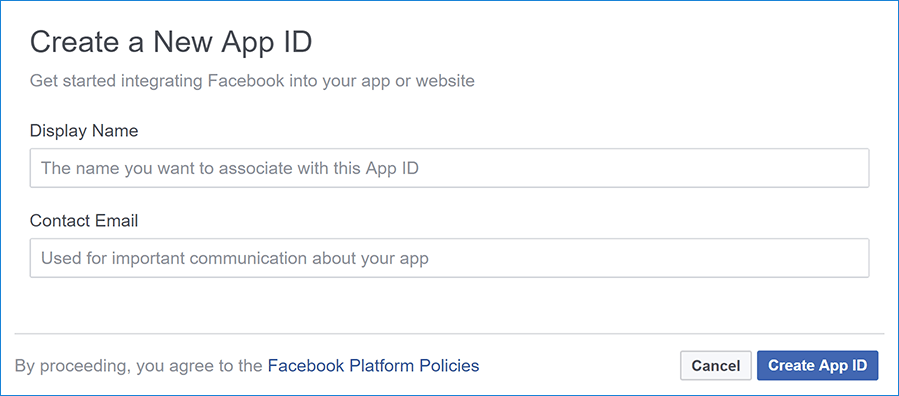
En el menú Aplicaciones, seleccione Crear aplicación. Aparece el formulario Crear una aplicación .

Seleccione un tipo de aplicación que mejor se adapte al proyecto. En este proyecto, seleccione Consumidor y, a continuación, Siguiente. Se crea un nuevo identificador de aplicación.
Rellene el formulario y pulse el botón Crear aplicación.

En la página Agregar productos a la aplicación, seleccione Configurar en la tarjeta de inicio de sesión de Facebook.

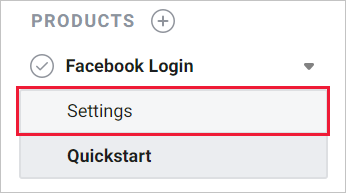
El asistente de inicio rápido se inicia con Elegir una plataforma como primera página. Para omitir el asistente por ahora, haga clic en el vínculo Inicio de sesión de FaceBook Configuración en el menú de la parte inferior izquierda:

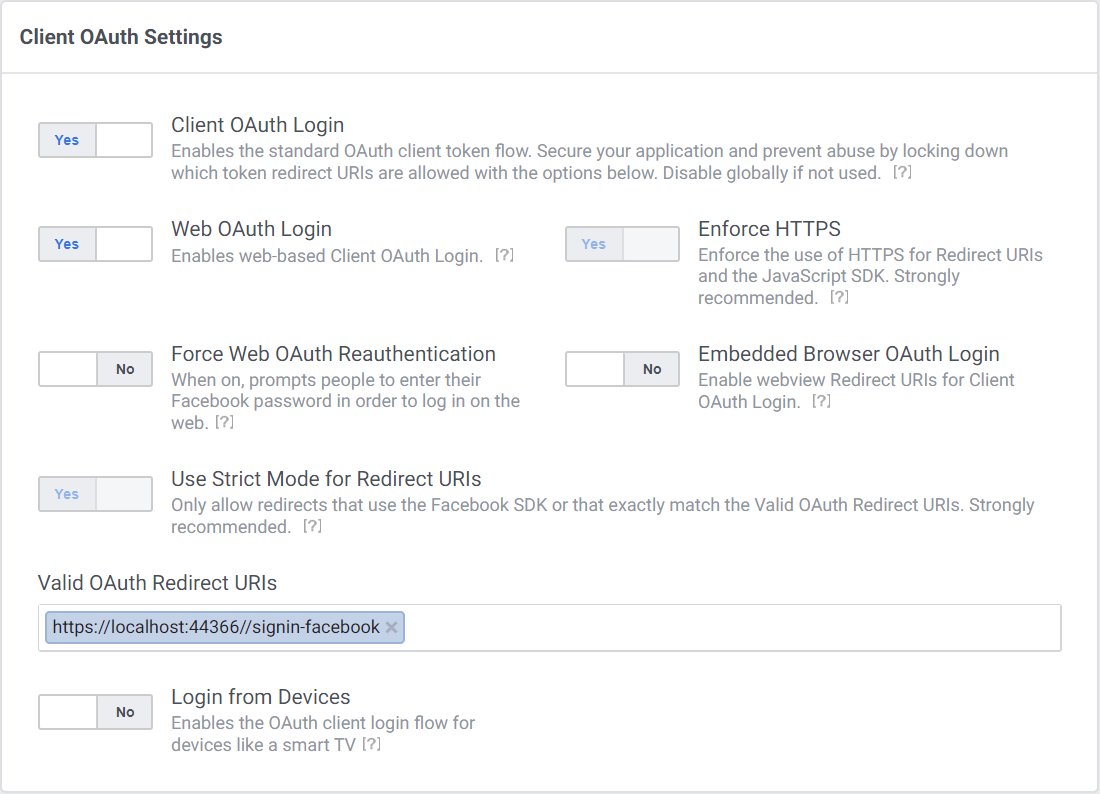
Aparece la página Configuración de OAuth de cliente:

Escriba el URI de desarrollo con /signin-facebook anexado al campo URI de redirección de OAuth válido (por ejemplo:
https://localhost:44320/signin-facebook). La autenticación de Facebook configurada más adelante en este tutorial controlará automáticamente las solicitudes en la ruta /signin-facebook para implementar el flujo de OAuth.
Nota:
El URI /signin-facebook se establece como la devolución de llamada predeterminada del proveedor de autenticación de Facebook. Puede cambiar el URI de devolución de llamada predeterminado al configurar el middleware de autenticación de Facebook a través de la propiedad heredada RemoteAuthenticationOptions.CallbackPath de la clase de FacebookOptions.
Seleccione Save changes (Guardar los cambios).
Seleccione el vínculo Configuración>Básico en el panel de navegación izquierdo.
Tome nota de sus
App IDyApp Secret. Agregará ambos a la aplicación de ASP.NET Core en la sección siguiente:Al implementar el sitio, debe volver a visitar la página de configuración de inicio de sesión de Facebook y registrar un nuevo URI público.
Almacenar el identificador y el secreto de la aplicación de Facebook
Almacene la configuración confidencial, como el identificador de la aplicación de Facebook y los valores de secretos con Administrador de secretos. Para este ejemplo, siga estos pasos:
Inicialice el proyecto para el almacenamiento de secretos según las instrucciones de Habilitar el almacenamiento de secretos.
Almacene la configuración confidencial en el almacén de secretos local con las claves de secretos
Authentication:Facebook:AppIdyAuthentication:Facebook:AppSecret:dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>" dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
El separador : no funciona con claves jerárquicas de variables de entorno en todas las plataformas. __, el carácter de subrayado doble, tiene las siguientes características:
- Es compatible con todas las plataformas. Por ejemplo, el separador
:no es compatible con Bash, pero__sí. - Se reemplaza automáticamente por un signo
:.
Configurar la autenticación de Facebook
Agregue el servicio de autenticación al Startup.ConfigureServices:
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
});
Agregue el servicio de autenticación al Program:
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var configuration = builder.Configuration;
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = configuration["Authentication:Facebook:AppSecret"];
});
La sobrecarga de AddAuthentication(IServiceCollection, String) establece la propiedad DefaultScheme. La sobrecarga de AddAuthentication(IServiceCollection, Action<AuthenticationOptions>) permite configurar las opciones de autenticación, que se pueden usar para configurar esquemas de autenticación predeterminados con distintos fines. Las llamadas posteriores a AddAuthentication invalidan las propiedades AuthenticationOptions previamente configuradas.
Los métodos de extensión de AuthenticationBuilder que registran un controlador de autenticación solo se pueden llamar una vez por esquema de autenticación. Existen sobrecargas que permiten configurar las propiedades del esquema, el nombre del esquema y el nombre para mostrar.
Iniciar sesión con Facebook
- Ejecute la aplicación y seleccione Iniciar sesión.
- En Usar otro servicio para iniciar sesión, seleccione Facebook.
- Se le redirigirá a Facebook para la autenticación.
- Introducir credenciales de Facebook.
- Se le redirigirá de vuelta al sitio donde puede establecer su correo electrónico.
Ahora ha iniciado sesión con sus credenciales de Facebook:
Actúe para cancelar la autorización de inicio de sesión externo
AccessDeniedPath puede proporcionar una ruta de acceso de redireccionamiento al agente de usuario cuando el usuario no aprueba la demanda de autorización solicitada.
El siguiente código establece la AccessDeniedPath en "/AccessDeniedPathInfo":
services.AddAuthentication().AddFacebook(options =>
{
options.AppId = Configuration["Authentication:Facebook:AppId"];
options.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
options.AccessDeniedPath = "/AccessDeniedPathInfo";
});
Se recomienda que la página de AccessDeniedPath contenga la siguiente información:
- Se canceló la autenticación remota.
- Esta aplicación requiere autenticación.
- Para volver a intentar iniciar sesión, seleccione el vínculo Iniciar sesión.
Prueba de AccessDeniedPath
- Navegar a facebook.com
- Si ha iniciado sesión, debe cerrar la sesión.
- Ejecute la aplicación y seleccione Inicio de sesión de Facebook.
- Seleccione Ahora no. Se le redirige a la página de
AccessDeniedPathespecificada.
Reenvío de información de solicitud con un servidor proxy o un equilibrador de carga
Si la aplicación se implementa detrás de un servidor proxy o de un equilibrador de carga, parte de la información de solicitud original podría reenviarse a la aplicación en los encabezados de solicitud. Normalmente, esta información incluye el esquema de solicitud seguro (https), el host y la dirección IP del cliente. Las aplicaciones no leen automáticamente estos encabezados de solicitud para detectar y usar la información de solicitud original.
El esquema se usa en la generación de vínculos que afecta al flujo de autenticación con proveedores externos. El resultado de perder el esquema seguro (https) es que la aplicación genera direcciones URL incorrectas poco seguras.
Use middleware de encabezados reenviados para que la información de solicitud original esté disponible para la aplicación para procesar las solicitudes.
Para más información, vea Configurar ASP.NET Core para trabajar con servidores proxy y equilibradores de carga.
Varios proveedores de autenticación
Cuando la aplicación requiera varios proveedores, encadene los métodos de extensión del proveedor detrás de AddAuthentication:
services.AddAuthentication()
.AddMicrosoftAccount(microsoftOptions => { ... })
.AddGoogle(googleOptions => { ... })
.AddTwitter(twitterOptions => { ... })
.AddFacebook(facebookOptions => { ... });
Para obtener más información sobre las opciones de configuración admitidas por la autenticación de Facebook, consulte la referencia de API FacebookOptions. Las opciones de configuración se pueden usar para:
- Solicitar información diferente sobre el usuario.
- Agregar argumentos de cadena de consulta para personalizar la experiencia de inicio de sesión.
Solución de problemas
- Solo ASP.NET Core 2.x: si Identity no está configurado mediante una llamada a
services.AddIdentityenConfigureServices, al intentar autenticarse se producirá una excepción ArgumentException: se debe proporcionar la opción "SignInScheme". La plantilla de proyecto que se usa en este tutorial garantiza que esto se realice. - Si la base de datos del sitio no se ha creado aplicando la migración inicial, se produce un error Se ha producido un error en una operación de base de datos al procesar la solicitud. Pulse Aplicar migraciones para crear la base de datos y actualizar para omitir el error y continuar.
Pasos siguientes
En este artículo se muestra cómo puede autenticarse con Facebook. Puede seguir un enfoque similar para autenticarse con otros proveedores enumerados en la página anterior.
Una vez que publique el sitio web en la aplicación web de Azure, debe restablecer el
AppSecreten el portal para desarrolladores de Facebook.Establezca
Authentication:Facebook:AppIdyAuthentication:Facebook:AppSecretcomo configuración de la aplicación en Azure Portal. El sistema de configuración se configura para leer las claves de las variables de entorno.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
