Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Ejecutar una aplicación existente basada en .NET Framework en un contenedor de Windows no requiere cambios en la aplicación. Para ejecutar la aplicación en un contenedor de Windows, crea una imagen de Docker que contenga la aplicación e inicie el contenedor. En este tema, se explican cómo realizar una aplicación ASP.NET MVC existente e implementarla en un contenedor de Windows.
Comience con una aplicación existente de ASP.NET MVC y luego compile los recursos publicados mediante Visual Studio. Puede usar Docker para crear la imagen que contiene y ejecuta la aplicación. Podrá ir al sitio que se ejecuta en un contenedor de Windows y comprobar que la aplicación funciona.
Este artículo supone que el usuario tiene un conocimiento básico de Docker. Para obtener información acerca de Docker, lea la introducción a Docker.
La aplicación que ejecutará en un contenedor es un sitio web sencillo que responde a preguntas de forma aleatoria. Esta aplicación es una aplicación MVC básica sin autenticación ni almacenamiento de base de datos; esto le permite centrarse en mover la capa web a un contenedor. En temas futuros, se le mostrará cómo mover y administrar el almacenamiento persistente en aplicaciones en contenedor.
Al mover la aplicación, se incluyen los siguientes pasos:
- Crear una tarea de publicación para crear los recursos de una imagen.
- Crear una imagen de Docker que ejecutará la aplicación.
- Iniciar un contenedor de Docker que ejecuta la imagen.
- Comprobar la aplicación mediante el explorador.
La aplicación finalizada se encuentra en GitHub.
Requisitos previos
La máquina de desarrollo debe tener el siguiente software:
- Actualización de aniversario de Windows 10 (o superior) o Windows Server 2016 (o posterior).
- Docker para Windows: versión 1.13.0 estable o 1.12 Beta 26 (o versiones más recientes)
- Visual Studio 2017
Importante
Si usa Windows Server 2016, siga las instrucciones de Implementación de host de contenedor - Windows Server.
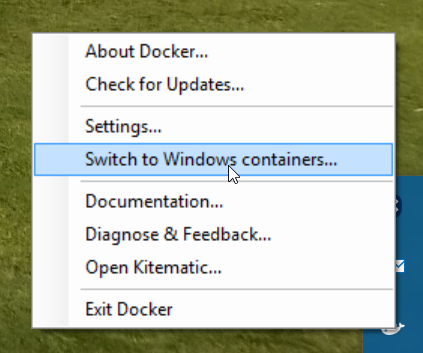
Después de instalar e iniciar Docker, haga clic con el botón derecho en el icono de la bandeja y seleccione Switch to Windows containers (Conmutar a contenedores de Windows), algo que es necesario para ejecutar imágenes de Docker basadas en Windows. Este comando tarda algunos segundos en ejecutarse:

Publicar script
Recopile todos los recursos que necesita cargar en una imagen de Docker en un solo lugar. Puede usar el comando Publicar de Visual Studio para crear un perfil de publicación para la aplicación. Este perfil incluirá todos los recursos en un árbol de directorio que copia en la imagen de destino más adelante en este tutorial.
Pasos de publicación
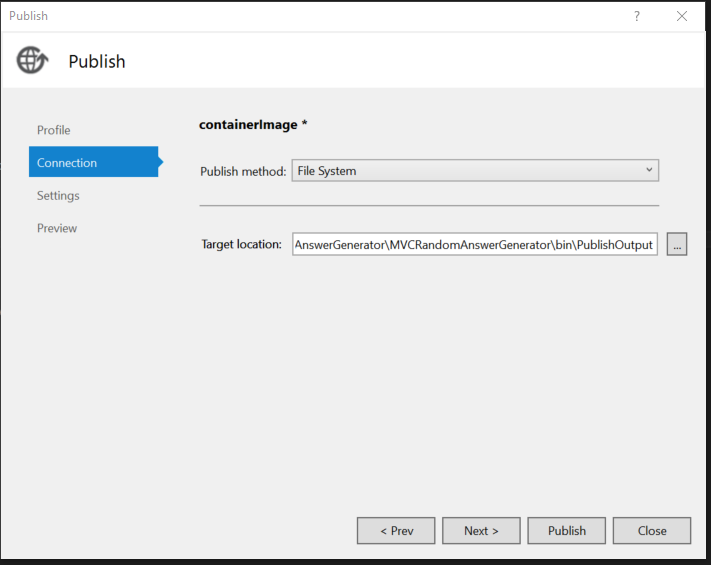
- Haga clic con el botón derecho en el proyecto web en Visual Studio y seleccione Publicar.
- Haga clic en el botón Perfil personalizado y después seleccione Sistema de archivos como método.
- Elija el directorio. Por convención, el ejemplo descargado usa
bin\Release\PublishOutput.

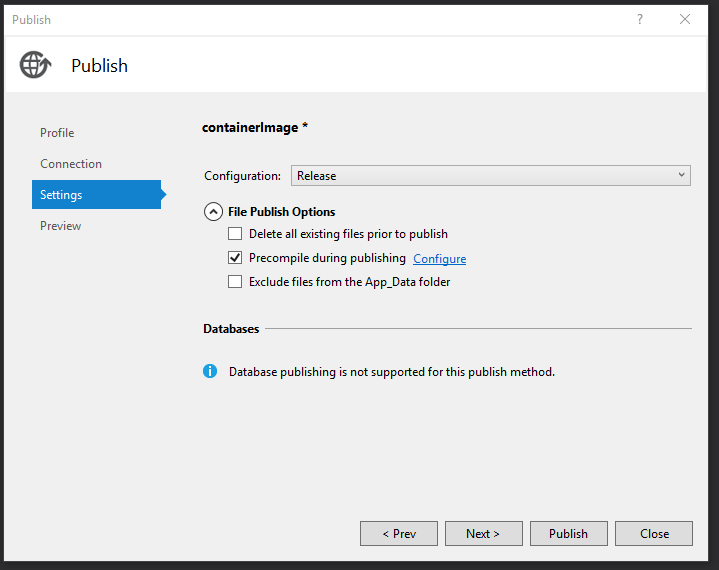
Abra la sección Opciones de publicación de archivos de la pestaña Configuración. Seleccione Precompilar durante la publicación. Esta optimización significa que compilará vistas en el contenedor de Docker, está copiando las vistas precompiladas.

Haga clic en Publicar y Visual Studio copiará todos los recursos necesarios en la carpeta de destino.
Compilación de la imagen
Cree un archivo denominado Dockerfile para definir la imagen de Docker. Dockerfile contiene instrucciones para compilar la imagen final e incluye cualquier nombre de imagen base, componentes necesarios, la aplicación que desea ejecutar y otras imágenes de configuración. Dockerfile es la entrada al comando docker build, que crea la imagen.
Para este ejercicio, creará una imagen basada en la imagen microsoft/aspnet que se encuentra en Docker Hub.
La imagen base, mcr.microsoft.com/dotnet/framework/aspnet:4.8, es una imagen de Windows Server. Contiene Windows Server Core, IIS y ASP.NET 4.8. Al ejecutar esta imagen en el contenedor, iniciará de forma automática IIS y los sitios web instalados.
El Dockerfile que crea la imagen tiene el siguiente aspecto:
# The `FROM` instruction specifies the base image. You are
# extending the `mcr.microsoft.com/dotnet/framework/aspnet:4.8` image.
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8
# The final instruction copies the site you published earlier into the container.
COPY ./bin/Release/PublishOutput/ /inetpub/wwwroot
No hay ningún comando ENTRYPOINT en este Dockerfile. No lo necesita. Al ejecutar Windows Server con IIS, el proceso de IIS es el punto de entrada, que está configurado para iniciarse en la imagen base de aspnet.
Ejecute el comando de compilación Docker para crear la imagen que se ejecuta en la aplicación ASP.NET. Para ello, abra una ventana de PowerShell en el directorio del proyecto y escriba el siguiente comando en el directorio de la solución:
docker build -t mvcrandomanswers .
Este comando compilará la nueva imagen con las instrucciones de Dockerfile, con el nombre (-tagging) de la imagen como mvcrandomanswers. Esto puede incluir la extracción de la imagen base de Docker Hub y después agrega la aplicación a esa imagen.
Una vez que el comando finaliza, puede ejecutar el comando docker images para ver información sobre la nueva imagen:
REPOSITORY TAG IMAGE ID CREATED SIZE
mvcrandomanswers latest 86838648aab6 2 minutes ago 10.1 GB
El IDENTIFICADOR DE LA IMAGEN será diferente en su equipo. Ahora, ejecutará la aplicación.
Inicio de un contenedor
Inicie un contenedor mediante la ejecución del siguiente comando docker run:
docker run -d --name randomanswers mvcrandomanswers
El argumento -d indica a Docker que inicie la imagen en modo desasociado. Esto significa que la imagen de Docker se ejecuta desconectada del shell actual.
En muchos ejemplos de Docker, puede ver -p para asignar los puertos de contenedor y host. La imagen de aspnet predeterminada ya ha configurado el contenedor para que escuche en el puerto 80 y lo exponga.
El argumento --name randomanswers da un nombre al contenedor en ejecución. Puede usar este nombre en lugar del identificador del contenedor en la mayoría de los comandos.
El argumento mvcrandomanswers es el nombre de la imagen que se iniciará.
Comprobar en el explorador
Una vez iniciado el contenedor, conéctese al contenedor en ejecución mediante http://localhost en el ejemplo que se muestra. Escriba esa dirección URL en el explorador y debería ver el sitio en ejecución.
Nota:
Algún software de proxy o VPN puede impedir que explore su sitio. Puede deshabilitarlo de forma temporal para asegurarse de que el contenedor funciona.
El directorio de ejemplo en GitHub contiene un script de PowerShell que ejecuta estos comandos. Abra una ventana de PowerShell, cambie el directorio por el directorio de la solución y escriba:
./run.ps1
El comando anterior compila la imagen, muestra la lista de imágenes en el equipo e inicia un contenedor.
Para detener el contenedor, envíe un comando docker stop:
docker stop randomanswers
Para quitar el contenedor, envíe un comando docker rm:
docker rm randomanswers