Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Existe una versión actualizada de este tutorial, disponible aquí, donde se usa la versión más reciente de Visual Studio. El nuevo tutorial usa ASP.NET Core MVC, que proporciona muchas mejoras en este tutorial.
En este tutorial se muestra ASP.NET Core MVC con controladores y vistas. Razor Pages es una nueva alternativa en ASP.NET Core, un modelo de programación basado en páginas que facilita la compilación de interfaces de usuario web y hace que sean más productivas. Se recomienda probar el tutorial de las páginas de Razor antes que la versión MVC. El tutorial de las páginas de Razor:
- Es más fácil de seguir.
- Abarca más características.
- Es el método preferido para el desarrollo de nuevas aplicaciones.
MVC significa model-view-controller. MVC es un patrón para desarrollar aplicaciones bien diseñadas, que se pueden probar y fáciles de mantener. Las aplicaciones basadas en MVC contienen:
- M odelos: clases que representan los datos de la aplicación y que usan lógica de validación para aplicar reglas de negocios para esos datos.
- V istas: archivos de plantilla que usa la aplicación para generar dinámicamente respuestas HTML.
- C ontroladores: clases que controlan las solicitudes entrantes del explorador, recuperan datos del modelo y, después, especifican plantillas de vista que devuelven una respuesta al explorador.
Abordaremos todos los conceptos de esta serie de tutoriales y le mostraremos cómo usarlos para compilar una aplicación.
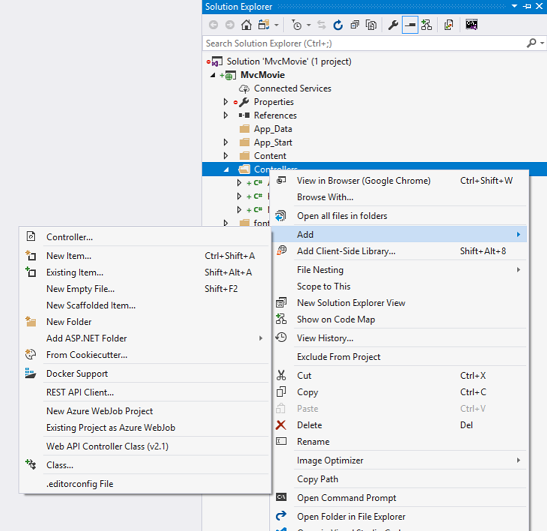
Comencemos creando una clase de controlador. En el Explorador de soluciones, haga clic con el botón derecho en la carpeta Controladores. A continuación, en Agregar y, por último, en Controlador.

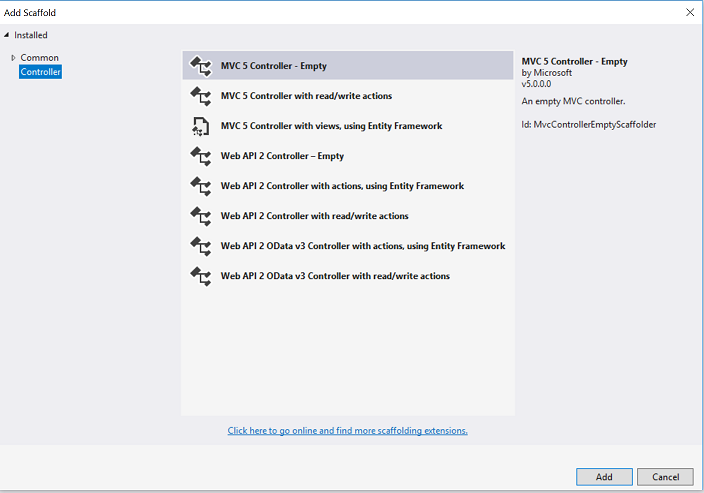
En el cuadro de diálogo Agregar scaffolding, haga clic en Controlador MVC 5 - Vacío y, después, haga clic en Agregar.

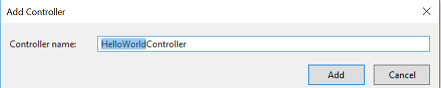
Asigne un nombre al nuevo controlador "HelloWorldController" y haga clic en Agregar.

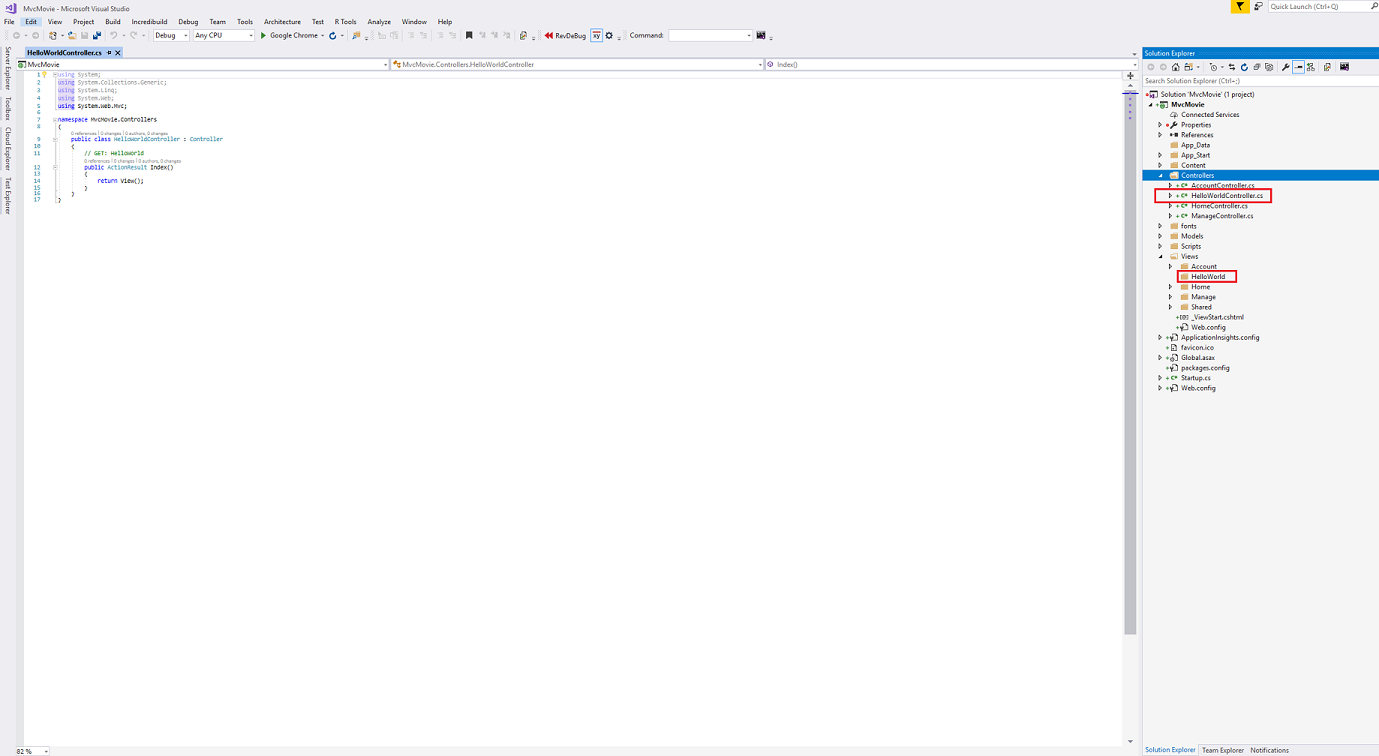
Observe, en el Explorador de soluciones, que se ha creado un nuevo archivo denominado HelloWorldController.cs y una nueva carpeta Views\HelloWorld. El controlador está abierto en el IDE.

Reemplace el contenido del archivo por el código siguiente.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Los métodos de controlador devolverán una cadena de HTML como ejemplo. El controlador se denomina HelloWorldController y el primer método se denomina Index. Invoquémoslo desde un explorador. Ejecute la aplicación (presione F5 o Ctrl+F5). Anexe "HelloWorld" a la ruta de acceso en la barra de direcciones. (Por ejemplo, en la ilustración siguiente, es http://localhost:1234/HelloWorld.) La página del explorador tendrá un aspecto similar a la captura de pantalla siguiente. En el método anterior, el código devolvió una cadena directamente. Le pidió al sistema que solo devuelva algo de HTML, ¡y así lo hizo!

ASP.NET MVC invoca diferentes clases de controlador (y métodos de acción diferentes dentro de ellos) en función de la dirección URL entrante. La lógica de enrutamiento de URL predeterminada que usa MVC emplea un formato similar al siguiente para determinar qué código se debe invocar:
/[Controller]/[ActionName]/[Parameters]
Establezca el formato para el enrutamiento en el archivo App_Start/RouteConfig.cs.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Cuando ejecuta la aplicación y no proporciona ningún segmento de dirección URL, el valor predeterminado es el controlador "Inicio" y el método de acción "Índice" especificado en la sección predeterminada del código anterior.
La primera parte de la dirección URL determina la clase de controlador que se va a ejecutar. Por tanto, /HelloWorld se asigna a la clase HelloWorldController. La segunda parte de la dirección URL determina el método de acción en la clase que se va a ejecutar. Por tanto, /HelloWorld/Index haría que el método Index de la clase HelloWorldController se ejecutara. Tenga en cuenta que solo teníamos que examinar /HelloWorld y que el método Index se usaba de forma predeterminada. Esto es porque Index es el método predeterminado al que se llamará en un controlador si no se especifica explícitamente un nombre de método. La tercera parte del segmento de dirección URL (Parameters) es para los datos de ruta. Veremos los datos de ruta más adelante en este tutorial.
Vaya a http://localhost:xxxx/HelloWorld/Welcome. El método Welcome se ejecuta y devuelve la cadena "This is the Welcome action method..." (Este es el método de acción de bienvenida). La asignación predeterminada de MVC es /[Controller]/[ActionName]/[Parameters]. Para esta dirección URL, el controlador es HelloWorld y Welcome es el método de acción. Todavía no ha usado el elemento [Parameters] de la dirección URL.

Vamos a modificar el ejemplo ligeramente para que pueda pasar información de parámetros de la dirección URL al controlador (por ejemplo, /HelloWorld/Welcome?name=Scott&numtimes=4). Cambie el método Welcome para incluir dos parámetros, como se muestra a continuación. Tenga en cuenta que el código usa la característica optional-parameter de C# para indicar que el parámetro numTimes debe tener como valor predeterminado 1 si no se pasa ningún valor para ese parámetro.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Nota:
Nota de seguridad: El código anterior usa HttpUtility.HtmlEncode para proteger la aplicación frente a entradas malintencionadas (es decir, JavaScript). Para obtener más información, consulte Cómo: Proteger contra vulnerabilidades de script en una aplicación web mediante la aplicación de codificación HTML a cadenas.
Ejecute la aplicación y vaya a la dirección URL de ejemplo (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Puede probar distintos valores para name y numtimes en la dirección URL. El sistema de enlace de modelos de ASP.NET MVC asigna automáticamente los parámetros con nombre de la cadena de consulta en la barra de dirección a los parámetros del método.

En el ejemplo anterior, el segmento de dirección URL (Parameters) no se usa, y los parámetros name y numTimes se pasan como cadenas de consulta. El signo ? El (signo de interrogación) en la dirección URL anterior es un separador y le siguen las cadenas de consulta. El carácter & separa las cadenas de consulta.
Reemplace el método Welcome por el código siguiente:
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
Ejecute la aplicación y escriba la siguiente dirección URL: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

Esta vez el tercer segmento de dirección URL coincide con el parámetro de ruta ID. El método de acción Welcome contiene un parámetro (ID) que coincide con la especificación de dirección URL en el método RegisterRoutes.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
En aplicaciones de ASP.NET MVC, es más habitual pasar parámetros como datos de ruta (como hicimos con el identificador anterior) que pasarlos como cadenas de consulta. También puede agregar una ruta para pasar los parámetros name y numtimes como datos de ruta en la dirección URL. En el archivo App_Start\RouteConfig.cs, agregue la ruta "Hello":
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
Ejecute la aplicación y vaya a /localhost:XXX/HelloWorld/Welcome/Scott/3.

Para muchas aplicaciones de MVC, la ruta predeterminada funciona bien. Más adelante en este tutorial aprenderá a pasar datos mediante el enlazador de modelos y no tendrá que modificar la ruta predeterminada para ello.
En estos ejemplos, el controlador ha realizado la parte "VC" de MVC, es decir, el trabajo de vista y de controlador. El controlador devuelve HTML directamente. Por lo general, no es aconsejable que los controladores devuelvan HTML directamente, ya que eso se vuelve muy complicado de programar. En su lugar, normalmente usaremos un archivo de plantilla de vista independiente para ayudar a generar la respuesta HTML. Echemos un vistazo a cómo podemos hacer esto.