Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Microsoft
El objetivo de este tutorial es demostrar cómo puede crear asistentes HTML personalizados que puede usar en las vistas de MVC. Al aprovechar las ventajas de los asistentes HTML, puede reducir la cantidad de escritura tediosa de etiquetas HTML que debe realizar para crear una página HTML estándar.
El objetivo de este tutorial es demostrar cómo puede crear asistentes HTML personalizados que puede usar en las vistas de MVC. Al aprovechar las ventajas de los asistentes HTML, puede reducir la cantidad de escritura tediosa de etiquetas HTML que debe realizar para crear una página HTML estándar.
En la primera parte de este tutorial, describo algunos de los asistentes HTML existentes incluidos en el marco de ASP.NET MVC. A continuación, describo dos métodos para crear asistentes HTML personalizados: explico cómo crear asistentes HTML personalizados mediante la creación de un método estático y mediante la creación de un método de extensión.
Descripción de los asistentes HTML
Un asistente HTML es simplemente un método que devuelve una cadena. La cadena puede representar cualquier tipo de contenido que desee. Por ejemplo, puede usar asistentes HTML para representar etiquetas HTML estándar como HTML <input> y <img> etiquetas. También puede usar asistentes HTML para representar contenido más complejo, como una franja de pestañas o una tabla HTML de datos de base de datos.
El marco de ASP.NET MVC incluye el siguiente conjunto de asistentes HTML estándar (esta no es una lista completa):
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
Por ejemplo, considere el formulario de la lista 1. Este formulario se representa con la ayuda de dos de los asistentes HTML estándar (vea la figura 1). Este formulario usa los métodos auxiliares Html.BeginForm() y Html.TextBox() para representar un formulario HTML simple.
Figura 01: Página representada con asistentes HTML (haga clic para ver la imagen de tamaño completo)
Lista 1: Views\Home\Index.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
1 </div>
</body>
</html>
El método auxiliar Html.BeginForm() se usa para crear las etiquetas HTML de apertura y cierre <form>. Observe que se llama al método Html.BeginForm() dentro de una instrucción using. La instrucción using garantiza que la etiqueta <form> se cierra al final del bloque using.
Si lo prefiere, en lugar de crear un bloque using, puede llamar al método Auxiliar Html.EndForm() para cerrar la etiqueta <form>. Use cualquier enfoque para crear una etiqueta de apertura y cierre <form> que parezca más intuitiva para usted.
Los métodos del asistente Html.TextBox() se usan en la lista 1 para representar etiquetas HTML <input>. Si selecciona ver el origen en el explorador, verá el origen HTML en la lista 2. Observe que el origen contiene etiquetas HTML estándar.
Importante
observe que el Html.TextBox()asistente -HTML se representa con <%= %> etiquetas en lugar de <% %> etiquetas. Si no incluye el signo igual, no se representa nada en el explorador.
El marco de ASP.NET MVC contiene un pequeño conjunto de asistentes. Lo más probable es que tenga que ampliar el marco de MVC con asistentes HTML personalizados. En el resto de este tutorial, aprenderá dos métodos para crear asistentes HTML personalizados.
Lista 2: Index.aspx Source
<%@ Page Language="C#" AutoEventWireup="false" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
Creación de asistentes HTML con métodos estáticos
La manera más fácil de crear un asistente HTML es crear un método estático que devuelva una cadena. Imagine, por ejemplo, que decide crear un nuevo asistente HTML que represente una etiqueta HTML <label>. Puede usar la clase de la lista 2 para representar un <label>.
Lista 2: Helpers\LabelHelper.cs
using System;
namespace MvcApplication1.Helpers
{
public class LabelHelper
{
public static string Label(string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
No hay nada especial sobre la clase en la lista 2. El método Label() simplemente devuelve una cadena.
La vista Index modificada de la lista 3 usa el LabelHelper para representar etiquetas HTML <label>. Observe que la vista incluye una directiva <%@ imports %> que importa el espacio de nombres Application1.Helpers.
Lista 2: Views\Home\Index2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MvcApplication1.Views.Home.Index2"%>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
Creación de asistentes HTML con métodos de extensión
Si desea crear asistentes HTML que funcionen igual que los asistentes HTML estándar incluidos en el marco de ASP.NET MVC, debe crear métodos de extensión. Los métodos de extensión permiten agregar nuevos métodos a una clase existente. Al crear un método auxiliar HTML, se agregan nuevos métodos a la clase HtmlHelper representada por la propiedad Html de una vista.
La clase de la lista 3 agrega un método de extensión a la clase HtmlHelper denominada Label(). Hay un par de cosas que debe tener en cuenta sobre esta clase. En primer lugar, observe que la clase es una clase estática. Debe definir un método de extensión con una clase estática.
En segundo lugar, observe que el primer parámetro del método Label() está precedido por la palabra clave this. El primer parámetro de un método de extensión indica la clase que extiende el método de extensión.
Lista 3: Helpers\LabelExtensions.cs
using System;
using System.Web.Mvc;
namespace MvcApplication1.Helpers
{
public static class LabelExtensions
{
public static string Label(this IHtmlHelper helper, string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
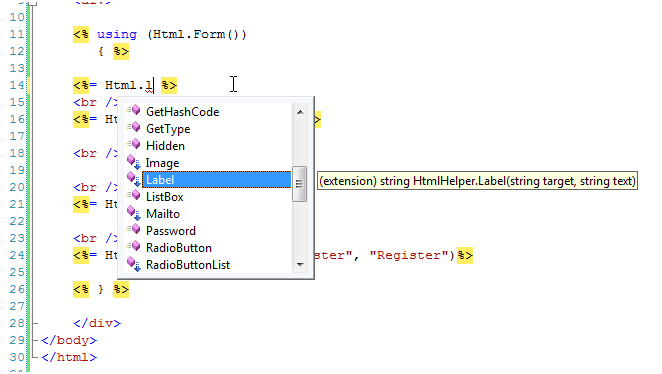
Después de crear un método de extensión y compilar la aplicación correctamente, el método de extensión aparece en Visual Studio IntelliSense como todos los demás métodos de una clase (vea la figura 2). La única diferencia es que los métodos de extensión aparecen con un símbolo especial junto a ellos (un icono de una flecha hacia abajo).
Figura 02: Uso del método de extensión Html.Label() (haga clic para ver la imagen de tamaño completo)
La vista Index modificada de la lista 4 usa el método de extensión Html.Label() para representar todas sus etiquetas de <label>.
Lista 4: Views\Home\Index3.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index3.aspx.cs" Inherits="MvcApplication1.Views.Home.Index3" %>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= Html.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= Html.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
Resumen
En este tutorial, ha aprendido dos métodos para crear asistentes HTML personalizados. En primer lugar, ha aprendido a crear un asistente HTML Label() personalizado mediante la creación de un método estático que devuelve una cadena. A continuación, ha aprendido a crear un método auxiliar HTML Label() personalizado mediante la creación de un método de extensión en la clase HtmlHelper.
En este tutorial, me centraba en la creación de un método auxiliar HTML extremadamente sencillo. Tenga en cuenta que un asistente HTML puede ser tan complicado como desee. Puede crear asistentes HTML que represente contenido enriquecido, como vistas de árbol, menús o tablas de datos de base de datos.