Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Por Rick Anderson
Ahora hay una versión de MVC 5 de este tutorial con ejemplos de código en Implementación de una aplicación web móvil MVC 5 de ASP.NET MVC 5 en sitios web de Azure.
Este tutorial le mostrará los conceptos básicos de cómo trabajar con las características para móviles en una aplicación web ASP.NET MVC 4. Para este tutorial, puede usar Visual Studio Express 2012 o Visual Web Developer 2010 Express Service Pack 1 ("Visual Web Developer o VWD"). Puede usar la versión profesional de Visual Studio si ya lo tiene.
Antes de empezar, asegúrese de que ha instalado los requisitos previos que se enumeran a continuación.
- Visual Studio Express 2012 (recomendado) o Visual Studio Web Developer Express SP1. Visual Studio 2012 contiene ASP.NET MVC 4. Si usa Visual Web Developer 2010, debe instalar ASP.NET MVC 4.
También necesitará un emulador de explorador móvil. Funcionará cualquiera de las siguientes opciones:
- Emulador de Windows Phone 7. (Este es el emulador que se usa en la mayoría de las capturas de pantalla de este tutorial).
- Cambie la cadena del agente de usuario para emular un iPhone. Consulte esta entrada de blog.
- Emulador de Opera Mobile
- Apple Safari con el agente de usuario establecido en iPhone. Para obtener instrucciones sobre cómo establecer el agente de usuario en Safari en "iPhone", consulte Cómo permitir que Safari finja ser IE en el blog de David Alison.
Para este tema hay disponibles proyectos de Visual Studio con código fuente en C#:
Lo que creará
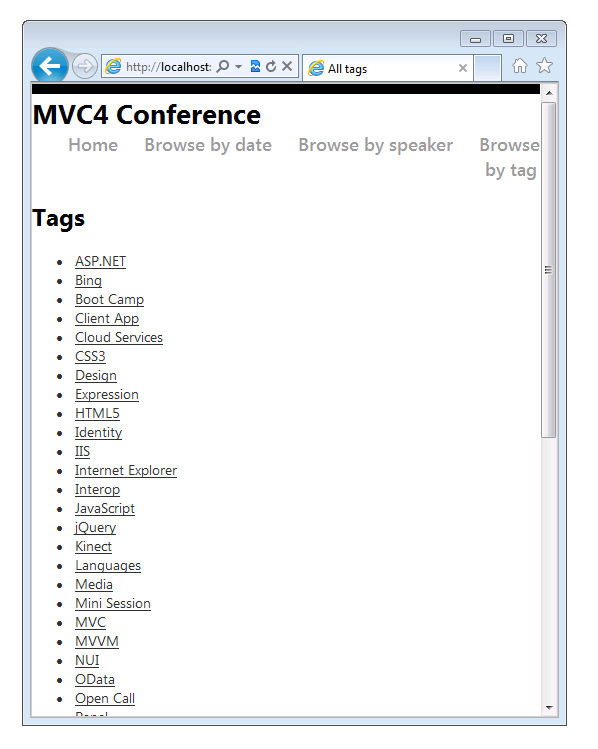
Para este tutorial, agregará características móviles a la aplicación simple de lista de conferencias que se proporciona en el proyecto inicial. En la captura de pantalla siguiente se muestra la página de etiquetas de la aplicación completada, tal como se muestra en el emulador de Windows Phone 7. Consulte Asignación de teclado para el emulador de Windows Phone para simplificar la entrada del teclado.
Puede usar Internet Explorer versión 9 o 10, Firefox o Chrome para desarrollar su aplicación móvil estableciendo la cadena del agente de usuario. En la imagen siguiente se muestra el tutorial completado con Internet Explorer emulando un iPhone. Puede usar las herramientas de desarrollo F-12 de Internet Explorer y la herramienta Fiddler para ayudarle a depurar la aplicación.

Habilidades que aprenderá
Aprenderá lo siguiente:
- Cómo las plantillas de ASP.NET MVC 4 usan el atributo HTML5
viewporty la representación adaptable para mejorar la visualización en dispositivos móviles. - Cómo crear vistas específicas de dispositivos móviles.
- Cómo crear un conmutador de vista que permita a los usuarios alternar entre una vista móvil y una vista de escritorio de la aplicación.
Introducción
Descargue la aplicación de lista de conferencias para el proyecto de inicio mediante el vínculo siguiente: Descargar. A continuación, en el Explorador de Windows, haga clic con el botón derecho en el archivo MvcMobile.zip y elija Propiedades. En el cuadro de diálogo Propiedades de MvcMobile.zip, elija el botón Desbloquear. (El desbloqueo evita recibir una advertencia de seguridad que se produce al intentar usar un archivo .zip que ha descargado de la web).

Haga clic con el botón derecho en el archivo MvcMobile.zip y seleccione Extraer todo para descomprimir el archivo. En Visual Studio, abra el archivo MvcMobile.sln.
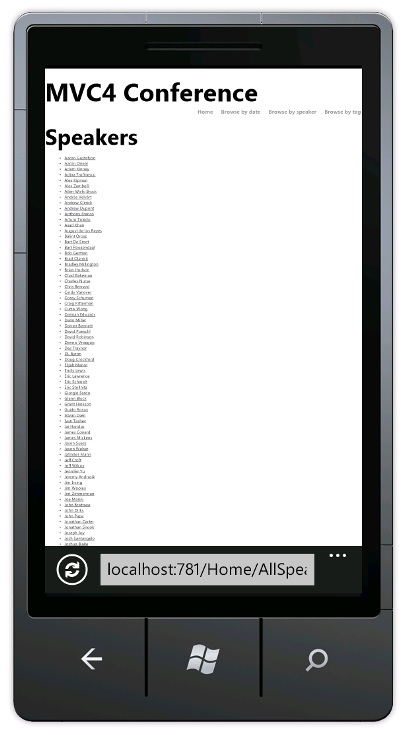
Presione CTRL+F5 para ejecutar la aplicación, que la mostrará en el explorador de escritorio. Inicie el emulador del explorador móvil, copie la dirección URL de la aplicación de conferencia en el emulador y, a continuación, haga clic en el vínculo Examinar por etiqueta. Si usa el emulador de Windows Phone, haga clic en la barra de direcciones URL y presione la tecla Pausa para obtener acceso al teclado. En la imagen siguiente se muestra la vista AllTags (para elegir Examinar por etiqueta).
La pantalla es muy fácil de leer en un dispositivo móvil. Elija el vínculo ASP.NET.
La vista de etiquetas ASP.NET está muy desordenada. Por ejemplo, la columna Date (Fecha) es muy difícil de leer. Más adelante en el tutorial creará una versión de la vista AllTags que está específicamente diseñada para exploradores móviles y que hará que la pantalla sea legible.
Nota: actualmente existe un error en el motor de almacenamiento en caché móvil. En el caso de las aplicaciones de producción, debe instalar el paquete nugget Fixed DisplayModes. Consulte ASP.NET MVC 4 Mobile Caching Bug Fixed (Error corregido de almacenamiento en caché de dispositivos móviles de MVC 4 ASP.NET), para obtener más información sobre la corrección.
Consultas multimedia CSS
Las consultas multimedia CSS son una extensión a CSS para tipos multimedia. Permiten crear reglas que invalidan las reglas CSS predeterminadas para exploradores específicos (agentes de usuario). Una regla común para CSS que tiene como destino los exploradores móviles es definir el tamaño máximo de pantalla. El archivo Content\Site.css que se crea al crear un nuevo proyecto de Internet de MVC 4 ASP.NET contiene la siguiente consulta multimedia:
@media only screen and (max-width: 850px) {
Si la ventana del explorador tiene un ancho de 850 píxeles o menos, usará las reglas CSS dentro de este bloque multimedia. Puede usar consultas multimedia CSS como esta para proporcionar una mejor visualización del contenido HTML en exploradores pequeños (como exploradores móviles) que las reglas CSS predeterminadas diseñadas para las pantallas más amplias de exploradores de escritorio.
Etiqueta meta de ventanilla
La mayoría de los exploradores móviles definen un ancho de ventana del explorador virtual (la ventanilla) que es mucho mayor que el ancho real del dispositivo móvil. Esto permite que los exploradores móviles se ajusten a toda la página web dentro de la pantalla virtual. A continuación, los usuarios pueden hacer zoom en contenido interesante. Sin embargo, si establece el ancho de la ventanilla en el ancho real del dispositivo, no se requiere zoom, ya que el contenido se ajusta al explorador móvil.
La etiqueta de ventanilla <meta> del archivo de diseño de ASP.NET MVC 4 establece la ventanilla en el ancho del dispositivo. En la línea siguiente se muestra la etiqueta viewport <meta> en el archivo de diseño de ASP.NET MVC 4.
<meta name="viewport" content="width=device-width">
Examinar el efecto de las consultas multimedia CSS y la etiqueta meta de ventanilla
Abra el archivo Views\Shared\_Layout.cshtml en el editor y convierta en comentario la etiqueta viewport <meta>. El marcado siguiente muestra la línea comentada.
@*<meta name="viewport" content="width=device-width">*@
Abra el archivo MvcMobile\Content\Site.css en el editor y cambie el ancho máximo de la consulta multimedia a cero píxeles. Esto impedirá que las reglas CSS se usen en exploradores móviles. En la línea siguiente se muestra la consulta multimedia modificada:
@media only screen and (max-width: 0px) { ...
Guarde los cambios y vaya a la aplicación Conferencia en un emulador de explorador móvil. El texto diminuto de la imagen siguiente es el resultado de quitar la etiqueta de ventanilla <meta>. Sin la etiqueta de ventanilla <meta>, el explorador se aleja al ancho predeterminado de la ventanilla (850 píxeles o más ancho para la mayoría de los exploradores móviles).
Deshacer los cambios: quite la marca de comentario de la etiqueta de ventanilla <meta> en el archivo de diseño y restaure la consulta multimedia a 850 píxeles en el archivo Site.css. Guarde los cambios y actualice el explorador móvil para comprobar que se ha restaurado la pantalla compatible con dispositivos móviles.
La etiqueta de ventanilla <meta> y la consulta multimedia CSS no son específicas de ASP.NET MVC 4 y puede aprovechar estas características en cualquier aplicación web. Pero ahora están integradas en los archivos que se generan al crear un nuevo proyecto de ASP.NET MVC 4.
Para obtener más información sobre la etiqueta viewport <meta>, vea A tale of two viewports — part two (Historia de dos ventanillas: parte dos).
En la sección siguiente, verá cómo proporcionar vistas específicas de explorador móvil.
Invalidación de vistas, diseños y vistas parciales
Una nueva característica significativa de ASP.NET MVC 4 es un mecanismo sencillo que permite invalidar cualquier vista (incluidos diseños y vistas parciales) para exploradores móviles en general, para un explorador móvil individual o para cualquier explorador específico. Para proporcionar una vista específica para móviles, puede copiar un archivo de vista y agregar .Mobile al nombre del archivo. Por ejemplo, para crear una vista de móvil Index, copie Views\Home\Index.cshtml en Views\Home\Index.Mobile.cshtml.
En esta sección, creará un archivo de diseño específico para móviles.
Para empezar, copie Views\Shared\_Layout.cshtml en Views\Shared\_Layout.Mobile.cshtml. Abra _Layout.Mobile.cshtml y cambie el título de MVC4 Conference a Conference (Mobile).
En cada llamada Html.ActionLink, quite "Browse by" de cada vínculo ActionLink. El código siguiente muestra la sección de cuerpo completada del archivo de diseño móvil.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Copie el archivo Views\Home\AllTags.cshtml en Views\Home\AllTags.Mobile.cshtml. Abra el archivo nuevo y cambie el elemento <h2> de "Tags" a "Tags (M)":
<h2>Tags (M)</h2>
Diríjase a la página de etiquetas usando un explorador de escritorio y un emulador de explorador móvil. El emulador del explorador móvil muestra los dos cambios realizados.
Por el contrario, la pantalla de escritorio no ha cambiado.
Vistas específicas del explorador
Además de vistas específicas de explorador móvil y de explorador de escritorio, puede crear vistas para un explorador individual. Por ejemplo, puede crear vistas específicas para el explorador iPhone. En esta sección, creará un diseño para el explorador de iPhone y una versión de iPhone de la vista AllTags .
Abra el archivo Global.asax y añada el código siguiente al método Application_Start.
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Este código define un nuevo modo de visualización llamado "iPhone" que se comparará con cada solicitud entrante. Si la solicitud entrante coincide con la condición definida (es decir, si el agente de usuario contiene la cadena "iPhone"), ASP.NET MVC buscará vistas cuyo nombre contenga el sufijo "iPhone".
En el código, haga clic con el botón derecho en DefaultDisplayMode, elija Resolver y, luego, using System.Web.WebPages;. De este modo, se agrega una referencia al espacio de nombres System.Web.WebPages, que es donde se definen los tipos DisplayModes y DefaultDisplayMode.
Como alternativa, puede agregar manualmente la siguiente línea a la sección using del archivo.
using System.Web.WebPages;
A continuación se muestra el contenido completo del archivo Global.asax.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Guarde los cambios. Copie el archivo MvcMobile\Views\Shared\_Layout.Mobile.cshtml en MvcMobile\Views\Shared\_Layout.iPhone.cshtml. Abra el nuevo archivo y cambie el encabezado h1 de Conference (Mobile) a Conference (iPhone).
Copie el archivo MvcMobile\Views\Home\AllTags.Mobile.cshtml en MvcMobile\Views\Home\AllTags.iPhone.cshtml. En el archivo nuevo, cambie el elemento <h2> de "Tags (M)" a "Tags (iPhone)".
Ejecute la aplicación. Ejecute el emulador de explorador móvil, asegúrese de que su agente de usuario esté establecido en "iPhone" y diríjase a la vista AllTags . En la captura de pantalla siguiente se muestra la vista AllTags representada en el explorador Safari. Puede descargar Safari para Windows.
En esta sección, hemos visto cómo crear vistas y diseños móviles y cómo crear vistas y diseños para dispositivos específicos como el iPhone. En la sección siguiente, verá cómo aprovechar jQuery Mobile para obtener vistas móviles más atractivas.
Uso de jQuery Mobile
La biblioteca jQuery Mobile proporciona un marco de interfaz de usuario que funciona en todos los exploradores móviles principales. jQuery Mobile aplica mejoras progresivas a los exploradores móviles que admiten CSS y JavaScript. La mejora progresiva permite a todos los exploradores mostrar el contenido básico de una página web, a la vez que permite que los exploradores y dispositivos más potentes tengan una pantalla más enriquecida. Los archivos JavaScript y CSS que se incluyen con el estilo jQuery Mobile contienen muchos elementos para ajustarse a los exploradores móviles sin realizar ningún cambio de marcado.
En esta sección, instalará el paquete NuGet jQuery.Mobile.MVC, que instala jQuery Mobile y un widget de conmutador de vista.
Para empezar, elimine los archivos Shared\_Layout.Mobile.cshtml y Shared\_Layout.iPhone.cshtml que creó anteriormente.
Cambie el nombre de los archivos Views\Home\AllTags.Mobile.cshtml y Views\Home\AllTags.iPhone.cshtml a Views\Home\AllTags.iPhone.cshtml.hide y Views\Home\AllTags.Mobile.cshtml.hide. Dado que los archivos ya no tienen una extensión .cshtml, el entorno de ejecución de ASP.NET MVC no los usará para representar la vista AllTags.
Instale el paquete NuGet jQuery.Mobile.MVC haciendo lo siguiente:
En el menú Herramientas, seleccione Administrador de paquetes NuGety, a continuación, seleccione Consola del administrador de paquetes.
En Consola del administrador de paquetes, escriba
Install-Package jQuery.Mobile.MVC -version 1.0.0.
En la imagen siguiente se muestran los archivos agregados y cambiados al proyecto MvcMobile por el paquete NuGet jQuery.Mobile.MVC. Los archivos que se agregan tienen [add] anexados después del nombre de archivo. La imagen no muestra los archivos GIF y PNG agregados a la carpeta Content\images.

El paquete NuGet jQuery.Mobile.MVC instala lo siguiente:
- El archivo App_Start\BundleMobileConfig.cs, que es necesario para hacer referencia a los archivos JavaScript y CSS de jQuery agregados. Debe seguir las instrucciones siguientes y consultar el paquete para móviles definido en este archivo.
- Archivos CSS de jQuery Mobile.
- Un widget de controlador
ViewSwitcher(Controllers\ViewSwitcherController.cs). - Archivos JavaScript de jQuery Mobile.
- Un archivo de diseño de estilo jQuery Mobile (Views\Shared\_Layout.Mobile.cshtml).
- Un conmutador de vista con vista parcial (MvcMobile\Views\Shared\_ViewSwitcher.cshtml) que proporciona un vínculo en la parte superior de cada página para cambiar de la vista de escritorio a la vista móvil y viceversa.
- Varios archivos de imagen .png y .gif en la carpeta Content\images.
Abra el archivo Global.asax y añada el código siguiente en la última línea del método Application_Start.
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
El código siguiente muestra el archivo Global.asax completo.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Nota:
Si usa Internet Explorer 9 y no ve la línea anterior BundleMobileConfig resaltada en amarillo, haga clic en el botón Vista de compatibilidad") en IE para hacer que el icono cambie de un contorno ") a un color sólido "). Como alternativa, puede ver este tutorial en Firefox o Chrome.
Abra el archivo MvcMobile\Views\Shared\_Layout.Mobile.cshtml y agregue el siguiente marcado directamente después de la llamada Html.Partial:
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
A continuación se muestra el archivo MvcMobile\Views\Shared\_Layout.Mobile.cshtml completo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
Compile la aplicación y, en el emulador del explorador móvil, vaya a la vista AllTags. Verá lo siguiente:
Nota:
Puede depurar el código específico para dispositivos móviles estableciendo la cadena del agente de usuario para IE o Chrome en iPhone y, a continuación, usando las herramientas de desarrollo F-12. Si el explorador móvil no muestra los vínculos Inicio, Altavoz, Etiqueta y Fecha como botones, es probable que las referencias a scripts y archivos CSS de jQuery Mobile no sean correctas.
Además de los cambios de estilo, verá Visualización de la vista móvil y un vínculo que le permite cambiar de la vista móvil a la vista de escritorio. Elija el vínculo Vista de escritorio y se mostrará la vista de escritorio.
La vista de escritorio no proporciona una manera de volver directamente a la vista móvil. Lo corregirá ahora. Abra el archivo Views\Shared\_Layout.cshtml. Justo debajo del elemento de página body, agregue el código siguiente, que representa el widget view-switcher:
@Html.Partial("_ViewSwitcher")
Actualice la vista AllTags en el explorador móvil. Ahora puede navegar entre las vistas de escritorio y móvil.
Nota:
Nota de depuración: puede agregar el código siguiente al final de Views\Shared\_ViewSwitcher.cshtml para ayudar a depurar vistas al usar un explorador que estableció la cadena del agente de usuario en un dispositivo móvil.
else
{
@:Not Mobile/Get
}
y agregar el siguiente encabezado al archivo Views\Shared\_Layout.cshtml.
<h1> Non Mobile Layout MVC4 Conference </h1>
Vaya a la página AllTags en un explorador de escritorio. El widget view-switcher no se muestra en un explorador de escritorio porque solo se agrega a la página de diseño móvil. Más adelante en el tutorial verá cómo puede agregar el widget view-switcher a la vista de escritorio.
Mejora de la lista de oradores
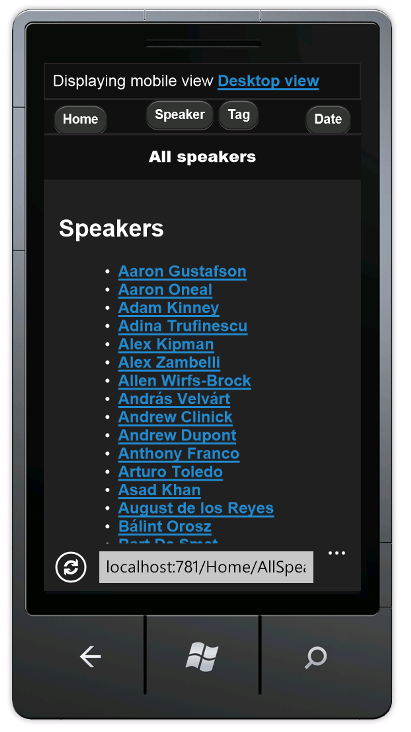
En el explorador móvil, seleccione el vínculo Oradores . Dado que no hay ninguna vista móvil (AllSpeakers.Mobile.cshtml), la pantalla de oradores predeterminada (AllSpeakers.cshtml) se representa mediante la vista de diseño móvil (_Layout.Mobile.cshtml).
Puede deshabilitar globalmente que una vista predeterminada (no móvil) se represente en un diseño móvil estableciendo RequireConsistentDisplayMode en true en el archivo Views\_ViewStart.cshtml, de la siguiente manera:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
Cuando RequireConsistentDisplayMode se establece en true, el diseño móvil (_Layout.Mobile.cshtml) solo se usa para las vistas móviles. (Es decir, el archivo de vista tiene el formato **ViewName.Mobile.cshtml.) Es posible que quiera establecer RequireConsistentDisplayMode en true si el diseño móvil no funciona bien con las vistas no móviles. En la captura de pantalla siguiente se muestra cómo se representa la página Speakers (Oradores) cuando RequireConsistentDisplayMode se establece en true.
Puede deshabilitar el modo de visualización coherente en una vista estableciendo RequireConsistentDisplayMode en false en el archivo de vista. El siguiente marcado en el archivo Views\Home\AllSpeakers.cshtml establece RequireConsistentDisplayMode en false:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
Creación de una vista de oradores para móviles
Como acabamos de ver, la vista Oradores es legible, pero los vínculos son pequeños y difíciles de pulsar en un dispositivo móvil. En esta sección, creará una vista de Speakers (Oradores) específica para dispositivos móviles que se parece a una aplicación móvil moderna: muestra vínculos grandes y fáciles de pulsar y contiene un cuadro de búsqueda para buscar rápidamente oradores.
Copie AllSpeakers.cshtml en AllSpeakers.Mobile.cshtml. Abra el archivo AllSpeakers.Mobile.cshtml y quite el elemento de encabezado <h2>.
En la etiqueta <ul>, agregue un atributo data-role y establezca su valor como listview. Al igual que otros atributos data-* , data-role="listview" facilita la pulsación de los elementos de lista grandes. Este es el aspecto del marcado completado:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
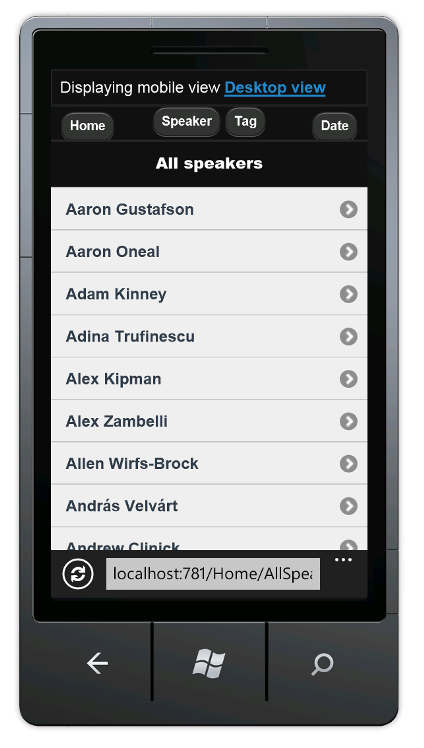
Actualice el explorador móvil. La vista actualizada es la siguiente:
Aunque la vista móvil ha mejorado, es difícil navegar por la larga lista de oradores. Para corregirlo, en la etiqueta <ul>, agregue el atributo data-filter y establézcalo en true. El código siguiente muestra el marcado ul.
<ul data-role="listview" data-filter="true">
En la imagen siguiente se muestra el cuadro de filtro de búsqueda en la parte superior de la página que se obtiene del atributo data-filter.
A medida que escribe cada letra en el cuadro de búsqueda, jQuery Mobile filtra la lista mostrada como se muestra en la imagen siguiente.
Mejora de la lista de etiquetas
Al igual que la vista predeterminada Speakers (Oradores), la vista Tags (Etiquetas) es legible, pero los vínculos son pequeños y difíciles de pulsar en un dispositivo móvil. En esta sección, corregirá la vista Tags (Etiquetas) de la misma manera que corrigió la vista Speakers (Oradores).
Quite el sufijo "hide" del archivo Views\Home\AllTags.Mobile.cshtml.hide, para que el nombre sea Views\Home\AllTags.Mobile.cshtml. Abra el archivo cuyo nombre ha cambiado y quite el elemento <h2>.
Agregue los atributos data-role y data-filter a la etiqueta <ul>, como se muestra aquí:
<ul data-role="listview" data-filter="true">
En la imagen siguiente se muestra el filtrado de la página de etiquetas en la letra J.
Mejora de la lista de fechas
Puede mejorar la vista Dates (Fechas) de la misma manera que mejoró las vistas Speakers (Oradores) y Tags (Etiquetas), de modo que sea más fácil de usar en un dispositivo móvil.
Copie el archivo Views\Home\AllDates.cshtml en Views\Home\AllDates.Mobile.cshtml. Abra el archivo nuevo y quite el elemento <h2>.
Agregue data-role="listview" a la etiqueta <ul> de la siguiente manera:
<ul data-role="listview">
En la imagen siguiente se muestra el aspecto de la página Date (Fecha) con el atributo data-role en contexto.
 Reemplace el contenido del archivo Views\Home\AllDates.Mobile.cshtml por el código siguiente:
Reemplace el contenido del archivo Views\Home\AllDates.Mobile.cshtml por el código siguiente:
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
Este código agrupa todas las sesiones por días. Crea un divisor de lista para cada nuevo día y enumera todas las sesiones de cada día bajo un divisor. Este es el aspecto que tiene cuando se ejecuta este código:
Mejora de la vista SessionsTable
En esta sección, creará una vista de las sesiones específica para dispositivos móviles. Los cambios que realizaremos serán más amplios que en otras vistas que hemos creado.
En el explorador móvil, pulse el botón Speaker (Orador) y, a continuación, escriba Sc en el cuadro de búsqueda.
Pulse el vínculo Scott Hanselman.
Como puede ver, la pantalla es difícil de leer en un explorador móvil. La columna de fecha es difícil de leer y la columna de etiquetas está fuera de la vista. Para corregirlo, copie Views\Home\SessionsTable.cshtml en Views\Home\SessionsTable.Mobile.cshtmly reemplace el contenido del archivo por el código siguiente:
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
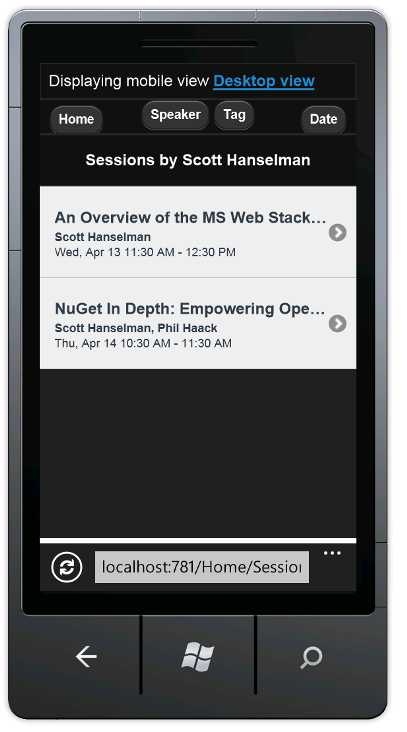
El código quita las columnas room y tags y da formato al título, orador y fecha verticalmente, de modo que toda esta información se pueda leer en un explorador móvil. La imagen siguiente refleja los cambios en el código.
Mejora de la vista SessionByCode
Por último, creará una vista específica para dispositivos móviles de la vista SessionByCode. En el explorador móvil, pulse el botón Speaker (Orador) y, a continuación, escriba Sc en el cuadro de búsqueda.
Pulse el vínculo Scott Hanselman. Se muestran las sesiones de Scott Hanselman.
Elija el vínculo An Overview of the MS Web Stack of Love.
La vista de escritorio predeterminada está bien, pero puede mejorarla.
Copie Views\Home\SessionByCode.cshtml en Views\Home\SessionByCode.Mobile.cshtml y sustituya el contenido del archivo Views\Home\SessionByCode.Mobile.cshtml por el marcado siguiente:
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
El marcado nuevo usa el atributo data-role para mejorar el diseño de la vista.
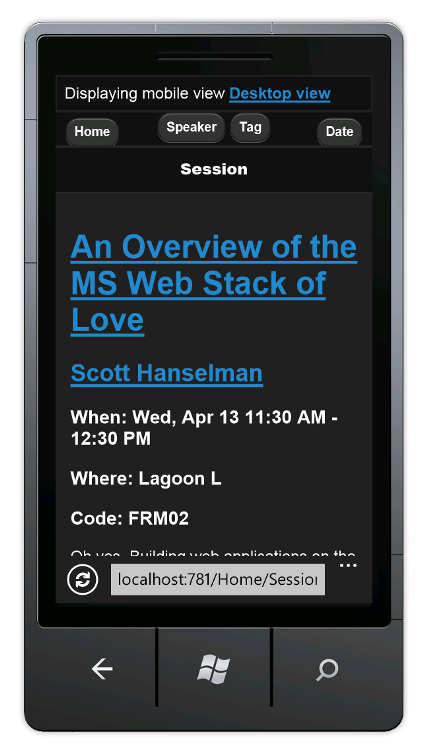
Actualice el explorador móvil. La siguiente imagen refleja los cambios en el código que acaba de hacer:
Conclusión y resumen
En este tutorial se han introducido las nuevas características móviles de ASP.NET MVC 4 Developer Preview. Las características móviles incluyen:
- La capacidad de reemplazar el diseño, las vistas y las vistas parciales, tanto globalmente como para una vista individual.
- Control sobre el diseño y el reemplazo parcial mediante la propiedad
RequireConsistentDisplayMode. - Un widget de conmutador de vista para vistas móviles que también se puede mostrar en vistas de escritorio.
- Compatibilidad para admitir exploradores específicos, como el explorador de iPhone.