Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Rick Anderson
Nota:
Hay disponible aquí una versión actualizada de este tutorial que usa ASP.NET MVC 5 y Visual Studio 2013. Es más segura, mucho más sencilla de seguir y muestra más características.
En esta sección, creará una clase MoviesController y escribirá código que recupere los datos de películas y los muestre en el explorador mediante una plantilla de vista.
Compile la aplicación antes de continuar con el paso siguiente.
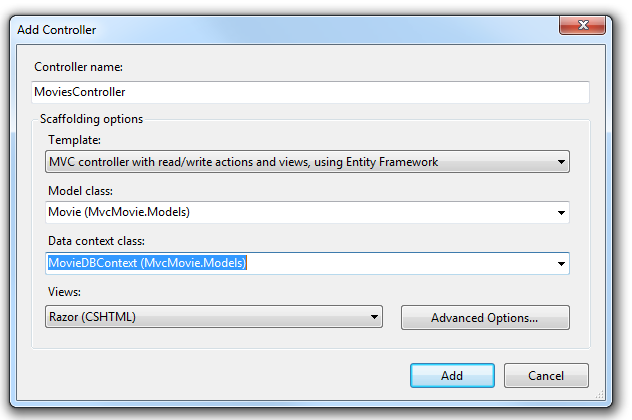
Haga clic con el botón derecho en la carpeta Controllers y cree un controlador MoviesController. Las opciones siguientes no aparecerán hasta que compile la aplicación. Seleccione las opciones siguientes:
- Nombre del controlador: MoviesController. (Es el valor predeterminado).
- Plantilla: Controlador de MVC con acciones de lectura o escritura y vistas que usan Entity Framework.
- Clase de modelo: Movie (MvcMovie.Models).
- Clase de contexto de datos: MovieDBContext (MvcMovie.Models).
- Vistas: Razor (CSHTML). (El valor predeterminado).

Haga clic en Agregar. Visual Studio Express crea los siguientes archivos y carpetas:
- Un archivo MoviesController.cs en la carpeta Controllers del proyecto.
- Una carpeta Movies en la carpeta Views del proyecto.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml y Index.cshtml en la nueva carpeta Views\Movies.
ASP.NET MVC 4 ha creado automáticamente los métodos de acción CRUD (crear, leer, actualizar y eliminar) y las vistas (la creación automática de métodos de acción CRUD y vistas se conoce como scaffolding). Ahora tiene una aplicación web totalmente funcional que le permite crear, enumerar, editar y eliminar entradas de películas.
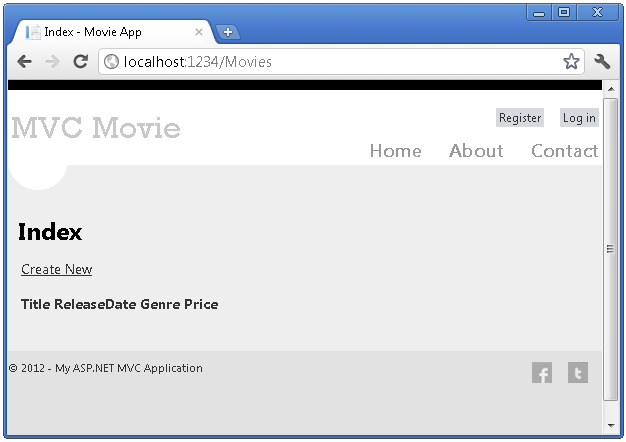
Ejecute la aplicación y vaya al controlador Movies; para ello, anexe /Movies a la URL en la barra de direcciones del explorador. Como la aplicación se basa en el enrutamiento predeterminado (definido en el archivo Global.asax), la solicitud del explorador http://localhost:xxxxx/Movies se enruta al método de acción Index predeterminado del controlador Movies. Es decir, la solicitud del explorador http://localhost:xxxxx/Movies es efectivamente la misma que la solicitud del explorador http://localhost:xxxxx/Movies/Index. El resultado es una lista vacía de películas, ya que aún no ha agregado ninguna.

Creación de una película
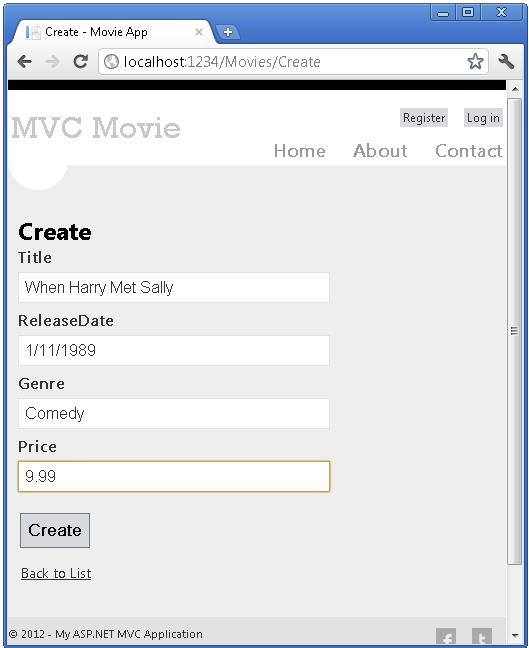
Seleccione el vínculo Crear nuevo. Escriba algunos detalles sobre una película y, después, haga clic en el botón Crear.

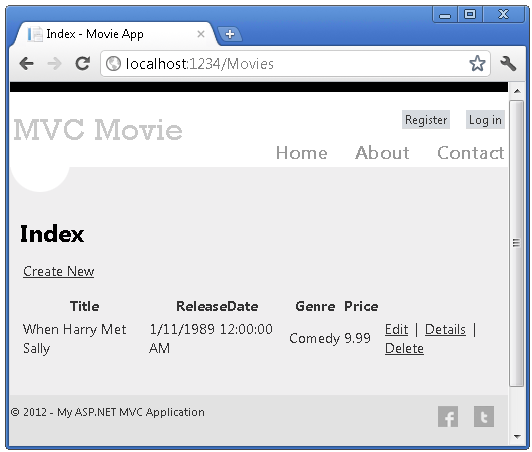
Al hacer clic en el botón Crear, el formulario se publica en el servidor, donde la información de la película se guarda en la base de datos. Después, se le redirige a la dirección URL /Movies, donde puede ver la película recién creada en la lista.

Cree un par de entradas más de película. Compruebe que todos los vínculos Editar, Detalles y Eliminar son funcionales.
Examen del código generado
Abra el archivo Controllers\MoviesController.cs y examine el método Index generado. A continuación se muestra una parte del controlador de película con el método Index.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
La siguiente línea de la clase MoviesController crea una instancia de un contexto de base de datos de películas, como se ha descrito antes. Puede usar el contexto de base de datos de películas para consultar, editar y eliminar películas.
private MovieDBContext db = new MovieDBContext();
Una solicitud al controlador Movies devuelve todas las entradas de la tabla Movies de la base de datos de películas y, después, pasa los resultados a la vista Index.
Modelos fuertemente tipados y la palabra clave @model
Anteriormente en este tutorial, ha visto cómo un controlador puede pasar datos u objetos a una vista mediante el objeto ViewBag. ViewBag es un objeto dinámico que proporciona una cómoda manera enlazada en tiempo de ejecución de pasar información a una vista.
ASP.NET MVC también ofrece la funcionalidad de pasar datos u objetos fuertemente tipados a una plantilla de vista. Este enfoque fuertemente tipado permite una mejor comprobación en tiempo de compilación del código e IntelliSense más enriquecido en el editor de Visual Studio. El mecanismo de scaffolding de Visual Studio ha usado este enfoque con la clase MoviesController y las plantillas de vista al crear los métodos y las vistas.
En el archivo Controllers\MoviesController.cs, examine el método Details generado. A continuación se muestra una parte del controlador de película con el método Details.
public ActionResult Details(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Si se encuentra Movie, se pasa una instancia del modelo Movie a la vista Details. Examine el contenido del archivo Views/Movies/Details.cshtml.
Mediante la inclusión de una instrucción @model en la parte superior del archivo de plantilla de vista, puede especificar el tipo de objeto que espera la vista. Cuando se creó el controlador de película, Visual Studio incluyó automáticamente la siguiente instrucción @model en la parte superior del archivo Details.cshtml:
@model MvcMovie.Models.Movie
Esta directiva @model permite acceder a la película que el controlador pasó a la vista usando un objeto Model fuertemente tipado. Por ejemplo, en la plantilla Details.cshtml, el código pasa cada campo de película a los asistentes de HTML DisplayNameFor y DisplayFor con el objeto Model fuertemente tipado. Los métodos Create y Edit, y las plantillas de vista también pasan un objeto de modelo de película.
Examine la plantilla de vista Index.cshtml y el método Index en el archivo MoviesController.cs. Observe cómo el código crea un objeto List cuando llama al método asistente View en el método de acción Index. Después, el código pasa esta lista Movies desde el controlador a la vista:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Al crear el controlador de película, Visual Studio Express ha incluido automáticamente la siguiente instrucción @model en la parte superior del archivo Index.cshtml:
@model IEnumerable<MvcMovie.Models.Movie>
Esta directiva @model permite acceder a la lista de películas que el controlador ha pasado a la vista mediante un objeto Model fuertemente tipado. Por ejemplo, en la plantilla Index.cshtml, el código recorre en bucle las películas con una instrucción foreach sobre el objeto Model fuertemente tipado:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", { id=item.ID })
</td>
</tr>
}
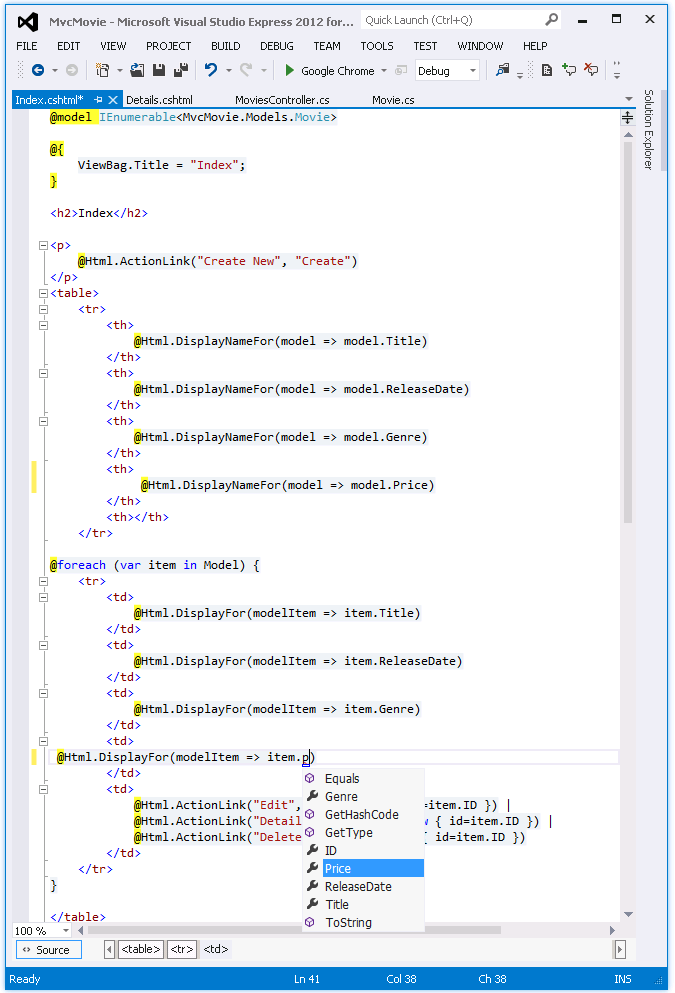
Como el objeto Model es fuertemente tipado (como un objeto IEnumerable<Movie>), cada objeto item del bucle está tipado como Movie. Entre otras ventajas, esto significa que obtiene la comprobación en tiempo de compilación del código y la compatibilidad completa de IntelliSense en el editor de código:

Trabajar con SQL Server LocalDB
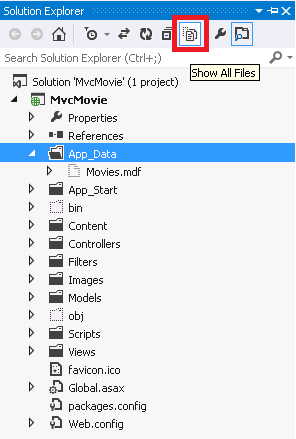
Code First de Entity Framework ha detectado que la cadena de conexión de la base de datos proporcionada apuntaba a una base de datos Movies que aún no existía, por lo que Code First ha creado automáticamente la base de datos. Para comprobar que se ha creado, busque en la carpeta App_Data. Si no ve el archivo Movies.mdf, haga clic en el botón Mostrar todos los archivos de la barra de herramientas del Explorador de soluciones, haga clic en el botón Actualizar y, después, expanda la carpeta App_Data.

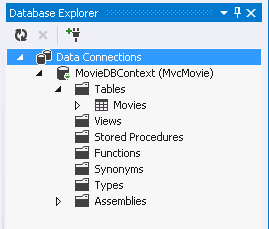
Haga doble clic en Movies.mdf para abrir el Explorador de bases de datos y expanda la carpeta Tables para ver la tabla Movies.

Nota:
Si el Explorador de bases de datos no aparece, en el menú HERRAMIENTAS, seleccione Conectar a la base de datos y, después, cancele el cuadro de diálogo Elegir origen de datos. Esto forzará la apertura del explorador de bases de datos.
Nota:
Si usa VWD o Visual Studio 2010, y recibe un error similar al siguiente:
- La base de datos "C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES.MDF" no se puede abrir porque es la versión 706. Este servidor admite la versión 655 y anteriores. No se admite esta ruta de actualización.
- "Excepción InvalidOperation Exception no controlada en el código del usuario" El valor SqlConnection proporcionado no especifica un catálogo inicial.
Debe instalar SQL Server Data Tools y LocalDB. Compruebe la cadena de conexión MovieDBContext especificada en la página anterior.
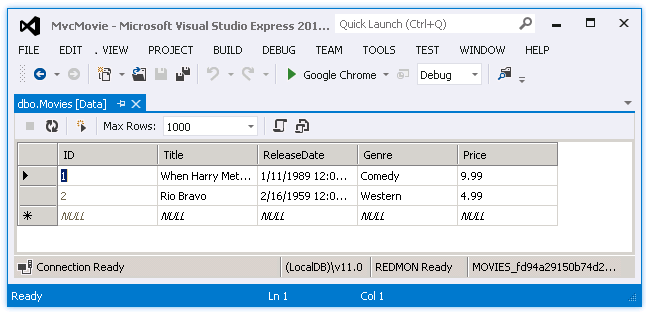
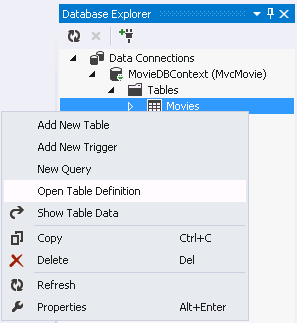
Haga clic con el botón derecho en la tabla Movies y seleccione Mostrar datos de tabla para ver los datos que ha creado.

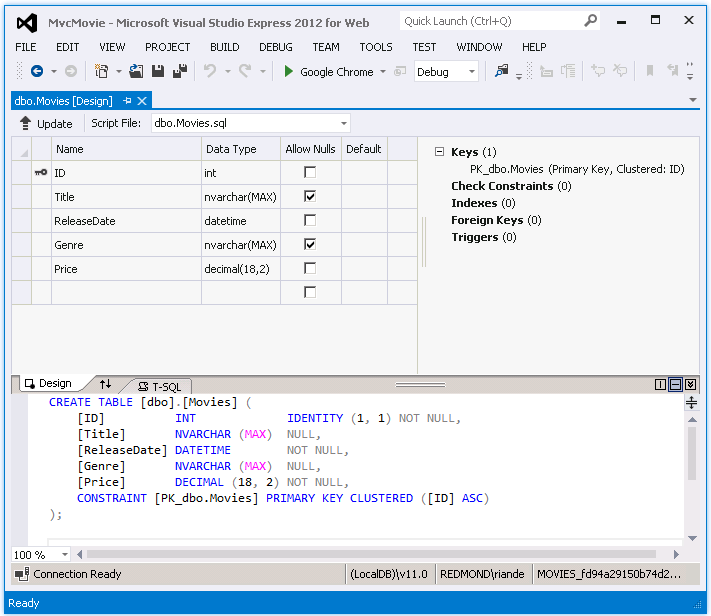
Haga clic con el botón derecho en la tabla Movies y seleccione Abrir definición de tabla para ver la estructura de tabla que Code First de Entity Framework ha creado automáticamente.


Observe cómo el esquema de la tabla Movies se asigna a la clase Movie que ha creado antes. Code First de Entity Framework ha creado automáticamente este esquema en función de la clase Movie.
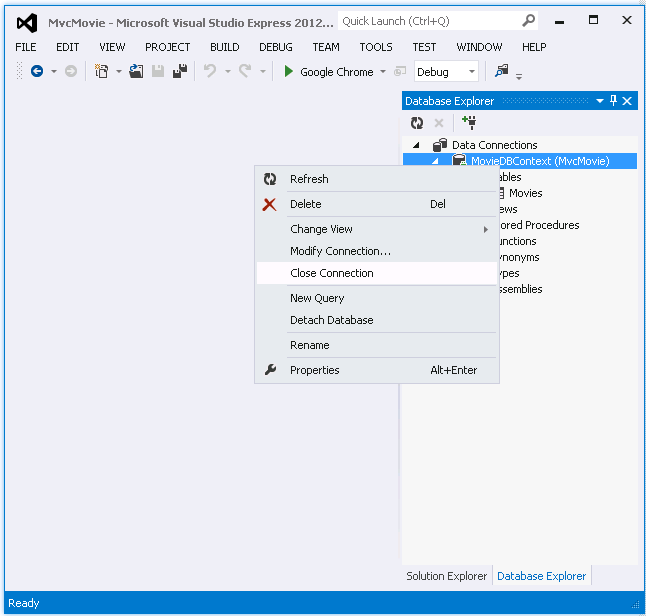
Cuando haya terminado, para cerrar la conexión haga clic con el botón derecho en MovieDBContext y seleccione Cerrar conexión. (Si no cierra la conexión, es posible que reciba un error la próxima vez que ejecute el proyecto).

Ahora tiene la base de datos y una página de descripción sencilla para mostrar contenido de ella. En el siguiente tutorial, se examinará el resto del código con scaffolding y se agregará un método SearchIndex y una vista SearchIndex que le permite buscar películas en esta base de datos.