Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por el equipo de Web Camps
Descarga del kit de entrenamiento de Web Camps
Si tiene conocimientos sobre los métodos de controlador de ASP.NET MVC 4, o ha completado el laboratorio práctico "Asistentes, formularios y validación", debe tener en cuenta que gran parte de la lógica para crear, actualizar, enumerar y quitar cualquier entidad de datos se repite en toda la aplicación. Sin mencionar que, si el modelo tiene varias clases para manipular, es probable que dedique un tiempo considerable a escribir los métodos de acción POST y GET para cada operación de entidad, así como para cada una de las vistas.
En este laboratorio aprenderá a usar el scaffolding de ASP.NET MVC 4 para generar automáticamente la línea base de las operaciones CRUD (crear, leer, actualizar y eliminar) de la aplicación. A partir de una clase de modelo simple y, sin escribir una sola línea de código, creará un controlador que contendrá todas las operaciones CRUD, así como todas las vistas necesarias. Después de compilar y ejecutar la solución sencilla, tendrá la base de datos de la aplicación generada, junto con la lógica de MVC y las vistas para la manipulación de datos.
Además, aprenderá lo fácil que es usar Migraciones de Entity Framework para realizar actualizaciones del modelo en toda la aplicación. Las migraciones de Entity Framework le permitirán modificar la base de datos después de que el modelo haya cambiado con pasos sencillos. Teniendo en cuenta todos estos aspectos, podrá crear y mantener aplicaciones web de forma más eficaz, aprovechando las últimas características de ASP.NET MVC 4.
Nota:
Todos los fragmentos de código y el código de ejemplo se incluyen en el Kit de entrenamiento de Web Camps, disponible en Microsoft-Web/WebCampTrainingKit Releases. El proyecto específico de este laboratorio está disponible en Scaffolding y migraciones de Entity Framework de ASP.NET MVC 4.
Objetivos
En este laboratorio práctico, aprenderá a:
- Usar scaffolding de ASP.NET para las operaciones CRUD en controladores.
- Cambiar el modelo de base de datos mediante Migraciones de Entity Framework.
Requisitos previos
Debe tener los siguientes elementos para completar este laboratorio:
- Microsoft Visual Studio Express 2012 para web o superior (lea Apéndice A para obtener instrucciones sobre cómo instalarla).
Configuración
Instalación de fragmentos de código
Para mayor comodidad, gran parte del código que va a administrar a lo largo de este laboratorio está disponible como fragmentos de código de Visual Studio. Para instalar los fragmentos de código, ejecute archivo.\Source\Setup\CodeSnippets.vsi.
Si no está familiarizado con los fragmentos de código de Visual Studio Code y quiere obtener información sobre cómo usarlos, puede consultar el apéndice de este documento "Apéndice B: Usar fragmentos de código".
Ejercicios
Los ejercicios siguientes constituyen este laboratorio práctico:
Nota:
Este ejercicio va acompañado de una carpeta End que contiene la solución resultante que debería obtener tras completar el ejercicio. Puede utilizar esta solución como guía si necesita ayuda adicional para realizar el ejercicio.
Tiempo estimado para completar este laboratorio: 30 minutos
Ejercicio 1: Uso de scaffolding de ASP.NET MVC 4 con migraciones de Entity Framework
El scaffolding de ASP.NET MVC proporciona una manera rápida de generar las operaciones CRUD de forma estandarizada, y crear la lógica necesaria que permite a la aplicación interactuar con el nivel de base de datos.
En este ejercicio, aprenderá a usar scaffolding de ASP.NET MVC 4 con Code First para crear los métodos CRUD. Después, aprenderá a actualizar el modelo mediante la aplicación de los cambios en la base de datos con migraciones de Entity Framework.
Tarea 1: Creación de un proyecto de ASP.NET MVC 4 mediante scaffolding
Si aún no está abierto, inicie Visual Studio 2012.
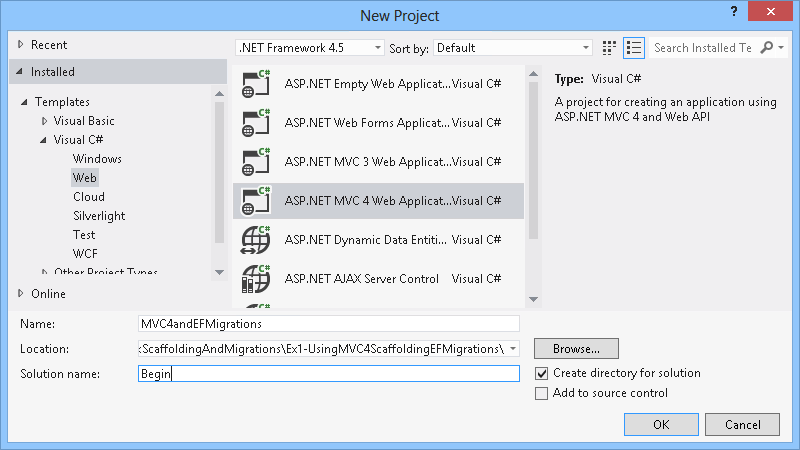
Seleccione Archivo | Nuevo, Proyecto. En el cuadro de diálogo Nuevo proyecto, en la sección Visual C# | Web, seleccione Aplicación web ASP.NET MVC 4. Asigne el nombre MVC4andEFMigrations al proyecto y establezca la ubicación en la carpeta Source\Ex1-UsingMVC4ScaffoldingEFMigrations de este laboratorio. Establezca el Nombre de la solución en Comenzar asegúrese de que la opción Crear directorio para la solución esté activada. Haga clic en OK.

Cuadro de diálogo Nuevo proyecto de ASP.NET MVC 4
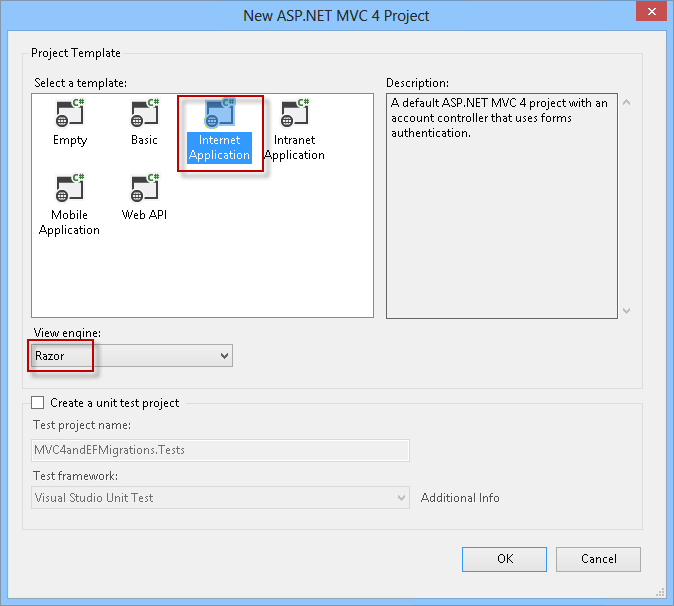
En el cuadro de diálogo Nuevo proyecto ASP.NET MVC 4, seleccione la plantilla Aplicación de Internet y asegúrese de que Razor es el motor de vistas seleccionado. Haga clic en Aceptar para crear el proyecto.

Nueva aplicación de Internet ASP.NET MVC 4
En el Explorador de soluciones, haga clic con el botón derecho en Modelos y seleccione Agregar | Clase para crear una clase de persona simple (POCO). Asígnele del nombrePerson y haga clic en Aceptar.
Abra la clase Person e inserte las siguientes propiedades.
(Fragmento de código: ASP.NET MVC 4 y migraciones de Entity Framework: Ejemplo 1: propiedades de Person)
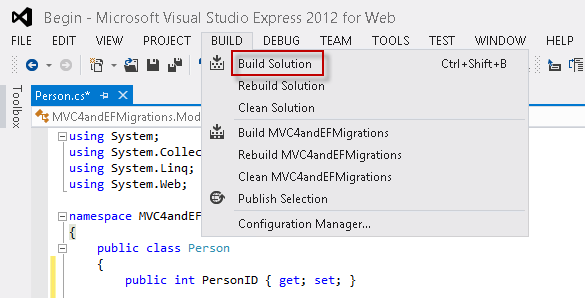
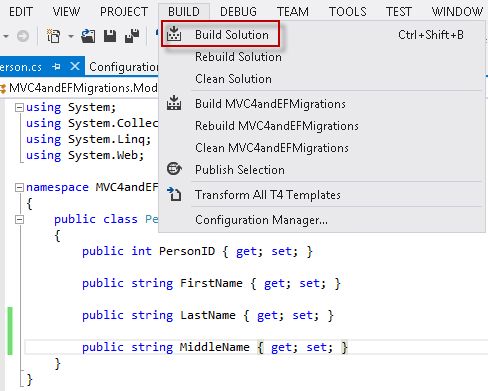
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVC4EF.Models { public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } } }Haga clic en Compilar | Compilar solución para guardar los cambios y compilar el proyecto.

Compilación de la aplicación
En el Explorador de soluciones, haga clic con el botón derecho en la carpeta controllers y seleccione Agregar | Controlador.
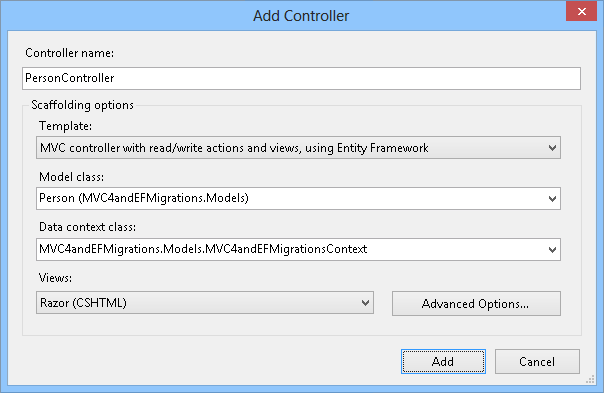
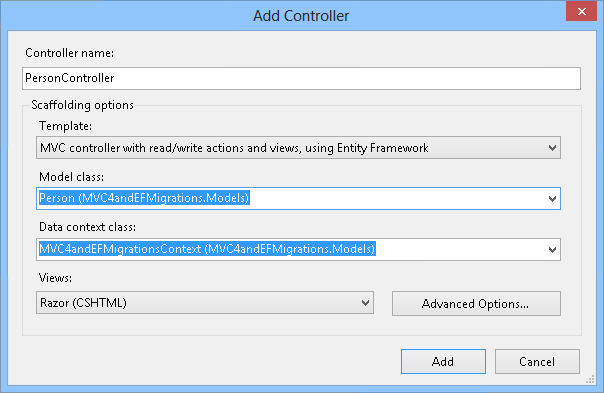
Asigne el nombre PersonController al controlador y complete las opciones de scaffolding con los siguientes valores.
En la lista desplegable Plantilla, seleccione la opción Controlador MVC con acciones y vistas de lectura y escritura, con Entity Framework.
En la lista desplegable Clase de modelo, seleccione la clase Person.
En la lista Clase de contexto de datos, seleccione <Nuevo contexto de datos...>. Elija cualquier nombre y haga clic en Aceptar.
En la lista desplegable Vistas, asegúrese de que Razor está seleccionado.

Adición del controlador Person con scaffolding
Haga clic en Agregar para crear el controlador para Person con scaffolding. Ahora ha generado las acciones del controlador, así como las vistas.

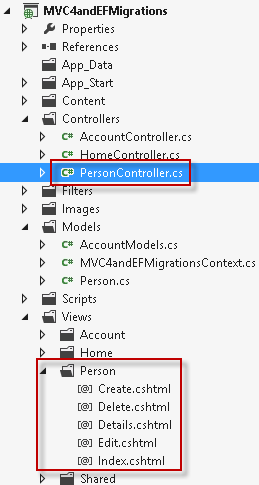
Después de crear el controlador Person con scaffolding
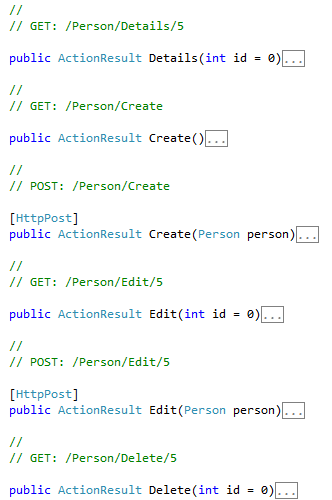
Abra la clase PersonController. Observe que los métodos de acción CRUD se han generado automáticamente.

Dentro del controlador Person
Tarea 2: Ejecución de la aplicación
En este momento, la base de datos aún no se ha creado. En esta tarea, ejecutará la aplicación por primera vez y probará las operaciones CRUD. La base de datos se creará sobre la marcha con Code First.
Presione F5 para ejecutar la aplicación.
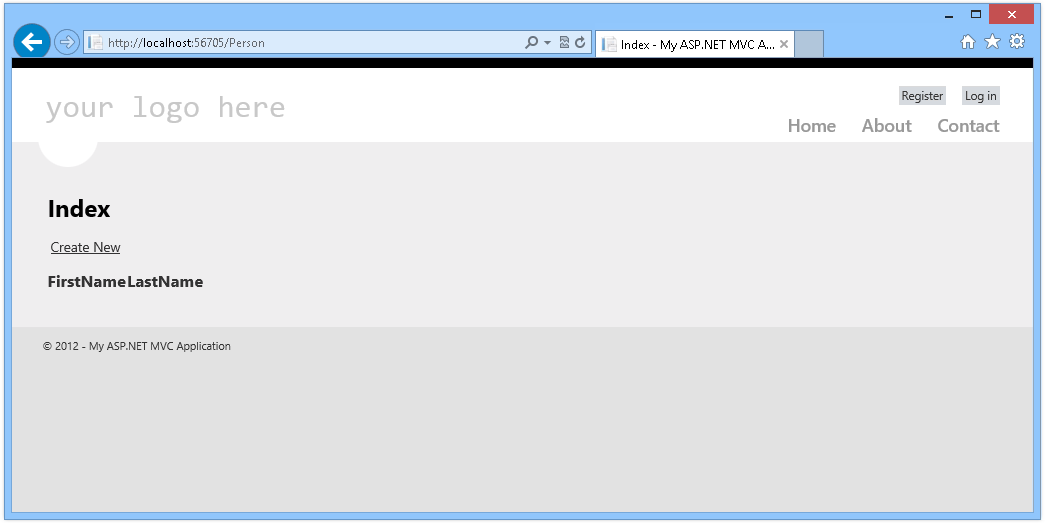
En el explorador, agregue /Person a la dirección URL para abrir la página Person.

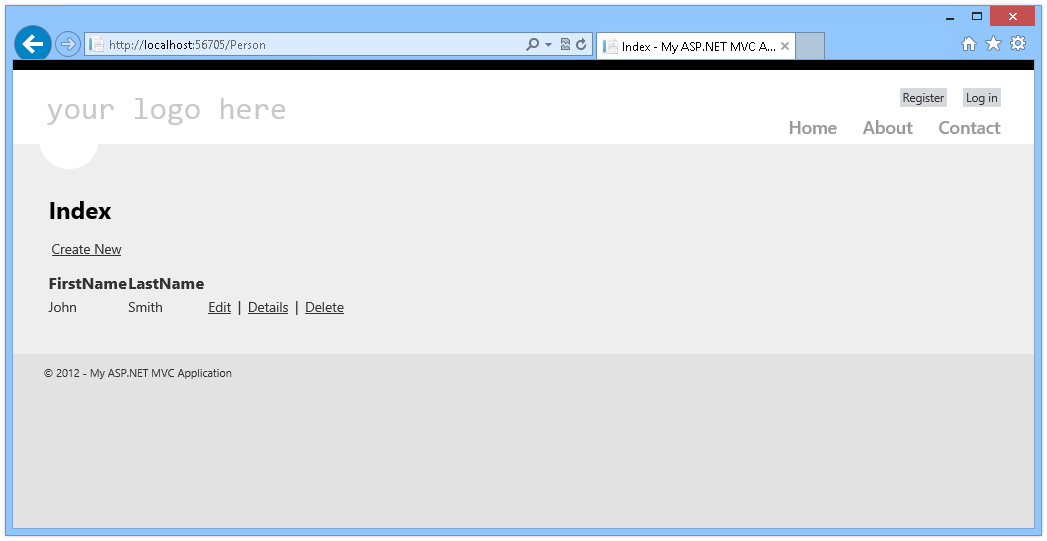
Aplicación: primera ejecución
Ahora explorará las páginas Person y probará las operaciones CRUD.
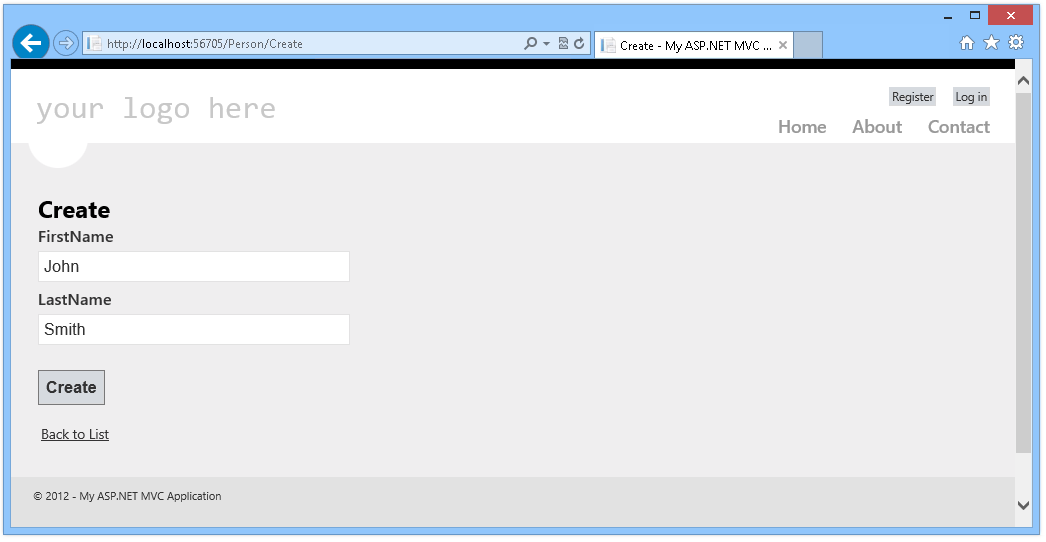
Haga clic en Crear nuevo para agregar una nueva persona. Escriba un nombre y un apellido, y haga clic en Crear.

Adición de una nueva persona
En la lista de personas, puede eliminar, editar o agregar elementos.

Lista de personas
Haga clic en Detalles para abrir los detalles de la persona.

Detalles de la persona
Cierre el explorador y vuelva a Visual Studio. Observe que ha creado todas las operaciones CRUD para la entidad Person en toda la aplicación, desde el modelo hasta las vistas, sin tener que escribir una sola línea de código.
Tarea 3: Actualización de la base de datos mediante migraciones de Entity Framework
En esta tarea, actualizará la base de datos mediante migraciones de Entity Framework. Descubrirá lo fácil que es cambiar el modelo y reflejar los cambios en las bases de datos mediante la característica Migraciones de Entity Framework.
Abra la Consola del administrador de paquetes. Seleccione Herramientas>Administrador de paquetes NuGet>Consola del Administrador de paquetes.
En la Consola del Administrador de paquetes, escriba el siguiente comando:
PMC
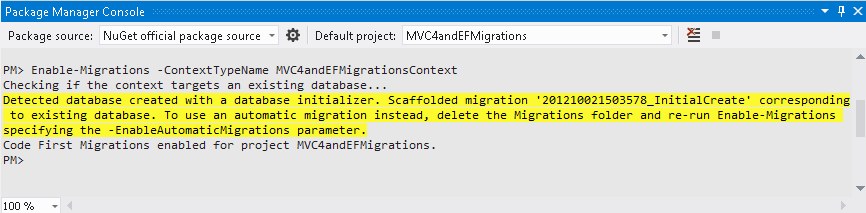
Enable-Migrations -ContextTypeName [ContextClassName]
Habilitación de las migraciones
El comando Enable-Migration crea la carpeta Migrations, que contiene un script para inicializar la base de datos.

Carpeta Migrations
Abra el archivo Configuration.cs en la carpeta Migrations. Busque el constructor de clase y cambie el valor AutomaticMigrationsEnabled a true.
public Configuration() { AutomaticMigrationsEnabled = true; }Abra la clase Person y agregue un atributo para el segundo nombre de la persona. Con este nuevo atributo, va a cambiar el modelo.
public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string MiddleName { get; set; } }Seleccione Compilar | Compilar solución en el menú para compilar la aplicación.

Compilar la aplicación
En la Consola del Administrador de paquetes, escriba el siguiente comando:
PMC
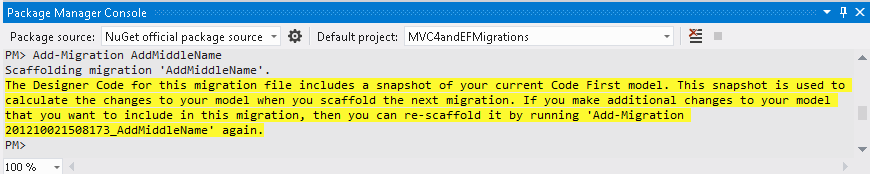
Add-Migration AddMiddleNameEste comando buscará cambios en los objetos de datos y, después, agregará los comandos necesarios para modificar la base de datos en consecuencia.

Adición de un segundo nombre
(Opcional) Puede ejecutar el siguiente comando para generar un script SQL con la actualización diferencial. Esto le permitirá actualizar la base de datos manualmente (en este caso no es necesario) o aplicar los cambios en otras bases de datos:
PMC
Update-Database -Script -SourceMigration: $InitialDatabase
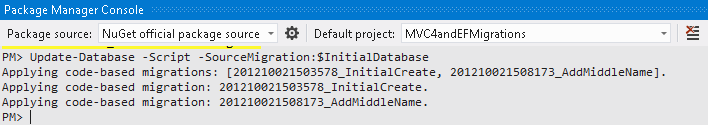
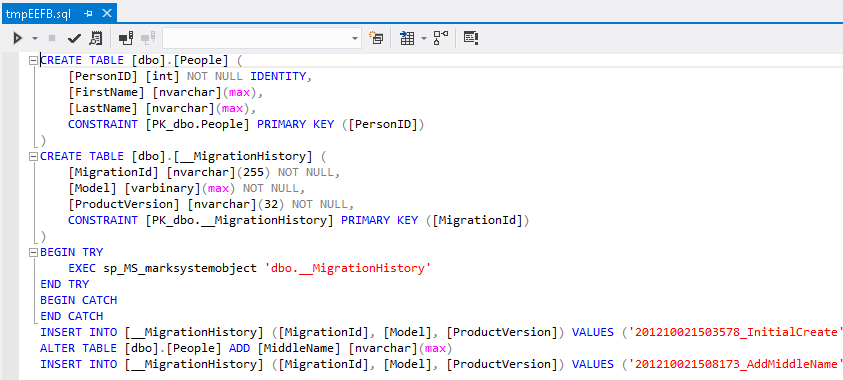
Generación de un script SQL

Actualización del script SQL
En la Consola del Administrador de paquetes, escriba el siguiente comando para actualizar la base de datos:
PMC
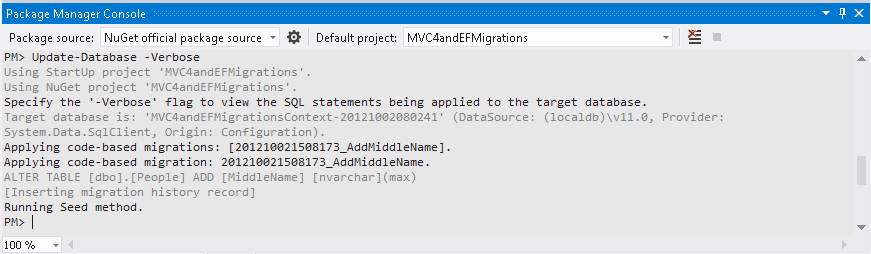
Update-Database -Verbose
Actualización de la base de datos
Esto agregará la columna MiddleName en la tabla Persons para que coincida con la definición actual de la clase Person.
Una vez que se actualice la base de datos, haga clic con el botón derecho en la carpeta Controller y seleccione Agregar | Controlador para agregar de nuevo el controlador Person (completo con los mismos valores). Esto actualizará los métodos y vistas existentes, y agregará el nuevo atributo.

Actualización del controlador
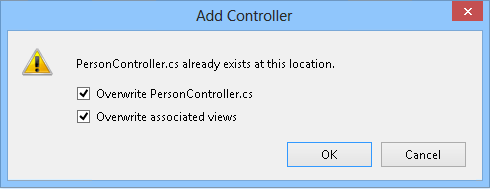
Haga clic en Agregar. Después, seleccione los valores Sobrescribir PersonController.cs y Sobrescribir vistas asociadas, y haga clic en Aceptar.

Actualización del controlador
Tarea 4: Ejecución de la aplicación
Presione F5 para ejecutar la aplicación.
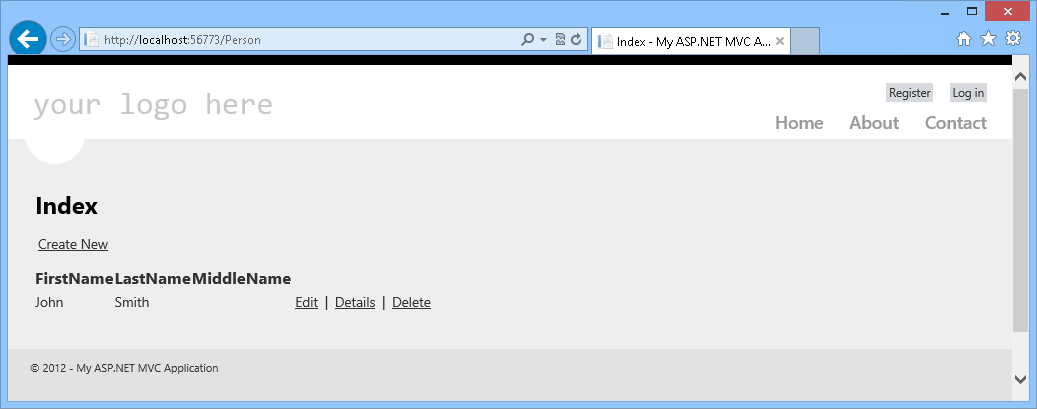
Abra /Person. Observe que los datos se han conservado y se ha agregado la columna de segundo nombre.

Segundo nombre agregado
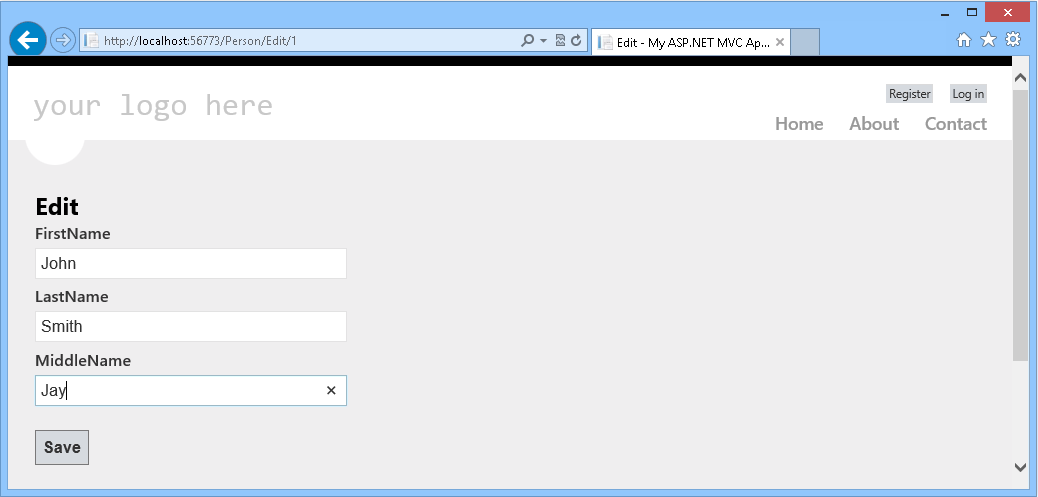
Si hace clic en Editar, podrá agregar un segundo nombre a la persona actual.

Resumen
En este laboratorio práctico, ha aprendido pasos sencillos para crear operaciones CRUD con scaffolding de ASP.NET MVC 4 mediante cualquier clase de modelo. Después, ha aprendido a realizar una actualización de un extremo a otro en la aplicación, desde la base de datos a las vistas, mediante Migraciones de Entity Framework.
Apéndice A: Instalación de Visual Studio Express 2012 para Web
Puede instalar Microsoft Visual Studio Express 2012 para Web u otra versión "Express" mediante el Instalador de plataforma web de Microsoft . Las instrucciones siguientes le guían por los pasos necesarios para instalar Visual Studio Express 2012 para Web mediante Instalador de plataforma web de Microsoft.
Ir a https://learn.microsoft.com/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169. Como alternativa, si ya ha instalado el Instalador de plataforma web, puede abrirlo y buscar el producto "Visual Studio Express 2012 para Web con el SDK de Windows Azure".
Haga clic en Instalar ahora. Si no tiene Instalador de plataforma web se le redirigirá para descargarlo e instalarlo primero.
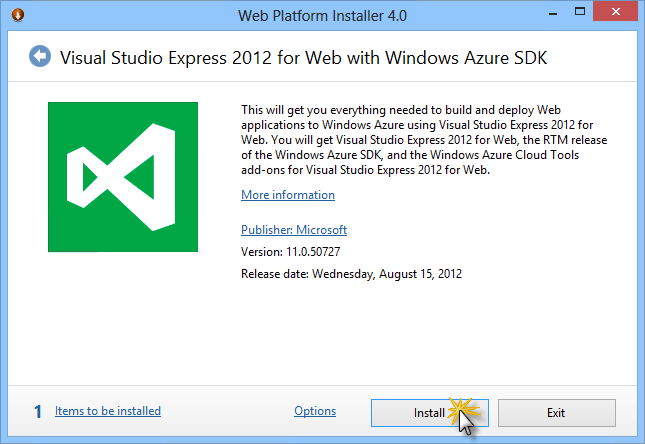
Una vez que Instalador de plataforma web está abierto, haga clic en Instalar para iniciar la instalación.

Instalar Visual Studio Express
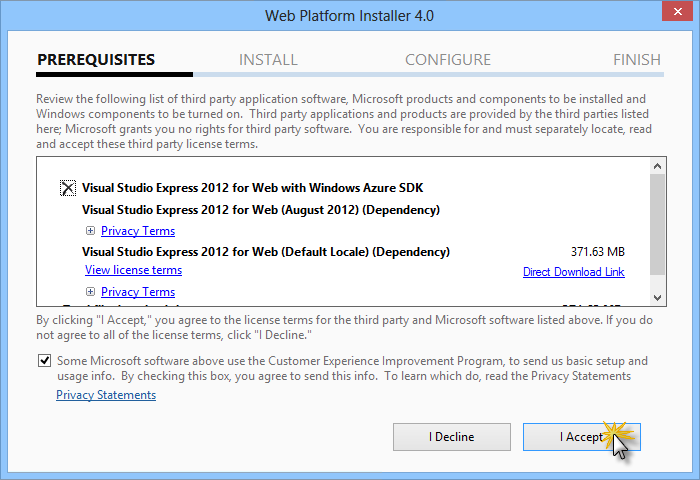
Lea todas las licencias y términos de los productos y haga clic en Acepto para continuar.

Aceptar los términos de licencia
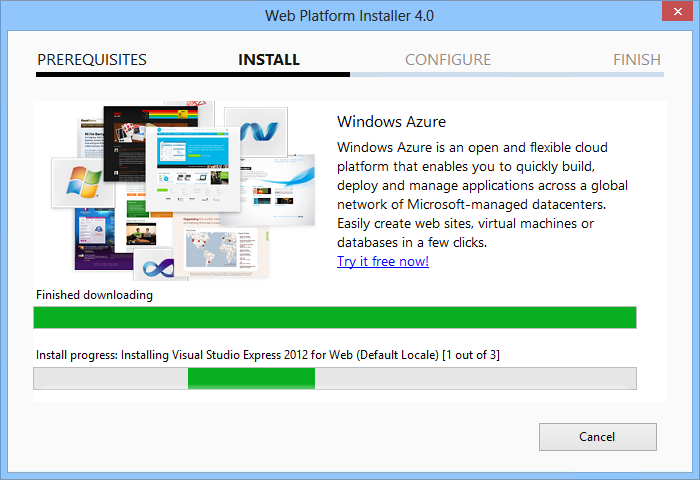
Espere hasta que finalice el proceso de descarga e instalación.

Progreso de la instalación
Cuando finalice la instalación, haga clic en Finalizar.

Instalación completada
Haga clic en Salir para cerrar el Instalador de plataforma web.
Para abrir Visual Studio Express para Web, vaya a la pantalla Inicio y empiece a escribir "VS Express", haga clic en el icono de VS Express para Web.

Icono de VS Express para Web
Apéndice B: Uso de fragmentos de código
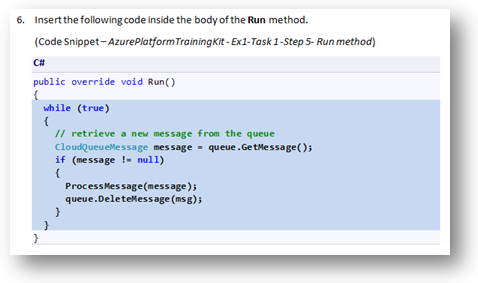
Con fragmentos de código, tiene todo el código que necesita a su alcance. El documento de laboratorio le indicará exactamente cuándo puede usarlos, como se muestra en la ilustración siguiente.

Usar fragmentos de código de Visual Studio para insertar código en el proyecto
Para agregar un fragmento de código mediante el teclado (solo C#)
- Coloque el cursor donde desea insertar el código.
- Empiece a escribir el nombre del fragmento de código (sin espacios o guiones).
- Vea como IntelliSense muestra los nombres de los fragmentos de código coincidentes.
- Seleccione el fragmento de código correcto (o siga escribiendo hasta que se seleccione el nombre completo del fragmento de código).
- Presione la tecla Tab dos veces para insertar el fragmento de código en la ubicación del cursor.

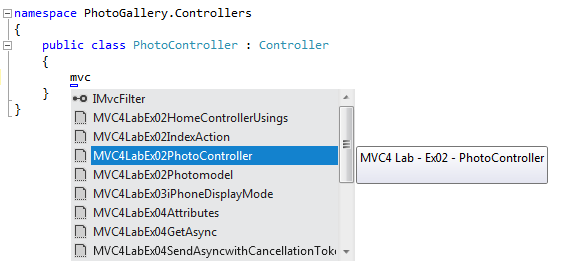
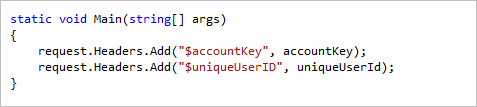
Empezar a escribir el nombre del fragmento de código

Presione la tecla Tab para seleccionar el fragmento de código resaltado

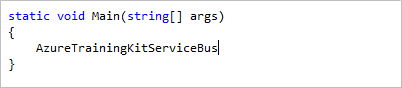
Presione la pestaña de nuevo y el fragmento de código se expandirá
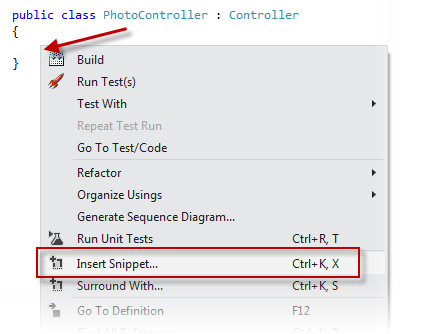
Para agregar un fragmento de código mediante el mouse (C#, Visual Basic y XML) 1. Haga clic con el botón derecho en el lugar donde desea insertar el fragmento de código.
- Seleccione Insertar fragmento de código seguido de Mis fragmentos de código.
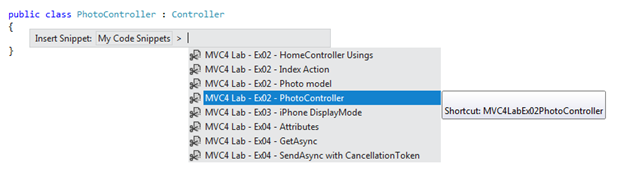
- Seleccione el fragmento de código correspondiente de la lista haciendo clic en él.

Haga clic con el botón derecho en el lugar donde desea insertar el fragmento de código y seleccione Insertar fragmento de código

Seleccionar el fragmento de código correspondiente de la lista, haciendo clic en él