Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Por el equipo de Web Camps
Descarga del kit de formación de Web Camps
En el laboratorio práctico de Modelos y acceso a datos de ASP.NET MVC 4 ha estado cargando y mostrando datos de la base de datos. En este laboratorio práctico, agregará a la aplicación Music Store la capacidad de editar esos datos.
Teniendo en cuenta ese objetivo, primero creará el controlador que admitirá las acciones Crear, Leer, Actualizar y Eliminar (CRUD) de los álbumes. Generará una plantilla Index View aprovechando la característica de scaffolding de ASP.NET MVC para mostrar las propiedades de los álbumes en una tabla HTML. Para mejorar esa vista, agregará un asistente HTML personalizado que truncará las descripciones largas.
Después, agregará la edición y creación de vistas que le permitirá modificar los álbumes de la base de datos, con la ayuda de elementos de formulario como listas desplegables.
Por último, permitirá a los usuarios eliminar un álbum y también impedirá que escriban datos incorrectos validando su entrada.
En este laboratorio práctico se asume que tiene conocimientos básicos de ASP.NET MVC. Si no ha usado ASP.NET MVC antes, le recomendamos que vaya al laboratorio práctico de Aspectos básicos de ASP.NET MVC.
Este laboratorio le guía por las mejoras y las nuevas características descritas anteriormente mediante la aplicación de cambios menores a una aplicación web de ejemplo proporcionada en la carpeta Source.
Nota:
Todos los fragmentos de código y el código de ejemplo se incluyen en el Kit de formación de Web Camps, disponible en Microsoft-Web/WebCampTrainingKit Releases. El proyecto específico de este laboratorio está disponible en Asistentes, formularios y validación de ASP.NET MVC 4.
Objetivos
En este laboratorio práctico, aprenderá a:
- Crear un controlador para admitir operaciones CRUD
- Generar Index View para mostrar las propiedades de entidad en una tabla HTML
- Agregar un asistente HTML personalizado
- Crear y personalizar una vista de edición
- Diferenciar entre métodos de acción que reaccionan a llamadas HTTP-GET o HTTP-POST
- Agregar y personalizar una vista de creación
- Controlar la eliminación de una entidad
- Validación de entradas de usuario
Requisitos previos
Debe tener los siguientes elementos para completar este laboratorio:
- Microsoft Visual Studio Express 2012 para web o superior (lea Apéndice A para obtener instrucciones sobre cómo instalarla).
Configuración
Instalación de fragmentos de código
Para mayor comodidad, gran parte del código que va a administrar a lo largo de este laboratorio está disponible como fragmentos de código de Visual Studio. Para instalar los fragmentos de código, ejecute archivo.\Source\Setup\CodeSnippets.vsi.
Si no está familiarizado con los fragmentos de código de Visual Studio Code y quiere obtener información sobre cómo usarlos, puede consultar el apéndice de este documento "Apéndice B: Usar fragmentos de código".
Ejercicios
Los ejercicios siguientes constituyen este laboratorio práctico:
- Crea el controlador de Store Manager y su vista de índice
- Agregar un asistente HTML
- Crear la vista de edición
- Agregar una vista de creación
- Controlar la eliminación
- Agregar una validación
- Uso de jQuery discreto en el lado cliente
Nota:
Cada ejercicio va acompañado de una carpeta End que contiene la solución resultante que debe obtener después de completar los ejercicios. Puede usar esta solución como guía si necesita ayuda adicional para trabajar con los ejercicios.
Tiempo estimado para completar este laboratorio: 60 minutos
Ejercicio 1: Crear el controlador de Store Manager y su vista de índice
En este ejercicio, aprenderá a crear un nuevo controlador para admitir operaciones CRUD, personalizar su método de acción Index para devolver una lista de álbumes de la base de datos y, por último, generar una plantilla Index View aprovechando característica de scaffolding de ASP.NET MVC para mostrar las propiedades de los álbumes en una tabla HTML.
Tarea 1: Crear StoreManagerController
En esta tarea, creará un nuevo controlador denominado StoreManagerController para admitir operaciones CRUD.
Abra la solución Begin ubicada en la carpeta Source/Ex1-CreatingTheStoreManagerController/Begin/.
Tendrá que descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Este es el motivo por el que tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
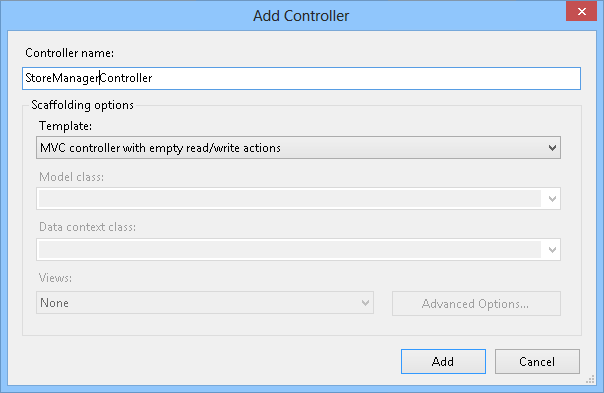
Agregue un nuevo controlador. Para ello, haga clic con el botón derecho en la carpeta Controllersen el Explorador de soluciones, seleccione Agregar y, a continuación, el comando Controlador. Cambie el Nombre del Controlador a StoreManagerController y asegúrese de que la opción Controlador MVC con acciones de lectura y escritura vacías esté seleccionada. Haga clic en Agregar.

Cuadro de diálogo Agregar controlador
Se genera una nueva clase Controller. Dado que se ha indicado agregar acciones para lectura y escritura, los métodos de código auxiliar para esos, las acciones CRUD comunes se crean con comentarios TODO rellenados, con la solicitud de lógica específica de la aplicación.
Tarea 2: Personalización del índice de StoreManager
En esta tarea, personalizará el método de acción StoreManager Index para devolver una vista con la lista de álbumes de la base de datos.
En la clase StoreManagerController, agregue las siguientes directivas using.
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex1 Uso de MvcMusicStore)
using System.Data; using System.Data.Entity; using MvcMusicStore.Models;Agregue un campo a StoreManagerController para que contenga una instancia de MusicStoreEntities.
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex1 MusicStoreEntities)
public class StoreManagerController : Controller { private MusicStoreEntities db = new MusicStoreEntities();Implemente la acción StoreManagerController Index para devolver una vista con la lista de álbumes.
La lógica de acción de controlador será muy similar a la acción de índice de StoreController escrita anteriormente. Use LINQ para recuperar todos los álbumes, incluida la información de género y artista para su presentación.
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex1 StoreManagerController Index)
// // GET: /StoreManager/ public ActionResult Index() { var albums = this.db.Albums.Include(a => a.Genre).Include(a => a.Artist) .OrderBy(a => a.Price); return this.View(albums.ToList()); }
Tarea 3: Crear Index View
En esta tarea, creará la plantilla Index View para mostrar la lista de álbumes devueltos por StoreManager Controller.
Antes de crear la nueva plantilla View, debe compilar el proyecto para que Agregar cuadro de diálogo de vista conozca la clase de Álbum que se va a usar. Seleccione Compilar | Compilar MvcMusicStore para compilar el proyecto.
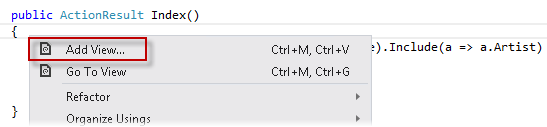
Haga clic con el botón derecho en el método de acción Index y seleccione Agregar vista. Se abrirá el cuadro de diálogo Agregar vista.

Adición de una vista desde el método Index
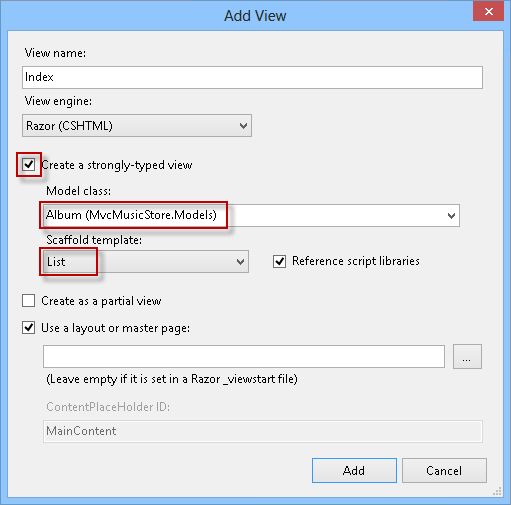
En el cuadro de diálogo Agregar vista, compruebe que el nombre de la vista es Index. Seleccione la opción Crear una vista fuertemente tipada y seleccione Álbum (MvcMusicStore.Models) en la lista desplegable Clase de modelo. Seleccione Lista en la lista desplegable Plantilla de scaffolding. Deje el Motor de vista en Razor y los demás campos con su valor predeterminado y, a continuación, haga clic en Agregar.

Agregar Index View
Tarea 4: Personalización del scaffolding de Index View
En esta tarea, ajustará la plantilla View sencilla creada con la característica de scaffolding de ASP.NET MVC para que muestre los campos que desea.
Nota:
La compatibilidad con scaffolding en ASP.NET MVC genera una plantilla View sencilla que enumera todos los campos del modelo de Álbum. Scaffolding proporciona una manera rápida de empezar a trabajar en una vista fuertemente tipada: en lugar de tener que escribir manualmente la plantilla View, scaffolding genera rápidamente una plantilla predeterminada y, a continuación, puede modificar el código generado.
Revise el código creado. La lista generada de campos formará parte de la siguiente tabla HTML que usa Scaffolding para mostrar datos tabulares.
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table> <tr> <th> @Html.DisplayNameFor(model => model.GenreId) </th> <th> @Html.DisplayNameFor(model => model.ArtistId) </th> <th> @Html.DisplayNameFor(model => model.Title) </th> <th> @Html.DisplayNameFor(model => model.Price) </th> <th> @Html.DisplayNameFor(model => model.AlbumArtUrl) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.GenreId) </td> <td> @Html.DisplayFor(modelItem => item.ArtistId) </td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.DisplayFor(modelItem => item.AlbumArtUrl) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Details", "Details", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> </tr> } </table>Reemplace el código <table> por el código siguiente para mostrar solo los campos de Género, Artista, Título del álbum y Precio. Esto elimina las columnas AlbumId y Album Art URL. Además, cambia las columnas GenreId y ArtistId para mostrar sus propiedades de clase vinculadas de Artist.Name y Genre.Name, y quita el vínculo de Detalles.
<table> <tr> <th></th> <th>Genre</th> <th>Artist</th> <th>Title</th> <th>Price</th> </tr> @foreach (var item in Model) { <tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> <td> @Html.DisplayFor(modelItem => item.Genre.Name) </td> <td> @Html.DisplayFor(modelItem => item.Artist.Name) </td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> </tr> } </table>Cambie las descripciones siguientes.
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Store Manager - All Albums"; } <h2>Albums</h2>
Tarea 5: Ejecución de la aplicación
En esta tarea, comprobará que la plantilla Vista de índice de StoreManager muestre una lista de álbumes de acuerdo con el diseño de los pasos anteriores.
Presione F5 para ejecutar la aplicación.
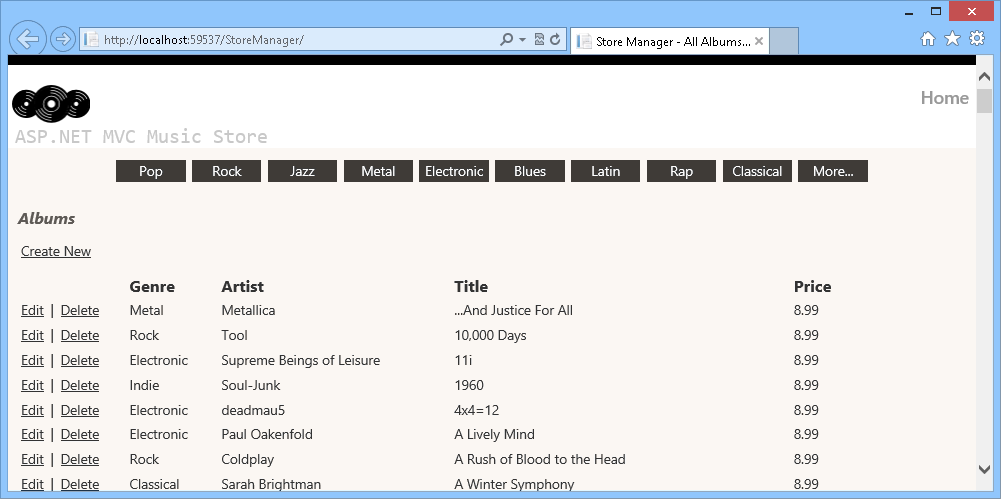
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager para comprobar que se muestra una lista de álbumes, mostrando su Título, Artista y Género.

Examinar la lista de álbumes
Ejercicio 2: Adición de un asistente HTML
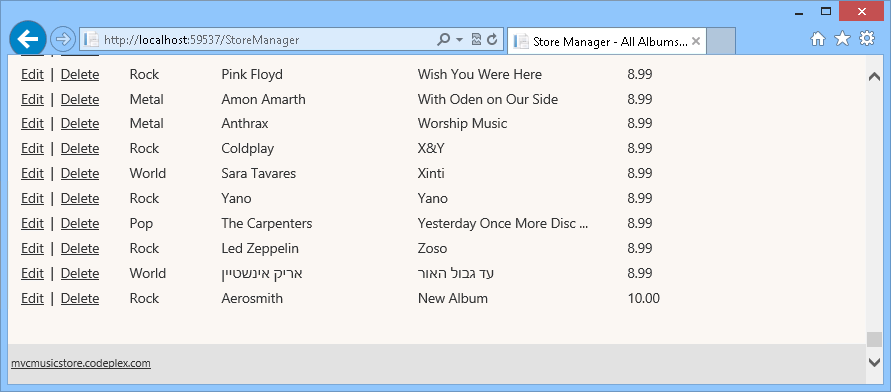
La página StoreManager Index tiene un posible problema: las propiedades de Título y Nombre de artista pueden ser suficientemente largas como para exceder el formato de tabla. En este ejercicio aprenderá a agregar un asistente HTML personalizado para truncar ese texto.
En la ilustración siguiente, puede ver cómo se modifica el formato debido a la longitud del texto cuando se usa un tamaño de explorador pequeño.

Examinar la lista de álbumes con texto no truncado
Tarea 1: Extensión del asistente HTML
En esta tarea, agregará un nuevo método Truncate al objeto HTML expuesto en Vistas de ASP.NET MVC. Para ello, implementará un método de extensión en la clase System.Web.Mvc.HtmlHelper integrada proporcionada por ASP.NET MVC.
Nota:
Para obtener más información sobre los métodos de extensión, visite este artículo de MSDN. https://msdn.microsoft.com/library/bb383977.aspx.
Abra la solución Begin ubicada en la carpeta Source/Ex2-AddingAnHTMLHelper/Begin/. De lo contrario, puede seguir utilizando la solución Final obtenida al completar el ejercicio anterior.
Si abrió la solución Begin proporcionada, deberá descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Este es el motivo por el que tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
Abra Index View de StoreManager. Para ello, en el Explorador de soluciones expanda la carpeta Views y, a continuación, StoreManager y abra el archivo Index.cshtml.
Agregue el código siguiente debajo de la directiva @model para definir el método auxiliar Truncate.
@model IEnumerable<MvcMusicStore.Models.Album> @helper Truncate(string input, int length) { if (input.Length <= length) { @input } else { @input.Substring(0, length)<text>...</text> } } @{ ViewBag.Title = "Store Manager - All Albums"; } <h2>Albums</h2>
Tarea 2: Truncar texto en la página
En esta tarea, usará el método Truncate para truncar el texto de la plantilla View.
Abra Index View de StoreManager. Para ello, en el Explorador de soluciones expanda la carpeta Views y, a continuación, StoreManager y abra el archivo Index.cshtml.
Reemplace las líneas que muestran el Nombre del artista y el Título del álbum. Para ello, reemplace las líneas siguientes.
<tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> <td> @Html.DisplayFor(modelItem => item.Genre.Name) </td> <td> @Truncate(item.Artist.Name, 25) </td> <td> @Truncate(item.Title, 25) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> </tr>
Tarea 3: Ejecución de la aplicación
En esta tarea, comprobará que la plantilla Vista de índice de StoreManager trunque el título del álbum y el nombre del artista.
Presione F5 para ejecutar la aplicación.
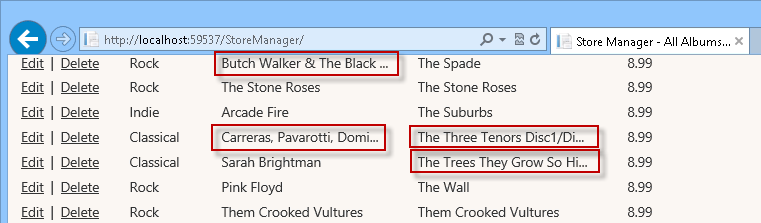
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager para comprobar que los textos largos de la columna de Título y Artista están truncados.

Títulos y nombres de artista truncados
Ejercicio 3: Creación de la vista de edición
En este ejercicio, aprenderá a crear un formulario para permitir que los administradores de la tienda editen un álbum. Examinarán la dirección URL /StoreManager/Edit/id (siendo id el identificador único del álbum que se va a editar), realizando así una llamada HTTP-GET al servidor.
El método de acción Controller Edit recuperará el álbum adecuado de la base de datos, creará un objeto StoreManagerViewModel para encapsularlo (junto con una lista de artistas y géneros) y, a continuación, lo pasará a una plantilla View para volver a representar la página HTML al usuario. Esta página contendrá un elemento <form> con cuadros de texto y listas desplegables para editar las propiedades Álbum.
Una vez que el usuario actualiza los valores del formulario de Álbum y hace clic en el botón Guardar, los cambios se envían a través de una llamada HTTP-POST a /StoreManager/Edit/id. Aunque la dirección URL sigue siendo la misma que en la última llamada, ASP.NET MVC identifica que esta vez es HTTP-POST y, por tanto, ejecuta un método de acción Edit diferente (uno decorado con [HttpPost]).
Tarea 1: Implementar el método de acción HTTP-GET Edit
En esta tarea, implementará la versión HTTP-GET del método de acción Edit para recuperar el álbum adecuado de la base de datos, así como una lista de todos los Géneros y Artistas. Empaquetará estos datos en el objeto StoreManagerViewModel definido en el último paso, que luego se pasará a una plantilla View para representar la respuesta.
Abra la solución Begin ubicada en la carpeta Source/Ex3-CreatingTheEditView/Begin/. De lo contrario, puede seguir utilizando la solución Final obtenida al completar el ejercicio anterior.
Si abrió la solución Begin proporcionada, deberá descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Este es el motivo por el que tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
Abra la clase StoreManagerController. Para ello, expanda la carpeta Controllers y haga doble clic en StoreManagerController.cs.
Reemplace el método de acción HTTP-GET Edit por el código siguiente para recuperar el Álbum adecuado, así como las listas de Géneros y Artistas.
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: acción de Ex3 StoreManagerController HTTP-GET Edit)
public ActionResult Edit(int id) { Album album = this.db.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Nota:
Está usando System.Web.MvcSelectList para Artistas y Géneros en lugar de la lista System.Collections.Generic.
SelectList es una manera más limpia de rellenar listas desplegables HTML y administrar elementos como la selección actual. La creación de instancias y la configuración posterior de estos objetos ViewModel en la acción del controlador hará que el escenario Editar formulario sea más limpio.
Tarea 2: Crear la vista Editar
En esta tarea, creará una plantilla Edit View que mostrará más adelante las propiedades del álbum.
Cree la vista Editar. Para ello, haga clic con el botón derecho en el método de acción Edit y seleccione Agregar vista.
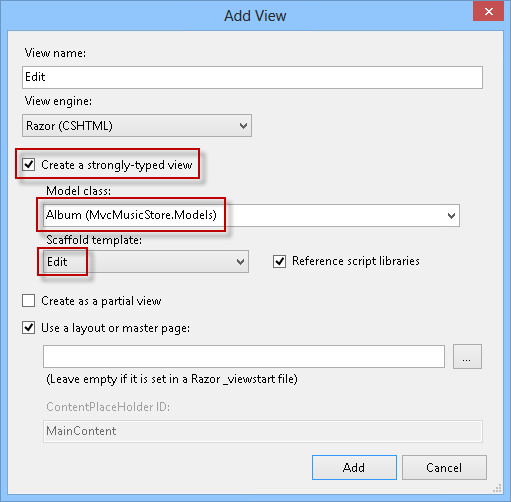
En el cuadro de diálogo Agregar vista, compruebe que el nombre de la vista es Editar. Active la casilla Crear una vista fuertemente tipada y seleccione Álbum (MvcMusicStore.Models) en la lista desplegable Clase de datos de vista. Seleccione Editar en la lista desplegable Plantilla de scaffolding. Deje los demás campos con su valor predeterminado y haga clic en Agregar.

Agregar una vista de edición
Tarea 3: Ejecución de la aplicación
En esta tarea, comprobará que la página Vista de Edición de StoreManager muestre los valores de las propiedades del álbum pasado como parámetro.
Presione F5 para ejecutar la aplicación.
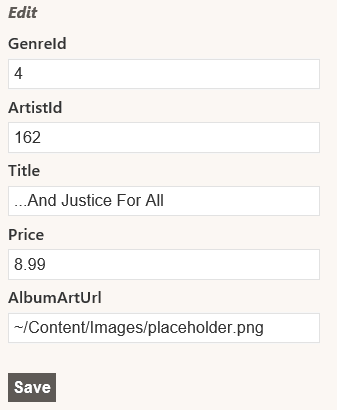
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager/Edit/1 para comprobar que se muestran los valores de las propiedades del álbum pasado.

Vista de edición del álbum de exploración
Tarea 4: Implementar listas desplegables en la plantilla de editor de álbum
En esta tarea, agregará listas desplegables a la plantilla View creada en la última tarea para que el usuario pueda seleccionar en una lista de artistas y géneros.
Reemplace todo el código del conjunto de campos de Álbum por lo siguiente:
<fieldset> <legend>Album</legend> @Html.HiddenFor(model => model.AlbumId) <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> <div class="editor-field"> @Html.EditorFor(model => model.Title) @Html.ValidationMessageFor(model => model.Title) </div> <div class="editor-label"> @Html.LabelFor(model => model.Price) </div> <div class="editor-field"> @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price) </div> <div class="editor-label"> @Html.LabelFor(model => model.AlbumArtUrl) </div> <div class="editor-field"> @Html.EditorFor(model => model.AlbumArtUrl) @Html.ValidationMessageFor(model => model.AlbumArtUrl) </div> <div class="editor-label"> @Html.LabelFor(model => model.Artist) </div> <div class="editor-field"> @Html.DropDownList("ArtistId", (SelectList) ViewData["Artists"]) @Html.ValidationMessageFor(model => model.ArtistId) </div> <div class="editor-label"> @Html.LabelFor(model => model.Genre) </div> <div class="editor-field"> @Html.DropDownList("GenreId", (SelectList) ViewData["Genres"]) @Html.ValidationMessageFor(model => model.GenreId) </div> <p> <input type="submit" value="Save" /> </p> </fieldset>Nota:
Se ha agregado un asistente Html.DropDownList para representar listas desplegables para elegir Artistas y Géneros. Los parámetros pasados a Html.DropDownList son:
- Nombre del campo de formulario ("ArtistId").
- SelectList de valores de la lista desplegable.
Tarea 5: Ejecución de la aplicación
En esta tarea, comprobará que la página Vista de Edición de StoreManager muestre listas desplegables en lugar de los campos de texto ID de artista y género.
Presione F5 para ejecutar la aplicación.
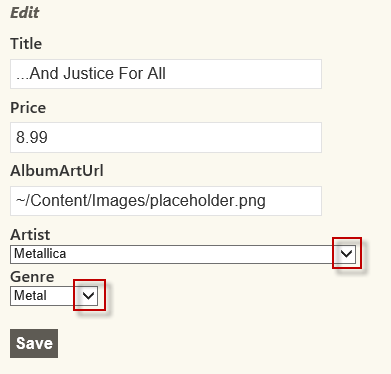
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager/Edit/1 para comprobar que muestra listas desplegables en lugar de los campos de texto de Artista e Id. de género.

Vista de edición del álbum de exploración, esta vez con listas desplegables
Tarea 6: Implementación del método de acción HTTP-POST Edit
Ahora que la vista de edición se muestra como se esperaba, debe implementar el método acción HTTP-POST Edit para guardar los cambios realizados en el álbum.
Cierre el explorador, si es necesario, para volver a la ventana de Visual Studio. Abra StoreManagerController desde la carpeta Controllers.
Reemplace el código del método de acción HTTP-POST Edit por lo siguiente (tenga en cuenta que el método que se debe reemplazar es una versión sobrecargada que recibe dos parámetros):
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex3 Acción de StoreManagerController HTTP-POST Edit)
[HttpPost] public ActionResult Edit(Album album) { if (ModelState.IsValid) { this.db.Entry(album).State = EntityState.Modified; this.db.SaveChanges(); return this.RedirectToAction("Index"); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Nota:
Este método se ejecutará cuando el usuario haga clic en el botón Guardar de la vista y realice HTTP-POST de los valores de formulario de vuelta al servidor para conservarlos en la base de datos. El decorador [HttpPost] indica que el método debe usarse para esos escenarios HTTP-POST. El método adopta un objeto de álbum. ASP.NET MVC creará automáticamente el objeto de álbum a partir de los valores de <formulario> publicados.
El método realizará estos pasos:
Si el modelo es válido:
- Actualice la entrada del álbum en el contexto para marcarla como un objeto modificado.
- Guarde los cambios y redirija a la vista de índice.
Si el modelo no es válido, rellenará ViewBag con GenreId y ArtistId y devolverá la vista con el objeto de álbum recibido para permitir al usuario realizar cualquier actualización necesaria.
Tarea 7: Ejecución de la aplicación
En esta tarea, probará que la página de vista StoreManager Edit en realidad guarda los datos del álbum actualizados en la base de datos.
Presione F5 para ejecutar la aplicación.
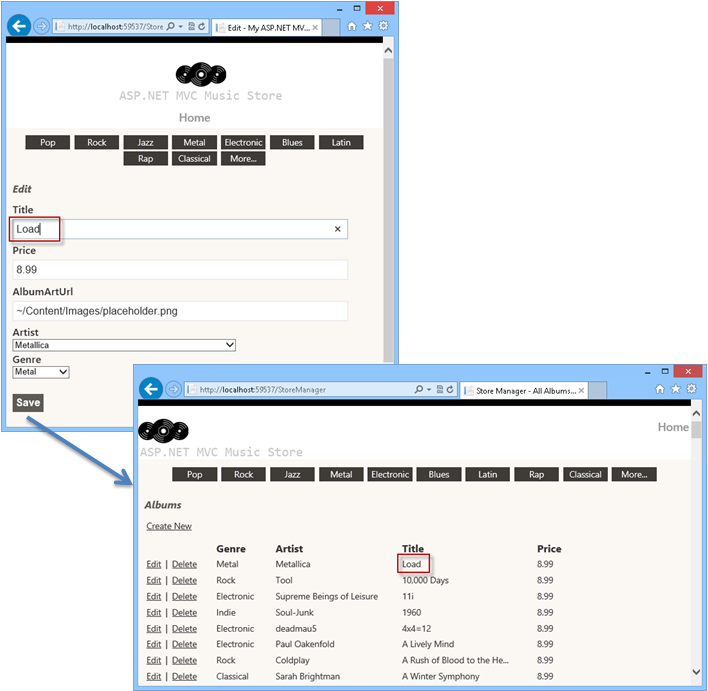
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager/Edit/1. Cambie el título del álbum a Cargar y haga clic en Guardar. Compruebe que el título del álbum ha cambiado realmente en la lista de álbumes.

Actualizar un álbum
Ejercicio 4: Adición de una vista de creación
Ahora que StoreManagerController admite la capacidad para Editar, en este ejercicio aprenderá a agregar una plantilla Create View para permitir que los administradores de la tienda agreguen nuevos álbumes a la aplicación.
Al igual que hizo con la funcionalidad Editar, implementarás el escenario/ Crear con dos métodos independientes dentro de la clase StoreManagerController:
- Un método de acción mostrará un formulario vacío cuando los administradores de la tienda visiten por primera vez la dirección URL /StoreManager/Create.
- Un segundo método de acción controlará el escenario en el que el administrador de la tienda hace clic en el botón Guardar dentro del formulario y envía los valores de nuevo a la dirección URL /StoreManager/Create como HTTP-POST.
Tarea 1: Implementación del método de acción HTTP-GET Create
En esta tarea, implementará la versión HTTP-GET del método de acción Create para recuperar una lista de todos los géneros y artistas y empaquetar estos datos en un objeto StoreManagerViewModel, que luego se pasará a una plantilla View.
Abra la solución Begin ubicada en la carpeta Source/Ex4-AddingACreateView/Begin/. De lo contrario, puede seguir utilizando la solución Final obtenida al completar el ejercicio anterior.
Si abrió la solución Begin proporcionada, deberá descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Este es el motivo por el que tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
Abra la clase StoreManagerController. Para ello, expanda la carpeta Controllers y haga doble clic en StoreManagerController.cs.
Reemplace el código del método de acción Create por lo siguiente:
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex4 Acción de StoreManagerController HTTP-GET Create)
// // GET: /StoreManager/Create public ActionResult Create() { this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name"); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name"); return this.View(); }
Tarea 2: Agregar la vista de creación
En esta tarea, agregará la plantilla Create View que mostrará un nuevo formulario de Álbum (vacío).
Haga clic con el botón derecho en el método de acción Create y seleccione Agregar vista. Se abrirá el cuadro de diálogo "Agregar vista".
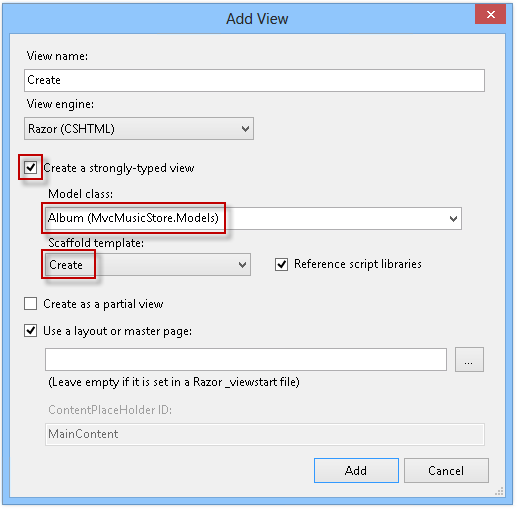
En el cuadro de diálogo Agregar vista, compruebe que el nombre de la vista es Crear. Seleccione la opción Crear una vista fuertemente tipada y seleccione Álbum (MvcMusicStore.Models) en la lista desplegable Clase de modelo y Crear en la lista desplegable Plantilla de scaffolding. Deje los demás campos con su valor predeterminado y haga clic en Agregar.

Agregar la vista de creación
Actualice los campos GenreId y ArtistId para usar una lista desplegable, como se muestra a continuación:
... <fieldset> <legend>Album</legend> <div class="editor-label"> @Html.LabelFor(model => model.GenreId, "Genre") </div> <div class="editor-field"> @Html.DropDownList("GenreId", String.Empty) @Html.ValidationMessageFor(model => model.GenreId) </div> <div class="editor-label"> @Html.LabelFor(model => model.ArtistId, "Artist") </div> <div class="editor-field"> @Html.DropDownList("ArtistId", String.Empty) @Html.ValidationMessageFor(model => model.ArtistId) </div> <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> ...
Tarea 3: Ejecución de la aplicación
En esta tarea, comprobará que la página Vista de Creación de StoreManager muestre un formulario de álbum vacío.
Presione F5 para ejecutar la aplicación.
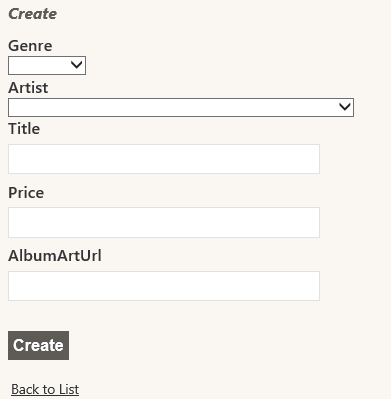
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager/Create. Compruebe que se muestra un formulario vacío para rellenar las nuevas propiedades del álbum.

Crear vista con un formulario vacío
Tarea 4: Implementar el método de acción HTTP-POST Create
En esta tarea, implementará la versión HTTP-POST del método de acción Create que se invocará cuando un usuario haga clic en el botón Guardar. El método debe guardar el nuevo álbum en la base de datos.
Cierre el explorador, si es necesario, para volver a la ventana de Visual Studio. Abra la clase StoreManagerController. Para ello, expanda la carpeta Controllers y haga doble clic en StoreManagerController.cs.
Reemplace el código del método de acción HTTP-POST Create por lo siguiente:
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex4 Acción de StoreManagerController HTTP-POST Create)
[HttpPost] public ActionResult Create(Album album) { if (ModelState.IsValid) { this.db.Albums.Add(album); this.db.SaveChanges(); return this.RedirectToAction("Index"); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Nota:
La acción Create es bastante similar al método de acción Edit anterior, pero en lugar de establecer el objeto como modificado, se agrega al contexto.
Tarea 5: Ejecución de la aplicación
En esta tarea, probará que la página de vista Crear StoreManager permite crear un nuevo álbum y, a continuación, redirige a Index View de StoreManager.
Presione F5 para ejecutar la aplicación.
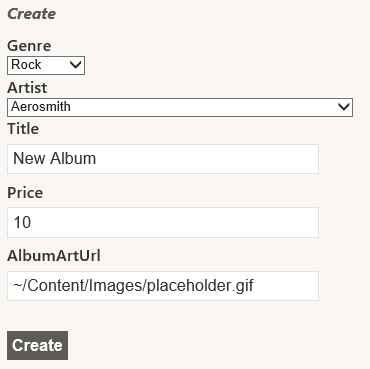
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager/Create. Rellene todos los campos de formulario con datos para un nuevo álbum, como el que aparece en la ilustración siguiente:

Crear un álbum
Compruebe que se le redirigirá a Index View de StoreManager que incluye el nuevo álbum recién creado.

Nuevo álbum creado
Ejercicio 5: Control de la eliminación
La capacidad de eliminar álbumes aún no se ha implementado. De esto trata este ejercicio. Al igual que antes, implementará el escenario Eliminar con dos métodos independientes dentro de la clase StoreManagerController:
- Un método de acción mostrará un formulario de confirmación
- Un segundo método de acción controlará el envío del formulario
Tarea 1: Implementar el método de acción HTTP-GET Delete
En esta tarea, implementará la versión HTTP-GET del método de acción Delete para recuperar la información del álbum.
Abra la solución Begin ubicada en la carpeta Source/Ex5-HandlingDeletion/Begin/. De lo contrario, puede seguir utilizando la solución Final obtenida al completar el ejercicio anterior.
Si abrió la solución Begin proporcionada, deberá descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Este es el motivo por el que tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
Abra la clase StoreManagerController. Para ello, expanda la carpeta Controllers y haga doble clic en StoreManagerController.cs.
La acción de controlador Delete es exactamente la misma que la acción de controlador anterior Store Details: consulta el objeto de álbum de la base de datos con el identificador proporcionado en la dirección URL y devuelve la vista adecuada. Para ello, reemplace el código del método de acción HTTP-GET Delete por lo siguiente:
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex5 Control de la eliminación con la acción HTTP-GET Delete)
// // GET: /StoreManager/Delete/5 public ActionResult Delete(int id) { Album album = this.db.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } return this.View(album); }Haga clic con el botón derecho en el método de acción Delete y seleccione Agregar vista. Se abrirá el cuadro de diálogo "Agregar vista".
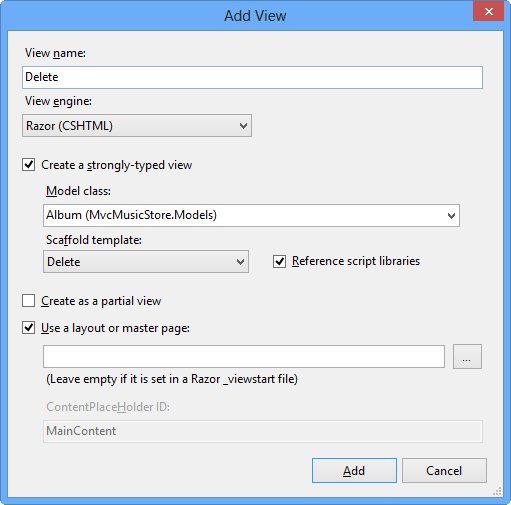
En el cuadro de diálogo Agregar vista, compruebe que el nombre de la vista es Eliminar. Seleccione la opción Crear una vista fuertemente tipada y seleccione Álbum (MvcMusicStore.Models) en la lista desplegable Clase de modelo. Seleccione Eliminar en la lista desplegable Plantilla de scaffolding. Deje los demás campos con su valor predeterminado y haga clic en Agregar.

Agregar una vista de eliminación
La plantilla Delete muestra todos los campos del modelo. Solo se mostrará el título del álbum. Para ello, reemplace el contenido de la vista por el código siguiente:
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Delete"; } <h2>Delete Confirmation</h2> <h3> Are you sure you want to delete the album title <strong>@Model.Title </strong> ? </h3> @using (Html.BeginForm()) { <p> <input type="submit" value="Delete" /> | @Html.ActionLink("Back to List", "Index") </p> }
Tarea 2: Ejecución de la aplicación
En esta tarea, comprobará que la página Vista de Eliminación de StoreManager muestre un formulario de eliminación de confirmación.
Presione F5 para ejecutar la aplicación.
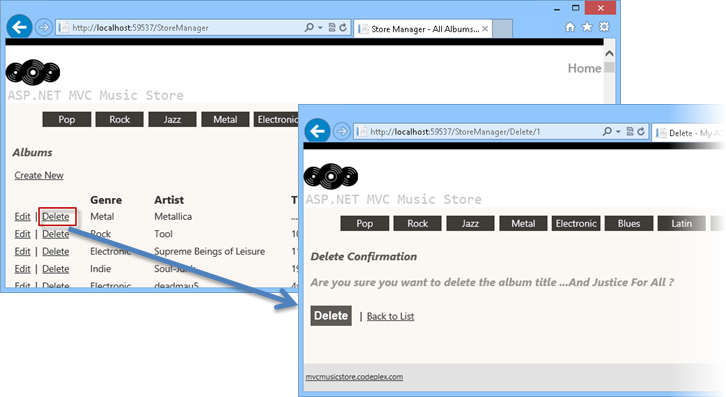
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager. Seleccione un álbum para eliminar haciendo clic en Eliminar y compruebe que se ha cargado la nueva vista.

Eliminar un álbum
Tarea 3: Implementar el método de acción HTTP-POST Delete
En esta tarea, implementará la versión HTTP-POST del método de acción Delete que se invocará cuando un usuario haga clic en el botón Eliminar. El método debe eliminar el álbum de la base de datos.
Cierre el explorador, si es necesario, para volver a la ventana de Visual Studio. Abra la clase StoreManagerController. Para ello, expanda la carpeta Controllers y haga doble clic en StoreManagerController.cs.
Reemplace el código del método de acción HTTP-POST Delete por lo siguiente:
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex5 Control de la eliminación con la acción HTTP-POST Delete)
// // POST: /StoreManager/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { Album album = this.db.Albums.Find(id); this.db.Albums.Remove(album); this.db.SaveChanges(); return this.RedirectToAction("Index"); }
Tarea 4: Ejecución de la aplicación
En esta tarea, probará que la página de vista Eliminar StoreManager permite eliminar un álbum y, a continuación, redirige a Index View de StoreManager.
Presione F5 para ejecutar la aplicación.
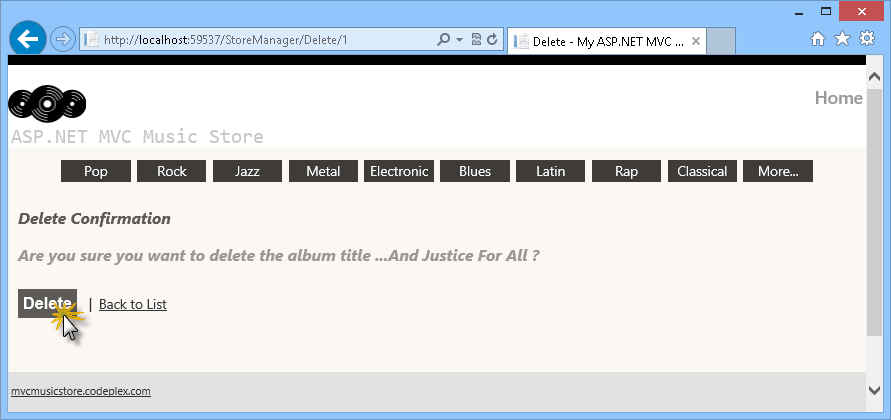
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager. Seleccione un álbum para eliminar haciendo clic en Eliminar. Para confirmar la eliminación, haga clic en el botón Eliminar:

Eliminar un álbum
Compruebe que el álbum se ha eliminado, si ya no aparece en la página Índice.
Ejercicio 6: Adición de validación
Actualmente, los formularios Crear y Editar que tiene implementados no realizan ningún tipo de validación. Si el usuario deja un campo obligatorio en blanco o escribe letras en el campo de precio, el primer error que obtendrá será de la base de datos.
Puede agregar validación a la aplicación agregando anotaciones de datos a la clase de modelo. Las anotaciones de datos permiten describir las reglas que quiere aplicar a las propiedades del modelo, y ASP.NET MVC se encargarán de aplicar y mostrar el mensaje adecuado a los usuarios.
Tarea 1: Agregar anotaciones de datos
En esta tarea, agregará anotaciones de datos al modelo de álbum que harán que las páginas Crear y Editar muestren los mensajes de validación cuando corresponda.
Para una clase de modelo simple, la adición de una anotación de datos solo se controla mediante la adición de una instrucción using para System.ComponentModel.DataAnnotation y, posteriormente, la colocación de un atributo [Required] en las propiedades adecuadas. En el ejemplo siguiente, la propiedad Name sería un campo obligatorio en la vista.
using System.ComponentModel.DataAnnotations;
namespace SuperheroSample.Models
{
public class Superhero
{
[Required]
public string Name { get; set; }
public bool WearsCape { get; set; }
}
}
Esto es un poco más complejo en casos como esta aplicación, donde se genera el Entity Data Model. Si agregó anotaciones de datos directamente a las clases de modelo, se sobrescribirán si actualiza el modelo desde la base de datos. Alternativamente, puede usar clases parciales de metadatos que existirán para contener las anotaciones y están asociadas a las clases de modelo mediante el atributo [MetadataType].
Abra la solución Begin ubicada en la carpeta Source/Ex6-AddingValidation/Begin/. De lo contrario, puede seguir utilizando la solución Final obtenida al completar el ejercicio anterior.
Si abrió la solución Begin proporcionada, deberá descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Este es el motivo por el que tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
Abra Album.cs desde la carpeta Models.
Reemplace el contenido de Album.cs por el código resaltado, de modo que tenga el siguiente aspecto:
Nota:
La línea [DisplayFormat(ConvertEmptyStringToNull=false)] indica que las cadenas vacías del modelo no se convertirán en NULL cuando el campo de datos se actualice en el origen de datos. Esta configuración evitará una excepción cuando Entity Framework asigne valores NULL al modelo antes de que la anotación de datos valide los campos.
(Fragmento de código: Asistentes, formularios y validación de ASP.NET MVC 4: Ex6 Clase parcial de metadatos de álbum)
namespace MvcMusicStore.Models { using System.ComponentModel; using System.ComponentModel.DataAnnotations; public class Album { [ScaffoldColumn(false)] public int AlbumId { get; set; } [DisplayName("Genre")] public int GenreId { get; set; } [DisplayName("Artist")] public int ArtistId { get; set; } [Required(ErrorMessage = "An Album Title is required")] [DisplayFormat(ConvertEmptyStringToNull = false)] [StringLength(160, MinimumLength = 2)] public string Title { get; set; } [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] [DataType(DataType.Currency)] public decimal Price { get; set; } [DisplayName("Album Art URL")] [DataType(DataType.ImageUrl)] [StringLength(1024)] public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }Nota:
Esta clase parcial Album tiene un atributo MetadataType que apunta a la clase AlbumMetaData para las anotaciones de datos. Estos son algunos de los atributos de anotación de datos que usa para anotar el modelo Album:
- Required: indica que la propiedad es un campo obligatorio.
- DisplayName: define el texto que se va a usar en los campos de formulario y los mensajes de validación.
- DisplayFormat: especifica cómo se muestran los campos de datos y qué formato tienen.
- StringLength: define una longitud máxima para un campo de cadena.
- Range: proporciona un valor máximo y mínimo para un campo numérico.
- ScaffoldColumn: permite ocultar campos de formularios del editor.
Tarea 2: Ejecución de la aplicación
En esta tarea, probará los campos validados de las páginas Crear y Editar, con los nombres para mostrar elegidos en la última tarea.
Presione F5 para ejecutar la aplicación.
El proyecto se inicia en la página Principal. Cambie la dirección URL a /StoreManager/Create. Compruebe que los nombres para mostrar coinciden con los de la clase parcial (como Album Art URL en lugar de AlbumArtUrl).
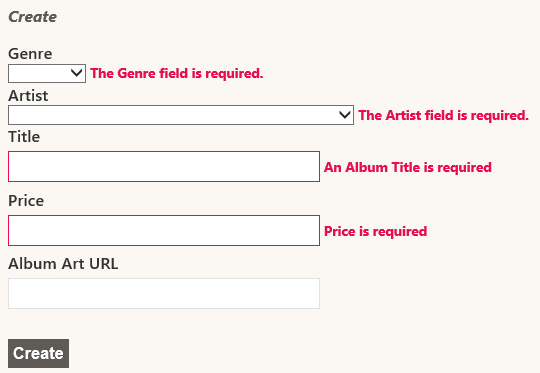
Haga clic en Crear, sin rellenar el formulario. Compruebe que obtiene los mensajes de validación correspondientes.

Campos validados en la página Crear
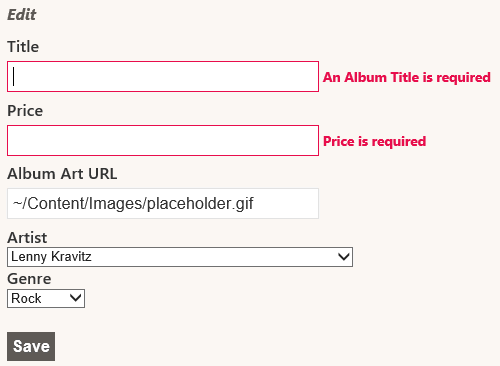
Puede comprobar que se produce lo mismo con la página Editar. Cambie la dirección URL a /StoreManager/Edit/1 y compruebe que los nombres para mostrar coinciden con los de la clase parcial (como Album Art URL en lugar de AlbumArtUrl). Vacíe los campos de Título y Precio y haga clic en Guardar. Compruebe que obtiene los mensajes de validación correspondientes.

Campos validados en la página Editar
Ejercicio 7: Uso de jQuery discreto en el lado cliente
En este ejercicio, aprenderá a habilitar la validación de jQuery discreto de MVC 4 en el lado cliente.
Nota:
jQuery discreto usa el prefijo JavaScript data-ajax para invocar métodos de acción en el servidor, en lugar de emitir scripts de cliente insertados de forma intrusiva.
Tarea 1: Ejecución de la aplicación antes de habilitar jQuery discreto
En esta tarea, ejecutará la aplicación antes de incluir jQuery para comparar ambos modelos de validación.
Abra la solución Begin ubicada en la carpeta Source/Ex7-UnobtrusivejQueryValidation/Begin/. De lo contrario, puede seguir utilizando la solución Final obtenida al completar el ejercicio anterior.
Si abrió la solución Begin proporcionada, deberá descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Este es el motivo por el que tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
Presione F5 para ejecutar la aplicación.
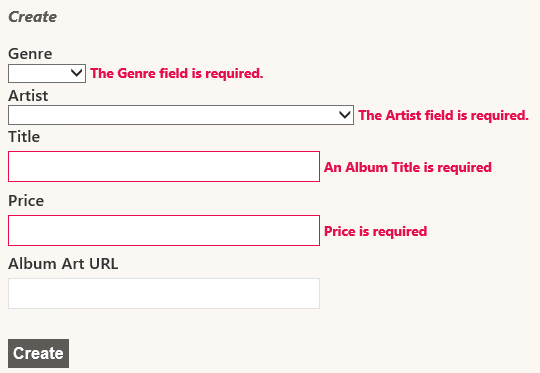
El proyecto se inicia en la página Principal. Vaya a /StoreManager/Create y haga clic en Crear sin rellenar el formulario para comprobar que recibes mensajes de validación:

Validación de cliente deshabilitada
En el explorador, abra el código fuente HTML:
... <div class="editor-label"> <label for="Price">Price</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Price" name="Price" type="text" value="" /> <span class="field-validation-valid" id="Price_validationMessage"></span> </div> <div class="editor-label"> <label for="AlbumArtUrl">Album Art URL</label> </div> <div class="editor-field"> <input class="text-box single-line" id="AlbumArtUrl" name="AlbumArtUrl" type="text" value="" /> <span class="field-validation-valid" id="AlbumArtUrl_validationMessage"></span> </div> <p> <input type="submit" value="Create" /> </p> </fieldset> </form><script type="text/javascript"> //<![CDATA[ if (!window.mvcClientValidationMetadata) { window.mvcClientValidationMetadata = []; } window.mvcClientValidationMetadata.push({"Fields":[{"FieldName":"GenreId","ReplaceValidationMessageContents":true,"ValidationMessageId":"GenreId_validationMessage","ValidationRules":[{"ErrorMessage":"The Genre field is required.","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Genre must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"ArtistId","ReplaceValidationMessageContents":true,"ValidationMessageId":"ArtistId_validationMessage","ValidationRules":[{"ErrorMessage":"The Artist field is required.","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Artist must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"Title","ReplaceValidationMessageContents":true,"ValidationMessageId":"Title_validationMessage","ValidationRules":[{"ErrorMessage":"An Album Title is required","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Title must be a string with a minimum length of 2 and a maximum length of 160.","ValidationParameters":{"min":2,"max":160},"ValidationType":"length"}]},{"FieldName":"Price","ReplaceValidationMessageContents":true,"ValidationMessageId":"Price_validationMessage","ValidationRules":[{"ErrorMessage":"Price must be between 0.01 and 100.00","ValidationParameters":{"min":0.01,"max":100},"ValidationType":"range"},{"ErrorMessage":"Price is required","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Price must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"AlbumArtUrl","ReplaceValidationMessageContents":true,"ValidationMessageId":"AlbumArtUrl_validationMessage","ValidationRules":[{"ErrorMessage":"The field Album Art URL must be a string with a maximum length of 1024.","ValidationParameters":{"max":1024},"ValidationType":"length"}]}],"FormId":"form0","ReplaceValidationSummary":false,"ValidationSummaryId":"validationSummary"}); //]]> </script> ...
Tarea 2: Habilitación de la validación de cliente discreto
En esta tarea, habilitará la validación de cliente discreto de jQuery desde el archivo Web.config, que se establece de forma predeterminada en "false" en todos los nuevos proyectos de ASP.NET MVC 4. Además, agregará las referencias de scripts necesarias para que la validación de cliente discreto de jQuery funcione.
Abra el archivo Web.Config en la raíz del proyecto y asegúrese de que los valores de las claves ClientValidationEnabled y UnobtrusiveJavaScriptEnabled están establecidos en true.
... <configuration> <appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="PreserveLoginUrl" value="true" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings> ...Nota:
También puede habilitar la validación de cliente por código en Global.asax.cs para obtener los mismos resultados:
HtmlHelper.ClientValidationEnabled = true;
Además, puede asignar el atributo ClientValidationEnabled a cualquier controlador para tener un comportamiento personalizado.
Abra Create.cshtml en Views\StoreManager.
Asegúrese de que se hace referencia a los siguientes archivos de script, jquery.validate y jquery.validate.unobtrusive , en la vista a través del paquete "~/bundles/jqueryval".
... @section Scripts { @Scripts.Render("~/bundles/jqueryval") }Nota:
Todas estas bibliotecas de jQuery se incluyen en proyectos nuevos de MVC 4. Puede encontrar más bibliotecas en la carpeta /Scripts del proyecto.
Para que estas bibliotecas de validación funcionen, debe agregar una referencia a la biblioteca del marco de jQuery. Puesto que esta referencia ya se ha agregado en el archivo _Layout.cshtml, no es necesario agregarla en esta vista concreta.
Tarea 3: Ejecución de la aplicación mediante la validación de jQuery discreto
En esta tarea, probará que la plantilla Create View de StoreManager realiza la validación del lado cliente mediante bibliotecas de jQuery cuando el usuario crea un nuevo álbum.
Presione F5 para ejecutar la aplicación.
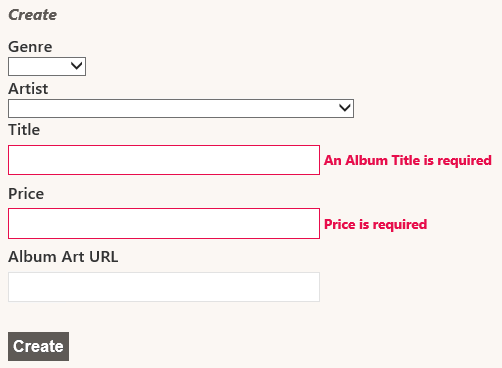
El proyecto se inicia en la página Principal. Vaya a /StoreManager/Create y haga clic en Crear sin rellenar el formulario para comprobar que recibes mensajes de validación:

Validación de cliente con jQuery habilitado
En el explorador, abra el código fuente de la vista Crear:
... <div class="editor-label"> <label for="Title">Title</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-length="The field Title must be a string with a minimum length of 2 and a maximum length of 160." data-val-length-max="160" data-val-length-min="2" data-val-required="An Album Title is required" id="Title" name="Title" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="Title" data-valmsg-replace="true"></span> </div> <div class="editor-label"> <label for="Price">Price</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-number="The field Price must be a number." data-val-range="Price must be between 0.01 and 100.00" data-val-range-max="100" data-val-range-min="0.01" data-val-required="Price is required" id="Price" name="Price" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="Price" data-valmsg-replace="true"></span> </div> <div class="editor-label"> <label for="AlbumArtUrl">Album Art URL</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-length="The field Album Art URL must be a string with a maximum length of 1024." data-val-length-max="1024" id="AlbumArtUrl" name="AlbumArtUrl" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="AlbumArtUrl" data-valmsg-replace="true"></span> </div> ...Nota:
Para cada regla de validación de cliente, jQuery discreto agrega un atributo con data-val-rulename="message". A continuación se muestra una lista de etiquetas que jQuery discreto inserta en el campo de entrada html para realizar la validación del cliente:
- Data-val
- Data-val-number
- Data-val-range
- Data-val-range-min / Data-val-range-max
- Data-val-required
- Data-val-length
- Data-val-length-max / Data-val-length-min
Todos los valores de datos se rellenan con la Anotación de datos del modelo. A continuación, toda la lógica que funciona en el lado servidor se puede ejecutar en el lado cliente. Por ejemplo, el atributo de Precio tiene la siguiente anotación de datos en el modelo:
[Required(ErrorMessage = "Price is required")] [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] public object Price { get; set; }Después de usar jQuery discreto, el código generado es:
<input data-val="true" data-val-number="The field Price must be a number." data-val-range="Price must be between 0.01 and 100.00" data-val-range-max="100" data-val-range-min="0.01" data-val-required="Price is required" id="Album_Price" name="Album.Price" type="text" value="0" />
Resumen
Al completar este laboratorio práctico, ha aprendido a permitir que los usuarios cambien los datos almacenados en la base de datos con el uso de lo siguiente:
- Acciones de controlador como Index, Create, Edit, Delete
- Característica de scaffolding de ASP.NET MVC para mostrar propiedades en una tabla HTML
- Asistentes HTML personalizados para mejorar la experiencia del usuario
- Métodos de acción que reaccionan a llamadas HTTP-GET o HTTP-POST
- Una plantilla de editor compartido para plantillas View similares, como Create y Edit
- Elementos de formulario como listas desplegables
- Anotaciones de datos para la validación del modelo
- Validación del lado cliente mediante la biblioteca discreta de jQuery
Apéndice A: Instalación de Visual Studio Express 2012 para Web
Puede instalar Microsoft Visual Studio Express 2012 para Web u otra versión "Express" mediante el Instalador de plataforma web de Microsoft . Las instrucciones siguientes le guían por los pasos necesarios para instalar Visual Studio Express 2012 para Web mediante Instalador de plataforma web de Microsoft.
Vaya a [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Como alternativa, si ya ha instalado el Instalador de plataforma web, puede abrirlo y buscar el producto "Visual Studio Express 2012 for Web con Windows Azure SDK".
Haga clic en Instalar ahora. Si no tiene Instalador de plataforma web se le redirigirá para descargarlo e instalarlo primero.
Una vez que Instalador de plataforma web está abierto, haga clic en Instalar para iniciar la instalación.

Instalar Visual Studio Express
Lea todas las licencias y términos de los productos y haga clic en Acepto para continuar.

Aceptar los términos de licencia
Espere hasta que finalice el proceso de descarga e instalación.

Progreso de la instalación
Cuando finalice la instalación, haga clic en Finalizar.

Instalación completada
Haga clic en Salir para cerrar el Instalador de plataforma web.
Para abrir Visual Studio Express para Web, vaya a la pantalla Inicio y empiece a escribir "VS Express", haga clic en el icono de VS Express para Web.

Icono de VS Express para Web
Apéndice B: Uso de fragmentos de código
Con fragmentos de código, tiene todo el código que necesita a su alcance. El documento de laboratorio le indicará exactamente cuándo puede usarlos, como se muestra en la ilustración siguiente.

Usar fragmentos de código de Visual Studio para insertar código en el proyecto
Para agregar un fragmento de código mediante el teclado (solo C#)
- Coloque el cursor donde desea insertar el código.
- Empiece a escribir el nombre del fragmento de código (sin espacios o guiones).
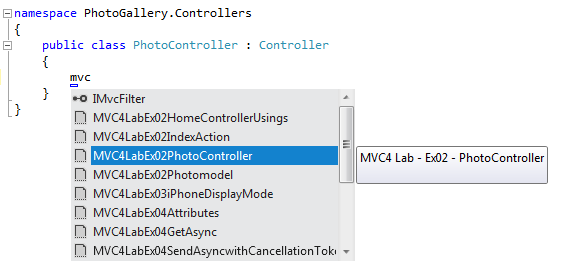
- Vea como IntelliSense muestra los nombres de los fragmentos de código coincidentes.
- Seleccione el fragmento de código correcto (o siga escribiendo hasta que se seleccione el nombre completo del fragmento de código).
- Presione la tecla Tab dos veces para insertar el fragmento de código en la ubicación del cursor.

Empezar a escribir el nombre del fragmento de código

Presione la tecla Tab para seleccionar el fragmento de código resaltado

Presione la pestaña de nuevo y el fragmento de código se expandirá
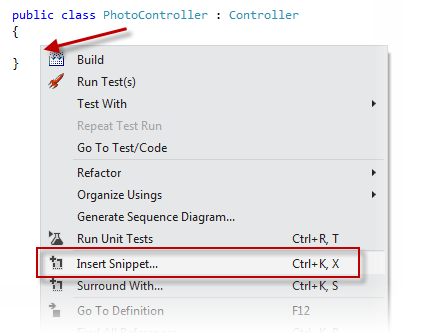
Para agregar un fragmento de código mediante el mouse (C#, Visual Basic y XML) 1. Haga clic con el botón derecho en el lugar donde desea insertar el fragmento de código.
- Seleccione Insertar fragmento de código seguido de Mis fragmentos de código.
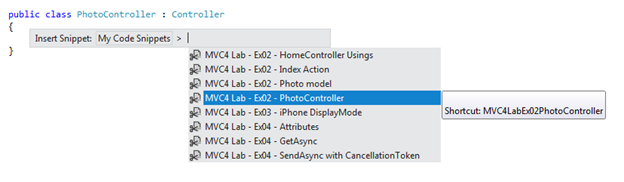
- Seleccione el fragmento de código correspondiente de la lista haciendo clic en él.

Haga clic con el botón derecho en el lugar donde desea insertar el fragmento de código y seleccione Insertar fragmento de código

Seleccionar el fragmento de código correspondiente de la lista, haciendo clic en él