Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Por Rick Anderson
Glimpse es una familia creciente y floreciente de paquetes NuGet de código abierto que proporciona información detallada de rendimiento, depuración y diagnóstico para aplicaciones ASP.NET. Es trivial de instalar, ligero, ultra rápido y muestra métricas clave de rendimiento en la parte inferior de cada página. Permite explorar en profundidad la aplicación cuando necesite averiguar lo que sucede en el servidor. Glimpse proporciona tanta información valiosa que le recomendamos que lo use durante todo el ciclo de desarrollo, incluido el entorno de prueba de Azure. Aunque Fiddler y las herramientas de desarrollo F-12 proporcionan una vista del lado cliente, Glimpse proporciona una vista detallada del servidor. Este tutorial se centrará en el uso de los paquetes ASP.NET MVC y EF de Glimpse, pero hay muchos otros paquetes disponibles. Siempre que sea posible, vincularé a los documentos de Glimpse apropiados que ayudo a mantener. Glimpse es un proyecto de código abierto, también puede contribuir al código fuente y a los documentos.
- Instalación de Glimpse
- Habilitación de Glimpse para localhost
- La pestaña Escala de tiempo
- Enlace de modelos
- Rutas
- Uso de Glimpse en Azure
- Recursos adicionales
Instalación de Glimpse
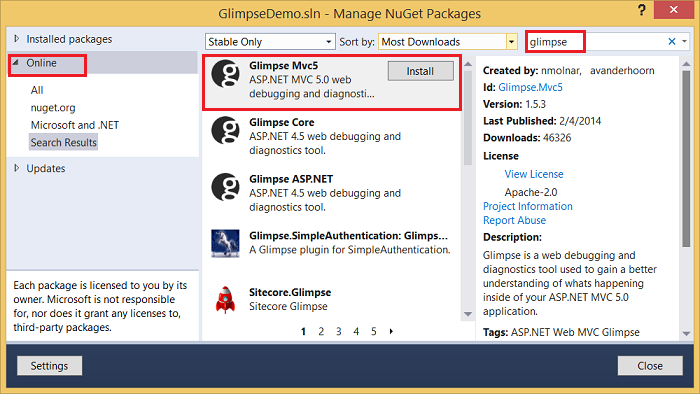
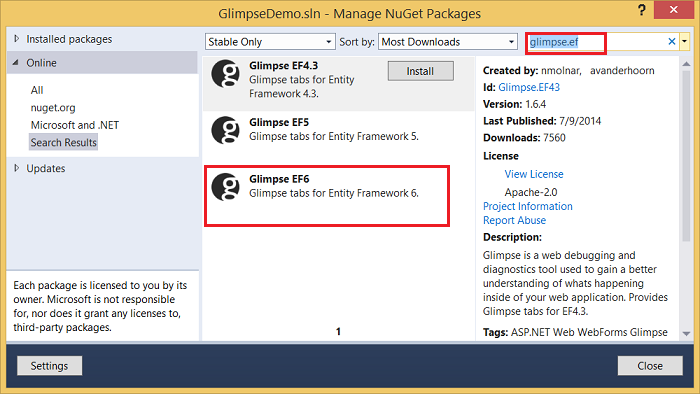
Puede instalar Glimpse desde la consola del administrador de paquetes NuGet o desde la consola Administrar paquetes NuGet. Para esta demostración, instalaré los paquetes Mvc5 y EF6:

Búsqueda de Glimpse.EF

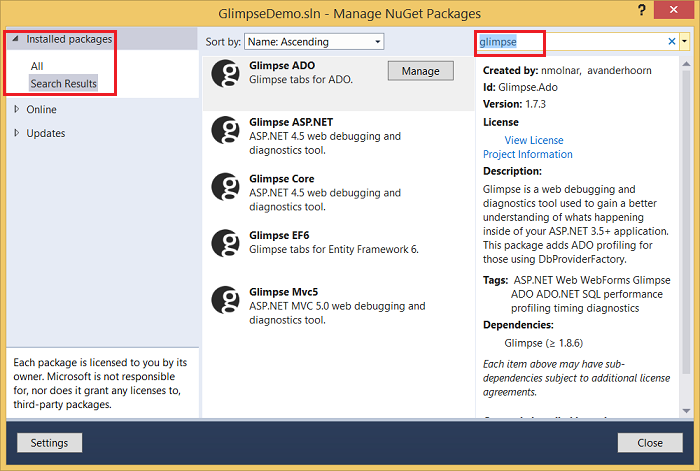
Al seleccionar Paquetes instalados, puede ver los módulos dependientes de Glimpse instalados:

Los siguientes comandos instalan los módulos de Glimpse MVC5 y EF6 desde la consola del administrador de paquetes:
PM> Install-Package Glimpse.MVC5
PM> Install-Package Glimpse.EF6
Habilitación de Glimpse para localhost
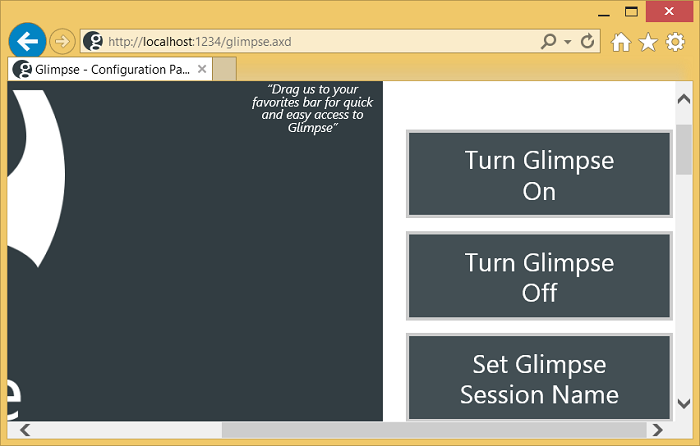
Vaya al http://localhost:<puerto #>/glimpse.axd y haga clic en el botón Activar Glimpse.

Si tiene configurada la barra de favoritos para que sea visible, puede arrastrar y soltar los botones de Glimpse y agregarlos como marcadores:

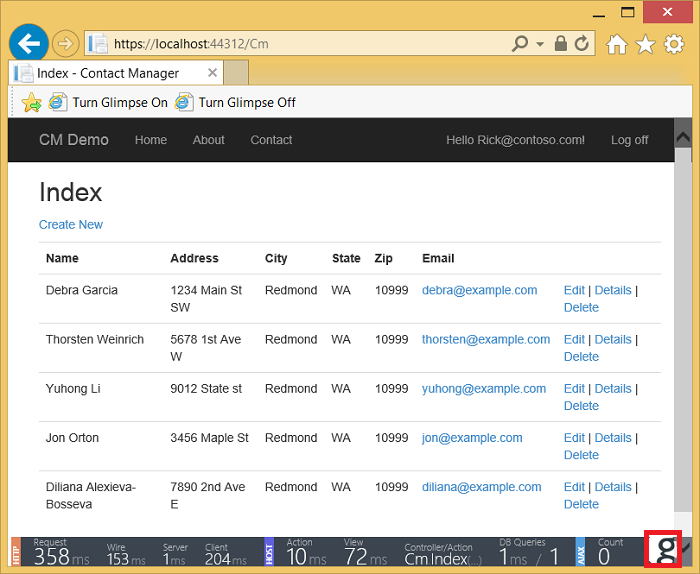
Ahora puede navegar por la aplicación y la pantalla de atención (HUD) se muestra en la parte inferior de la página.

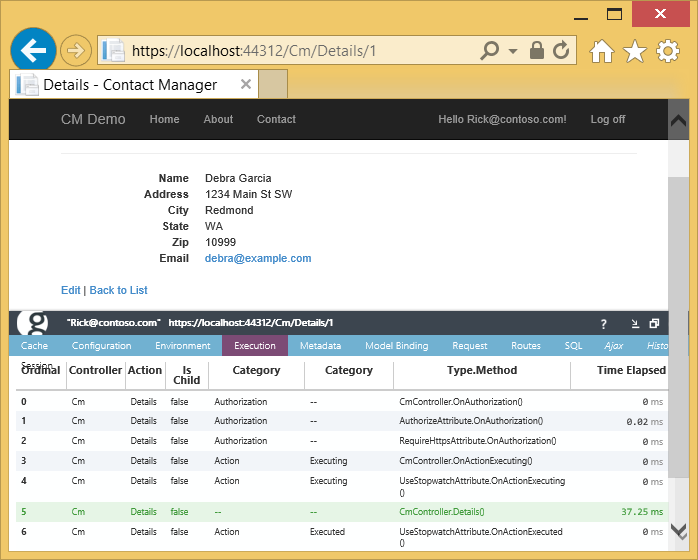
En la página HUD de Glimpse se detalla la información de tiempo que se muestra anteriormente. Los datos de rendimiento discretos que muestra el HUD pueden notificarle un problema inmediatamente, antes de llegar al ciclo de prueba. Al hacer clic en "g" en la esquina inferior derecha se abre el panel de Glimpse:

En la imagen anterior, se selecciona la pestaña Ejecución, que muestra los detalles de tiempo de las acciones y los filtros de la canalización. Puede ver el inicio del temporizador de filtro Stop Watch en la fase 6 de la canalización. Aunque mi temporizador ligero puede proporcionar datos útiles de perfil o tiempo, no mide el tiempo invertido en la autorización y representación de la vista. Puede leer sobre mi temporizador en Perfil y hora de la aplicación ASP.NET MVC hasta Azure.
Pestaña Escala de tiempo
He modificado el excepcional tutorial de EF 6/MVC 5 de Tom Dykstra con el siguiente cambio de código al controlador de instructores:
public ActionResult Index(int? id, int? courseID, int ? eager)
{
var viewModel = new InstructorIndexData();
viewModel.Instructors = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses.Select(c => c.Department))
.OrderBy(i => i.LastName);
if (id != null)
{
ViewBag.InstructorID = id.Value;
viewModel.Courses = viewModel.Instructors.Where(
i => i.ID == id.Value).Single().Courses;
}
if (courseID != null)
{
ViewBag.CourseID = courseID.Value;
// Eager loading
if (eager != null && eager > 0)
{
ViewBag.eagerMsg = "Eager Loading";
viewModel.Enrollments = viewModel.Courses.Where(
x => x.CourseID == courseID).Single().Enrollments;
}
else {
// Explicit loading
ViewBag.eagerMsg = "Explicit Loading";
var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
foreach (Enrollment enrollment in selectedCourse.Enrollments)
{
db.Entry(enrollment).Reference(x => x.Student).Load();
}
viewModel.Enrollments = selectedCourse.Enrollments;
}
}
return View(viewModel);
}
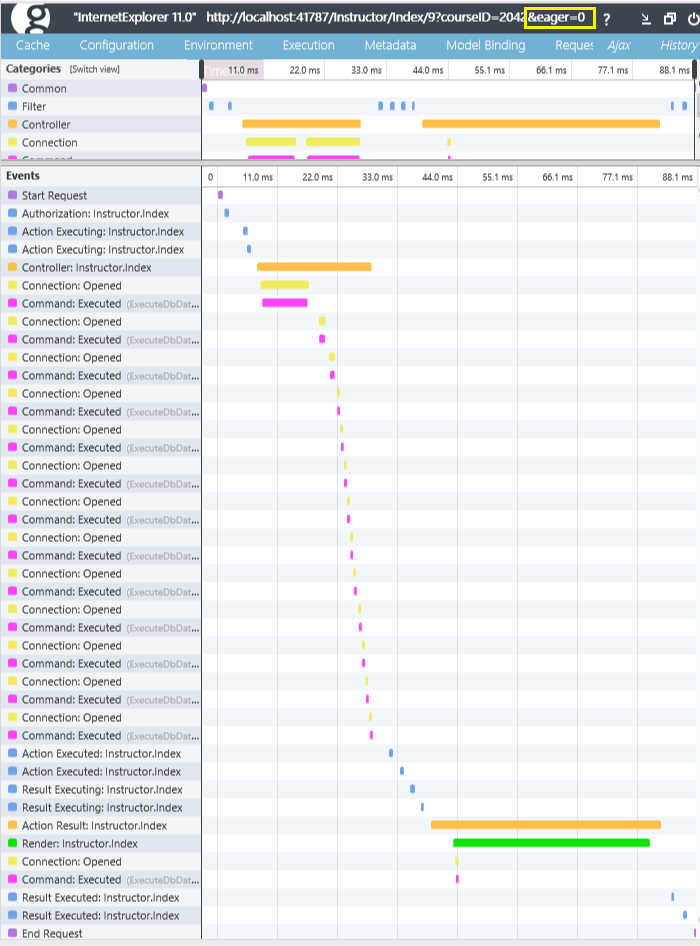
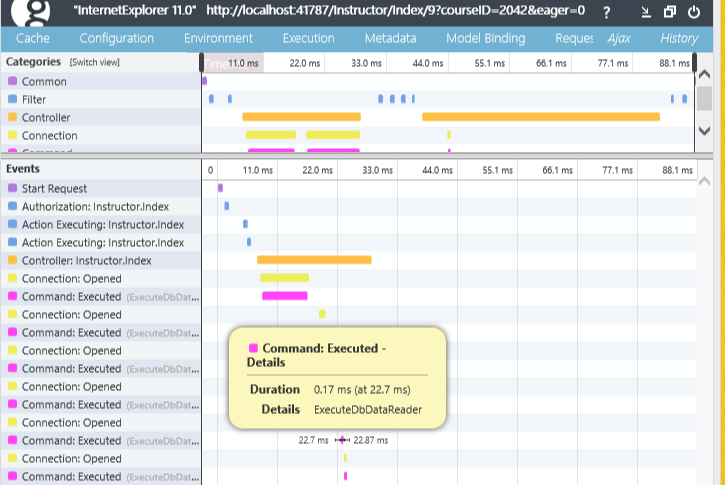
El código anterior me permite pasar la cadena de consulta (eager) para controlar la carga diligente o explícita de los datos. En la imagen siguiente, se usa la carga explícita y la página de tiempo muestra cada inscripción cargada en el método de acción Index:

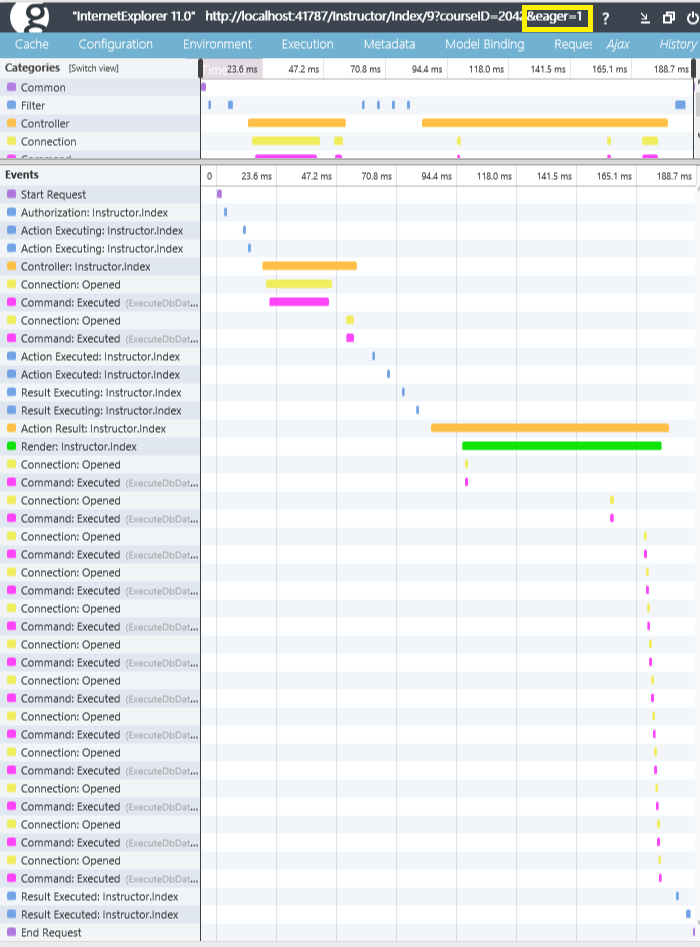
En el código siguiente, se especifica diligente y cada inscripción se captura después de llamar a la vista Index:

Puede mantener el puntero sobre un segmento de tiempo para obtener información detallada de tiempo:

Enlace de modelos
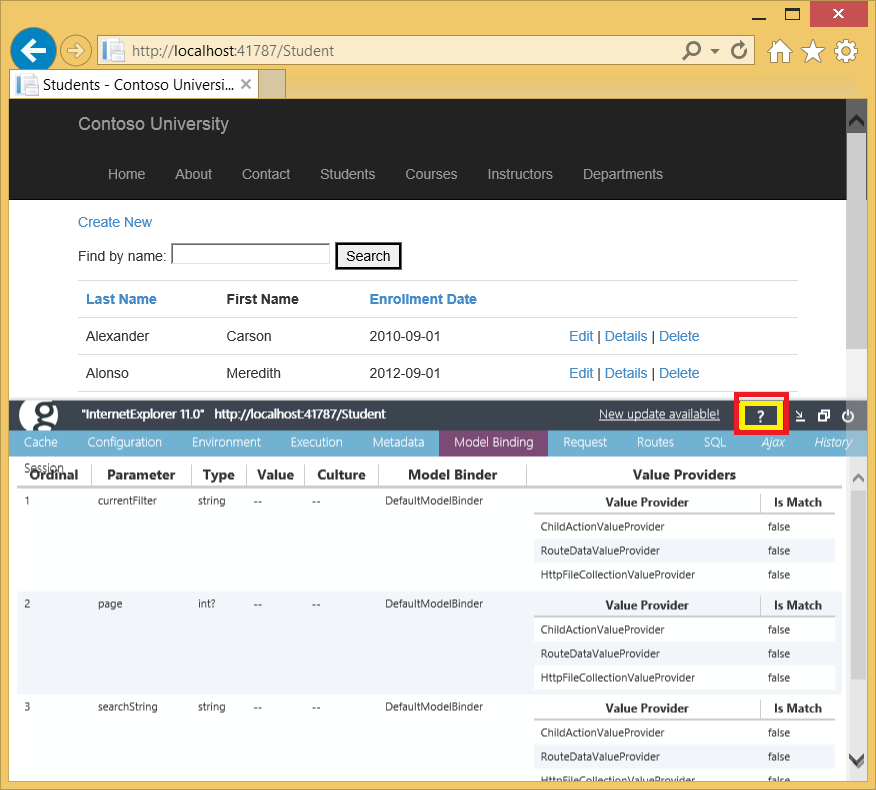
La pestaña Enlace de modelos proporciona una gran cantidad de información que le ayudará a comprender cómo se enlazan las variables de formulario y por qué algunos no están enlazados como cabría esperar. En la imagen siguiente se muestra el icono ?, en el que puede hacer clic para mostrar la página de ayuda de Glimpse de esa característica.

Rutas
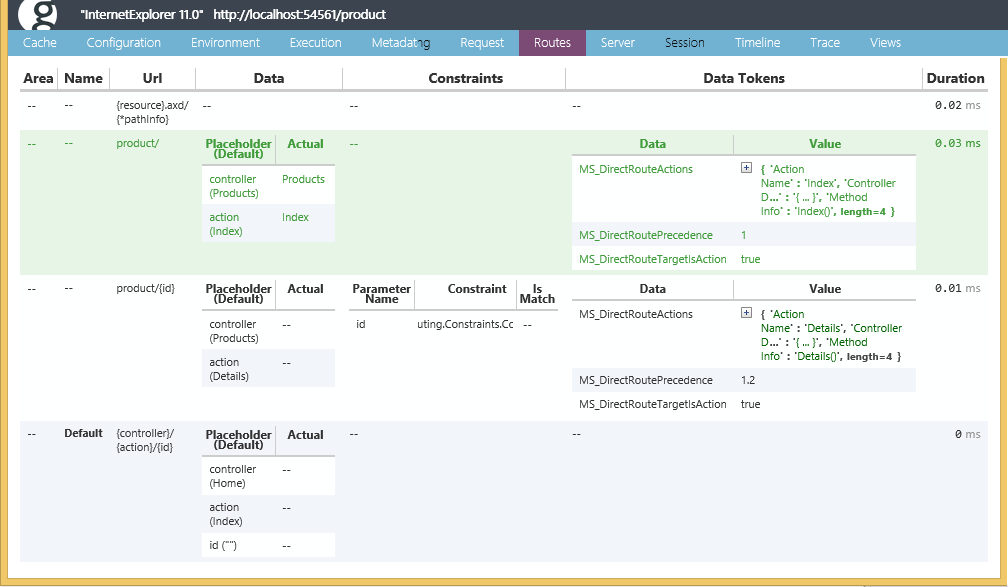
La pestaña Rutas de Glimpse puede ayudarle a depurar y comprender el enrutamiento. En la imagen siguiente, se selecciona la ruta del producto (y se muestra en verde, una convención de Glimpse).  También se muestran restricciones de ruta, áreas y tokens de datos. Consulte Rutas de Glimpse y Enrutamiento de atributos en ASP.NET MVC 5 para obtener más información.
También se muestran restricciones de ruta, áreas y tokens de datos. Consulte Rutas de Glimpse y Enrutamiento de atributos en ASP.NET MVC 5 para obtener más información.
Uso de Glimpse en Azure
La directiva de seguridad predeterminada de Glimpse solo permite mostrar los datos de Glimpse desde el host local. Puede cambiar esta directiva de seguridad para que pueda ver estos datos en un servidor remoto (por ejemplo, una aplicación web en Azure). Para entornos de prueba en Azure, agregue la marca resaltada hasta la parte inferior del archivo web.config para habilitar Glimpse:
<glimpse defaultRuntimePolicy="On" endpointBaseUri="~/Glimpse.axd">
<runtimePolicies>
<ignoredTypes>
<add type="Glimpse.AspNet.Policy.LocalPolicy, Glimpse.AspNet"/>
</ignoredTypes>
</runtimePolicies>
</glimpse>
</configuration>
Con solo este cambio, cualquier usuario puede ver los datos de Glimpse en un sitio remoto. Considere la posibilidad de agregar el marcado anterior a un perfil de publicación, por lo que solo se implementa y aplica cuando se usa ese perfil de publicación (por ejemplo, el perfil de prueba de Azure). Para restringir los datos de Glimpse, agregaremos el rol canViewGlimpseData y solo permitiremos que los usuarios de este rol vean los datos de Glimpse.
Quite los comentarios del archivo GlimpseSecurityPolicy.cs y cambie la llamada IsInRole de Administrator al rol canViewGlimpseData:
public class GlimpseSecurityPolicy : IRuntimePolicy
{
public RuntimePolicy Execute(IRuntimePolicyContext policyContext)
{
var httpContext = policyContext.GetHttpContext();
if (!httpContext.User.IsInRole("canViewGlimpseData"))
{
return RuntimePolicy.Off;
}
return RuntimePolicy.On;
}
public RuntimeEvent ExecuteOn
{
get { return RuntimeEvent.EndRequest | RuntimeEvent.ExecuteResource; }
}
}
Advertencia
Seguridad: los datos enriquecidos proporcionados por Glimpse podrían exponer la seguridad de la aplicación. Microsoft no ha realizado una auditoría de seguridad de Glimpse para su uso en aplicaciones de producción.
Para obtener información sobre cómo agregar roles, consulte el tutorial Implementación de una aplicación web ASP.NET MVC 5 con pertenencia, OAuth y SQL Database en Azure.