Laboratorio práctico: Web Tools de Visual Studio 2013
por el equipo de Web Camps
Descarga del kit de formación de Web Camps
Visual Studio es un entorno de desarrollo excelente para proyectos web y Windows basados en .NET. Incluye un editor de texto eficaz que se puede usar fácilmente para editar archivos independientes sin un proyecto.
Visual Studio mantiene un árbol de análisis completo a medida que edita cada archivo. Esto permite a Visual Studio proporcionar acciones sin precedentes de finalización automática y basadas en documentos al tiempo que hace que la experiencia de desarrollo sea mucho más rápida y agradable. Estas características son especialmente eficaces en documentos HTML y CSS.
Toda esta potencia también está disponible para extensiones, lo que facilita la ampliación de los editores con nuevas características eficaces para satisfacer sus necesidades. Web Essentials es una colección de mejoras (en su mayoría) relacionadas con la web para Visual Studio. Incluye muchas nuevas finalizaciones de IntelliSense (especialmente para CSS), nuevas características de Browser Link, JSHint automático para archivos JavaScript, nuevas advertencias para HTML y CSS, y muchas otras características que son esenciales para el desarrollo web moderno.
Todos los fragmentos de código y código de ejemplo se incluyen en el Kit de formación de Web Camps, disponible en https://aka.ms/webcamps-training-kit.
Información general
Objetivos
En este laboratorio práctico, aprenderá a:
- Uso de nuevas características del editor HTML incluidas en Web Essentials, como fragmentos de código HTML5 enriquecidos y Zen Coding
- Uso de nuevas características del editor CSS incluidas en Web Essentials, como el selector de colores y la información sobre herramientas de matriz del explorador
- Uso de nuevas características del editor de JavaScript incluidas en Web Essentials, como Extract to File e IntelliSense para todos los elementos HTML
- Intercambio de datos entre el explorador y Visual Studio mediante Vínculo con exploradores
Requisitos previos
Se requiere lo siguiente para completar este laboratorio práctico:
- Microsoft Visual Studio Professional 2013 o versiones superiores
- Web Essentials 2013
- Google Chrome
Configuración
Para ejecutar los ejercicios en este laboratorio práctico, primero deberá configurar el entorno.
- Abra la ventana del explorador de Windows y vaya a la carpeta Source del laboratorio.
- Haga clic con el botón derecho en Setup.cmd y seleccione Ejecutar como administrador para iniciar el proceso de instalación que configurará el entorno e instalará los fragmentos de código de Visual Studio para este laboratorio.
- Si se muestra el cuadro de diálogo Control de cuentas de usuario, confirme la acción para continuar.
Nota:
Asegúrese de que ha comprobado todas las dependencias de este laboratorio antes de ejecutar la instalación.
Uso de los fragmentos de código
A lo largo del documento de laboratorio, se le pedirá que inserte bloques de código. Para mayor comodidad, la mayoría de este código se proporciona como fragmentos de código de Visual Studio Code, a los que puede acceder desde Visual Studio 2013 para evitar tener que agregarlo manualmente.
Nota:
Cada ejercicio va acompañado de una solución inicial ubicada en la carpeta Begin del ejercicio que le permite seguir cada ejercicio independientemente de los demás. Tenga en cuenta que los fragmentos de código que se agregan durante un ejercicio faltan en estas soluciones iniciales y es posible que no funcionen hasta que haya completado el ejercicio. Dentro del código fuente de un ejercicio, también encontrará una carpeta End que contiene una solución de Visual Studio con el código que resulta de completar los pasos del ejercicio correspondiente. Puede usar estas soluciones como guía si necesita ayuda adicional a medida que trabaja en este laboratorio práctico.
Ejercicios
Este laboratorio práctico incluye los siguientes ejercicios:
- Trabajo con Vínculo con exploradores y Web Essentials
- Aprovechamiento de los fragmentos de código e IntelliSense
Nota:
Cuando inicie Visual Studio por primera vez, debe seleccionar una de las colecciones de configuración predefinidas. Cada colección predefinida está diseñada para coincidir con un estilo de desarrollo determinado y determina los diseños de ventana, el comportamiento del editor, los fragmentos de código de IntelliSense y las opciones del cuadro de diálogo. Los procedimientos de este laboratorio describen las acciones necesarias para realizar una tarea determinada en Visual Studio al usar la colección Configuración de desarrollo general. Si elige una colección de configuraciones diferente para el entorno de desarrollo, puede haber diferencias en los pasos que debe tener en cuenta.
Ejercicio 1: Trabajo con Vínculo con exploradores y Web Essentials
Web Essentials es una extensión de Visual Studio que agrega una variedad de características útiles para el desarrollo web moderno, principalmente centrado en hacer que la experiencia de desarrollo web sea mucho más rápida y agradable. Puede instalar Web Essentials desde la Galería de extensiones en Visual Studio.
Vínculo con exploradores es una nueva característica incluida en Visual Studio 2013 que proporciona un canal entre el IDE de Visual Studio y cualquier explorador abierto para intercambiar datos entre la aplicación web y Visual Studio. Web Essentials amplía Vínculo con exploradores con herramientas para manipular el modelo de objetos DOM y los estilos CSS de las páginas web directamente desde el explorador.
En este ejercicio, explorará algunas de las características compatibles con Web Essentials y Vínculo con exploradores para mejorar una página de prueba sencilla.
Tarea 1: Ejecución del proyecto en varios exploradores
En esta tarea, configurará la aplicación web para que se ejecute en varios exploradores a la vez, lo que resulta útil para las pruebas entre exploradores.
Abra Microsoft Visual Studio.
En el menú Archivo, seleccione Abrir | Proyecto/Solución... y vaya a Ex1-WorkingwithBrowserLinkandWebEssentials\Begin en la carpeta Source del laboratorio (C:\WebCampsTK\HOL\VSWebTooling\Source). Seleccione Begin.sln y haga clic en Abrir.
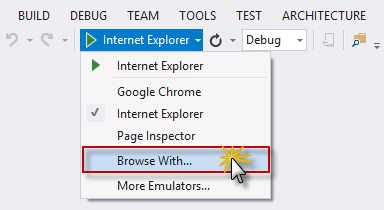
En la barra de herramientas de Visual Studio, expanda el menú del explorador y seleccione Examinar con....

Opción de menú Examinar con
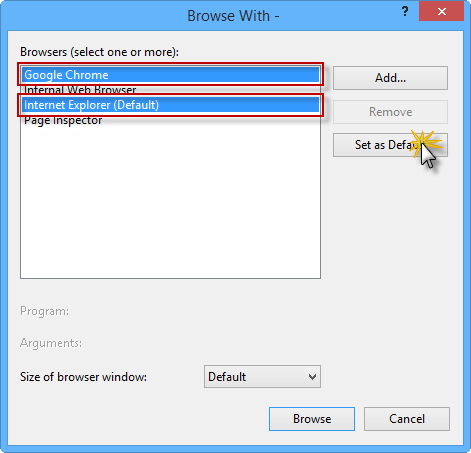
En el cuadro de diálogo Examinar con, seleccione Google Chrome e Internet Explorer manteniendo presionada la tecla CTRL y haga clic en Establecer como predeterminado.

Selección de varios exploradores predeterminados
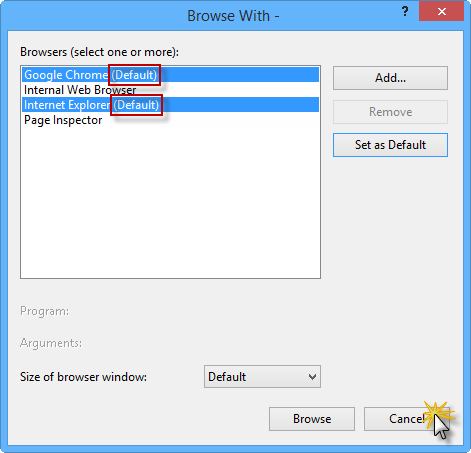
Google Chrome e Internet Explorer ahora deben aparecer como exploradores predeterminados. Haga clic en Cancelar para cerrar el cuadro de diálogo.

Google Chrome e Internet Explorer como exploradores predeterminados
Nota:
Después de configurar los exploradores predeterminados, la opción Varios exploradores está seleccionada en el menú del explorador.

Presione CTRL + F5 para ejecutar el programa sin depurar.
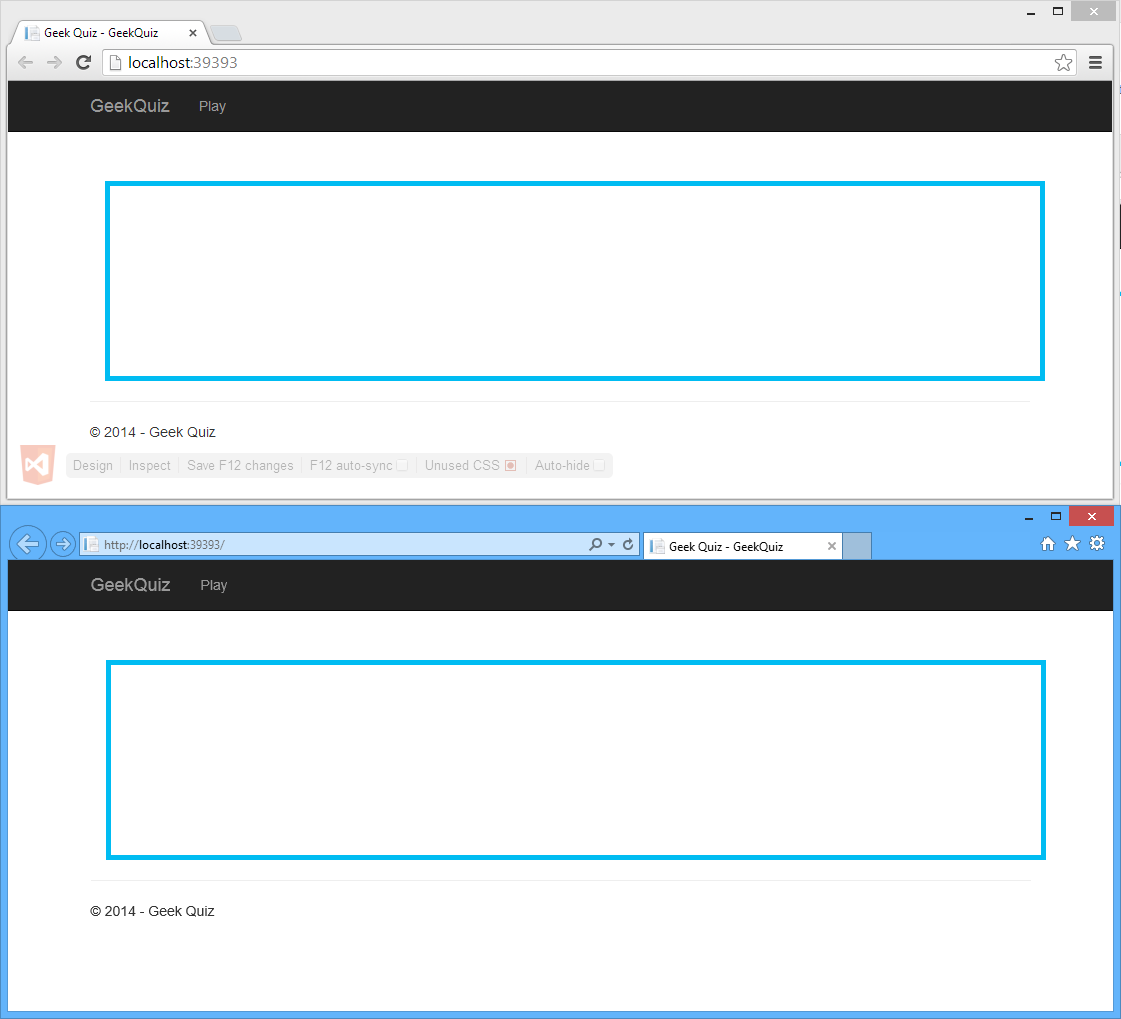
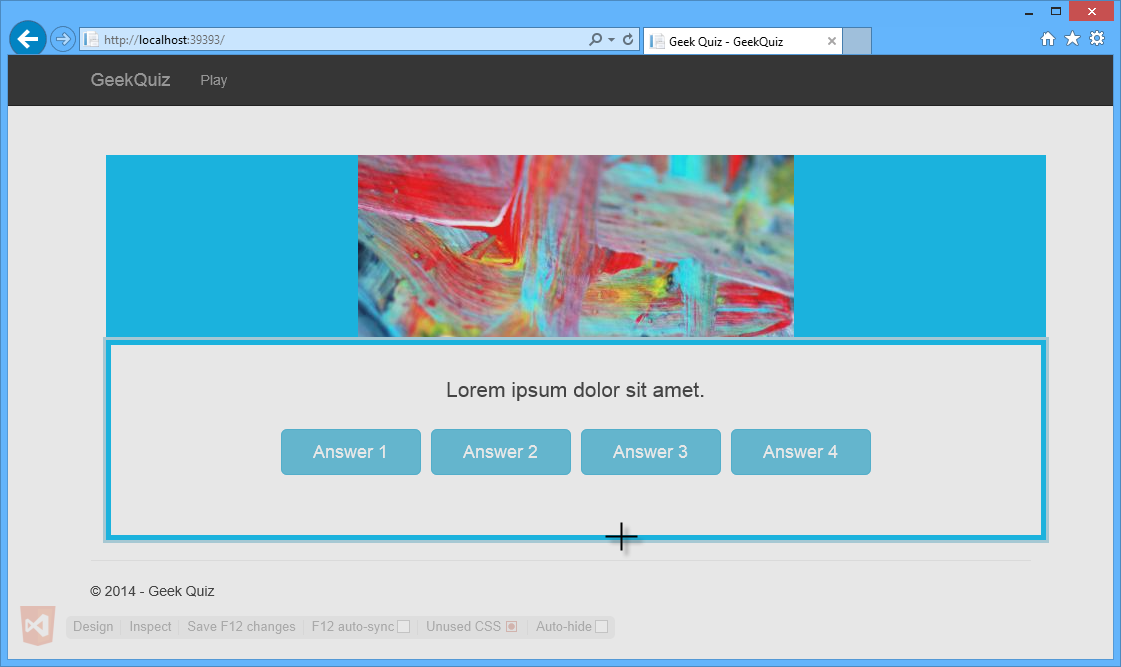
Cuando ambas ventanas del explorador se abran, coloque una de ellas encima de la otra para ver las actualizaciones en ambos exploradores simultáneamente. Los exploradores deben mostrar una página web con un rectángulo azul claro.

Colocación de un explorador encima del otro
No cierre los exploradores. Los usará en la tarea siguiente.
Tarea 2: Uso de Zen Coding para crear elementos HTML
Zen Coding es un complemento de editor para codificación y edición HTML, XML, XSL (o cualquier otro formato de código estructurado). El núcleo de este complemento es un potente motor de abreviaturas que le permite expandir expresiones (similares a los selectores CSS) en código HTML. Zen Coding es una manera rápida de escribir HTML mediante una sintaxis de selector de estilo CSS.
En este ejercicio, usará la característica Zen Coding proporcionada por Web Essentials para generar los botones HTML que representan las opciones de la pregunta.
Vuelva a Visual Studio.
Abra el archivo Index.cshtml ubicado en la carpeta Vistas | Inicio.
Reemplace el comentario <--TODO: agregar opciones aquí--> con el código siguiente y presione TAB.
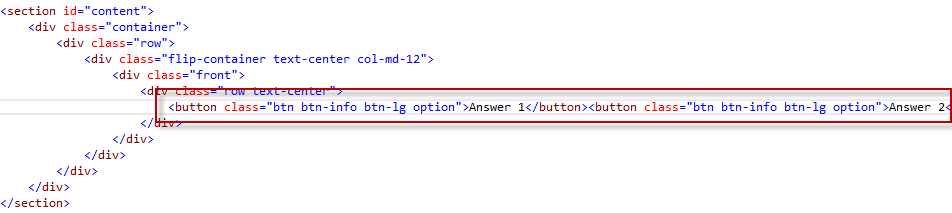
button.btn.btn-info.btn-lg.option{Answer $}*4El código debe expandirse a HTML.

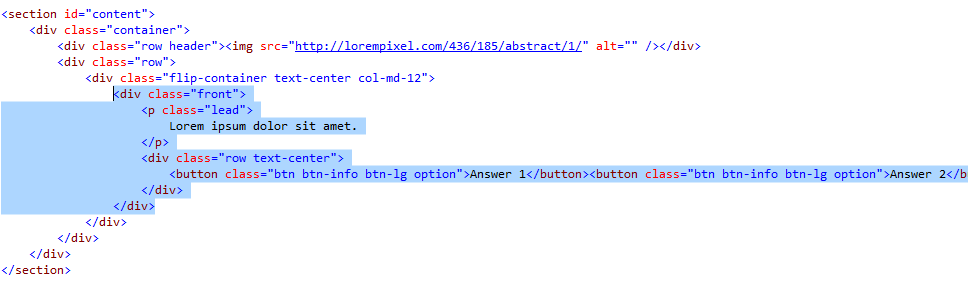
HTML expandido
Nota:
Para obtener más información sobre la sintaxis de Zen Coding, consulte el siguiente artículo.
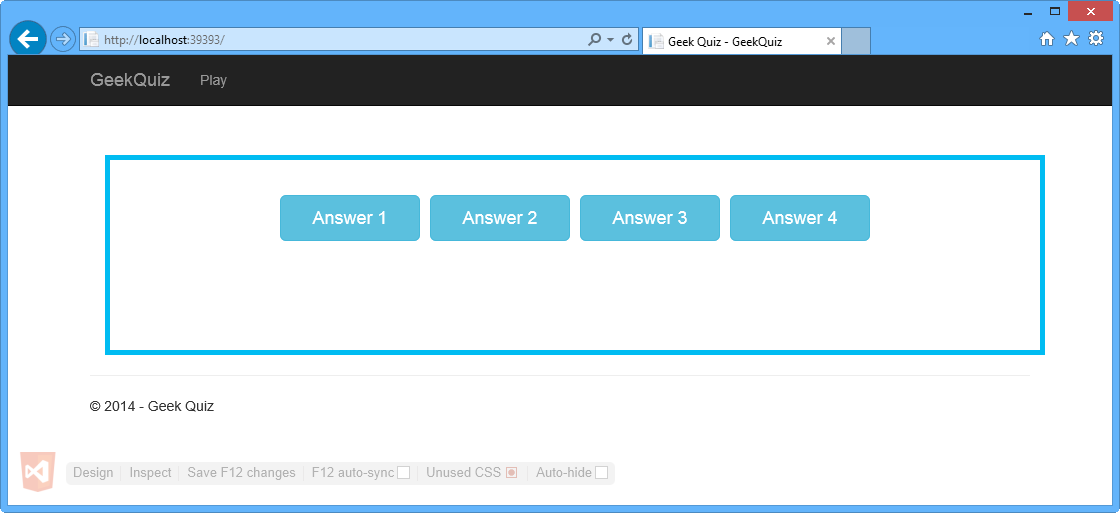
Haga clic en el botón Actualizar exploradores vinculados para actualizar ambos exploradores.

Actualización de exploradores vinculados

Internet Explorer: página actualizada con cuatro botones

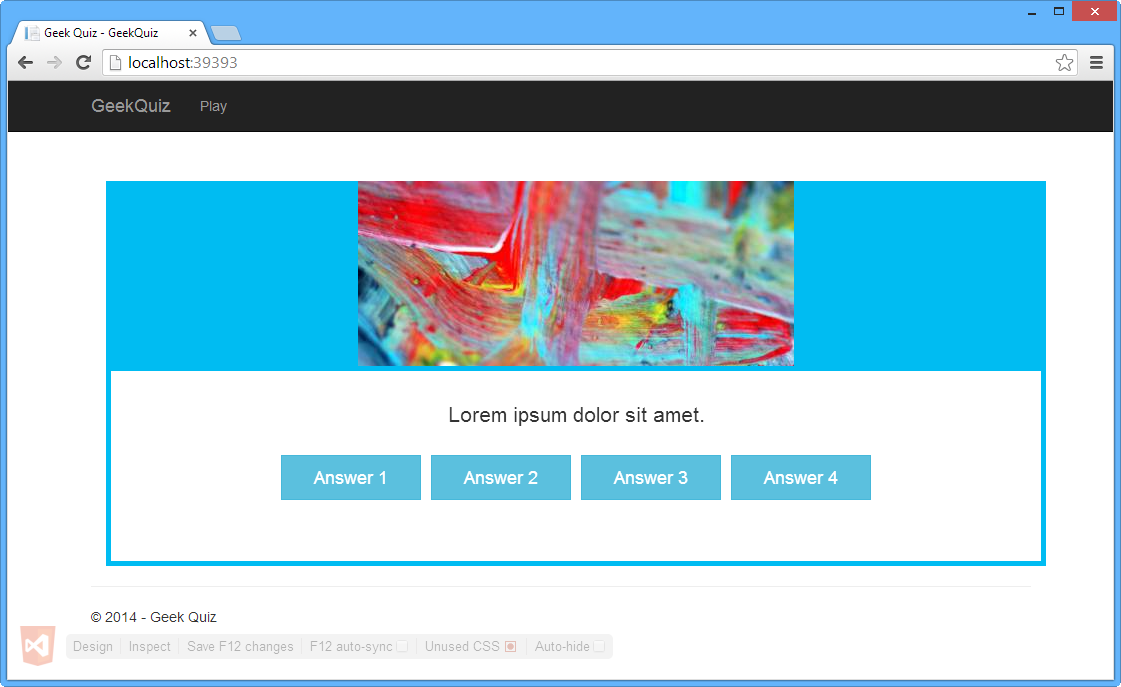
Google Chrome: página actualizada con cuatro botones
Vuelva a Visual Studio.
Ha agregado los botones a la página, pero todavía necesita agregar una pregunta de plantilla. Para ello, usará una nueva característica en Web Essentials denominada Generador Lorem Ipsum. Busque el elemento div con el atributo classfront.
Agregue el código siguiente como primer elemento secundario del elemento div y presione TAB.
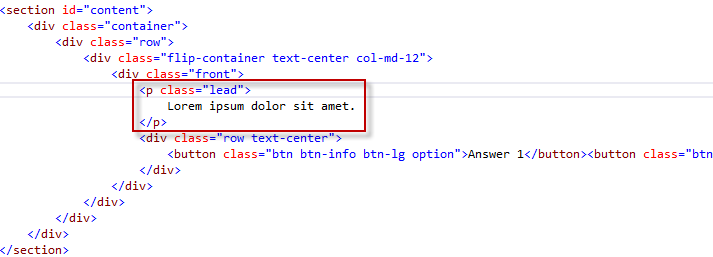
p.lead>lorem5El código debe expandirse a HTML.

Lorem Ipsum generado automáticamente
Nota:
Como parte de Zen Coding, ahora puede generar código Lorem Ipsum directamente en el editor HTML. Simplemente escriba lorem y presione TAB y se insertará un texto Lorem Ipsum de 30 palabras. Por ejemplo, lorem10 inserta 10 palabras de Lorem Ipsum.
Agregará un logotipo en la parte superior de la pregunta usando otra nueva característica en Web Essentials llamado Generador Lorem Pixel. Agregue el código siguiente como primer elemento secundario del elemento div con container como el valor de class y presione TAB.
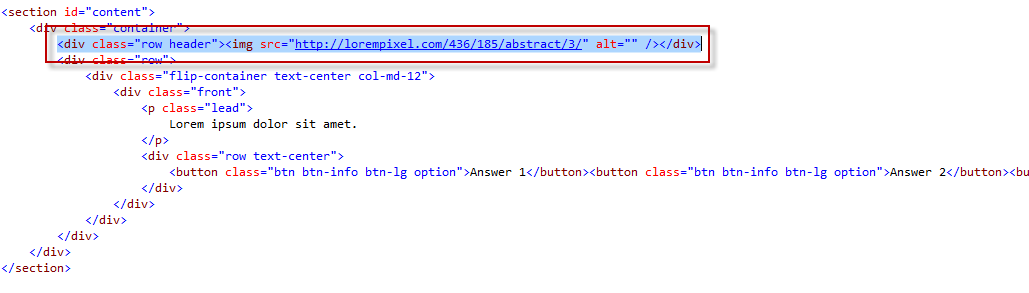
div.row.header>pix-436x185-abstractEl código debe expandirse a HTML.

Lorem Pixel generado automáticamente
Nota:
Como parte de Zen Coding, también puede generar código Lorem Pixel directamente en el editor HTML. Simplemente escriba pix-200x200-animals y presione TAB y una etiqueta img con una imagen de 200x200 de un animal se insertará.
Haga clic en el botón Actualizar exploradores vinculados para actualizar ambos exploradores.

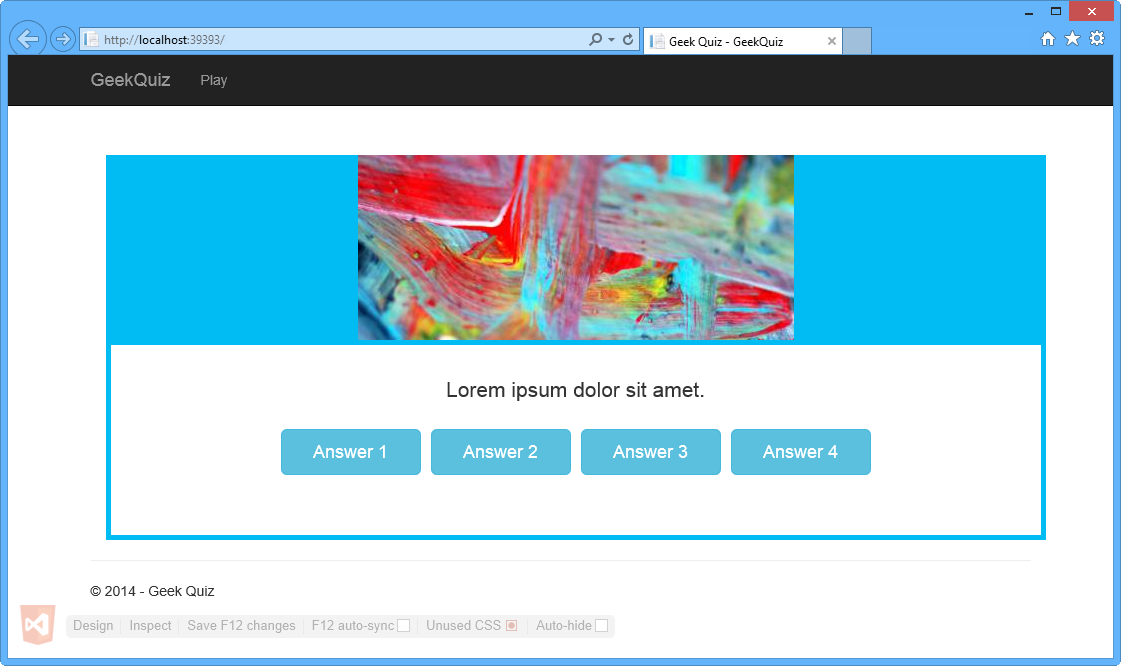
Internet Explorer: imagen y texto generados automáticamente

Google Chrome: imagen y texto generados automáticamente
Nota:
Dado que la imagen se selecciona aleatoriamente al agregar el fragmento de código, la imagen que se muestra en los exploradores puede diferir.
No cierre los exploradores. Los usará en la tarea siguiente.
Tarea 3: Actualización de una propiedad Style
En esta tarea, usará la característica Modo de inspección de Vínculo con exploradores para detectar la ubicación exacta donde se genera el elemento DOM específico y, a continuación, actualizará la propiedad de color de ese elemento mediante un selector de colores proporcionado por Web Essentials.
En el explorador Internet Explorer, presione CTRL + ALT + I para habilitar el modo de inspección.
Mueva el puntero sobre el borde azul claro y haga clic.

Movimiento del puntero sobre el borde azul claro
Vuelva a Visual Studio. Observe cómo también se selecciona el elemento HTML seleccionado en el explorador en el editor HTML de Visual Studio.

Elemento HTML seleccionado en el editor HTML de Visual Studio
Ahora actualizará la clase CSS front para cambiar el estilo del elemento seleccionado. Para ello, presione CTRL + , para abrir el cuadro de búsqueda Navegar a. Escriba site.css y presione ENTRAR para abrir el archivo.

Apertura del archivo Site.css
Presione CTRL + F y escriba .flip-container .front para buscar el selector CSS.
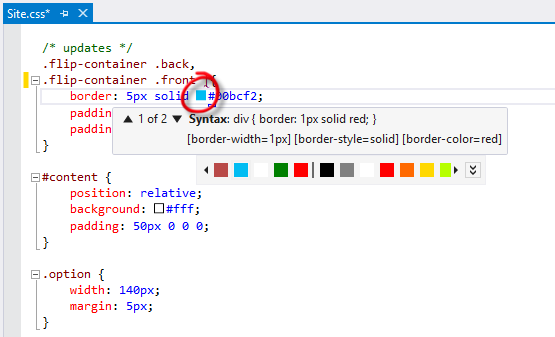
Haga clic en el cuadrado azul claro de la propiedad border de la clase para abrir el selector de colores.

Apertura del selector de colores
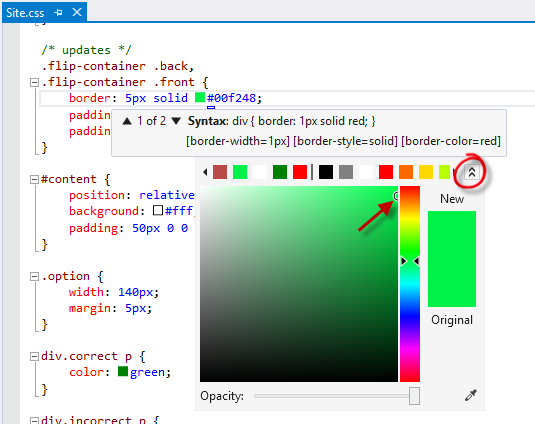
Expanda el selector de colores haciendo clic en el botón de contenido adicional y seleccione un nuevo color.

Expansión del selector de colores
Presione CTRL + ALT + ENTRAR para actualizar los exploradores vinculados.
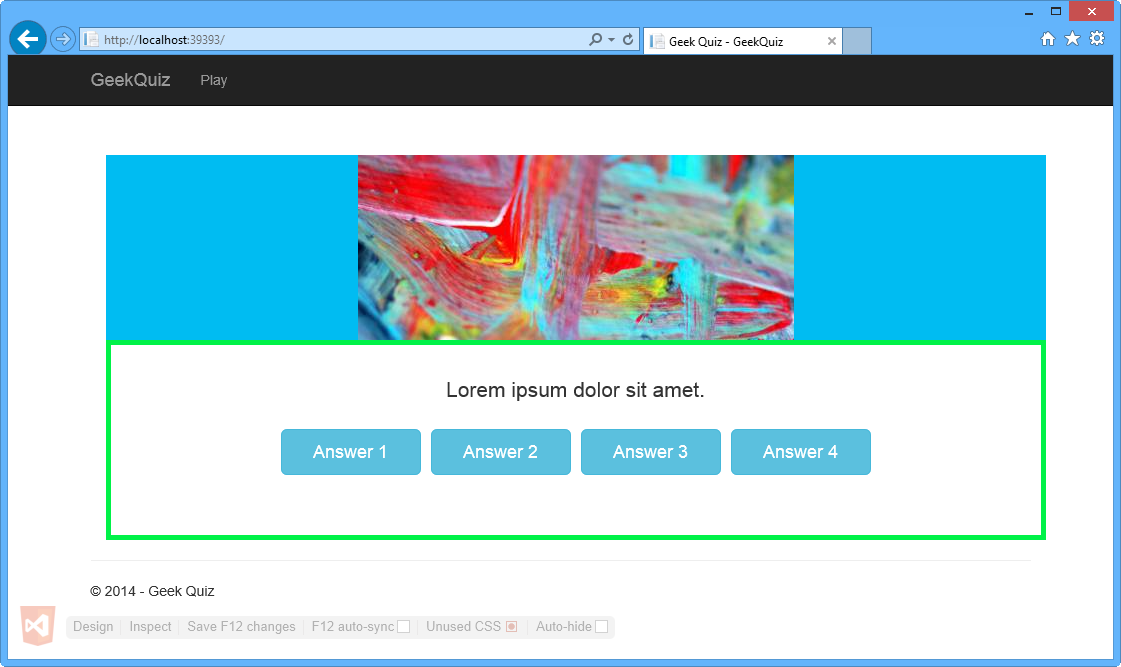
Cambie a Internet Explorer y observe cómo ha cambiado el color del borde.

Internet Explorer: color de borde actualizado
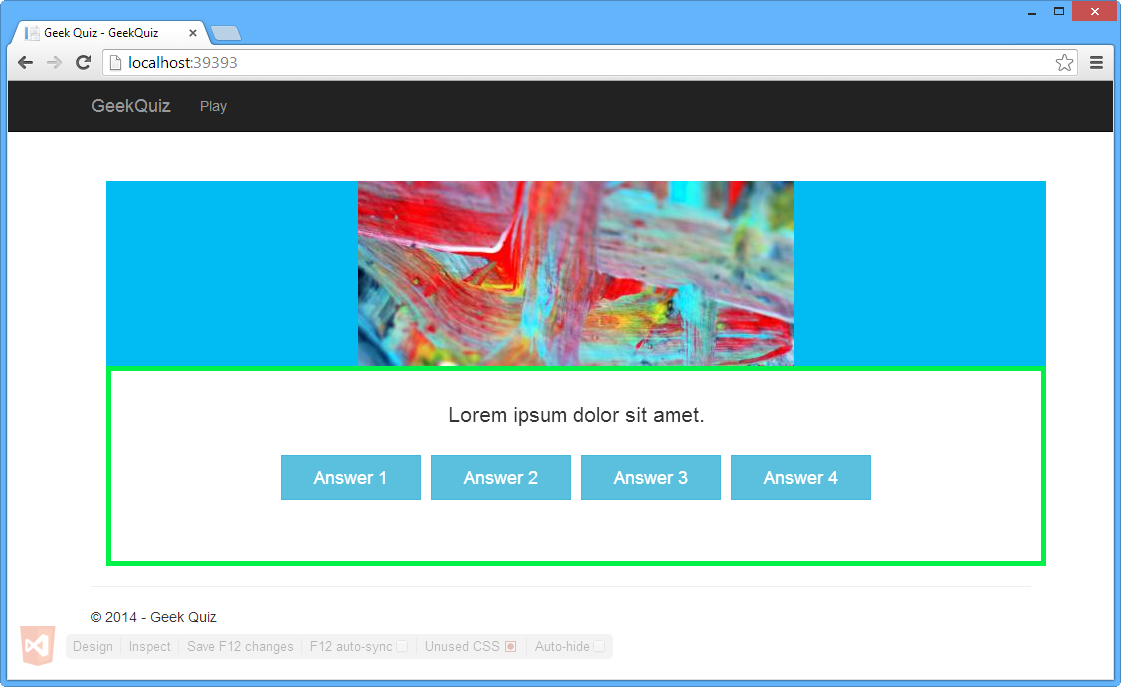
Cambie a Google Chrome y observe cómo ha cambiado el color del borde.

Google Chrome: color de borde actualizado
Vuelva a Visual Studio.
Vaya al final del archivo Site.css y presione CTRL + F para buscar el selector .btn.
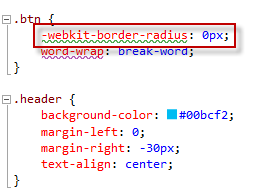
Observe que la propiedad -webkit-border-radius está subrayada en verde.

Propiedad -webkit-border-radius del selector btn
Coloque el símbolo de intercalación en la propiedad -webkit-border-radius. Debe aparecer una línea azul debajo de la primera letra de la primera palabra del texto. Esta es la etiqueta inteligente.
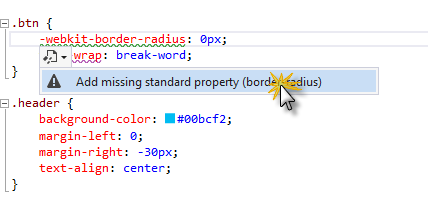
Presione CTRL + . para abrir el menú de sugerencias y haga clic en Add missing standard property (border-radius).

Sugerencia de adición de la propiedad estándar que falta
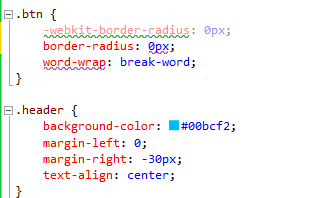
La propiedad border-radius se agrega automáticamente a la regla CSS.

Propiedad estándar que falta agregada
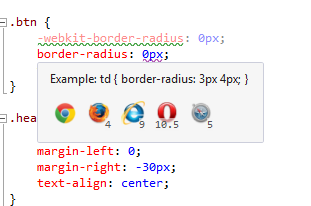
Mueva el puntero sobre la propiedad border-radius para mostrar la información sobre herramientas de matriz del explorador. La información sobre herramientas de matriz del explorador muestra la disponibilidad de la propiedad en cada explorador.

Información sobre herramientas de matriz del explorador
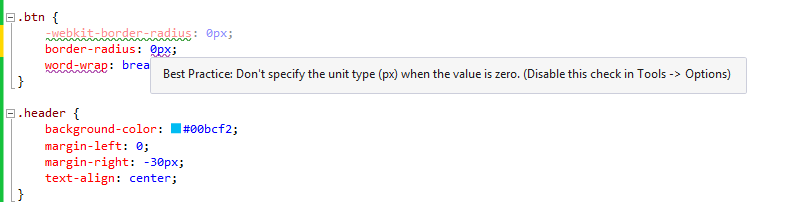
Observe que el valor de la propiedad border-radius sigue subrayado. Mueva el puntero sobre el valor para ver el mensaje de advertencia.

Advertencia de valor de la propiedad border-radius
Quite la unidad del valor de la propiedad border-radius como sugiere la información sobre herramientas.
Como border-radius es la propiedad estándar para definir cómo son las esquinas de borde redondeadas, puede quitar la propiedad -webkit-border-radius y el valor de la regla CSS.
Coloque el símbolo de intercalación en la propiedad word-wrap y observe que la etiqueta inteligente también aparece a continuación.
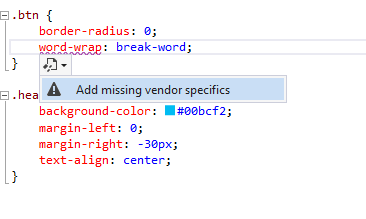
Abra el menú y haga clic en Add missing vendor specifics.

Sugerencia de adición de elementos específicos del proveedor que faltan
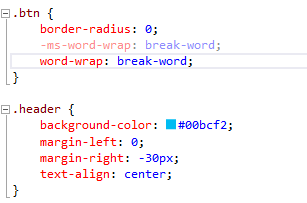
La propiedad -ms-word-wrap se agrega automáticamente a la regla CSS.

Propiedad específica del proveedor agregada
Tarea 4: Actualización del código HTML desde el explorador
En esta tarea, usará la característica Modo de diseño de Vínculo con exploradores para editar el objeto DOM desde el explorador y transferir los cambios al archivo de origen HTML en Visual Studio.
En Google Chrome, presione CTRL + ALT + D para habilitar el modo de diseño.
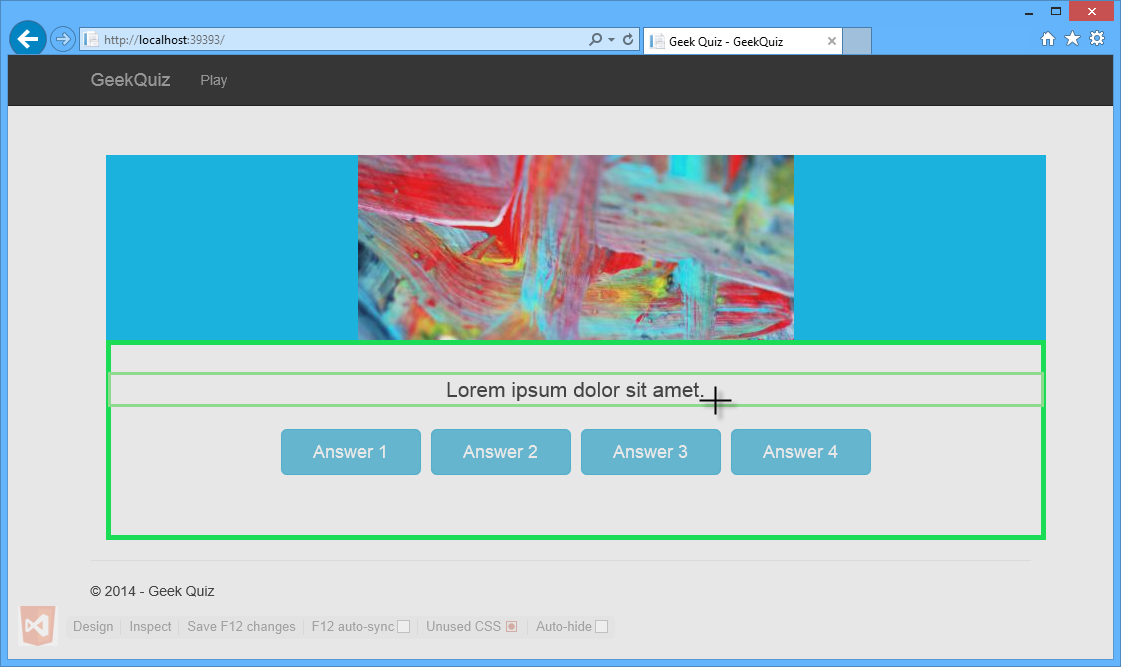
Mueva el puntero sobre la etiqueta Lorem Ipsum dolor sit amet y haga clic.

Edición de la pregunta
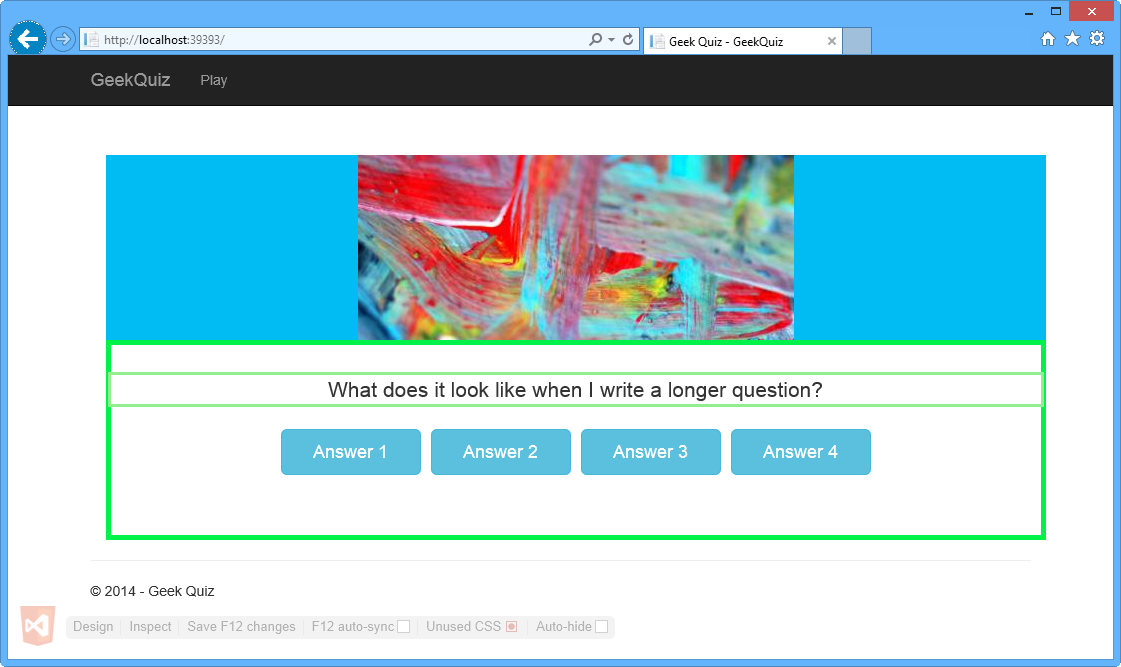
Debería aparecer un cursor. Reemplace el texto original por What does it look like when I write a longer question? y, a continuación, presione ESC para salir del modo de diseño.

Pregunta editada
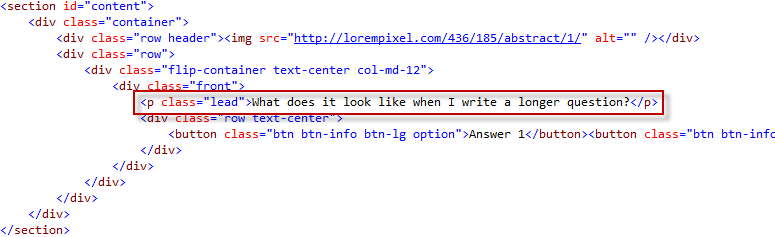
Vuelva a Visual Studio y abra Index.cshtml, si aún no se ha abierto. Observe que se ha actualizado el texto interno del elemento <p>.

Pregunta actualizada en la página HTML
Tarea 5: Revisión de advertencias relacionadas con SEO
La optimización del motor de búsqueda (SEO) es el proceso de hacer que un sitio web sea más alto en la lista de resultados de un motor de búsqueda. Cuanto mayor sea la clasificación del sitio y más coherente, más visitantes obtendrá el sitio de ese motor de búsqueda. Web Essentials incorpora una herramienta analítica que examina HTML, notifica los problemas encontrados y proporciona ayuda para corregirlos.
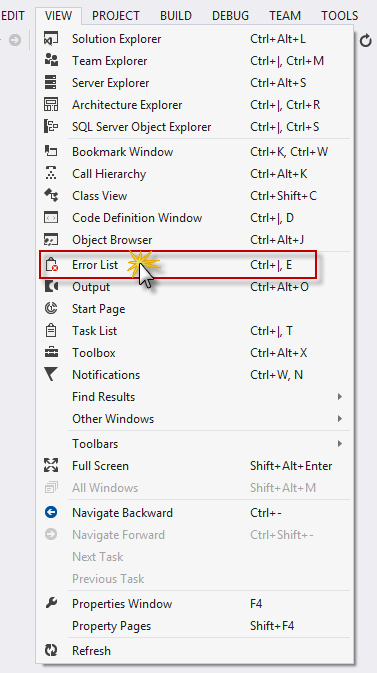
Vaya al menú Ver y haga clic en Lista de errores para abrir la ventana Lista de errores.

Lista de errores en el menú Ver
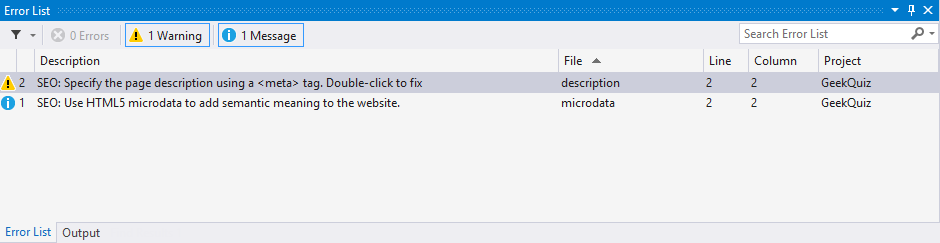
Observe que hay una advertencia de SEO que notifica que falta una etiqueta <meta> para la descripción de la página. Haga doble clic en la entrada de advertencia de SEO para corregirla.

Ventana Lista de errores
En el cuadro de diálogo Web Essentials, haga clic en Sí para insertar una etiqueta <meta> de descripción.

Cuadro de diálogo Web Essentials
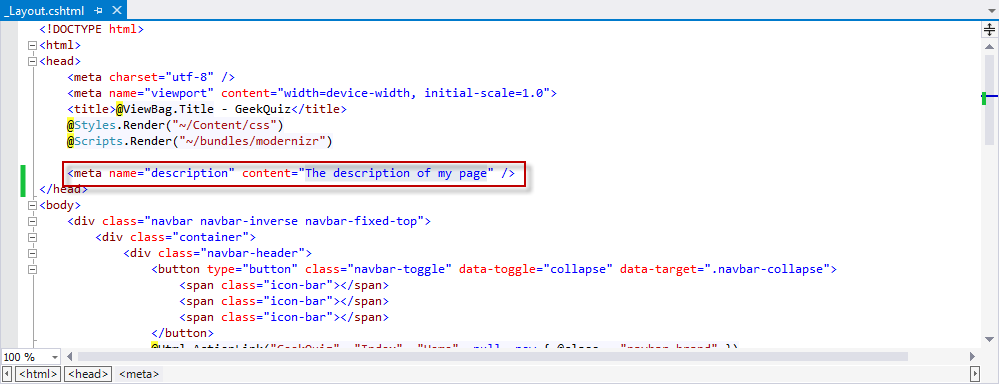
Se abre el editor de _Layout.cshtml y la etiqueta <meta> se agrega automáticamente a la sección head del archivo HTML.

Etiqueta meta agregada automáticamente a la página _Layout
Cambie el valor del atributo content a GeekQuiz y guarde el archivo.
Ejercicio 2: Aprovechamiento de los fragmentos de código e IntelliSense
Con Web Essentials, el editor HTML se ha ampliado con funcionalidad adicional. En este ejercicio, verá algunas características nuevas que son útiles al desarrollar aplicaciones web.
Tarea 1: Uso de IntelliSense en documentos HTML
La primera característica nueva que verá en esta tarea se denomina IntelliSense dinámico. IntelliSense dinámico lee otras etiquetas y atributos para deducir los posibles identificadores que usará.
En esta tarea, creará un nuevo elemento de formulario HTML que contiene una etiqueta y un campo de entrada. A continuación, agregará un atributo for a la etiqueta para enlazarlo a la entrada y verá sugerencias de IntelliSense basadas en los identificadores de las entradas en el ámbito.
Abra Visual Studio Express 2013 para Web y la solución Begin.sln ubicada en la carpeta Source/Ex2-TakingAdvantageofCodeSnippetsandIntelliSense/Begin. Como alternativa, puede continuar con la solución que obtuvo en el ejercicio anterior.
En el Explorador de soluciones, abra el archivo Index.cshtml ubicado en la carpeta Vistas | Inicio.
Agregue el siguiente formulario dentro del elemento <section>.
(Fragmento de código: VisualStudio2013WebTooling - Ex2 - Form)
<form> <input type="text" id="name" /> </form>La etiqueta de entrada debe ir precedida de una etiqueta con una descripción del campo. Agregue la siguiente etiqueta antes de la etiqueta de entrada.
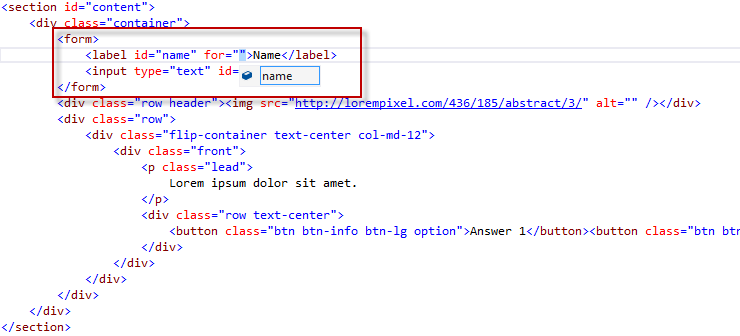
<form> <label id="name">Name</label> <input type="text" id="name" /> </form>El atributo for de una <etiqueta> especifica a qué elemento de formulario está enlazado una etiqueta. El valor del atributo debe ser igual al identificador del elemento relacionado. Agregue el atributo for al elemento <label>. Como se muestra en la ilustración siguiente, el valor "name" aparece en el cuadro IntelliSense, en función del identificador de los elementos dentro del mismo ámbito (el <form> envolvente).

Muestra del identificador en IntelliSense
Elimine el elemento <form> agregado recientemente y su contenido.
Tarea 2: Uso de fragmentos de código HTML
HTML5 introdujo más de 25 nuevas etiquetas semánticas. Visual Studio ya tenía compatibilidad con IntelliSense para estas etiquetas, pero Visual Studio 2013 facilita la escritura de marcado mediante la adición de nuevos fragmentos de código. Aunque estas etiquetas no son complicadas, vienen con algunas sutilezas pequeñas, como agregar las reservas de códec correctas para la etiqueta audio. En esta tarea, verá los fragmentos de código HTML de la etiqueta de audio.
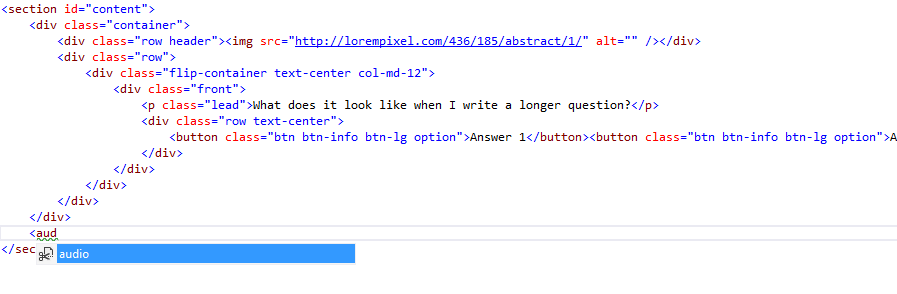
En el archivo Index.cshtml, escriba <aud dentro del elemento <section> como se muestra en la ilustración siguiente.

Inserción de un elemento de audio
Presione TAB dos veces y observe cómo se agrega el código siguiente en la página y el cursor se coloca en el atributo src del primer origen.
<audio controls="controls"> <source src="file.mp3" type="audio/mp3" /> <source src="file.ogg" type="audio/ogg" /> </audio>Nota:
Al presionar la tecla TAB dos veces, se inserta el fragmento de código. El fragmento de código de audio muestra el uso estándar de la etiqueta audio, con dos archivos de origen para mejorar la compatibilidad.
Elimine la segunda línea y actualice el origen de la primera línea con el vínculo siguiente a la presentación Instalación de ASP.NET y herramientas web: https://learn.microsoft.com/shows/asp-net-site-videos/installing-aspnet-web-tools. A continuación se muestra el código resultante.
<audio controls="controls"> <source src="http://media.ch9.ms/ch9/11d8/604b8163-fad3-4f12-9607-b404201211d8/KatanaProject.mp3" type="audio/mp3" /> </audio>Nota:
El archivo de origen se usa como ejemplo. Si lo prefiere, puede usar otro origen.
Presione CTRL + S para guardar el archivo.
Presione CTRL + F5 para iniciar la aplicación.
Observe que se agregó un reproductor de audio a la aplicación.

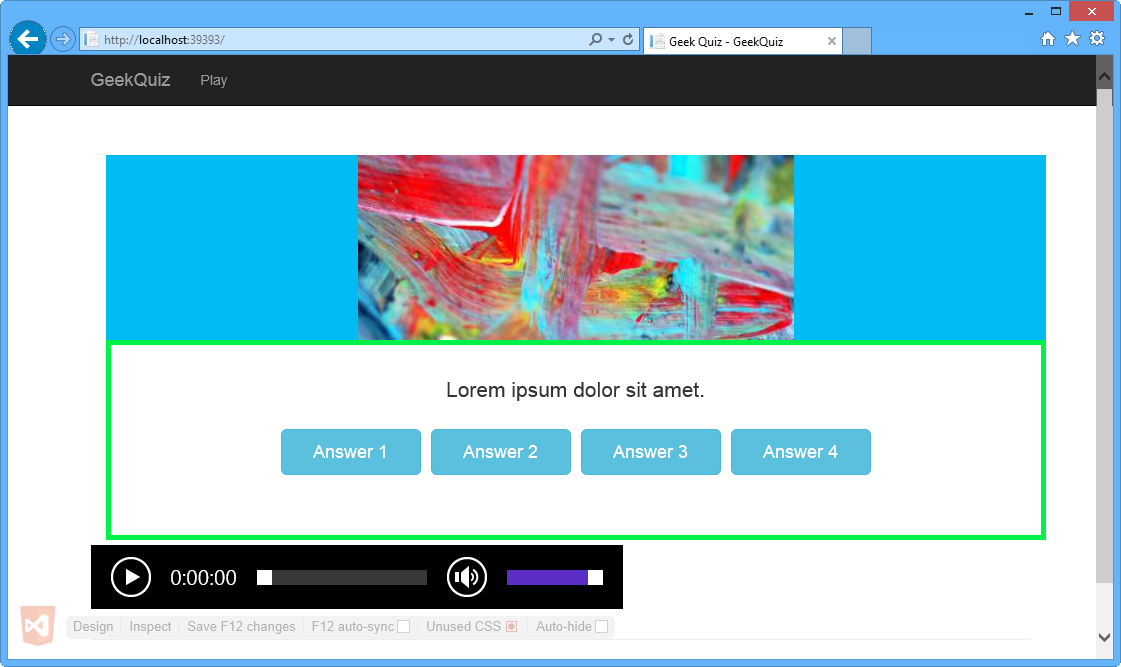
Reproductor de audio en Internet Explorer

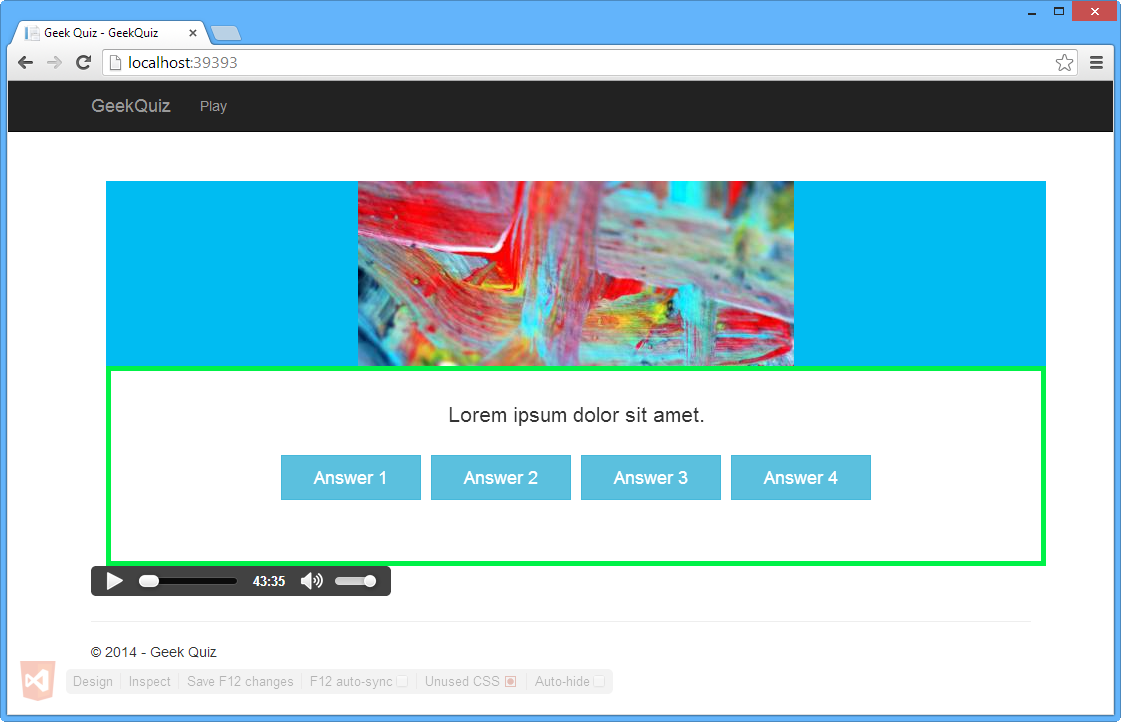
Reproductor de audio en Google Chrome
No cierre los exploradores. Los usará en la tarea siguiente.
Tarea 3: Uso de IntelliSense en documentos de JavaScript
Con Web Essentials 2013, las hojas de estilos y las páginas HTML generan una lista de identificadores y nombres de clase. En esta tarea, aprenderá a mejorar la compatibilidad con IntelliSense de JavaScript en Web Essentials 2013.
En el archivo Index.cshtml, agregue el código siguiente para definir una etiqueta script para código JavaScript.
... </section> @section scripts{ <script type="text/javascript"> </script> }Agregue el código siguiente dentro de la etiqueta script para definir la función de devolución de llamada lista.
(Fragmento de código: VisualStudio2013WebTooling - Ex2 - ReadyFunction)
(function () { $(document).ready(function () { }); }());Coloque el símbolo de intercalación en la etiqueta de script y presione CTRL + . para abrir el menú de sugerencias.
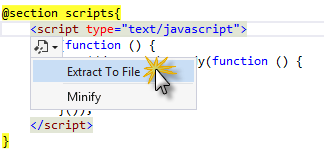
Haga clic en Extract To File.

Sugerencia de la extracción de JavaScript en archivo
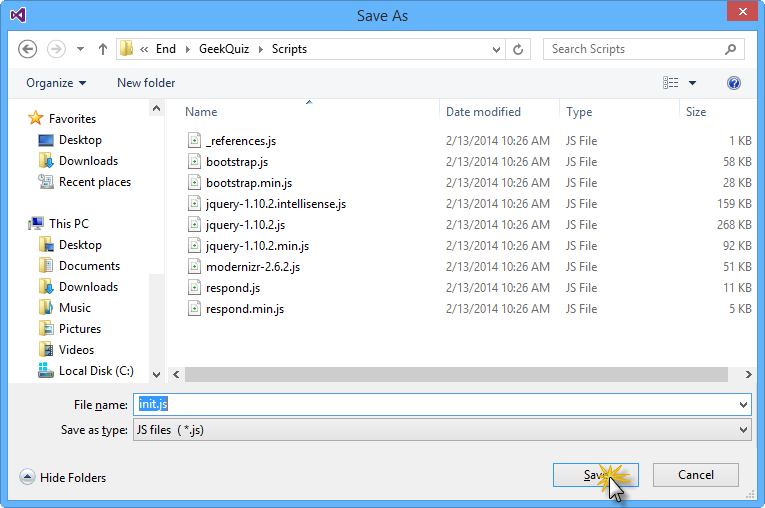
En la ventana Guardar como, seleccione la carpeta Scripts, asigne al archivo el nombre init.js y haga clic en Guardar.

Ventana Guardar como
Nota:
El archivo init.js se crea y el contenido del script se mueve al archivo.

Archivo init.js creado con el contenido incluido
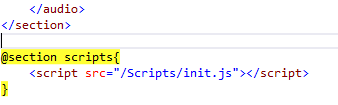
Abra el archivo Index.cshtml y compruebe que la etiqueta de script se ha reemplazado por una referencia al archivo init.js.

Referencia html de init.js
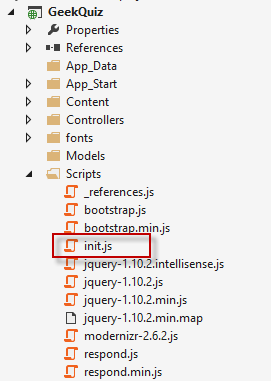
Vaya al Explorador de soluciones y observe que el archivo init.js se incluyó automáticamente en la solución.

Archivo init.js incluido en la solución
Vuelva al archivo init.js para actualizar la devolución de llamada de función ready.
Dentro de la definición de devolución de llamada de función que se pasa a ready, agregue el código siguiente para obtener todos los elementos mediante un atributo de clase específico.
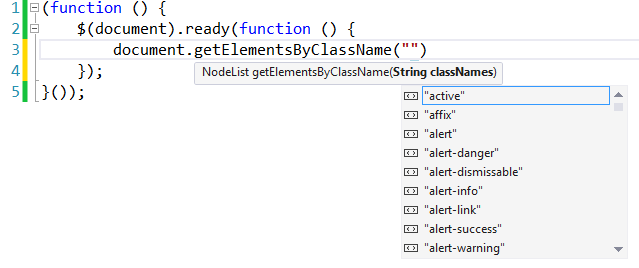
(function () { $(document).ready(function () { document.getElementsByClassName("") }); }());Presione CTRL + Espacio entre las comillas dentro de la llamada a la función getElementsByClassName.

Mostrar IntelliSense para la función getElementsByClassName
Nota:
Observe que IntelliSense muestra las clases definidas en las hojas de estilos del proyecto.
Reemplace la línea que ha creado por el código siguiente.
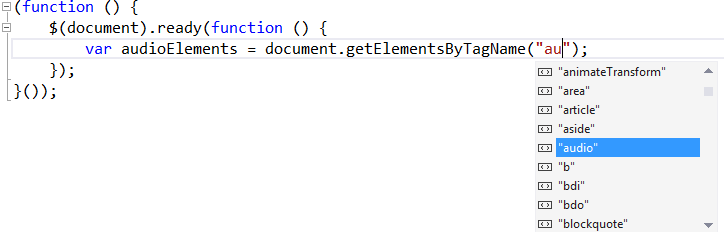
(function () { $(document).ready(function () { var audioElements = document.getElementsByTagName("au"); }); }());Coloque el cursor después de au dentro de las comillas de la función getElementsByTagName y presione CTRL + Espacio.

Muestra de IntelliSense para el método getElementsByTagName
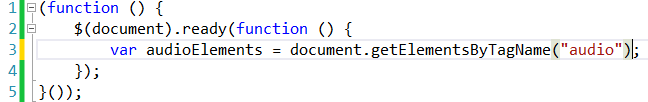
Seleccione "audio" en la lista y presione ENTRAR. El resultado se muestra en la ilustración siguiente.

Recuperación de elementos de audio
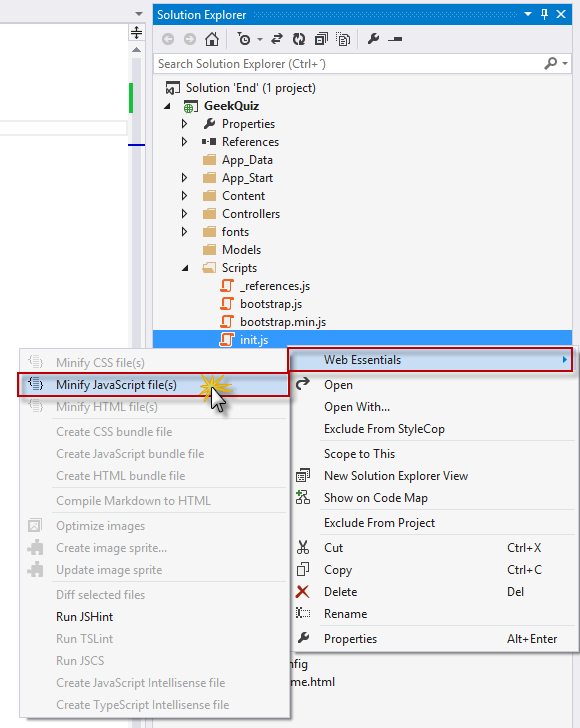
En Explorador de soluciones, haga clic con el botón derecho en el archivo init.js de la carpeta Scripts y seleccione Minify JavaScript file(s) en el menú Web Essentials.

Minify JavaScript file(s)
Cuando se le pida que habilite la minificación automática cuando cambie el archivo de origen, haga clic en Yes.

Habilitación de la advertencia de minificación automática
Nota:
El init.min.js se crea y se agrega como dependencia del archivo init.js.

Archivo init.min.js creado
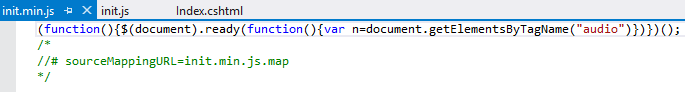
Abra el archivo init.min.js y observe que el archivo está minificado.

Contenido del archivo init.min.js
En el archivo init.js, agregue el código siguiente debajo de la llamada de función getElementsByTagName para reproducir todos los elementos de audio.
(Fragmento de código: VisualStudio2013WebTooling - Ex2 - PlayAudioElements)
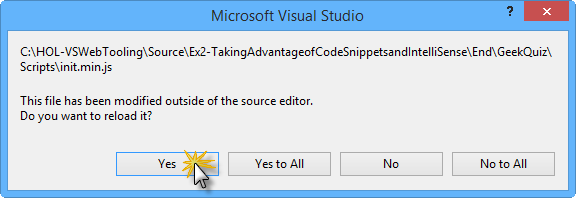
var len = audioElements.length; for (var i = 0; i < len; i++) { audioElements[i].play(); }Haga clic en CTRL + S para guardar el archivo. Dado que el archivo minificado ya está abierto, verá un cuadro de diálogo que indica que el archivo se modificó fuera del editor de origen. Haga clic en Sí.

Advertencia de Microsoft Visual Studio
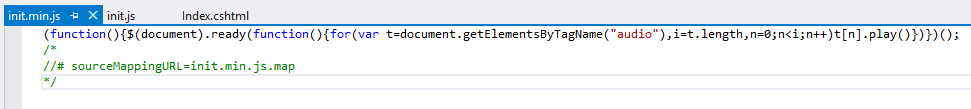
Vuelva al archivo init.min.js para comprobar que el archivo se actualizó con el nuevo código.

Archivo init.min.js actualizado
Haga clic en el botón Actualizar Vínculo con exploradores.
Una vez que se actualicen ambos exploradores, los reproductores de audio que vio en la tarea anterior comenzarán a reproducirse automáticamente.

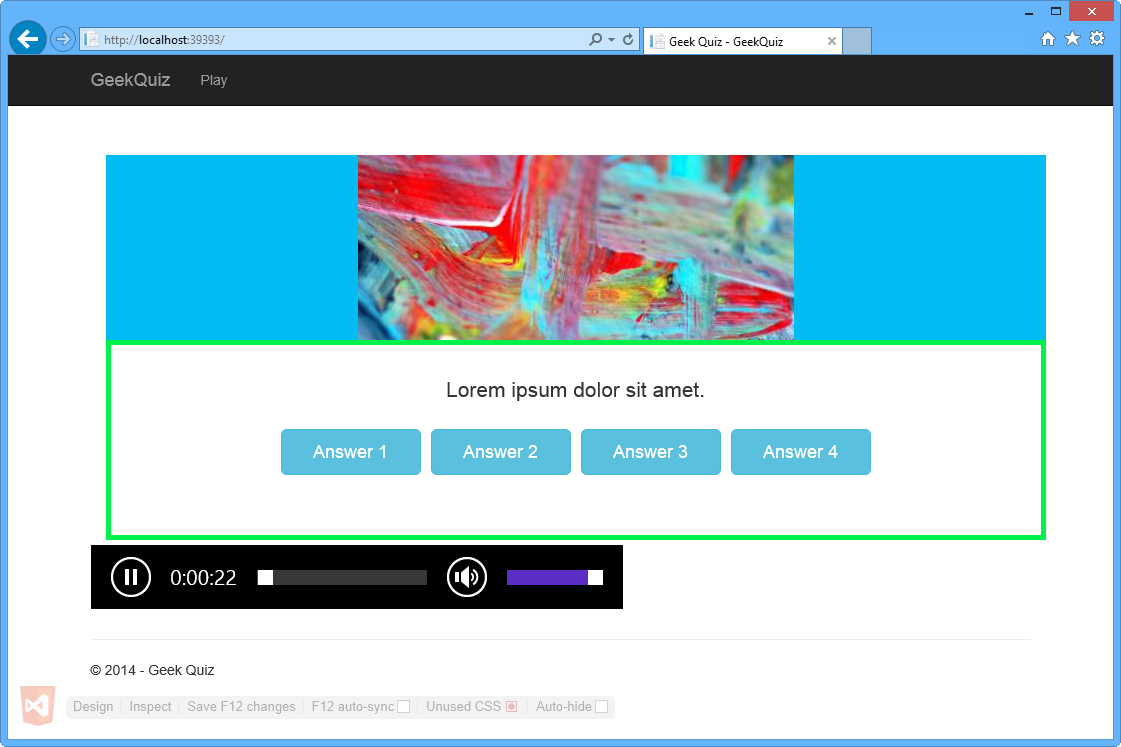
Reproductor de audio incluido en la vista
Resumen
Al finalizar este laboratorio práctico habrá aprendido a:
- Uso de nuevas características del editor HTML incluidas en Web Essentials, como fragmentos de código HTML5 enriquecidos y Zen Coding
- Uso de nuevas características del editor CSS incluidas en Web Essentials, como el selector de colores y la información sobre herramientas de matriz del explorador
- Uso de nuevas características del editor de JavaScript incluidas en Web Essentials, como Extract to File e IntelliSense para todos los elementos HTML
- Intercambio de datos entre el explorador y Visual Studio mediante Vínculo con exploradores