Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Descargar el proyecto completado
En esta sección, creará el cliente para la aplicación mediante HTML, JavaScript y la biblioteca Knockout.js. Compilaremos la aplicación cliente en fases:
- Mostrar una lista de libros.
- Mostrando un detalle de libro.
- Agregar un nuevo libro.
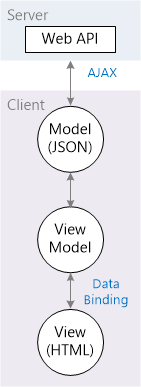
La biblioteca Knockout usa el patrón Modelo-Vista-Modelo de vista (MVVM):
- El modelo es la representación del lado servidor de los datos del dominio empresarial (en nuestro caso, libros y autores).
- La vista es la capa de presentación (HTML).
- El modelo de vista es un objeto de JavaScript que contiene los datos del modelo. El modelo de vista es una abstracción de código de la interfaz de usuario. No tiene conocimiento de la representación HTML. En su lugar, representa características abstractas de la vista, como "una lista de libros".
La vista está vinculada a los datos del modelo de vista. Las actualizaciones del modelo de vista se reflejan automáticamente en la vista. El modelo de vista también obtiene eventos de la vista, como clics de botón.

Este enfoque facilita el cambio del diseño y de la interfaz de usuario de la aplicación, ya que puede cambiar los enlaces sin volver a escribir ningún código. Por ejemplo, puede mostrar una lista de elementos como <ul> y cambiarla más adelante a una tabla.
Agregar la biblioteca Knockout
En Visual Studio, en el menú Herramientas, seleccione Administrador de paquetes NuGet. Seleccione Consola del Administrador de paquetes. En la ventana Consola del Administrador de paquetas , escriba el siguiente comando:
Install-Package knockoutjs
Este comando agrega los archivos Knockout a la carpeta Scripts.
Creación del modelo de vista
Agregue un archivo JavaScript denominado app.js a la carpeta Scripts. (En el Explorador de soluciones, haga clic con el botón derecho en la carpeta Scripts, seleccione Agregar y, a continuación, seleccione Archivo JavaScript). Pegue el código siguiente:
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
En Knockout, la clase observable habilita el enlace de datos. Cuando el contenido de un cambio observable, el observable notifica a todos los controles enlazados a datos para que puedan actualizarse a sí mismos. (La clase observableArray es la versión de matriz de observable). Para empezar, nuestro modelo de vista tiene dos observables:
bookscontiene la lista de libros.errorcontiene un mensaje de error si se produce un error en una llamada AJAX.
El método getAllBooks realiza una llamada AJAX para obtener la lista de libros. A continuación, inserta el resultado en la matriz books.
El método ko.applyBindings forma parte de la biblioteca Knockout. Toma el modelo de vista como parámetro y configura el enlace de datos.
Adición de una agrupación de scripts
La unión es una característica de ASP.NET 4.5 que facilita la combinación o agrupación de varios archivos en uno solo. La unión reduce el número de solicitudes al servidor, lo que puede mejorar el tiempo de carga de páginas.
Abra el archivo App_Start/BundleConfig.cs. Agregue el código siguiente al método RegisterBundles.
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}