Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Descargar el proyecto completado
En esta sección, agregará la capacidad de ver los detalles de cada libro. En app.js, agregue al código siguiente al modelo de vista:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
En Views/Home/Index.cshtml, agregue un elemento de enlace de datos al vínculo Detalles:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
Esto enlaza el controlador de clics de un <elemento> a la función getBookDetail en el modelo de vista.
En el mismo archivo, reemplace el marcado siguiente:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
por este:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
Este marcado crea una tabla enlazada a datos a las propiedades del observable detail en el modelo de vista.
La sintaxis "<-- ko -->" le permite incluir un enlace Knockout fuera de un elemento DOM. En este caso, el enlaceif hace que esta sección de marcado se muestre solo cuando details no es null.
<!-- ko if:detail() -->
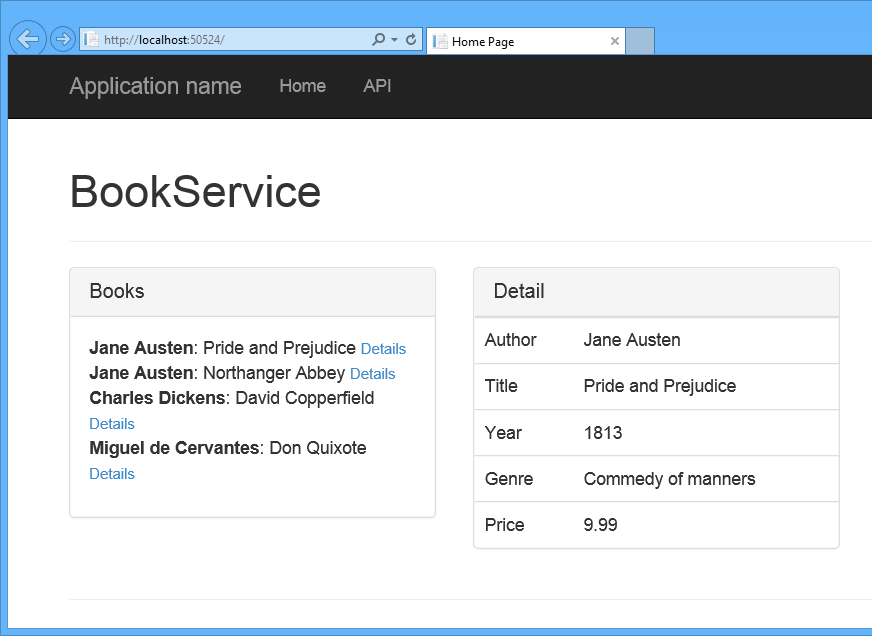
Ahora, si ejecuta la aplicación y hace clic en uno de los vínculos "Detalle", la aplicación mostrará los detalles del libro.