Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Por Rick Anderson
Descargar el proyecto completado
Agregar una vista de administrador
Ahora pasaremos al lado cliente y agregaremos una página que pueda consumir datos del controlador de administración. La página permitirá a los usuarios crear, editar o eliminar productos mediante el envío de solicitudes AJAX al controlador.
En el Explorador de soluciones, expanda la carpeta Controllers y abra el archivo denominado HomeController.cs. Este archivo contiene un controlador MVC. Agregar un método denominado Admin:
public ActionResult Admin()
{
string apiUri= Url.HttpRouteUrl("DefaultApi", new { controller = "admin", });
ViewBag.ApiUrl = new Uri(Request.Url, apiUri).AbsoluteUri.ToString();
return View();
}
El método HttpRouteUrl crea el URI en la API web y lo almacenamos en el contenedor de vistas para más adelante.
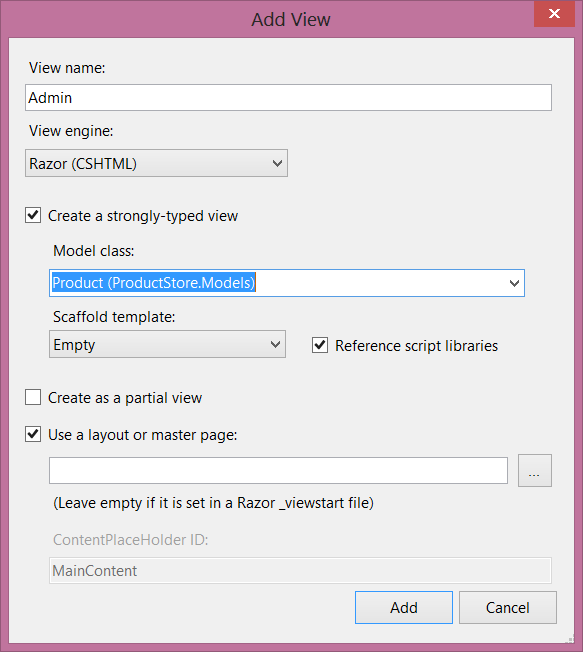
A continuación, coloque el cursor de texto dentro del método de acción Admin y, a continuación, haga clic con el botón derecho y seleccione Agregar vista. Se abrirá el cuadro de diálogo Agregar vista.

En el cuadro de diálogo Agregar vista, asigne a la vista el nombre "Admin". Seleccione la casilla de verificación denominada Crear una vista fuertemente tipada. En Clase de modelo, seleccione "Product (ProductStore.Models)". Deje todas las demás opciones como sus valores predeterminados.

Al hacer clic en Agregar, se agrega un archivo denominado Admin.cshtml en Views/Home. Abra este archivo y agregue el código HTML siguiente. Este código HTML define la estructura de la página, pero aún no hay ninguna funcionalidad conectada.
<div class="content">
<div class="float-left">
<ul id="update-products">
<li>
<div><div class="item">Product ID</div><span></span></div>
<div><div class="item">Name</div> <input type="text" /></div>
<div><div class="item">Price ($)</div> <input type="text" /></div>
<div><div class="item">Actual Cost ($)</div> <input type="text" /></div>
<div>
<input type="button" value="Update" />
<input type="button" value="Delete Item" />
</div>
</li>
</ul>
</div>
<div class="float-right">
<h2>Add New Product</h2>
<form id="product">
@Html.ValidationSummary(true)
<fieldset>
<legend>Contact</legend>
@Html.EditorForModel()
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
</form>
</div>
</div>
Crear un vínculo a la página de administración
En el Explorador de soluciones, expanda la carpeta Vistas y, a continuación, expanda la carpeta Compartido. Abra el archivo denominado _Layout.cshtml. Busque el elemento ul con id = "menu" y un vínculo de acción para la vista Administrador:
<li>@Html.ActionLink("Admin", "Admin", "Home")</li>
Nota:
En el proyecto de ejemplo, hice algunos otros cambios cosméticos, como reemplazar la cadena "Su logotipo aquí". Estos no afectan a la funcionalidad de la aplicación. Puede descargar el proyecto y comparar los archivos.
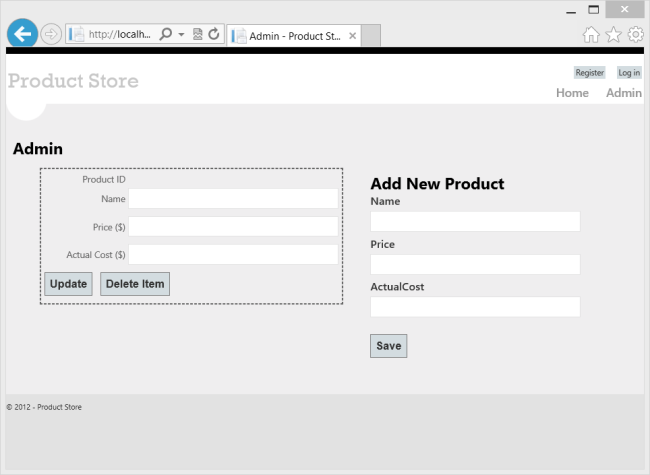
Ejecute la aplicación y haga clic en el vínculo "Administrador" que aparece en la parte superior de la página principal. La página Administrador debe ser similar a la siguiente:

En este momento, la página no hace nada. En la sección siguiente, usaremos Knockout.js para crear una interfaz de usuario dinámica.
Agregar autorización
La página Administrador es accesible actualmente para cualquier persona que visite el sitio. Vamos a cambiar esto para restringir el permiso a los administradores.
Empiece agregando un rol de "Administrador" y un usuario administrador. En el Explorador de soluciones, expanda la carpeta Filtros y abra el archivo denominado InitializeSimpleMembershipAttribute.cs. Busca el constructor SimpleMembershipInitializer. Después de la llamada a WebSecurity.InitializeDatabaseConnection, agregue el código siguiente:
const string adminRole = "Administrator";
const string adminName = "Administrator";
if (!Roles.RoleExists(adminRole))
{
Roles.CreateRole(adminRole);
}
if (!WebSecurity.UserExists(adminName))
{
WebSecurity.CreateUserAndAccount(adminName, "password");
Roles.AddUserToRole(adminName, adminRole);
}
Se trata de una manera rápida y sucia de agregar el rol "Administrador" y crear un usuario para el rol.
En el Explorador de soluciones, expanda la carpeta Controladores y abra el archivo HomeController.cs. Agregue el Autorizar al método Admin.
[Authorize(Roles="Administrator")]
public ActionResult Admin()
{
return View();
}
Abra el archivo AdminController.cs y agregue el atributo Autorizar a toda la clase AdminController.
[Authorize(Roles="Administrator")]
public class AdminController : ApiController
{
// ...
Nota:
MVC y la API web definen atributos Autorizar, en diferentes espacios de nombres. MVC usa System.Web.Mvc.AuthorizeAttribute, mientras que la API web usa System.Web.Http.AuthorizeAttribute.
Ahora solo los administradores pueden ver la página Administrador. Además, si envía una solicitud HTTP al controlador de administración, la solicitud debe contener una cookie de autenticación. Si no es así, el servidor envía una respuesta HTTP 401 (no autorizado). Para ver esto en Fiddler, envíe una solicitud GET a http://localhost:*port*/api/admin.