Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Christian Wenz
El control Accordion del Kit de herramientas de control de AJAX proporciona varios paneles y permite al usuario mostrar uno de ellos cada vez. Normalmente, los paneles se declaran dentro de la propia página, pero el enlace a un origen de datos ofrece más flexibilidad.
Información general
El control Accordion del Kit de herramientas de control de AJAX proporciona varios paneles y permite al usuario mostrar uno de ellos cada vez. Normalmente, los paneles se declaran dentro de la propia página, pero el enlace a un origen de datos ofrece más flexibilidad.
Pasos
En primer lugar, se requiere un origen de datos. En este ejemplo se usa la base de datos AdventureWorks y Microsoft SQL Server 2005 Express Edition. La base de datos es una parte opcional de una instalación de Visual Studio (incluido Express Edition) y también está disponible como una descarga independiente en https://go.microsoft.com/fwlink/?LinkId=64064. La base de datos AdventureWorks forma parte de los ejemplos y las bases de datos de ejemplo de SQL Server 2005 (puede descargarla en https://www.microsoft.com/download/details.aspx?id=10679). La manera más fácil de configurar la base de datos es usar Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) y adjuntar el archivo de base de datos AdventureWorks.mdf.
En este ejemplo, se supone que la instancia de SQL Server 2005 Express Edition se llama SQLEXPRESS y reside en la misma máquina que el servidor web; esta es también la configuración predeterminada. Si la configuración es diferente, tiene que adaptar la información de conexión de la base de datos.
Para activar la funcionalidad de ASP.NET AJAX y el Kit de herramientas de control, el control ScriptManager debe colocarse en cualquier parte de la página (pero dentro del elemento <form>):
<asp:ScriptManager ID="asm" runat="server"/>
A continuación, agregue un origen de datos a la página. Para usar una cantidad limitada de datos, solo se seleccionan las cinco primeras entradas de la tabla Vendors de la base de datos AdventureWorks. Si usa el asistente de Visual Studio para crear el origen de datos, tenga en cuenta que un error en la versión actual hace que no se anteponga Purchasing al nombre de la tabla (Vendor). El marcado siguiente muestra la sintaxis correcta:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Recuerde el nombre (Id.) del origen de datos. Esta identificación muy debe utilizarse en la propiedad DataSourceID del control Accordion:
<ajaxToolkit:Accordion ID="acc1" runat="server"
HeaderCssClass="header" ContentCssClass="content"Width="300px"
DataSourceID="sds1" FadeTransitions="true">
Dentro del control Accordion, puede proporcionar plantillas para varias partes del control, incluido el encabezado (<HeaderTemplate>) y el contenido (<ContentTemplate>). En estos elementos, solo tiene que generar los datos del origen de datos mediante el método DataBinder.Eval():
<HeaderTemplate><b>Vendor #<%#DataBinder.Eval(Container.DataItem, "VendorID")%></b>
</HeaderTemplate>
<ContentTemplate><%#DataBinder.Eval(Container.DataItem, "Name")%></ContentTemplate>
</ajaxToolkit:Accordion>
Cuando se carga la página, el origen de datos debe enlazarse al acordeón con este código del lado servidor:
<script runat="server">
void Page_Load()
{
acc1.DataBind();
}
</script>
Para concluir este ejemplo, debe definir las dos clases CSS a las que se hace referencia en el control Accordion (en sus propiedades HeaderCssClass y ContentCssClass). Coloque el marcado siguiente en la sección <head> de la página:
<style type="text/css">
.header {background-color: blue;}
.content {border: solid;}
</style>
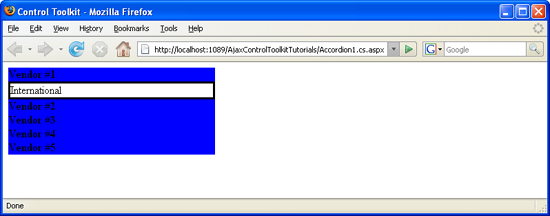
Los datos del acordeón proceden directamente del origen de datos (haga clic para ver la imagen a tamaño completo).