Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Christian Wenz
El control Animation del Kit de herramientas de control de ASP.NET AJAX no es solo un control, sino un marco completo para agregar animaciones a un control. Permite ejecutar varias animaciones de forma paralela.
Información general
El control Animation del Kit de herramientas de control de ASP.NET AJAX no es solo un control, sino un marco completo para agregar animaciones a un control. Permite ejecutar varias animaciones de forma paralela.
Pasos
En primer lugar, incluya el elemento ScriptManager en la página; a continuación, se carga la biblioteca ASP.NET AJAX, lo que permite usar el Kit de herramientas de control:
<asp:ScriptManager ID="asm" runat="server" />
La animación se aplicará a un panel de texto similar al siguiente:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
En la clase CSS asociada del panel, defina un bonito color de fondo y también establezca un ancho fijo para el panel:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
A continuación, agregue el elemento AnimationExtender a la página, y proporcione un valor ID, el atributo TargetControlID y el elemento runat="server" obligatorio:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
Dentro del nodo <Animations>, use <OnLoad> para ejecutar las animaciones una vez que la página se haya cargado por completo. Por lo general, <OnLoad> solo acepta una animación. El marco de animación permite unir varias animaciones en una sola mediante el elemento <Parallel>. Todas las animaciones de <Parallel> se ejecutan al mismo tiempo.
Este es el marcado posible del control AnimationExtender, que desvanece el panel y, al mismo tiempo, lo cambia de tamaño:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<Parallel>
<FadeOut Duration="1.5" Fps="24" />
<Resize Width="1000" Height="150" Unit="px" />
</Parallel>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
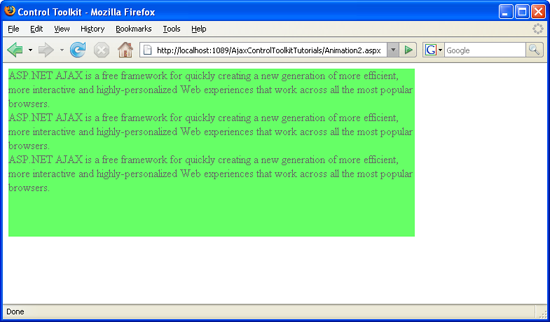
Y efectivamente, cuando ejecuta este script, el panel se muestra, cambia de tamaño (más del triple de su anchura y la mitad de su altura) y se desvanece al mismo tiempo.
El panel se desvanece y cambia de tamaño (incluido su contenido, gracias al motor de representación del explorador) (haga clic para ver la imagen a tamaño completo).