Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Christian Wenz
El control Animation del Kit de herramientas de control de ASP.NET AJAX no es solo un control, sino un marco completo para agregar animaciones a un control. Por lo general, la interacción del usuario con el mismo control desencadena el inicio de una animación. Sin embargo, también es posible interactuar con un control y luego la animación con otro control.
Información general
El control Animation del Kit de herramientas de control de ASP.NET AJAX no es solo un control, sino un marco completo para agregar animaciones a un control. Por lo general, la interacción del usuario con el mismo control desencadena el inicio de una animación. Sin embargo, también es posible interactuar con un control y luego la animación con otro control.
Pasos
En primer lugar, incluya el elemento ScriptManager en la página; a continuación, se carga la biblioteca de ASP.NET AJAX, lo que permite usar el Kit de herramientas de control:
<asp:ScriptManager ID="asm" runat="server" />
La animación se aplicará a un panel de texto similar al siguiente:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
En la clase CSS asociada del panel, defina un bonito color de fondo y también establezca un ancho fijo para el panel:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Para empezar a animar el panel, se usa un botón HTML. Tenga en cuenta que se prefiere <asp:Button /> sobre <input type="button" />, ya que no queremos un postback cuando el usuario hace clic en ese botón.
<input type="button" id="Button1" runat="server" Value="Launch Animation" />
A continuación, agregue el elemento AnimationExtender a la página, y proporcione un valor ID, el atributo TargetControlID y el elemento runat="server" obligatorio. Es importante establecer TargetControlID en el identificador del botón (el elemento que desencadena la animación), no en el identificador del panel (el elemento que se anima).
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1">
Dentro del nodo <Animations>, coloque animaciones como de costumbre. Para que cambien el panel, no el botón, establezca el atributo AnimationTarget para cada elemento de animación dentro de AnimationExtender. El valor de AnimationTarget es el identificador del panel, por supuesto. De este modo, las animaciones se producen con el panel, no con el botón desencadenador. Este es el marcado de AnimationExtender en este escenario:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="Panel1" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
Observe el orden especial en el que aparecen las animaciones individuales. En primer lugar, el botón se desactiva una vez que se ejecuta la animación. Dado que no hay ningún atributo AnimationTarget en el elemento <EnableAction>, esta animación se aplica al control de origen: el botón. Los dos pasos de animación siguientes se llevarán a cabo en paralelo (elemento <Parallel>). Ambos tienen sus atributos AnimationTarget establecidos en "Panel1", animando así el panel, no el botón.
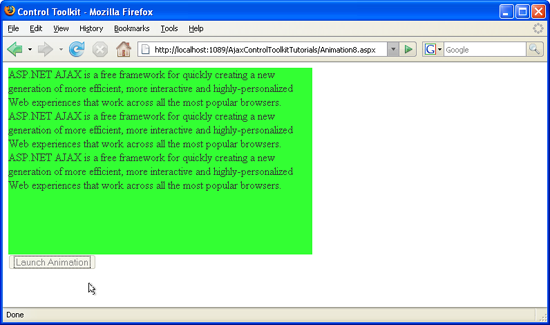
Un clic del mouse en el botón inicia la animación del panel (haga clic para ver la imagen a tamaño completo).