Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Microsoft
ColorPicker es un extensor de ASP.NET AJAX que proporciona funcionalidad de selección de colores del lado cliente con la interfaz de usuario en un control emergente. Se puede adjuntar a cualquier control TextBox de ASP.NET.
El objetivo de este tutorial es explicar cómo puede usar el extensor del control ColorPicker del Kit de herramientas de control de AJAX. El extensor del control ColorPicker muestra un cuadro de diálogo emergente que le permite seleccionar un color. ColorPicker es útil siempre que desee proporcionar una interfaz de usuario intuitiva para que un usuario elija un color.
Extensión de un control TextBox con el extensor del control ColorPicker
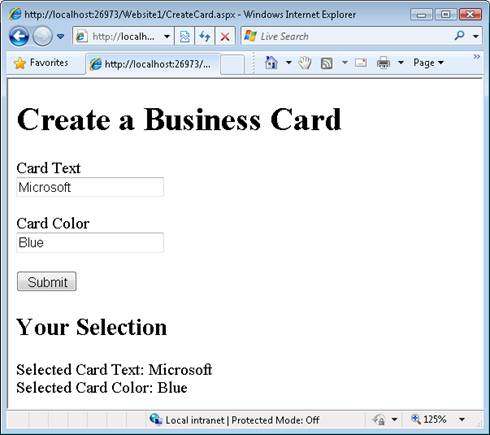
Imagine, por ejemplo, que desea crear un sitio web que permita a los visitantes crear tarjetas de presentación personalizadas. Los visitantes pueden escribir el texto de una tarjeta de presentación y elegir el color. La página ASP.NET de la lista 1 contiene dos controles TextBox llamados txtCardText y txtCardColor. Al enviar el formulario, se muestran los valores seleccionados (vea la figura 1).
Figura 01: Formulario simple para crear una tarjeta de presentación (haga clic para ver la imagen a tamaño completo).
Lista 1: CreateCard.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
Runat="server" />
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
El formulario de la lista 1 funciona, pero no proporciona una excelente experiencia de usuario. El usuario tiene que escribir un color en el cuadro de texto. Si el usuario quiere un color especial (por ejemplo, solo el tono justo del verde guisante), debe averiguar el código de color HTML sin ayuda alguna.
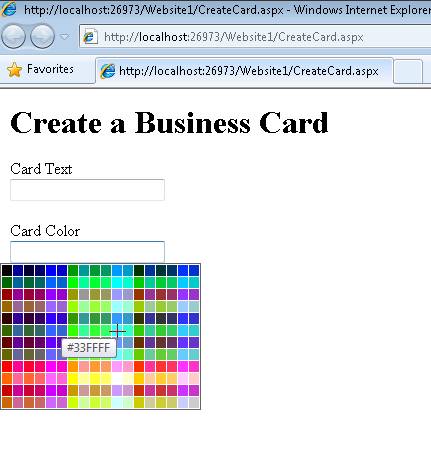
Puede usar el extensor del control ColorPicker para crear una mejor experiencia de usuario. ColorPicker muestra un cuadro de diálogo de color al mover el foco a un control TextBox (vea la figura 2).
Figura 02: El extensor del control ColorPicker (haga clic para ver la imagen a tamaño completo).
Debe completar dos pasos para usar el extensor del control ColorPicker con el formulario de la lista 1:
- Agregar un control ScriptManager a la página.
- Agregar el extensor del control ColorPicker a la página.
Para poder usar ColorPicker, debe agregar un control ScriptManager a la página. Un buen lugar para hacerlo es justo debajo de la etiqueta de apertura >form< del lado servidor. Puede arrastrar ScriptManager a la página desde el cuadro de herramientas (ScriptManager se encuentra en la pestaña Extensiones de AJAX). Como alternativa, puede escribir la siguiente etiqueta en Vista de origen debajo de la etiqueta form de apertura del lado servidor:
<asp:ScriptManager ID="ScriptManager1" runat="server" />
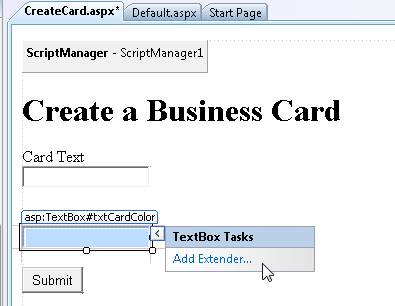
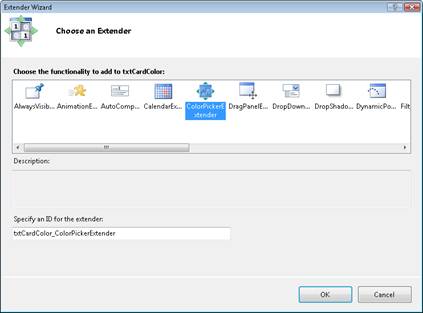
La manera más fácil de agregar el extensor del control ColorPicker a la página es en la vista de diseño. Si mantiene el mouse sobre el control TextBox txtCardColor, aparece una opción de tarea inteligente que le permite agregar un extensor (vea la figura 3). Si elige esta opción, aparece el Asistente para controles extensores (vea la figura 4).
Figura 03: Adición de un control extensor (haga clic para ver la imagen a tamaño completo).
Figura 04: Selección de un control extensor con el Asistente para controles extensores (haga clic para ver la imagen a tamaño completo).
Puede elegir el control extensor ColorPicker para extender el control TextBox txtCardColor con el control extensor ColorPicker. Haga clic en Aceptar para cerrar el cuadro de diálogo.
Después de realizar estos cambios, el origen de la página se parece al de la lista 2.
Lista 2: CreateCard.aspx (con ColorPicker)
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
AutoCompleteType="None"
Runat="server" />
<cc1:ColorPickerExtender
ID="txtCardColor_ColorPickerExtender"
TargetControlID="txtCardColor"
Enabled="True"
runat="server">
</cc1:ColorPickerExtender>
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
Observe que la página contiene ahora un control ColorPickerExtender que aparece directamente debajo del control TextBox txtCardColor. El control ColorPickerExtender extiende el control txtCardColor para que muestre un cuadro de diálogo de selector de colores.
Uso de un botón para iniciar el cuadro de diálogo Selector de colores
El extensor ColorPicker admite las siguientes propiedades:
- PopupButtonId: el identificador de un botón de la página que hace que aparezca el cuadro de diálogo del selector de colores.
- PopupPosition: posición, relativa al control de destino, del cuadro de diálogo del selector de colores. Los valores posibles son Absolute, Center, BottomLeft, BottomRight, TopLeft, TopRight, Right y Left (el valor predeterminado es BottomLeft).
- SampleControlId: identificador de un control que muestra el color seleccionado.
- SelectedColor: color inicial seleccionado por ColorPicker.
Puede usar estas propiedades para personalizar cómo se muestra el cuadro de diálogo del selector de colores y cómo se muestra el color seleccionado. La página de la lista 3 muestra cómo puede usar varias de estas propiedades.
Lista 3: CreateCardButton.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
AutoCompleteType="None"
Runat="server" />
<asp:Button
ID="btnPickColor"
Text="Pick Color"
Runat="server" />
<asp:Label
ID="lblSample"
Runat="Server"> Sample </asp:Label>
<cc1:ColorPickerExtender
ID="txtCardColor_ColorPickerExtender"
TargetControlID="txtCardColor"
PopupButtonID="btnPickColor"
PopupPosition="TopRight"
SampleControlID="lblSample"
Enabled="True"
runat="server">
</cc1:ColorPickerExtender>
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
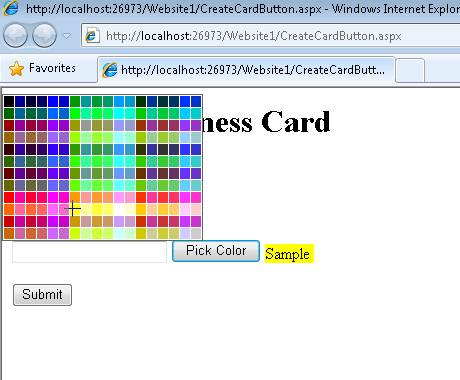
La página de la lista 3 incluye un botón Pick Color (vea la figura 5). Al hacer clic en este botón, el cuadro de diálogo del selector de colores aparece encima del control TextBox. Si selecciona un color en el cuadro de diálogo, el color seleccionado aparece como color de fondo del control de etiqueta lblSample.
La propiedad PopupButtonID de ColorPicker se usa para asociar el botón Pick Color con el control extensor ColorPicker. Cuando se proporciona un valor para la propiedad PopupButtonID, el cuadro de diálogo del selector de colores ya no aparece cuando el control de destino tiene el foco. Debe hacer clic en el botón para mostrar el cuadro de diálogo.
La propiedad SampleControlID se usa para asociar un control que muestra el color seleccionado con ColorPicker. ColorPicker cambia el color de fondo de este control al color seleccionado actualmente.
Figura 05: Visualización del cuadro de diálogo del selector de colores con un botón (haga clic para ver la imagen a tamaño completo)
Resumen
En este tutorial, ha aprendido a usar el control extensor de ColorPicker para mostrar un cuadro de diálogo emergente de selector de colores. En primer lugar, hemos examinado cómo se puede mostrar el cuadro de diálogo cuando el foco se mueve a un control TextBox. A continuación, ha aprendido a crear un botón que muestra el cuadro de diálogo del selector de colores cuando se hace clic en el botón.