Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Microsoft
ComboBox es un control ASP.NET AJAX que combina la flexibilidad de un elemento TextBox con una lista de opciones de las que los usuarios pueden elegir.
El objetivo de este tutorial es explicar el control ComboBox del Kit de herramientas de control de AJAX. ComboBox funciona como una combinación de un control DropDownList estándar ASP.NET y un control TextBox. Puede seleccionar de una lista preexistente de elementos o escribir un nuevo elemento.
ComboBox es similar al control extensor AutoComplete, pero los controles se usan en diferentes escenarios. El control extensor AutoComplete consulta un servicio web para obtener entradas coincidentes. El control ComboBox, en cambio, se inicializa con un conjunto de elementos. El uso del control extensor AutoComplete tiene sentido cuando se trabaja con un gran conjunto de datos (millones de piezas de automóvil), mientras que el uso del control ComboBox tiene sentido al trabajar con un pequeño conjunto de datos (docenas de piezas de automóvil).
Selección de una lista estática de elementos
Comencemos con un ejemplo sencillo de uso del control ComboBox. Imagine que desea mostrar una lista estática de elementos en una lista desplegable. Sin embargo, desea dejar abierta la posibilidad de que la lista no esté completa. Quiere permitir que un usuario escriba un valor personalizado en la lista.
Crearemos una nueva página ASP.NET Web Forms y usaremos el control ComboBox en la página. Agregue la nueva página ASP.NET al proyecto y cambie a la vista Diseño.
Si desea usar el control ComboBox en la página, debe agregar a esta un control ScriptManager. Arrastre el control ScriptManager desde debajo de la pestaña Extensiones de AJAX a la superficie del Diseñador. Debe agregar el control ScriptManager en la parte superior de la página; puede agregarlo inmediatamente debajo de la etiqueta >form< de apertura del lado servidor.
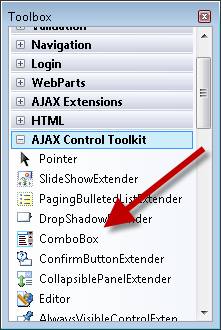
A continuación, arrastre el control ComboBox a la página. Puede encontrar el control ComboBox en el cuadro de herramientas con los otros controles y controles extensores del Kit de herramientas de control de AJAX (vea la figura 1).
Figura 01: Selección del control ComboBox en el cuadro de herramientas (haga clic para ver la imagen a tamaño completo)
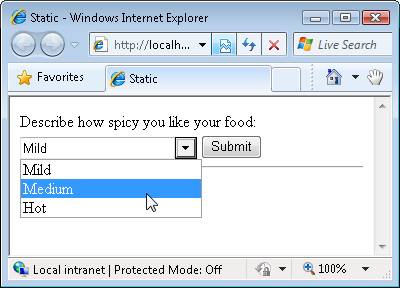
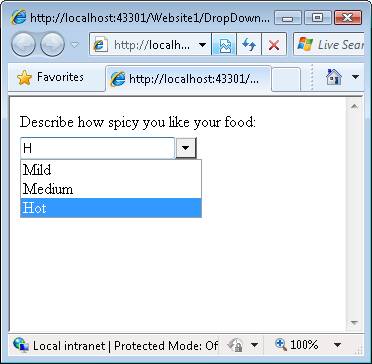
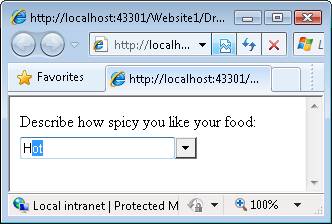
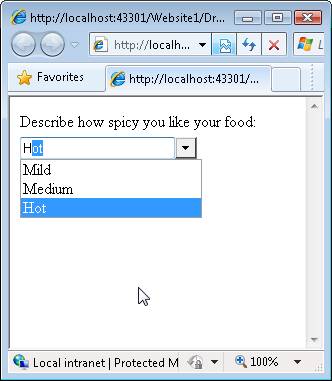
Usaremos el control ComboBox para mostrar una lista estática de opciones. El usuario puede seleccionar un nivel determinado de picante para su comida en una lista de tres opciones: Mild, Medium y Hot (vea la figura 2).
Figura 02: Selección de una lista estática de elementos (haga clic para ver la imagen a tamaño completo)
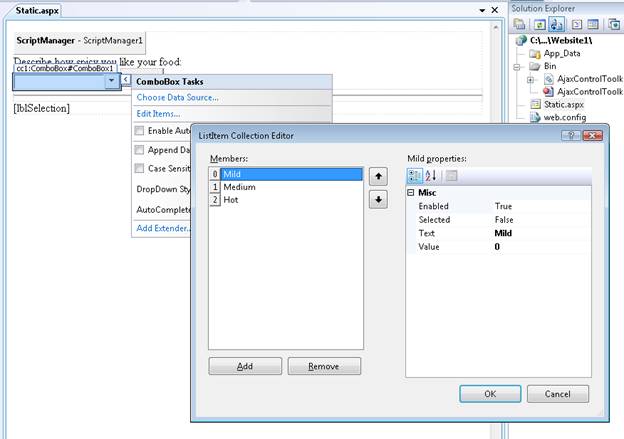
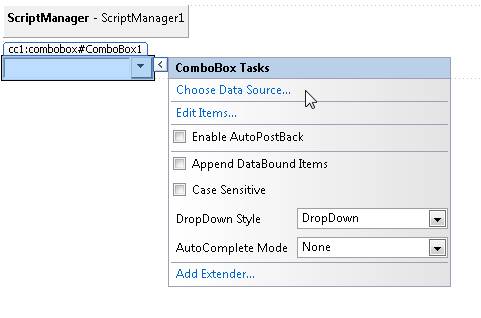
Hay dos maneras de agregar estas opciones al control ComboBox. En primer lugar, seleccione la opción de tarea Editar opciones; para ello, mantenga el mouse sobre el control en la vista Diseño y abra el Editor de elementos (vea la figura 3).
Figura 03: Edición de elementos ComboBox(haga clic para ver la imagen a tamaño completo)
La segunda opción es agregar la lista de elementos entre las etiquetas <asp:ComboBox> de apertura y cierre en la vista Origen. La página de la lista 1 contiene el control ComboBox actualizado que tiene la lista de elementos.
Lista 1: Static.aspx
<%@ Page Language="VB" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
lblSelection.Text = "You picked " & ComboBox1.SelectedItem.Text
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Static</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
Describe how spicy you like your food:
<br />
<cc1:ComboBox ID="ComboBox1" runat="server">
<asp:ListItem Text="Mild" Value="0" />
<asp:ListItem Text="Medium" Value="1" />
<asp:ListItem Text="Hot" Value="2" />
</cc1:ComboBox>
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<hr />
<asp:Label
ID="lblSelection"
Runat="server" />
</div>
</form>
</body>
</html>
Al abrir la página de la lista 1, puede seleccionar una de las opciones preexistentes en ComboBox. En otras palabras, el control ComboBox funciona igual que un control DropDownList.
Sin embargo, también tiene la opción de escribir una nueva opción (por ejemplo, Super Spicy) que no está en la lista existente. Por lo tanto, ComboBox también funciona como un control TextBox.
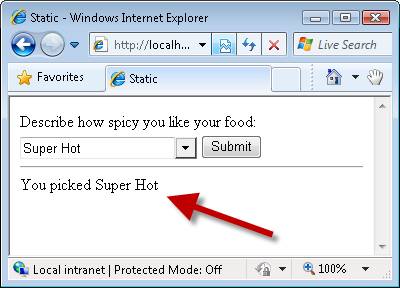
Independientemente de si elige un elemento ya existente o escribe un elemento personalizado, al enviar el formulario, su elección aparece en el control de etiqueta. Al enviar el formulario, el controlador btnSubmit_Click ejecuta y actualiza la etiqueta (vea la figura 4).
Figura 04: Presentación del elemento seleccionado (haga clic para ver la imagen a tamaño completo)
ComboBox admite las mismas propiedades que el control DropDownList para recuperar el elemento seleccionado después de enviar un formulario:
- SelectedItem.Text: muestra el valor de la propiedad Text del elemento seleccionado.
- SelectedItem.Value: muestra el valor de la propiedad Value del elemento seleccionado o muestra el texto escrito en el control ComboBox.
- SelectedValue: igual que SelectedItem.Value, excepto que esta propiedad permite especificar el elemento seleccionado predeterminado (inicial).
Si escribe una opción personalizada en ComboBox, se le asignan las propiedades SelectedItem.Text y SelectedItem.Value.
Selección de la lista de elementos de la base de datos
Puede recuperar la lista de elementos que muestra el control ComboBox de una base de datos. Por ejemplo, puede enlazar el control ComboBox a un control SqlDataSource, un control ObjectDataSource, un control LinqDataSource o un control EntityDataSource.
Imagine que desea mostrar una lista de películas en un elemento ComboBox. Quiere recuperar la lista de películas de la tabla de base de datos Movies. Siga estos pasos:
- Cree una página llamada Movies.aspx.
- Agregue un control ScriptManager a la página arrastrándolo a esta desde la pestaña Extensiones de AJAX del cuadro de herramientas.
- Agregue un control ComboBox a la página arrastrándolo hasta esta.
- En la vista Diseño, mantenga el mouse sobre el control ComboBox y seleccione la opción Elegir origen de datos (vea la figura 5). Se inicia el Asistente para la configuración de orígenes de datos.
- En el paso Elegir un origen de datos, seleccione la opción <Nuevo origen de datos>.
- En el paso Elegir un tipo de origen de datos, seleccione Base de datos.
- En el paso Elegir la conexión de datos, seleccione la base de datos (por ejemplo, MoviesDB.mdf).
- En el paso Guardar la cadena de conexión en el archivo de configuración de la aplicación, seleccione la opción para guardar la cadena de conexión.
- En el paso Configurar la instrucción Select, seleccione la tabla de base de datos Movies y seleccione todas las columnas.
- En el paso Consulta de prueba, haga clic en el botón Finalizar.
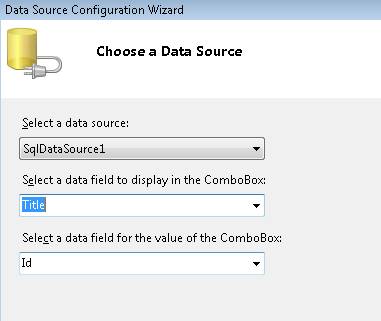
- De nuevo en el paso Elegir origen de datos, seleccione la columna de título para el campo que desee mostrar y la columna de identificación para el campo de datos (vea la figura).
- Haga clic en el botón Aceptar para cerrar el asistente.
Figura 05: Selección de un origen de datos (haga clic para ver la imagen a tamaño completo)
Figura 06: Selección de los campos de texto y valor de datos (haga clic para ver la imagen a tamaño completo)
Después de completar los pasos anteriores, ComboBox se enlaza a un control SqlDataSource que representa las películas de la tabla de base de datos Movies. El origen de la página es similar al de la lista 2 (con el formato ligeramente depurado).
Lista 2: Movies.aspx
<%@ Page Language="VB" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
Select your favorite movie:
<br />
<cc1:ComboBox
ID="ComboBox1"
DataSourceID="SqlDataSource1"
DataTextField="Title"
DataValueField="Id"
MaxLength="0"
runat="server" >
</cc1:ComboBox>
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Movies]"
runat="server">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
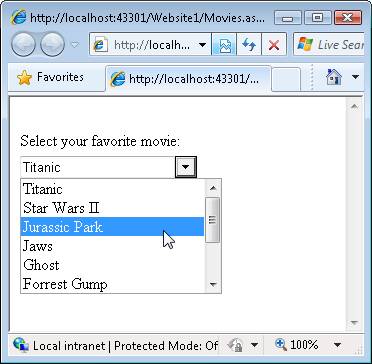
Observe que el control ComboBox tiene una propiedad DataSourceID que apunta al control SqlDataSource. Al abrir la página en un explorador, se muestra la lista de películas de la base de datos (vea la figura 7). Puede elegir una película de la lista o introducir una película nueva escribiéndola en ComboBox.
Figura 07: Presentación de una lista de películas (haga clic para ver la imagen a tamaño completo)
Definición de DropDownStyle
Puede usar la propiedad DropDownStyle de ComboBox para cambiar el comportamiento de este control. Esta propiedad acepta tres valores posibles:
- DropDown: (valor predeterminado) ComboBox muestra una lista desplegable al hacer clic en la flecha y puede escribir un valor personalizado.
- Simple: ComboBox muestra automáticamente una lista desplegable y puede escribir un valor personalizado.
- DropDownList: ComboBox funciona igual que un control DropDownList.
La diferencia entre DropDown y Simple es cuando se muestra la lista de elementos. En el caso de Simple, la lista se muestra inmediatamente al mover el foco a ComboBox. En el caso de DropDown, debe hacer clic en la flecha para ver la lista de elementos.
El valor DropDownList hace que el control ComboBox funcione igual que un control DropDownList estándar. Sin embargo, aquí hay una diferencia importante. Las versiones anteriores de Internet Explorer muestran un control DropDownList con un índice z infinito para que el control aparezca delante de cualquier control colocado delante de él. Dado que ComboBox representa una etiqueta HTML <div> en lugar de una etiqueta HTML <select>, ComboBox respeta correctamente el orden z.
Definición de AutoCompleteMode
La propiedad AutoCompleteMode de ComboBox se usa para especificar lo que sucede cuando alguien escribe texto en ComboBox. Esta propiedad acepta los siguientes valores posibles:
- None: (valor predeterminado) ComboBox no proporciona ningún comportamiento de autocompletar.
- Suggest: ComboBox muestra la lista y resalta el elemento coincidente de esta (vea la figura 8).
- Append: ComboBox no muestra la lista y anexa el elemento coincidente de esta a lo que se ha escrito (vea la figura 9).
- SuggestAppend: ComboBox muestra la lista y también anexa el elemento coincidente de esta a lo que se ha escrito (vea la figura 10).
Figura 08: ComboBox realiza una sugerencia (haga clic para ver la imagen a tamaño completo)
Figura 09: ComboBox anexa texto coincidente(haga clic para ver la imagen a tamaño completo)
Figura 10: ComboBox sugiere y anexa (haga clic para ver la imagen a tamaño completo)
Resumen
En este tutorial, ha aprendido a usar el control ComboBox para mostrar un conjunto fijo de elementos. Enlazamos el control ComboBox a un conjunto estático de elementos y a una tabla de base de datos. Por último, ha aprendido a modificar el comportamiento del control ComboBox estableciendo sus propiedades DropDownStyle y AutoCompleteMode.