Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
de Microsoft
Aprenda todo lo que debe saber para empezar a usar el kit de herramientas de control de AJAX.
El kit de herramientas de control de AJAX contiene más de 30 controles gratuitos que puede usar en las aplicaciones de ASP.NET. En este tutorial, aprenderá a descargar el kit de herramientas de control de AJAX y a agregar los controles del mismo al cuadro de herramientas de Visual Studio/Visual Web Developer Express.
Descarga del kit de herramientas de control de AJAX
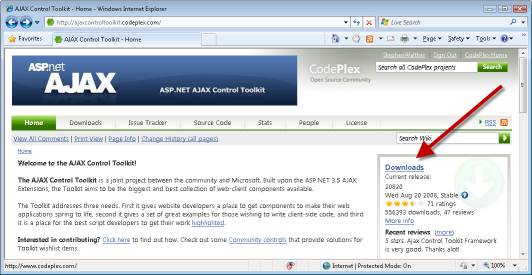
El kit de herramientas de control de AJAX es un proyecto de código abierto desarrollado por los miembros de la comunidad ASP.NET y el equipo de ASP.NET.
Figura 01: Descarga del kit de herramientas de control de AJAX (haga clic para ver la imagen en tamaño completo)
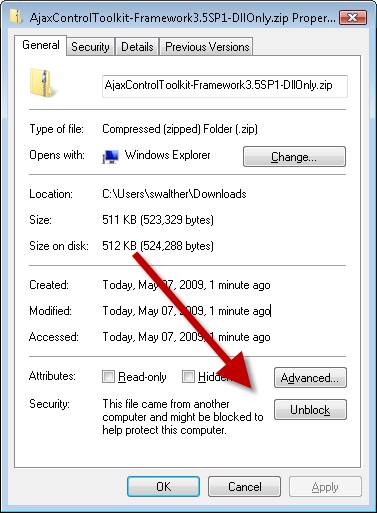
Una vez descargado el archivo, debe desbloquearlo. Haga clic con el botón derecho en el archivo, seleccione «Propiedades» y haga clic en el botón Desbloquear (véase la figura 2).
Figura 02: Desbloquear el archivo ZIP del kit de herramientas de control de AJAX (haga clic para ver la imagen en tamaño completo)
Una vez desbloqueado el archivo, puede descomprimirlo: haga clic en él con el botón derecho y seleccione la opción de menú Extraer todo. Ya está todo listo para agregar el kit de herramientas al cuadro de herramientas de Visual Studio/Visual Web Developer.
Adición del kit de herramientas de control de AJAX al cuadro de herramientas
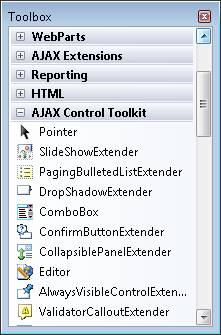
La manera más fácil de usar el kit de herramientas de control de AJAX consiste en agregarlo al cuadro de herramientas de Visual Studio/Visual Web Developer (véase la figura 3). Así, podrá arrastrar un control del kit de herramientas a una página cuando quiera utilizarlo.
Figura 03: El kit de herramientas de control de AJAX aparece en el cuadro de herramientas (haga clic para ver la imagen en tamaño completo)
En primer lugar, debe agregar una pestaña de kit de herramientas de control de AJAX al cuadro de herramientas. Sigue estos pasos.
- Seleccione la opción de menú «Archivo, Nuevo sitio web» para crear un nuevo sitio web ASP.NET. En la ventana del Explorador de soluciones, haga doble clic en MyDeviceProvider.cs para abrir el archivo en el editor.
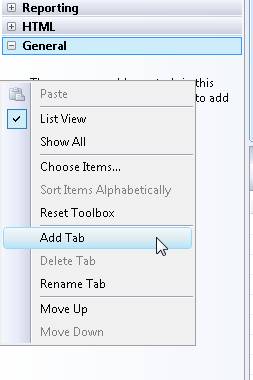
- Haga clic con el botón derecho en el cuadro de herramientas debajo de la pestaña «General» y seleccione la opción de menú Agregar pestaña (véase la figura 4).
- Introduzca una nueva pestaña denominada «kit de control de herramientas de AJAX».
Figura 04: Añadir una nueva pestaña (haga clic para ver la imagen a tamaño completo)
A continuación, tendrá que agregar los controles del kit de herramientas de control de AJAX a la nueva pestaña. Siga estos pasos:
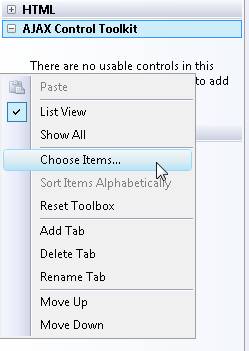
- Haga clic con el botón derecho debajo de la pestaña del kit de herramientas de control de AJAX y seleccione la opción de menú Elegir elementos (véase la figura 5).
- Acceda a la ubicación en la que descomprimió el kit de herramientas de control de AJAX y seleccione el ensamblado AjaxControlToolkit.dll.
Figura 05: Selección de elementos para agregar al cuadro de herramientas (haga clic para ver la imagen en tamaño completo)
Una vez completados estos pasos, aparecerán todos los controles del kit de herramientas en su cuadro de herramientas.
Actualización a una nueva versión del kit de herramientas
Si ha estado utilizando una versión anterior del kit de herramientas y debe pasar a una versión posterior, le recomendamos que siga estos pasos:
- Archivos binarios: elimine la versión anterior del ensamblado AjaxControlToolkit.dll de la carpeta "Bin" del sitio web.
- Elementos del cuadro de herramientas: elimine la pestaña del kit de herramientas de control de AJAX y siga los pasos anteriores para volver a crear la pestaña con la nueva versión del ensamblado de AjaxControlToolkit.dll.