Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Microsoft
Aprenda a agregar controles y controles extensores del Kit de herramientas de control de AJAX a sus páginas ASP.NET.
El Kit de herramientas de control de AJAX contiene un conjunto de controles y controles extensores. En este breve tutorial, aprenderá a agregar controles y controles extensores a una página ASP.NET.
Nota:
Para instrucciones sobre cómo instalar el Kit de herramientas de control de AJAX y agregarlo al cuadro de herramientas de Visual Studio/Visual Web Developer, consulte el tutorial Introducción al Kit de herramientas de control de AJAX.
Uso de controles del Kit de herramientas de control de AJAX
Un control del Kit de herramientas de control de AJAX funciona igual que un control ASP.NET normal. Puede arrastrar el control desde el cuadro de herramientas a una página ASP.NET. Puede agregar el control a la página en la vista Diseño o en la vista Origen.
Hay un requisito especial al usar los controles del Kit de herramientas de control de AJAX. La página debe contener un control ScriptManager. El control ScriptManager es responsable de incluir todo el código JavaScript que necesitan los controles del Kit de herramientas de control de AJAX.
Por ejemplo, la pestaña Kit de herramientas de control de AJAX incluye un control denominado Editor. Este control muestra un editor HTML enriquecido. Siga estos pasos para agregar el control Editor a una página:
- Cree una página ASP.NET denominada ShowEditor.aspx
- Seleccione el control ScriptManager debajo de la pestaña Extensiones de AJAX del cuadro de herramientas y arrastre el control a la página.
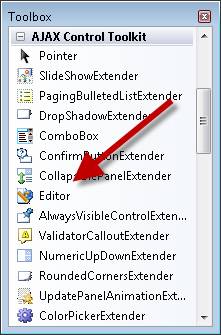
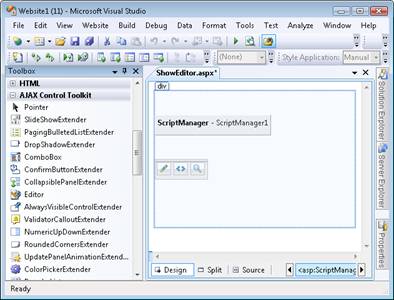
- Seleccione el control Editor debajo de la pestaña Kit de herramientas de control de AJAX y arrastre el control a la página (vea la figura 1). El Diseñador debe tener un aspecto similar al de la figura 2.
- Ejecute el sitio web; para ello, seleccione la opción de menú Depuración, Iniciar depuración o presione la tecla F5.
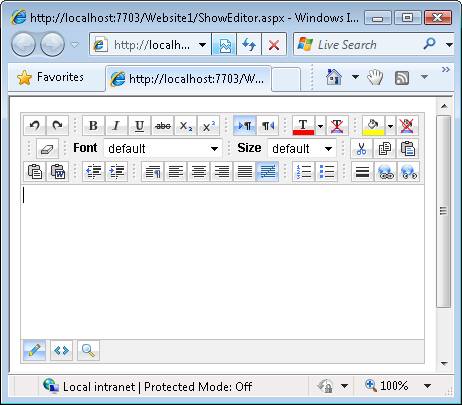
- Debería poder ver la vista de la figura 3.
Figura 01: Selección del control Editor HTML (haga clic para ver la imagen a tamaño completo)
Figura 02: Diseñador de Visual Studio con los controles ScriptManager y Editor (haga clic para ver la imagen a tamaño completo)
Figura 03: Página DisplayEditor.aspx(haga clic para ver la imagen a tamaño completo)
Uso de controles extensores del Kit de herramientas de control de AJAX
El Kit de herramientas de control de AJAX también contiene controles extensores. Como su nombre sugiere, un control extensor amplía la funcionalidad de un control existente. Por ejemplo, el control extensor ConfirmButton extiende el control Button estándar de ASP.NET. El control extensor cambia el comportamiento del control Button para que muestre un cuadro de diálogo de confirmación al hacer clic en él.
Un control extensor, al igual que un control del Kit de herramientas de control de AJAX, requiere un control ScriptManager. Debe agregar un control ScriptManager a una página antes de empezar a usar controles extensores en ella.
Siga estos pasos para usar el control extensor ConfirmButton:
- Cree una página ASP.NET llamada ShowConfirmButton.aspx.
- Agregue un control ScriptManager a la página arrastrando el control desde debajo de la pestaña Extensiones de AJAX.
- Agregue un control Button estándar a la página arrastrando el control desde debajo de la pestaña Estándar del cuadro de herramientas a la superficie del Diseñador.
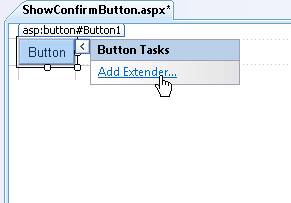
- Haga clic en la opción Agregar control extensor (vea la figura 4).
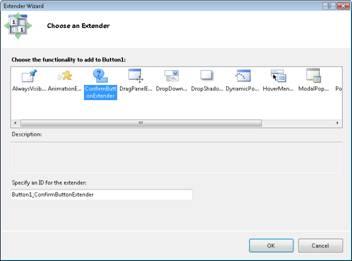
- En el cuadro de diálogo Elegir control extensor, seleccione ConfirmButtonExtender (vea la figura 5) y haga clic en el botón Aceptar.
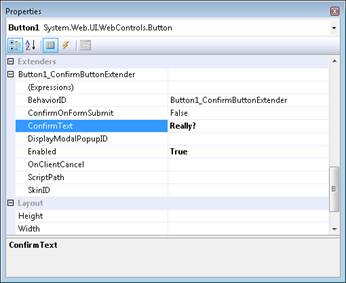
- Seleccione el control Button en el Diseñador y expanda el nodo Controles extensores, Button1_ConfirmButtonExtender en la ventana Propiedades (vea la figura 6). Asigne el valor "Really?" a la propiedad ConfirmText.
- Ejecute la página seleccionando la opción de menú Depurar, Iniciar depuración o presione la tecla F5.
Figura 04: La opción de tarea Agregar control extensor (haga clic para ver la imagen a tamaño completo)
Figura 05: Selección del control extensor ConfirmButton(haga clic para ver la imagen a tamaño completo)
Figura 06: Definición de una propiedad de ConfirmButton (haga clic para ver la imagen a tamaño completo)
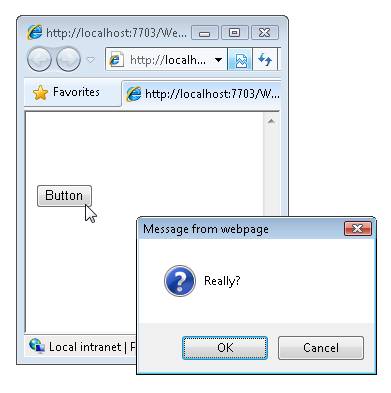
Cuando se abra la página, debería ver un botón. Al hacer clic en el botón, obtendrá el cuadro de diálogo de confirmación de la figura 7.
Figura 07: Presentación del cuadro de diálogo de confirmación (haga clic para ver la imagen a tamaño completo)
Observe que normalmente no arrastra un control extensor a una página. En su lugar, usa la opción de tarea Agregar control extensor para agregar un extensor a un control que ya ha agregado a una página. Además, tenga en cuenta que, para establecer las propiedades del control extensor, abre la hoja de propiedades del control que se va a extender.
Varios controles extensores pueden extender un único control ASP.NET. La hoja de propiedades del control que se extiende enumerará todos los controles extensores asociados al control.