Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Christian Wenz
El control HoverMenu del Kit de herramientas de control de AJAX proporciona un efecto emergente sencillo: cuando el puntero del mouse se mantiene sobre un elemento, aparece un menú emergente en una posición especificada. También es posible usar este control dentro de un repetidor.
Información general
El control HoverMenu del Kit de herramientas de control de AJAX proporciona un efecto emergente sencillo: cuando el puntero del mouse se mantiene sobre un elemento, aparece un menú emergente en una posición especificada. También es posible usar este control dentro de un repetidor.
Pasos
En primer lugar, se requiere un origen de datos. En este ejemplo se usa la base de datos AdventureWorks y Microsoft SQL Server 2005 Express Edition. La base de datos es una parte opcional de una instalación de Visual Studio (incluido Express Edition) y también está disponible como una descarga independiente en https://go.microsoft.com/fwlink/?LinkId=64064. La base de datos AdventureWorks forma parte de los ejemplos y bases de datos de ejemplo de SQL Server 2005 (puede descargarla en https://www.microsoft.com/download/details.aspx?id=10679). La manera más fácil de configurar la base de datos es usar Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) y adjuntar el archivo de base de datos AdventureWorks.mdf.
En este ejemplo, se supone que la instancia de SQL Server 2005 Express Edition se llama SQLEXPRESS y reside en la misma máquina que el servidor web; esta es también la configuración predeterminada. Si la configuración es diferente, tiene que adaptar la información de conexión de la base de datos.
Para activar la funcionalidad de ASP.NET AJAX y el Kit de herramientas de control, el control ScriptManager debe colocarse en cualquier parte de la página (pero dentro del elemento <form>):
<asp:ScriptManager ID="asm" runat="server" />
A continuación, agregue un origen de datos a la página. Para usar una cantidad limitada de datos, solo se seleccionan las cinco primeras entradas de la tabla Vendors de la base de datos AdventureWorks. Si usa el asistente de Visual Studio para crear el origen de datos, tenga en cuenta que un error en la versión actual hace que no se anteponga Purchasing al nombre de la tabla (Vendor). El marcado siguiente muestra la sintaxis correcta:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
A continuación, agregue un panel que funcione como elemento emergente modal:
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
Ahora, entra en juego HoverMenuExtender. Para que todos los elementos del origen de datos obtengan su propio elemento emergente, el extensor debe colocarse dentro de la sección <ItemTemplate> del repetidor. Aquí está el marcado:
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
Ahora todos los elementos del origen de datos muestran un elemento emergente a la derecha (atributo PopupPosition) después de un retraso de 50 milisegundos (atributo PopDelay).
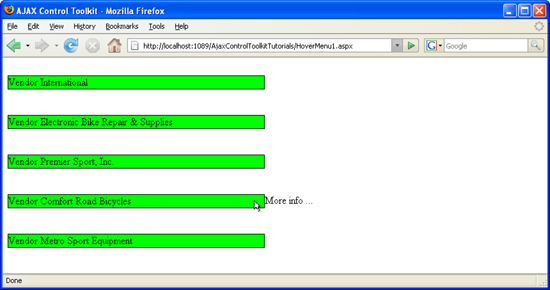
El menú al mantener el mouse aparece junto a cada elemento del repetidor (haga clic para ver la imagen a tamaño completo).