Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Christian Wenz
El control ModalPopup del Kit de herramientas de control de AJAX ofrece una manera sencilla de crear un elemento emergente modal mediante medios del lado cliente. Sin embargo, algunos escenarios requieren que la apertura del elemento emergente modal se desencadene en el servidor.
Información general
El control ModalPopup del Kit de herramientas de control de AJAX ofrece una manera sencilla de crear un elemento emergente modal mediante medios del lado cliente. Sin embargo, algunos escenarios requieren que la apertura del elemento emergente modal se desencadene en el servidor.
Pasos
En primer lugar, se requiere un control web Button de ASP.NET para demostrar cómo funciona el control ModalPopup. Agregue este tipo de botón dentro del elemento <form> en una nueva página:
<asp:Button ID="ClientButton" runat="server" Text="Launch Modal Popup (Client)" />
A continuación, necesita el marcado para el elemento emergente que desea crear. Defínalo como un control <asp:Panel> y asegúrese de que incluye un control Button. El control ModalPopup ofrece la funcionalidad de hacer que este botón cierre el elemento emergente; de lo contrario, no hay manera sencilla de dejar que se desvanezca.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
A continuación, agregue a la página el control ModalPopup desde el Kit de herramientas de ASP.NET AJAX. Establezca las propiedades del botón que carga el control, el botón que lo hace desaparecer y el identificador del elemento emergente real.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlId="ClientButton"
PopupControlID="ModalPanel" OkControlID="OKButton" />
Al igual que con todas las páginas web basadas en ASP.NET AJAX, el Administrador de scripts es necesario para cargar las bibliotecas de JavaScript necesarias para los distintos exploradores de destino:
<asp:ScriptManager ID="asm" runat="server" />
Ejecute el ejemplo en el explorador. Al hacer clic en el botón, aparece el elemento emergente modal. Para lograr el mismo efecto mediante código del lado servidor, se requiere un nuevo botón:
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
Como puede ver, un clic en el botón genera un postback y ejecuta el método ServerButton_Click() en el servidor. Para ser exactos, en este método se ejecuta una función de JavaScript denominada launchModal(); la función de JavaScript se ejecutará una vez que se haya cargado la página:
<script runat="server">
protected void ServerButton_Click(object sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "key", "launchModal();", true);
}
</script>
El trabajo de launchModal() es mostrar el control ModalPopup. La función launchModal() se ejecuta una vez cargada la página HTML completa. Sin embargo, en ese momento, el marco ASP.NET AJAX aún no se ha cargado completamente. Por lo tanto, la función launchModal() simplemente establece una variable que indica que el control ModalPopup debe mostrarse más adelante:
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
La función pageLoad() de JavaScript es una función especial que se ejecuta una vez que ASP.NET AJAX se ha cargado completamente. Por lo tanto, agregamos código a esta función para mostrar el control ModalPopup, pero solo si se ha llamado antes a launchModal():
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
La función $find() busca un elemento con nombre en la página y espera el identificador del lado servidor como parámetro. Por lo tanto, $find("mpe") devuelve la representación del cliente del control ModalPopup; su método show() permite que aparezca el elemento emergente.
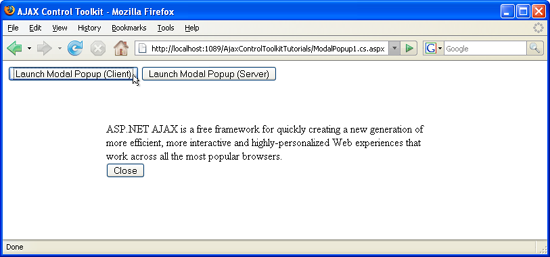
El elemento emergente modal aparece cuando se hace clic en cualquiera de los botones (haga clic para ver la imagen a tamaño completo).