Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este tutorial se examina el control ObjectDataSource Mediante este control puede enlazar datos recuperados del BLL creado en el tutorial anterior sin tener que escribir una línea de código.
Introducción
Con la arquitectura de la aplicación y el diseño de página del sitio web completos, estamos listos para empezar a explorar cómo realizar una variedad de tareas comunes relacionadas con los datos y los informes. En los tutoriales anteriores hemos visto cómo enlazar datos desde DAL y BLL mediante programación a un control web de datos en una página de ASP.NET. Esta sintaxis que asigna la propiedad del DataSource control web de datos a los datos que se van a mostrar y luego llama al método del DataBind() control era el patrón utilizado en aplicaciones de ASP.NET 1.x y puede seguir usándose en sus aplicaciones 2.0. Sin embargo, los nuevos controles de origen de datos de ASP.NET 2.0 ofrecen una manera declarativa de trabajar con los datos. Con estos controles puede enlazar datos recuperados del BLL creado en el tutorial anterior sin tener que escribir una línea de código.
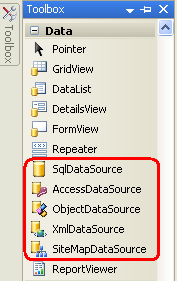
ASP.NET 2.0 se incluye con cinco controles de origen de datos integrados SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource y SiteMapDataSource , aunque puede crear sus propios controles de origen de datos personalizados, si es necesario. Puesto que hemos desarrollado una arquitectura para nuestra aplicación de tutorial, usaremos ObjectDataSource en nuestras clases BLL.

Figura 1: ASP.NET 2.0 incluye cinco controles de origen de datos Built-In
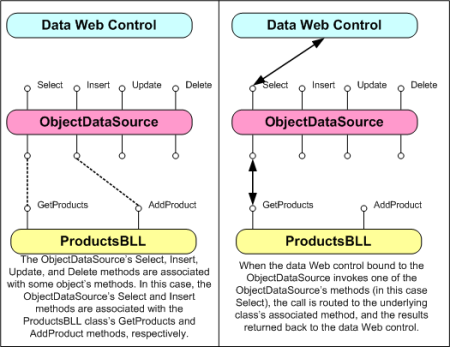
ObjectDataSource actúa como proxy para trabajar con algún otro objeto. Para configurar el ObjectDataSource, especificamos este objeto subyacente y cómo sus métodos se mapean a los métodos Select, Insert, Update, y Delete de ObjectDataSource. Una vez especificado este objeto subyacente y sus métodos asignados a ObjectDataSource, podemos enlazar ObjectDataSource a un control web de datos. ASP.NET incluye muchos controles web de datos, como GridView, DetailsView, RadioButtonList y DropDownList, entre otros. Durante el ciclo de vida de la página, es posible que el control web de datos necesite acceder a los datos a los que está enlazado, lo cual se logrará invocando el método Select de su ObjectDataSource; si el control web de datos admite inserción, actualización o eliminación, se pueden realizar llamadas a los métodos Insert, Update o Delete de su ObjectDataSource. A continuación, estas llamadas son dirigidas por ObjectDataSource a los métodos apropiados del objeto subyacente, tal como se ilustra en el siguiente diagrama.
Figura 2: ObjectDataSource actúa como proxy (haga clic para ver la imagen de tamaño completo)
Aunque objectDataSource se puede usar para invocar métodos para insertar, actualizar o eliminar datos, vamos a centrarnos en devolver datos; los tutoriales futuros explorarán el uso de los controles ObjectDataSource y web de datos que modifican los datos.
Paso 1: Agregar y configurar el control ObjectDataSource
Para empezar, abra la SimpleDisplay.aspx página en la BasicReporting carpeta, cambie a la vista Diseño y, a continuación, arrastre un control ObjectDataSource desde el Cuadro de herramientas a la superficie de diseño de la página. ObjectDataSource aparece como un cuadro gris en la superficie de diseño porque no produce ningún marcado; simplemente accede a los datos invocando un método desde un objeto especificado. Los datos devueltos por un ObjectDataSource pueden mostrarse mediante un control web de datos, como GridView, DetailsView, FormView, etc.
Nota:
Como alternativa, primero puede agregar el control web de datos a la página y, a continuación, desde su etiqueta inteligente, elegir la <opción Nuevo origen de datos> en la lista desplegable.
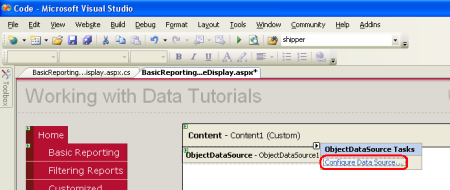
Para especificar el objeto subyacente de ObjectDataSource y cómo se asignan los métodos de ese objeto a objectDataSource, haga clic en el vínculo Configurar origen de datos desde la etiqueta inteligente objectDataSource.
Figura 3: Haga clic en el vínculo Configurar origen de datos desde la etiqueta inteligente (haga clic para ver la imagen de tamaño completo)
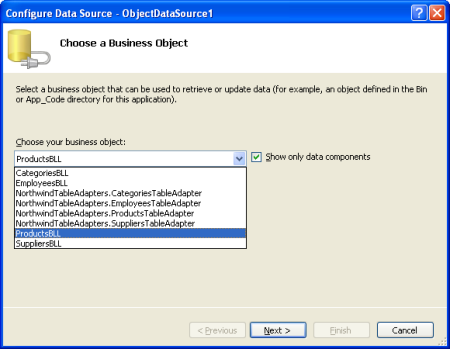
Esto abre el Asistente para configurar orígenes de datos. En primer lugar, debemos especificar el objeto con el que se va a trabajar ObjectDataSource. Si la casilla "Mostrar solo componentes de datos" está activada, la lista desplegable de esta pantalla muestra solo los objetos que se han decorado con el DataObject atributo . Actualmente, nuestra lista incluye los TableAdapters en el DataSet tipado y las clases BLL que creamos en el tutorial anterior. Si olvidó agregar el atributo DataObject a las clases de la Capa de lógica de negocio, no las verá en esta lista. En ese caso, desactive la casilla "Mostrar solo componentes de datos" para ver todos los objetos, que deben incluir las clases BLL (junto con las demás clases del Conjunto de datos con tipo DataSet, DataTables, DataRows, etc.).
En esta primera pantalla, elija la ProductsBLL clase en la lista desplegable y haga clic en Siguiente.
Figura 4: Especificar el objeto que se va a usar con el control ObjectDataSource (haga clic para ver la imagen de tamaño completo)
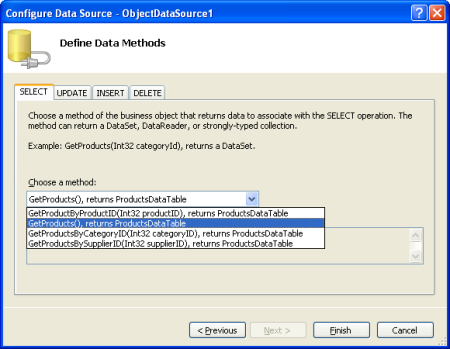
La siguiente pantalla del asistente le pide que seleccione el método que debe invocar ObjectDataSource. En la lista desplegable se enumeran los métodos que devuelven datos del objeto seleccionado en la pantalla anterior. Aquí vemos GetProductByProductID, GetProducts, GetProductsByCategoryIDy GetProductsBySupplierID. Seleccione el método GetProducts en la lista desplegable y haga clic en Finalizar (si agregó el método DataObjectMethodAttribute a los métodos de ProductBLL como se muestra en el tutorial anterior, esta opción se seleccionará de forma predeterminada).
Figura 5: Elegir el método para devolver datos en la pestaña SELECT (haga clic para ver la imagen de tamaño completo)
Configurar ObjectDataSource manualmente
El Asistente para configurar orígenes de datos de ObjectDataSource ofrece una manera rápida de especificar el objeto que usa y para asociar los métodos del objeto que se invocan. Sin embargo, puede configurar ObjectDataSource a través de sus propiedades, ya sea a través de la ventana Propiedades o directamente en el marcado declarativo. Simplemente establezca la TypeName propiedad en el tipo del objeto subyacente que se va a usar y en SelectMethod el método que se va a invocar al recuperar datos.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Incluso si prefiere el Asistente para configurar orígenes de datos, puede haber ocasiones en las que necesite configurar manualmente ObjectDataSource, ya que el asistente solo enumera las clases creadas por el desarrollador. Si desea enlazar ObjectDataSource a una clase de .NET Framework, como la clase Membership, acceder a la información de la cuenta de usuario o a la clase Directory para trabajar con información del sistema de archivos, deberá establecer manualmente las propiedades de ObjectDataSource.
Paso 2: Agregar un control web de datos y enlazarlo al objectDataSource
Una vez que objectDataSource se ha agregado a la página y configurado, estamos listos para agregar controles web de datos a la página para mostrar los datos devueltos por el método ObjectDataSource Select . Cualquier control web de datos se puede enlazar a un ObjectDataSource; echemos un vistazo a la visualización de los datos de ObjectDataSource en gridView, DetailsView y FormView.
Vinculación de GridView a ObjectDataSource
Agregue un control GridView desde el Cuadro de herramientas a SimpleDisplay.aspxla superficie de diseño. En la etiqueta inteligente de GridView, elija el control ObjectDataSource que hemos agregado en el paso 1. Esto creará automáticamente un BoundField en GridView para cada propiedad devuelta por los datos del método ObjectDataSource Select (es decir, las propiedades definidas por products DataTable).
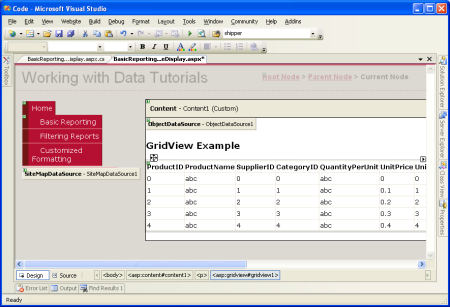
Figura 6: Se ha agregado un control GridView a la página y enlazado a ObjectDataSource (haga clic para ver la imagen en tamaño completo)
A continuación, puede personalizar, reorganizar o quitar los BoundFields de GridView haciendo clic en la opción Editar columnas de la etiqueta inteligente.
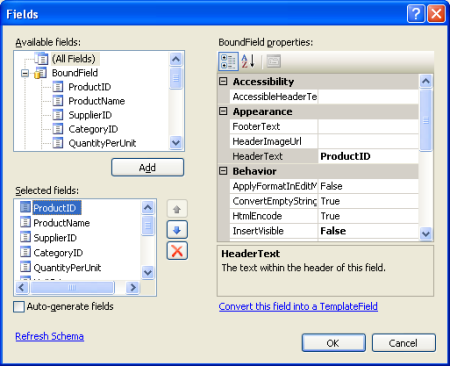
Figura 7: Administrar los boundFields de GridView a través del cuadro de diálogo Editar columnas (haga clic para ver la imagen de tamaño completo)
Dedique un momento a modificar los BoundFields de GridView, quitando los BoundFields ProductID, SupplierID, CategoryID, QuantityPerUnit, UnitsInStock, UnitsOnOrder, y ReorderLevel. Simplemente seleccione boundField en la lista de la parte inferior izquierda y haga clic en el botón eliminar (la X roja) para quitarlos. A continuación, reorganiza los BoundFields para que los BoundFields CategoryName y SupplierName precedan al BoundField UnitPrice seleccionando estos BoundFields y haciendo clic en la flecha hacia arriba. Establezca las HeaderText propiedades del resto de BoundFields en Products, Category, Supplier, y Price, respectivamente. A continuación, haga que la Price BoundField se formatee como moneda estableciendo la propiedad HtmlEncode en False y su propiedad DataFormatString en {0:c}. Por último, alinee horizontalmente Price a la derecha y la casilla Discontinued en el centro utilizando la propiedad ItemStyle/HorizontalAlign.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
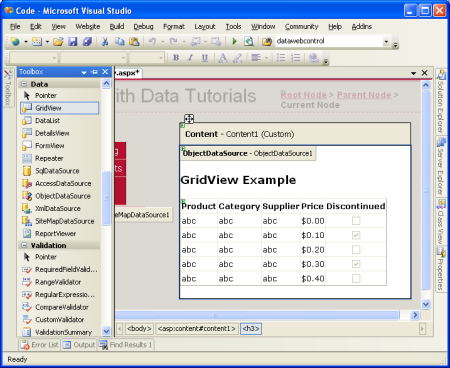
Figura 8: Se han personalizado los boundFields de GridView (haga clic para ver la imagen de tamaño completo)
Uso de temas para un aspecto coherente
Estos tutoriales se esfuerzan por quitar cualquier configuración de estilo de nivel de control, en lugar de usar hojas de estilos en cascada definidas en un archivo externo siempre que sea posible. El Styles.css archivo contiene DataWebControlStyleclases CSS , HeaderStyle, RowStyley AlternatingRowStyle que se deben usar para dictar la apariencia de los controles web de datos usados en estos tutoriales. Para lograr esto, podríamos establecer la propiedad CssClass del GridView en DataWebControlStyle, y sus propiedades HeaderStyle, RowStyle y AlternatingRowStyle en consecuencia en sus respectivas propiedades CssClass.
Si establecemos estas CssClass propiedades en el control web, es necesario recordar establecer explícitamente estos valores de propiedad para cada control web de datos agregado a nuestros tutoriales. Un enfoque más fácil de administrar es definir las propiedades predeterminadas relacionadas con CSS para los controles GridView, DetailsView y FormView mediante un tema. Un tema es una colección de configuraciones de propiedades de nivel de control, imágenes y clases CSS que se pueden aplicar a las páginas de un sitio para aplicar una apariencia común.
Nuestro tema no incluirá imágenes ni archivos CSS (dejaremos la hoja Styles.css de estilos as-is, definida en la carpeta raíz de la aplicación web), pero incluiremos dos máscaras. Skin es un archivo que define las propiedades predeterminadas de un control web. En concreto, tendremos un archivo Skin para los controles GridView y DetailsView, que indican las propiedades relacionadas con el valor predeterminado CssClass.
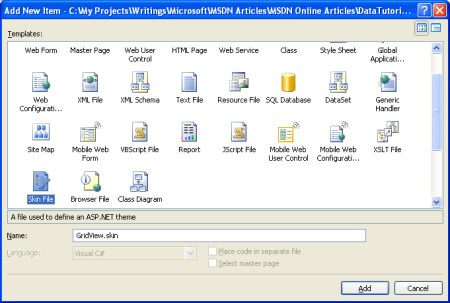
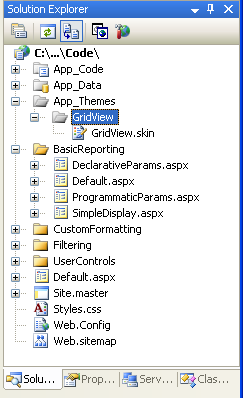
Empiece agregando un nuevo archivo de máscara al proyecto denominado GridView.skin haciendo clic con el botón derecho en el nombre del proyecto en el Explorador de soluciones y seleccionando Agregar nuevo elemento.
Figura 9: Agregar un archivo de máscara denominado GridView.skin (haga clic para ver la imagen de tamaño completo)
Los archivos de máscara deben colocarse en un tema, que se encuentran en la App_Themes carpeta . Dado que aún no tenemos una carpeta de este tipo, Visual Studio le ofrecerá crear una para nosotros al agregar nuestra primera máscara. Haga clic en Sí para crear la App_Theme carpeta y colocar el nuevo GridView.skin archivo allí.
Figura 10: Permitir que Visual Studio cree la carpeta (App_Theme la imagen de tamaño completo)
Esto creará un nuevo tema en la App_Themes carpeta denominada GridView con el archivo GridView.skinSkin .

Figura 11: Se ha agregado el tema GridView a la App_Theme carpeta
Cambie el nombre del tema GridView a DataWebControls (haga clic con el botón derecho en la carpeta GridView de la App_Theme carpeta y elija Cambiar nombre). A continuación, escriba el marcado siguiente en el GridView.skin archivo:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Esto define las propiedades predeterminadas relacionadas con CssClass para cualquier GridView en cualquier página que use el tema DataWebControls. Vamos a agregar otra máscara para DetailsView, un control web de datos que usaremos en breve. Agregue una nueva máscara al tema DataWebControls denominado DetailsView.skin y agregue el marcado siguiente:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Con nuestro tema definido, el último paso es aplicar el tema a nuestra página de ASP.NET. Un tema se puede aplicar en una página por página o para todas las páginas de un sitio web. Vamos a usar este tema para todas las páginas del sitio web. Para ello, agregue el siguiente marcado en la sección Web.config de <system.web>.
<pages styleSheetTheme="DataWebControls" />
¡Eso es todo! La styleSheetTheme configuración indica que las propiedades especificadas en el tema no deben invalidar las propiedades especificadas a nivel de control. Para especificar que la configuración de tema debe prevalecer sobre la configuración del control, use el atributo theme en lugar de styleSheetTheme; desafortunadamente, la configuración de tema no aparece en la vista de Diseño de Visual Studio. Consulte ASP.NET Temas y Skins Overview andServer-Side Styles Using Themes para obtener más información sobre temas y pieles; vea Cómo: Aplicar temas de ASP.NET para obtener más información sobre cómo configurar una página para usar un tema.
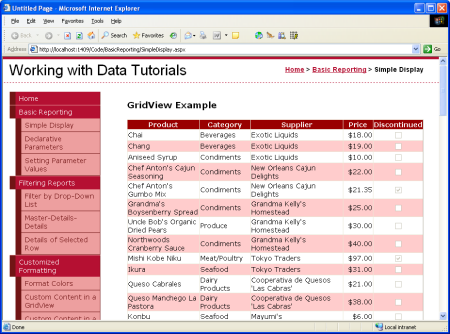
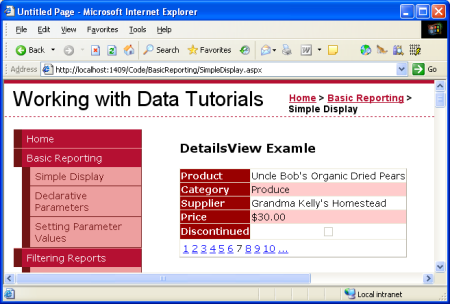
Figura 12: GridView muestra el nombre del producto, la categoría, el proveedor, el precio y la información discontinua (haga clic para ver la imagen de tamaño completo).
Mostrar un registro a la vez en detailsView
GridView muestra una fila para cada registro devuelto por el control de origen de datos al que está enlazado. Sin embargo, hay ocasiones en las que es posible que deseemos mostrar un único registro o solo un registro a la vez. El control DetailsView ofrece esta funcionalidad, que se representa como html <table> con dos columnas y una fila para cada columna o propiedad enlazada al control. Puede pensar en el DetailsView como un GridView con un solo registro girado 90 grados.
Empiece agregando un control DetailsView encima de GridView en SimpleDisplay.aspx. A continuación, vínculalo al mismo control ObjectDataSource que el control GridView. Al igual que con GridView, se agregará un BoundField a DetailsView para cada propiedad del objeto devuelto por el método ObjectDataSource Select . La única diferencia es que los BoundFields de DetailsView se diseñan horizontalmente en lugar de verticalmente.
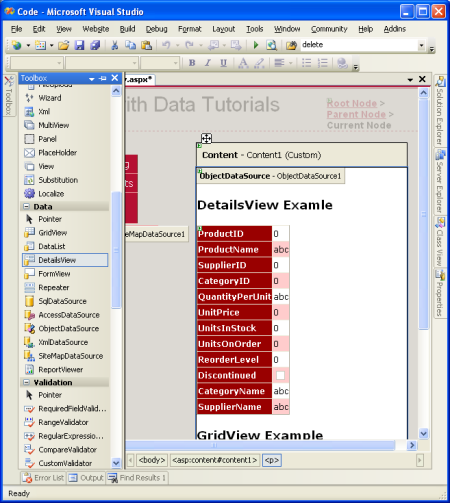
Figura 13: Agregar una vista de detalles a la página y Enlazarla a ObjectDataSource (haga clic para ver la imagen de tamaño completo)
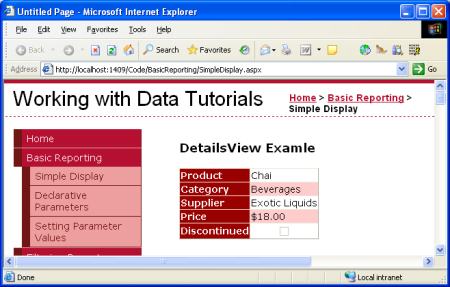
Al igual que GridView, los BoundFields de DetailsView se pueden ajustar para proporcionar una visualización más personalizada de los datos devueltos por ObjectDataSource. En la figura 14 se muestra detailsView después de que sus propiedades BoundFields y CssClass se hayan configurado para que su apariencia sea similar al ejemplo de GridView.
Figura 14: DetailsView muestra un único registro (haga clic para ver la imagen de tamaño completo)
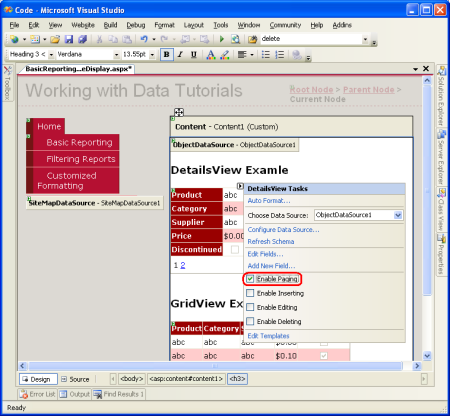
Tenga en cuenta que DetailsView solo muestra el primer registro devuelto por su origen de datos. Para permitir que el usuario recorra todos los registros, de uno en uno, debemos habilitar la paginación para DetailsView. Para ello, vuelva a Visual Studio y active la casilla Habilitar paginación en la Etiqueta Inteligente DetailsView.
Figura 15: Habilitar paginación en el control DetailsView (Haga clic para ver la imagen de tamaño completo)
Figura 16: Con paginación habilitada, detailsView permite al usuario ver cualquiera de los productos (haga clic para ver la imagen de tamaño completo).
Hablaremos más sobre la paginación en futuros tutoriales.
Un diseño más flexible para mostrar un registro a la vez
DetailsView es bastante rígido en la forma en que muestra cada registro devuelto desde ObjectDataSource. Es posible que deseemos una vista más flexible de los datos. Por ejemplo, en lugar de mostrar el nombre, la categoría, el proveedor, el precio y la información discontinua del producto en una fila independiente, es posible que deseemos mostrar el nombre y el precio del producto en un <h4> encabezado, con la información de categoría y proveedor que aparece por debajo del nombre y el precio en un tamaño de fuente más pequeño. Y es posible que no nos interese mostrar los nombres de propiedad (Producto, Categoría, etc.) junto a los valores.
El control FormView proporciona este nivel de personalización. En lugar de usar campos (como GridView y DetailsView do), FormView usa plantillas, lo que permite una combinación de controles web, HTML estáticos y sintaxis de enlace de datos. Si está familiarizado con el control Repeater de ASP.NET 1.x, puede considerar FormView como Repeater para mostrar un único registro.
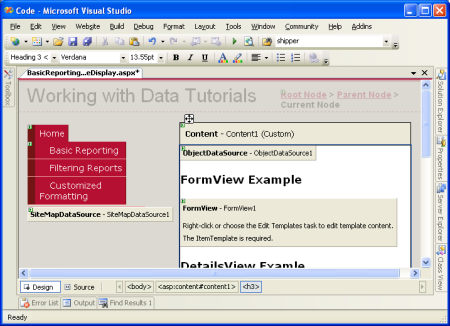
Agregue un control FormView a la superficie de diseño de la SimpleDisplay.aspx página. Inicialmente, FormView se muestra como un bloque gris, que nos informa de que necesitamos proporcionar, como mínimo, el control ItemTemplate.
Figura 17: FormView debe incluir una ItemTemplate (haga clic para ver la imagen de tamaño completo)
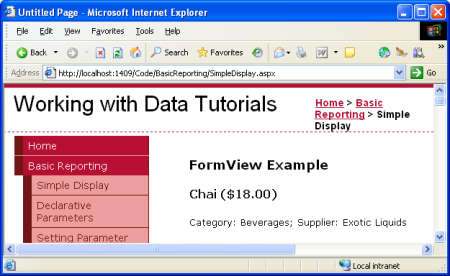
Puede vincular directamente el FormView a un control de origen de datos a través de la etiqueta inteligente de FormView, que creará automáticamente un ItemTemplate predeterminado (junto con un EditItemTemplate y un InsertItemTemplate, si se establecen las propiedades InsertMethod y UpdateMethod del control ObjectDataSource). Sin embargo, para este ejemplo, vamos a enlazar los datos a FormView y especificar su ItemTemplate manualmente. Comience estableciendo la propiedad DataSourceID de FormView al ID del control ObjectDataSource, ObjectDataSource1. A continuación, cree el ItemTemplate de modo que muestre el nombre y el precio del producto en un elemento <h4>, y debajo, los nombres de la categoría y del remitente en una fuente más pequeña.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
Figura 18: El primer producto (Chai) se muestra en un formato personalizado (haga clic para ver la imagen de tamaño completo)
<%# Eval(propertyName) %> es la sintaxis de enlace de datos. El Eval método devuelve el valor de la propiedad especificada para el objeto actual que se enlaza al control FormView. Consulte el artículo de Alex Homer, "Sintaxis simplificada y extendida para la vinculación de datos en ASP.NET 2.0," para obtener más información sobre todos los detalles de la vinculación de datos.
Al igual que detailsView, formView solo muestra el primer registro devuelto por ObjectDataSource. Puede habilitar la paginación en FormView para permitir que los visitantes recorran los productos de uno en uno.
Resumen
El acceso y visualización de datos desde una capa de lógica de negocios se puede lograr sin escribir una línea de código gracias al control ObjectDataSource de ASP.NET 2.0. ObjectDataSource invoca un método especificado de una clase y devuelve los resultados. Estos resultados se pueden mostrar en un control web de datos enlazado a ObjectDataSource. En este tutorial hemos examinado el enlace de los controles GridView, DetailsView y FormView a ObjectDataSource.
Hasta ahora solo hemos visto cómo usar ObjectDataSource para invocar un método sin parámetros, pero ¿qué ocurre si queremos invocar un método que espera parámetros de entrada, como el de ProductBLLla GetProductsByCategoryID(categoryID) clase ? Para llamar a un método que espera uno o varios parámetros, debemos configurar ObjectDataSource para especificar los valores de estos parámetros. Veremos cómo hacerlo en nuestro siguiente tutorial.
¡Feliz programación!
Lecturas adicionales
Para obtener más información sobre los temas tratados en este tutorial, consulte los siguientes recursos:
- Crear sus propios controles de origen de datos
- Ejemplos de GridView para ASP.NET 2.0
- Temas de ASP.NET 2.0
- EstilosServer-Side usando temas
- Cómo: Aplicar temas de ASP.NET mediante programación
Acerca del autor
Scott Mitchell, autor de siete libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha estado trabajando con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 en 24 horas. Se puede contactar con él en mitchell@4GuysFromRolla.com.
Agradecimientos especiales a
Esta serie de tutoriales contó con la revisión de muchos revisores que fueron de gran ayuda. El revisor principal de este tutorial fue Hilton Giesenow. ¿Le interesa revisar mis próximos artículos de MSDN? Si es así, mándame un mensaje a mitchell@4GuysFromRolla.com.