Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Para proporcionar flexibilidad, GridView ofrece TemplateField, que se representa mediante una plantilla. Una plantilla puede incluir una combinación de html estático, controles web y sintaxis de enlace de datos. En este tutorial examinaremos cómo usar TemplateField para lograr un mayor grado de personalización con el control GridView.
Introducción
GridView se compone de un conjunto de campos que indican qué propiedades de DataSource se van a incluir en la salida representada junto con cómo se mostrarán los datos. El tipo de campo más sencillo es BoundField, que muestra un valor de datos como texto. Otros tipos de campo muestran los datos mediante elementos HTML alternativos. El CheckBoxField, por ejemplo, se representa como una casilla cuyo estado activado depende del valor de un campo de datos especificado; ImageField representa una imagen cuyo origen de imagen se basa en un campo de datos especificado. Los hipervínculos y botones cuyo estado depende de un valor de campo de datos subyacente se pueden representar mediante los tipos de campo HyperLinkField y ButtonField.
Aunque los tipos de campo CheckBoxField, ImageField, HyperLinkField y ButtonField permiten una vista alternativa de los datos, siguen siendo bastante limitados con respecto al formato. Un CheckBoxField solo puede mostrar una sola casilla, mientras que imageField solo puede mostrar una sola imagen. ¿Qué ocurre si un campo determinado necesita mostrar texto, una casilla y una imagen, todos basados en valores de campo de datos diferentes? ¿O qué ocurre si queríamos mostrar los datos mediante un control web distinto de checkBox, image, HyperLink o Button? Además, BoundField limita su presentación a un único campo de datos. ¿Qué ocurre si queremos mostrar dos o más valores de campo de datos en una sola columna GridView?
Para dar cabida a este nivel de flexibilidad, GridView ofrece TemplateField, que se representa mediante una plantilla. Una plantilla puede incluir una combinación de html estático, controles web y sintaxis de enlace de datos. Además, TemplateField tiene una variedad de plantillas que se pueden usar para personalizar la representación para diferentes situaciones. Por ejemplo, ItemTemplate se usa de forma predeterminada para representar la celda de cada fila, pero la EditItemTemplate plantilla se puede usar para personalizar la interfaz al editar datos.
En este tutorial examinaremos cómo usar TemplateField para lograr un mayor grado de personalización con el control GridView. En el tutorial anterior vimos cómo personalizar el formato en función de los datos subyacentes mediante los DataBound controladores de eventos y RowDataBound . Otra manera de personalizar el formato basado en los datos subyacentes es llamar a métodos de formato desde dentro de una plantilla. También veremos esta técnica en este tutorial.
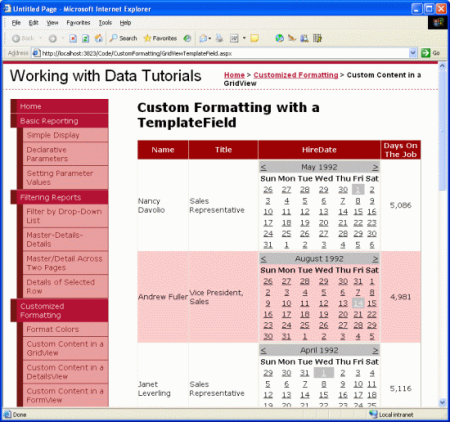
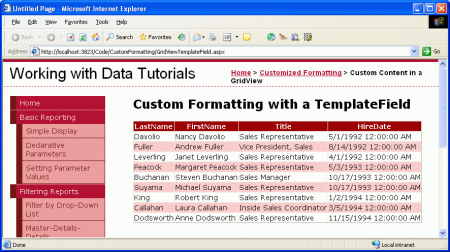
En este tutorial usaremos TemplateFields para personalizar la apariencia de una lista de empleados. En concreto, enumeraremos todos los empleados, pero mostraremos los nombres y apellidos del empleado en una columna, su fecha de contratación en un control de calendario, y una columna de estado que indica cuántos días han estado empleados en la empresa.
Figura 1: Se usan tres campos de plantilla para personalizar la presentación (haga clic para ver la imagen de tamaño completo)
Paso 1: Enlazar los datos a GridView
En escenarios de informes en los que necesita usar TemplateFields para personalizar la apariencia, lo más fácil es empezar creando un control GridView que contenga solo BoundFields primero y, a continuación, agregar nuevos TemplateFields o convertir los BoundFields existentes en TemplateFields según sea necesario. Por lo tanto, vamos a empezar este tutorial agregando una clase GridView a la página a través del Diseñador y enlazandola a un ObjectDataSource que devuelve la lista de empleados. Estos pasos crearán un control GridView con BoundFields para cada uno de los campos de los empleados.
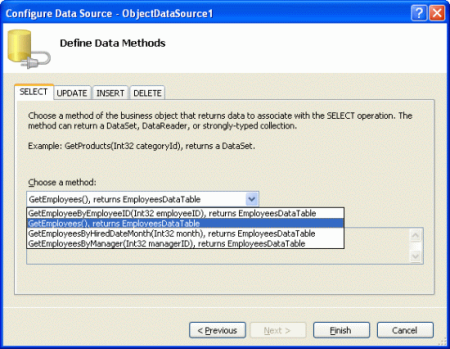
Abra la GridViewTemplateField.aspx página y arrastre GridView desde el Cuadro de Herramientas al diseñador. En la etiqueta inteligente de GridView, elija agregar un nuevo control ObjectDataSource que invoque el método de la clase EmployeesBLL.
Figura 2: Agregar un nuevo control ObjectDataSource que invoca el método (GetEmployees() imagen de tamaño completo)
Vincular el GridView de esta manera agregará automáticamente un BoundField para cada una de las propiedades del empleado: EmployeeID, LastName, FirstName, Title, HireDate, ReportsTo, y Country. Para este informe, no nos molestemos en mostrar las propiedades EmployeeID, ReportsTo o Country. Para quitar estos BoundFields, puede:
- Use el cuadro de diálogo Campos haga clic en el vínculo Editar columnas de la etiqueta inteligente de GridView para abrir este cuadro de diálogo. A continuación, seleccione BoundFields en la lista inferior izquierda y haga clic en el botón X rojo para quitar boundField.
- Edite la sintaxis declarativa de GridView manualmente desde la vista Origen, elimine el
<asp:BoundField>elemento del boundField que desea quitar.
Después de quitar EmployeeID, ReportsTo, y Country BoundFields, el marcado de GridView debería tener el siguiente aspecto:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
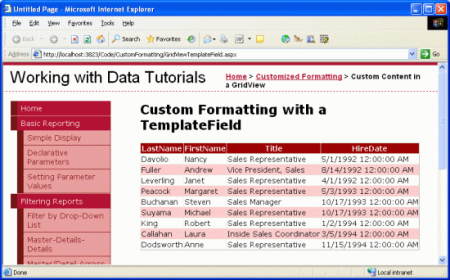
Dedique un momento a ver nuestro progreso en un explorador. En este punto debería ver una tabla con un registro para cada empleado y cuatro columnas: una para el apellido del empleado, otra para su nombre, otra para su título y otra para su fecha de contratación.
Figura 3: Los LastNamecampos , FirstName, Titley HireDate se muestran para cada empleado (haga clic para ver la imagen de tamaño completo)
Paso 2: Mostrar los nombres y los apellidos en una sola columna
Actualmente, los nombres y apellidos de cada empleado se muestran en una columna independiente. Puede ser agradable combinarlos en una sola columna en su lugar. Para ello, es necesario usar templateField. Podemos agregar un nuevo TemplateField, incorporarle el marcado necesario y la sintaxis de enlace de datos, y después eliminar los BoundFields FirstName y LastName. Alternativamente, podemos convertir el BoundField FirstName en un TemplateField, editar el TemplateField para incluir el valor LastName, y luego quitar el BoundField LastName.
Ambos enfoques dan el mismo resultado, pero personalmente me gusta convertir BoundFields a TemplateFields cuando sea posible porque la conversión agrega automáticamente un ItemTemplate y EditItemTemplate con controles web y sintaxis de enlace de datos para imitar la apariencia y la funcionalidad del BoundField. La ventaja es que tendremos que hacer menos trabajo con TemplateField, ya que el proceso de conversión habrá realizado parte del trabajo para nosotros.
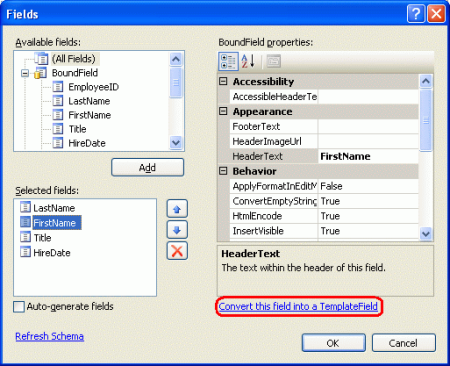
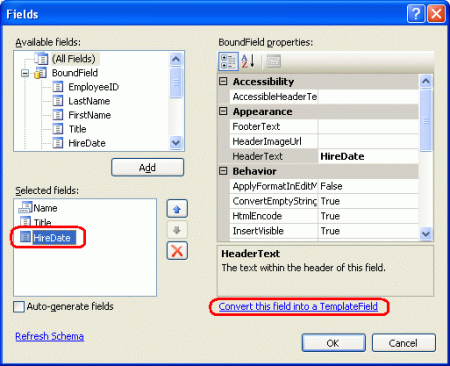
Para convertir un BoundField existente en un TemplateField, haga clic en el vínculo Editar columnas de la etiqueta inteligente de GridView, que muestra el cuadro de diálogo Campos. Seleccione BoundField para convertir de la lista en la esquina inferior izquierda y, a continuación, haga clic en el enlace "Convertir este campo en un Campo de Plantilla" en la esquina inferior derecha.
Figura 4: Convertir un boundField en un campo de plantilla desde el cuadro de diálogo Campos (haga clic para ver la imagen de tamaño completo)
Siga adelante y convierta el FirstName BoundField en TemplateField. Después de este cambio, no hay ninguna diferencia perceptiva en el Diseñador. Esto se debe a que la conversión de BoundField en un TemplateField crea un TemplateField que mantiene la apariencia del BoundField. A pesar de que no hay ninguna diferencia visual en este momento en el Diseñador, este proceso de conversión ha reemplazado la sintaxis declarativa de BoundField : <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> por la siguiente sintaxis TemplateField:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Como puede ver, el TemplateField consta de dos plantillas: una ItemTemplate que tiene una etiqueta cuya Text propiedad está establecida al valor del campo de FirstName datos, y otra EditItemTemplate con un control TextBox cuya Text propiedad también está establecida al campo de FirstName datos. La sintaxis de enlace de datos : <%# Bind("fieldName") %> indica que el campo fieldName de datos está enlazado a la propiedad de control web especificada.
Para agregar el valor del campo de datos LastName a este TemplateField, es necesario agregar otro control web de etiqueta en ItemTemplate y enlazar la propiedad Text a LastName. Esto se puede lograr a mano o a través del Diseñador. Para hacerlo manualmente, basta con agregar la sintaxis declarativa adecuada a ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
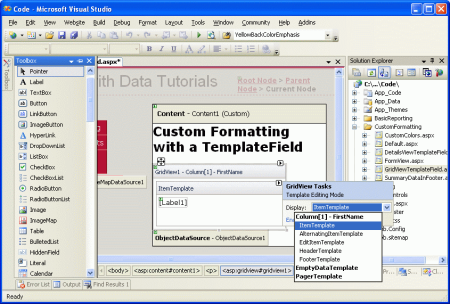
Para agregarlo a través del Diseñador, haga clic en el vínculo Editar plantillas desde la etiqueta inteligente de GridView. Se mostrará la interfaz de edición de plantillas de GridView. En la etiqueta inteligente de esta interfaz, se muestra una lista de las plantillas de GridView. Puesto que solo tenemos un TemplateField en este momento, las únicas plantillas enumeradas en la lista desplegable son esas plantillas para FirstName TemplateField junto con y EmptyDataTemplatePagerTemplate. La EmptyDataTemplate plantilla, si se especifica, se usa para representar la salida de GridView si no hay ningún resultado en los datos enlazados a GridView; el PagerTemplate, si se especifica, se usa para representar la interfaz de paginación de un GridView que admita la paginación.
Figura 5: Las plantillas de GridView se pueden editar a través del diseñador (haga clic para ver la imagen de tamaño completo)
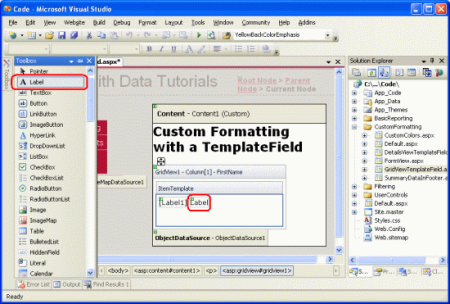
Para mostrar también el LastName en el TemplateField FirstName, arrastre el control Etiqueta desde el cuadro de herramientas hasta el FirstName del TemplateField en la interfaz de edición de plantillas del GridView.
Figura 6: Agregar un control web de etiqueta a itemTemplate FirstName de TemplateField (haga clic para ver la imagen de tamaño completo)
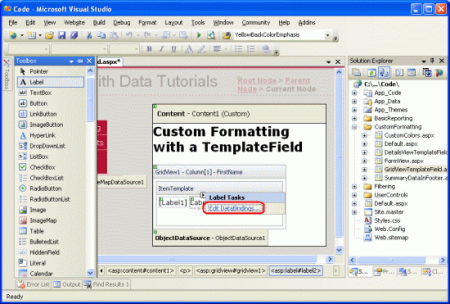
En este momento, el control Web Label agregado al TemplateField tiene su Text propiedad establecida en "Label". Es necesario cambiar esto para que esta propiedad esté enlazada al valor del campo de LastName datos en su lugar. Para ello, haga clic en la etiqueta inteligente del control Label y elija la opción Editar vinculaciones de datos.
Figura 7: Elija la opción Editar DataBindings en el tag inteligente del elemento de texto (haga clic para ver la imagen en tamaño completo)
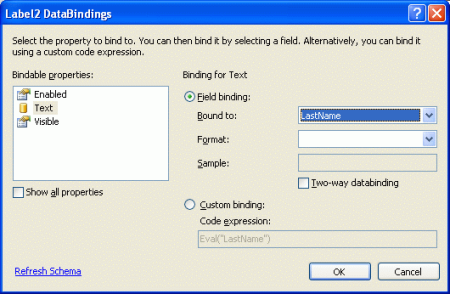
Se abrirá el cuadro de diálogo DataBindings. Desde aquí puede seleccionar la propiedad para participar en el enlace de datos de la lista de la izquierda y elegir el campo al que enlazar los datos desde la lista desplegable de la derecha. Elija la Text propiedad de la izquierda y el LastName campo de la derecha y haga clic en Aceptar.
Figura 8: Enlazar la propiedad Text al campo de datos LastName (Haga clic para ver la imagen de tamaño completo)
Nota:
El cuadro de diálogo DataBindings permite indicar si se debe realizar el enlace de datos bidireccional. Si deja esta opción desactivada, se usará la sintaxis <%# Eval("LastName")%> de enlace de datos en lugar de <%# Bind("LastName")%>. Cualquiera de los enfoques es adecuado para este tutorial. El enlace de datos bidireccional es importante al insertar y editar datos. Sin embargo, para mostrar simplemente los datos, cualquiera de los enfoques funcionará igualmente bien. Analizaremos el enlace de datos bidireccional en detalle en los tutoriales futuros.
Dedique un momento a ver esta página en un explorador. Como puede ver, el GridView todavía incluye cuatro columnas, sin embargo, la columna FirstName ahora enumera tanto los valores del campo de datos como de FirstName.
Figura 9: Los FirstName valores y LastName se muestran en una sola columna (haga clic para ver la imagen de tamaño completo)
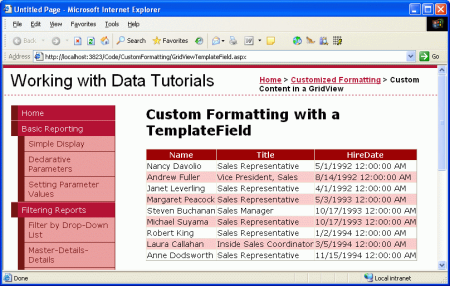
Para completar este primer paso, quite el LastName BoundField y cambie la propiedad FirstName del HeaderText TemplateField a "Name". Después de estos cambios, el marcado declarativo de GridView debe tener un aspecto similar al siguiente:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="" Title" />
<asp:BoundField DataField="HireDate" HeaderText="
HireDate" SortExpression="" HireDate" />
</Columns>
</asp:GridView>
Figura 10: Los nombres y apellidos de cada empleado se muestran en una columna (haga clic para ver la imagen de tamaño completo)
Paso 3: Usar el control calendario para mostrar elHiredDatecampo
Mostrar un valor de campo de datos como texto en gridView es tan sencillo como usar boundField. Sin embargo, en algunos escenarios, los datos se expresan mejor mediante un control web determinado en lugar de solo texto. Esta personalización de la presentación de datos es posible con TemplateFields. Por ejemplo, en lugar de mostrar la fecha de contratación del empleado como texto, podríamos mostrar un calendario (mediante el control Calendario) con su fecha de contratación resaltada.
Para ello, comience convirtiendo boundField HiredDate en templateField. Simplemente vaya a la etiqueta inteligente de GridView y haga clic en el vínculo Editar columnas y abra el cuadro de diálogo Campos. Seleccione boundField HiredDate y haga clic en "Convertir este campo en templateField".
Figura 11: Convertir boundField HiredDate en un templateField (haga clic para ver la imagen de tamaño completo)
Como vimos en el paso 2, esto reemplazará BoundField por un TemplateField que contiene un ItemTemplate y un EditItemTemplate con un Label y un TextBox cuyas Text propiedades están enlazadas al HiredDate valor mediante la sintaxis <%# Bind("HiredDate")%> de enlace de datos.
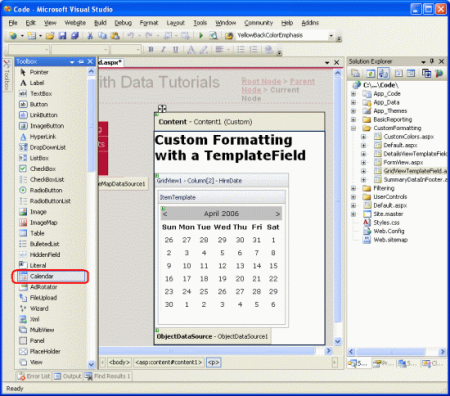
Para reemplazar el texto por un control Calendario, edite la plantilla quitando la etiqueta y agregando un control Calendario. En el Diseñador, seleccione Editar plantillas desde la etiqueta inteligente del GridView y elija el TemplateField HireDate de la lista desplegable ItemTemplate. A continuación, elimine el control Etiqueta y arrastre un control Calendario desde el Cuadro de herramientas a la interfaz de edición de plantillas.
Figura 12: Agregar un control de calendario a templateField HireDate (ItemTemplate imagen de tamaño completo)
En este punto, cada fila de GridView contendrá un control Calendar en su HiredDate TemplateField. Sin embargo, el valor real HiredDate del empleado no se establece en ningún lugar del control Calendario, lo que hace que cada control Calendario muestre de forma predeterminada el mes y la fecha actuales. Para solucionar esto, es necesario asignar el HiredDate de cada empleado a las propiedades SelectedDate y VisibleDate del control Calendario.
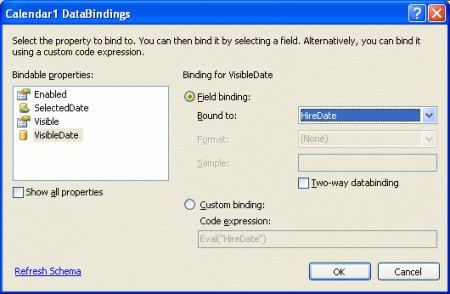
En la etiqueta inteligente del control Calendario, elija Editar Vinculaciones de datos. A continuación, enlazar ambas propiedades SelectedDate y VisibleDate al campo de datos HiredDate.
Figura 13: Enlazar las SelectedDate propiedades y VisibleDate al HiredDate campo de datos (haga clic para ver la imagen de tamaño completo)
Nota:
La fecha seleccionada del control Calendario no debe estar necesariamente visible. Por ejemplo, un calendario puede tener el 1de agosto de 1999 como fecha seleccionada, pero mostrar el mes y el año actuales. La fecha seleccionada y la fecha visible se especifican mediante las propiedades SelectedDate y VisibleDate del control Calendario. Dado que queremos tanto seleccionar el empleado HiredDate como asegurarnos de que se muestra, necesitamos enlazar ambas propiedades al campo de datos HireDate.
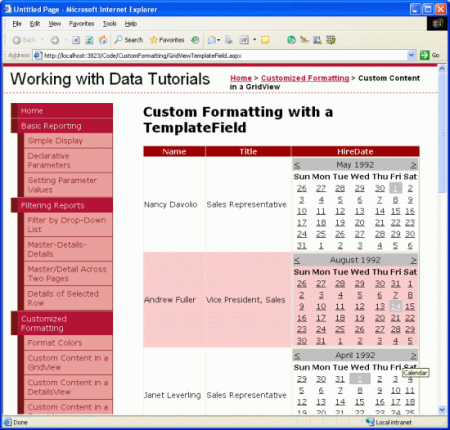
Al ver la página en un explorador, el calendario muestra ahora el mes de la fecha de contratación del empleado y selecciona esa fecha concreta.
Figura 14: El empleado HiredDate se muestra en el control calendario (haga clic para ver la imagen de tamaño completo)
Nota:
Al contrario de todos los ejemplos que hemos visto hasta ahora, para este tutorial no se estableció la propiedad EnableViewStateFalse para esta GridView. El motivo de esta decisión es que al hacer clic en las fechas del control Calendario se produce un postback, estableciendo la fecha seleccionada del calendario en la fecha en la que acaba de hacer clic. Sin embargo, si el estado de vista de GridView está deshabilitado, en cada postback, los datos de GridView se vuelven a enlazar a su origen de datos subyacente, lo que hace que la fecha seleccionada del calendario se vuelva a establecer en el empleado HireDate, sobrescribiendo la fecha elegida por el usuario.
Para este tutorial, se trata de una discusión irrelevante, ya que el usuario no puede actualizar la propiedad del empleado HireDate. Probablemente sería mejor configurar el control Calendario para que sus fechas no se puedan seleccionar. Independientemente de este tutorial, se muestra que, en algunas circunstancias, el estado de vista debe estar habilitado para proporcionar cierta funcionalidad.
Paso 4: Mostrar el número de días que el empleado ha trabajado para la empresa
Hasta ahora hemos visto dos aplicaciones de TemplateFields:
- Combinar dos o más valores de campo de datos en una columna y
- Expresar un valor de campo de datos mediante un control web en lugar de texto
Un tercer uso de TemplateFields consiste en mostrar metadatos sobre los datos subyacentes de GridView. Además de mostrar las fechas de contratación de los empleados, por ejemplo, también podríamos querer tener una columna que muestre cuántos días totales han estado en el trabajo.
Otro uso de TemplateFields surge en escenarios en los que los datos subyacentes deben mostrarse de forma diferente en el informe de página web que en el formato almacenado en la base de datos. Imagine que la Employees tabla tenía un Gender campo que almacenaba el carácter M o F para indicar el sexo del empleado. Al mostrar esta información en una página web, es posible que deseemos mostrar el género como "Masculino" o "Femenino", en lugar de solo "M" o "F".
Ambos escenarios se pueden controlar mediante la creación de un método de formato en la clase de código subyacente de la página de ASP.NET (o en una biblioteca de clases independiente, implementada como método Shared ) que se invoca desde la plantilla. Este método de formato se invoca desde la plantilla mediante la misma sintaxis de enlace de datos que se ha visto anteriormente. El método de formato puede tomar cualquier número de parámetros, pero debe devolver una cadena. Esta cadena devuelta es el CÓDIGO HTML que se inserta en la plantilla.
Para ilustrar este concepto, vamos a aumentar nuestro tutorial para mostrar una columna que muestra el número total de días que un empleado ha estado en el trabajo. Este método de formato tomará un objeto Northwind.EmployeesRow y devolverá el número de días que el empleado lleva empleado como una cadena. Este método se puede agregar a la clase de código subyacente de la página de ASP.NET, pero debe marcarse como Protected o Public para que sea accesible desde la plantilla.
Protected Function DisplayDaysOnJob(employee As Northwind.EmployeesRow) As String
' Make sure HiredDate is not NULL... if so, return "Unknown"
If employee.IsHireDateNull() Then
Return "Unknown"
Else
' Returns the number of days between the current
' date/time and HireDate
Dim ts As TimeSpan = DateTime.Now.Subtract(employee.HireDate)
Return ts.Days.ToString("#,##0")
End If
End Function
Dado que el HiredDate campo puede contener NULL valores de base de datos, primero debemos asegurarnos de que el valor no NULL es antes de continuar con el cálculo. Si el HiredDate valor es NULL, simplemente se devuelve la cadena "Unknown"; si no NULLes , calculamos la diferencia entre la hora actual y el HiredDate valor y devuelvemos el número de días.
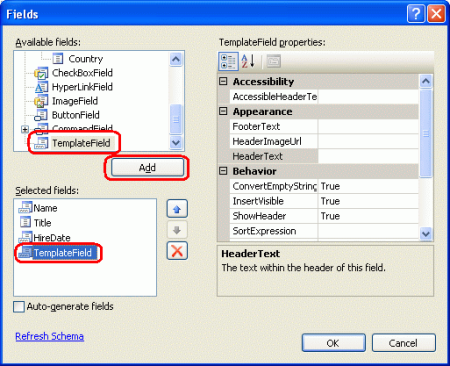
Para usar este método, es necesario invocarlo desde templateField en GridView mediante la sintaxis de enlace de datos. Comience agregando un nuevo TemplateField a GridView haciendo clic en el vínculo Editar columnas de la etiqueta inteligente de GridView y agregando un nuevo TemplateField.
Figura 15: Agregar un nuevo campo de plantilla a GridView (haga clic para ver la imagen de tamaño completo)
Establezca la propiedad HeaderText de este nuevo TemplateField en "Days on the Job" y configure las propiedades ItemStyle y HorizontalAlign en Center. Para llamar al método DisplayDaysOnJob desde la plantilla, agregue un ItemTemplate y use la siguiente sintaxis de enlace de datos:
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
Container.DataItem devuelve un objeto DataRowView correspondiente al registro DataSource enlazado a GridViewRow. La propiedad Row devuelve el objeto fuertemente tipado Northwind.EmployeesRow, que se pasa al método DisplayDaysOnJob. Esta sintaxis de enlace de datos puede aparecer directamente en ItemTemplate (como se muestra en la sintaxis declarativa siguiente) o se puede asignar a la Text propiedad de un control Web label.
Nota:
Como alternativa, en lugar de pasar una instancia de EmployeesRow, podríamos pasar el valor de HireDate mediante <%# DisplayDaysOnJob(Eval("HireDate")) %>. Sin embargo, el Eval método devuelve un Object, por lo que tendríamos que cambiar la DisplayDaysOnJob firma del método para aceptar un parámetro de entrada de tipo Object, en su lugar. No podemos convertir ciegamente la Eval("HireDate") llamada a un DateTime porque la HireDate columna en la Employees tabla puede contener valores NULL. Por lo tanto, tendríamos que aceptar como Object parámetro de entrada para el DisplayDaysOnJob método , comprobar si tenía un valor de base de datos NULL (que se puede lograr mediante Convert.IsDBNull(objectToCheck)) y, a continuación, continuar en consecuencia.
Debido a estas sutilezas, he optado por pasar la instancia completa de EmployeesRow. En el siguiente tutorial veremos un ejemplo más adecuado para usar la Eval("columnName") sintaxis para pasar un parámetro de entrada a un método de formato.
A continuación se muestra la sintaxis declarativa de gridView después de agregar templateField y el DisplayDaysOnJob método al que se llama desde ItemTemplate:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name"
SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="" Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="
HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
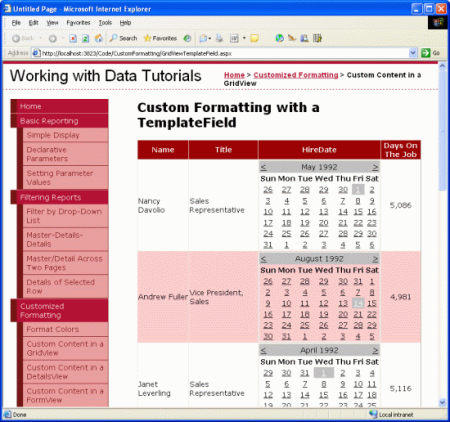
En la figura 16 se muestra el tutorial completado, cuando se ve a través de un explorador.
Figura 16: El número de días que el empleado ha estado en el trabajo se muestra (haga clic para ver la imagen de tamaño completo)
Resumen
TemplateField en el control GridView permite un mayor grado de flexibilidad para mostrar datos de los que están disponibles con los otros controles de campo. TemplateFields es ideal para situaciones en las que:
- Es necesario mostrar varios campos de datos en una columna GridView
- Los datos se expresan mejor mediante un control web en lugar de texto sin formato
- La salida depende de los datos subyacentes, como mostrar metadatos o volver a formatear los datos
Además de personalizar la visualización de datos, TemplateFields también se usa para personalizar las interfaces de usuario que se usan para editar e insertar datos, como veremos en los tutoriales futuros.
Los dos tutoriales siguientes continúan explorando plantillas, empezando por un vistazo al uso de TemplateFields en un DetailsView. Después, pasaremos a FormView, que usa plantillas en lugar de campos para proporcionar mayor flexibilidad en el diseño y la estructura de los datos.
¡Feliz programación!
Acerca del autor
Scott Mitchell, autor de siete libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha estado trabajando con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 en 24 horas. Se puede contactar con él en mitchell@4GuysFromRolla.com.
Agradecimientos especiales a
Esta serie de tutoriales contó con la revisión de muchos revisores que fueron de gran ayuda. El revisor principal de este tutorial fue Dan Jagers. ¿Le interesa revisar mis próximos artículos de MSDN? Si es así, mándame un mensaje a mitchell@4GuysFromRolla.com.