Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
A diferencia de DetailsView, FormView no se compone de campos. En su lugar, FormView se representa mediante plantillas. En este tutorial examinaremos el uso del control FormView para presentar una visualización menos rígida de los datos.
Introducción
En los dos últimos tutoriales vimos cómo personalizar las salidas de los controles GridView y DetailsView mediante TemplateFields. TemplateFields permite personalizar el contenido de un campo específico, pero al final, GridView y DetailsView tienen un aspecto bastante boxy, similar a la cuadrícula. Para muchos escenarios como un diseño similar a la cuadrícula es ideal, pero en ocasiones se necesita una pantalla más fluida y menos rígida. Al mostrar un único registro, este diseño fluido es posible mediante el control FormView.
A diferencia de DetailsView, FormView no se compone de campos. No se puede agregar un BoundField o TemplateField a un FormView. En su lugar, FormView se representa mediante plantillas. Piense en FormView como un control DetailsView que contiene un único TemplateField. FormView admite las siguientes plantillas:
-
ItemTemplatese usa para representar el registro determinado mostrado en FormView -
HeaderTemplatese usa para especificar una fila de encabezado opcional -
FooterTemplatese usa para especificar una fila de pie de página opcional -
EmptyDataTemplatecuando formViewDataSourcecarece de registros,EmptyDataTemplatese usa en lugar deItemTemplatepara representar el marcado del control. -
PagerTemplatese puede usar para personalizar la interfaz de paginación de FormViews que tienen habilitada la paginación. -
EditItemTemplate/InsertItemTemplatese usa para personalizar la interfaz de edición o la interfaz de inserción para FormViews que admiten dicha funcionalidad
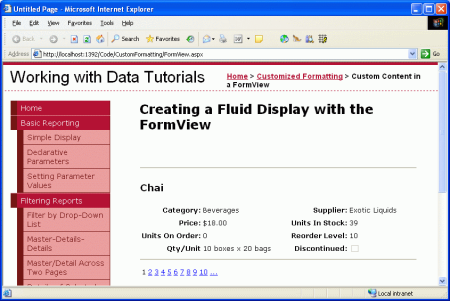
En este tutorial examinaremos el uso del control FormView para presentar una visualización menos rígida de los productos. En lugar de tener campos para el nombre, la categoría, el proveedor, etc., los elementos de ItemTemplate FormView mostrarán estos valores mediante una combinación de un elemento de encabezado y un <table> (consulte la Figura 1).
Figura 1: FormView se sale del diseño Grid-Like visto en la DetailsView (clic para ver la imagen en tamaño completo).
Paso 1: Enlazar los datos a FormView
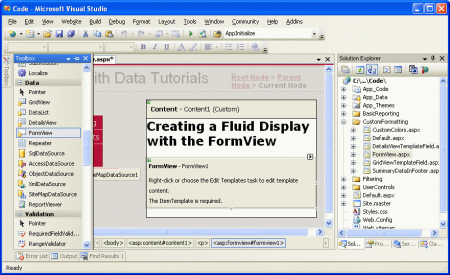
Abra la FormView.aspx página y arrastre un FormView desde el Cuadro de herramientas al Diseñador. Cuando se agrega por primera vez el FormView, aparece como un cuadro gris, indicando que se necesita un ItemTemplate.
Figura 2: No se puede representar FormView en el Diseñador hasta que se proporciona una ItemTemplate (haga clic para ver la imagen de tamaño completo).
ItemTemplate Se puede crear manualmente (a través de la sintaxis declarativa) o se puede crear automáticamente enlazando FormView a un control de origen de datos a través del Diseñador. Esta creación ItemTemplate automática contiene HTML que muestra el nombre de cada campo y un control Label cuya Text propiedad está enlazada al valor del campo. Este enfoque también crea automáticamente un InsertItemTemplate y EditItemTemplate, que se rellenan con controles de entrada para cada uno de los campos de datos devueltos por el control de origen de datos.
Si desea crear automáticamente la plantilla, desde la etiqueta inteligente de FormView, agregue un nuevo control ObjectDataSource que invoque el método ProductsBLL de la clase GetProducts(). Esto creará un FormView con ItemTemplate, InsertItemTemplate y EditItemTemplate. En la vista Origen, elimine InsertItemTemplate y EditItemTemplate, ya que no estamos interesados en crear un FormView que admita la edición o inserción todavía. A continuación, borre el marcado dentro de ItemTemplate para que empecemos desde cero.
Si prefiere crear manualmente el ItemTemplate, puede agregar y configurar el ObjectDataSource arrastrándolo desde el Cuadro de herramientas al Diseñador. Sin embargo, no establezca el origen de datos de FormView desde el Diseñador. En su lugar, vaya a la vista Origen y establezca manualmente la propiedad FormView de DataSourceID al valor de ID de ObjectDataSource. A continuación, agregue manualmente el ItemTemplate.
Independientemente del enfoque que haya decidido adoptar, en este momento el marcado declarativo de FormView debe ser similar al siguiente:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Dedique un momento a activar la casilla Habilitar paginación en la etiqueta inteligente de FormView; esto agregará el AllowPaging="True" atributo a la sintaxis declarativa de FormView. Además, establezca la EnableViewState propiedad en Falso.
Paso 2: Definir el marcado delItemTemplate
Con el FormView enlazado al control ObjectDataSource y configurado para admitir la paginación, estamos listos para especificar el contenido para el ItemTemplate. En este tutorial, vamos a mostrar el nombre del producto en un <h3> encabezado. Después, vamos a usar un HTML <table> para mostrar las propiedades de producto restantes en una tabla de cuatro columnas donde las primeras y terceras columnas enumeran los nombres de propiedad y la segunda y cuarta lista de sus valores.
Este marcado puede introducirse a través de la interfaz de edición de plantillas del Diseñador de FormView o escribirse manualmente mediante la sintaxis declarativa. Al trabajar con plantillas, normalmente lo encuentro más rápido para trabajar directamente con la sintaxis declarativa, pero no dude en usar cualquier técnica con la que esté más cómodo.
El siguiente marcado muestra el marcado declarativo de FormView después de que se haya completado la estructura del ItemTemplate.
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Observe que la sintaxis de enlace de datos: <%# Eval("ProductName") %>, por ejemplo, se puede insertar directamente en la salida de la plantilla. Es decir, no es necesario asignarla a la propiedad del Text control Label. Por ejemplo, tenemos el ProductName valor mostrado en un <h3> elemento mediante <h3><%# Eval("ProductName") %></h3>, que para el producto Chai se representará como <h3>Chai</h3>.
Las clases CSS ProductPropertyLabel y ProductPropertyValue se usan para especificar el estilo de los nombres y valores de las propiedades del producto en el <table>. Estas clases CSS se definen en Styles.css y hacen que los nombres de propiedad estén en negrita, se alineen a la derecha y agreguen un margen derecho a los valores de propiedad.
Puesto que no hay checkBoxFields disponibles con FormView, para mostrar el Discontinued valor como una casilla, debemos agregar nuestro propio control CheckBox. La Enabled propiedad se establece en False, por lo que es de solo lectura y la propiedad Checked de CheckBox está enlazada al valor del campo de datos Discontinued.
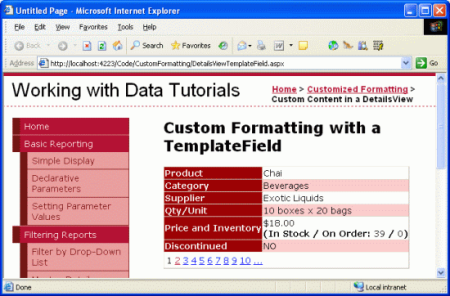
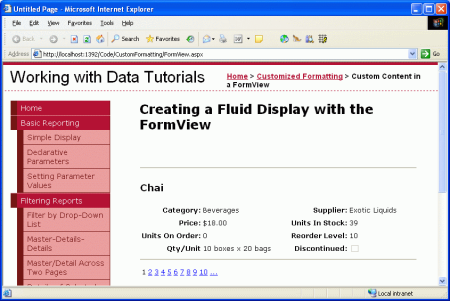
Con ItemTemplate completado, la información del producto se muestra de forma mucho más fluida. Compare la salida detailsView del último tutorial (figura 3) con la salida generada por FormView en este tutorial (figura 4).
Figura 3: La salida de Rigid DetailsView (Haga clic para ver la imagen de tamaño completo)
Figura 4: Salida de FormView fluido (haga clic para ver la imagen de tamaño completo)
Resumen
Aunque los controles GridView y DetailsView pueden tener su salida personalizada mediante TemplateFields, ambos todavía presentan sus datos en un formato boxy similar a la cuadrícula. Para esos momentos en los que es necesario mostrar un único registro con un diseño menos rígido, FormView es una opción ideal. Al igual que detailsView, FormView representa un único registro de su DataSource, pero a diferencia de DetailsView, se compone solo de plantillas y no admite campos.
Como vimos en este tutorial, FormView permite un diseño más flexible al mostrar un único registro. En los tutoriales futuros examinaremos los controles DataList y Repeater, que proporcionan el mismo nivel de flexibilidad que FormsView, pero son capaces de mostrar varios registros (como GridView).
¡Feliz programación!
Acerca del autor
Scott Mitchell, autor de siete libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha estado trabajando con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 en 24 horas. Se puede contactar con él en mitchell@4GuysFromRolla.com.
Agradecimientos especiales a
Esta serie de tutoriales fue revisada por muchos revisores que fueron de gran ayuda. El revisor principal de este tutorial fue E.R. Gilmore. ¿Le interesaría revisar mis próximos artículos de MSDN? Si es así, mándame un mensaje a mitchell@4GuysFromRolla.com.