Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Por Erik Reitan
Para el nuevo desarrollo de aplicaciones web, se recomienda Blazor.
Este tutorial se proporciona una introducción al entorno de desarrollo web en Microsoft Visual Studio 2013 y en Microsoft Visual Studio Express 2013 para Web. En este tutorial se le guía por la creación de una página sencilla de ASP.NET Web Forms y se ilustran las técnicas básicas de creación de una página, la adición de controles y la escritura de código.
Las tareas ilustradas en este tutorial incluyen:
- Creación de un proyecto de aplicación de Web Forms del sistema de archivos.
- Familiarícese con Visual Studio.
- Creación de una página ASP.NET.
- Adición de controles.
- Adición de controladores de eventos.
- Ejecución y prueba de una página desde Visual Studio.
Requisitos previos
Para poder completar este tutorial, necesitará:
Microsoft Visual Studio 2013 o Microsoft Visual Studio Express 2013 para Web. .NET Framework se instala automáticamente.
Nota:
En toda esta serie de tutoriales a menudo se hará referencia a Microsoft Visual Studio 2013 y Microsoft Visual Studio Express 2013 para Web como Visual Studio.
Si usa Visual Studio, en este tutorial se supone que ha seleccionado la colección Desarrollo web de la configuración la primera vez que ha iniciado Visual Studio. Para más información, vea Procedimiento: Selección de la configuración del entorno de desarrollo web.
Creación de un proyecto de aplicación web y una página
En esta parte del tutorial, creará un proyecto de aplicación web y le agregará una nueva página. También agregará texto HTML y ejecutará la página en el explorador.
Para crear un proyecto de aplicación web
Abra Microsoft Visual Studio.
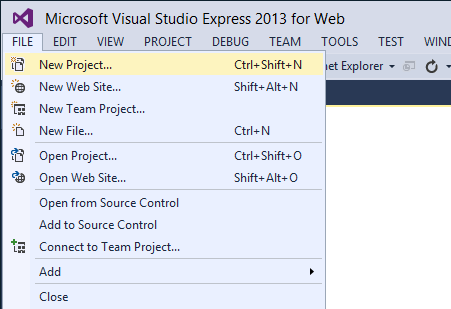
En el menú Archivo, seleccione Nuevo proyecto.

Aparecerá el cuadro de diálogo Nuevo proyecto.
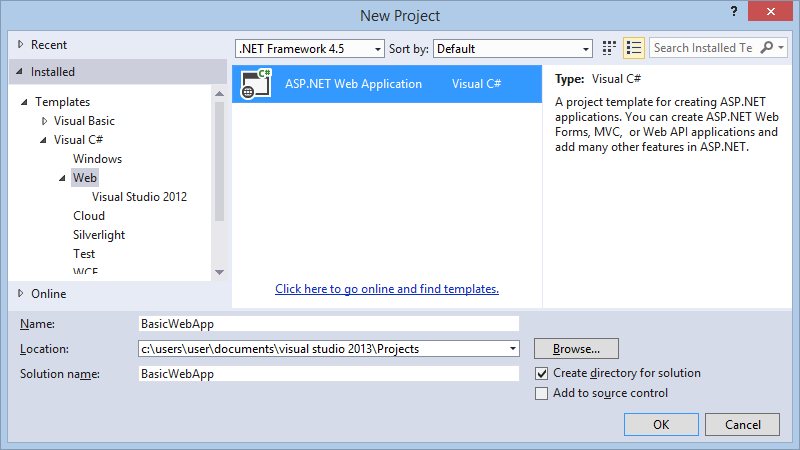
Seleccione el grupo de plantillas Plantillas ->Visual C# ->Web de la izquierda.
Elija la plantilla Aplicación web ASP.NET en la columna central.
Asigne el nombre BasicWebApp al proyecto y haga clic en el botón Aceptar.

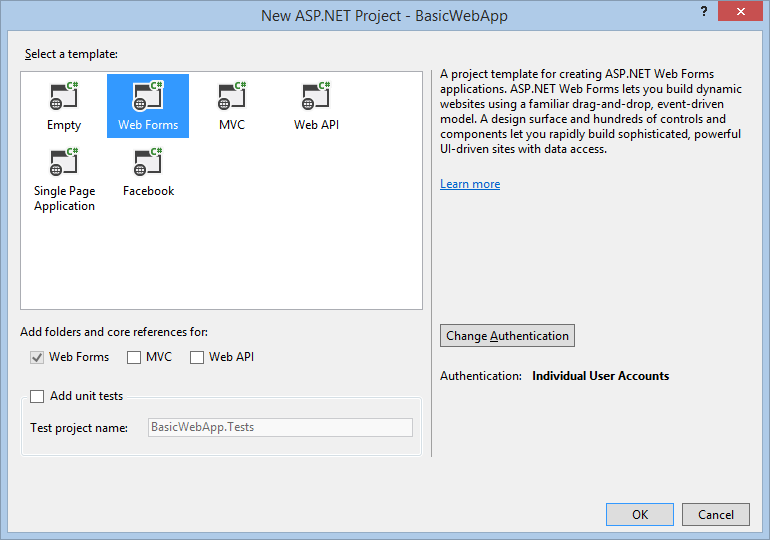
A continuación, seleccione la plantilla Web Forms y haga clic en el botón Aceptar para crear el proyecto.

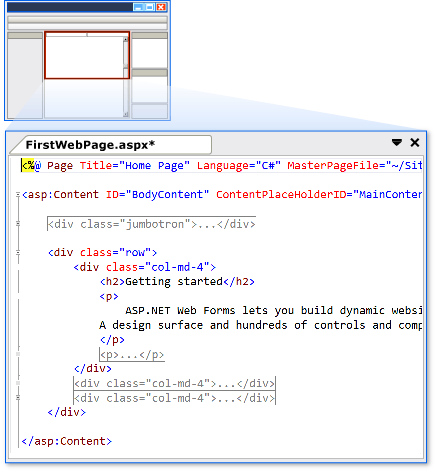
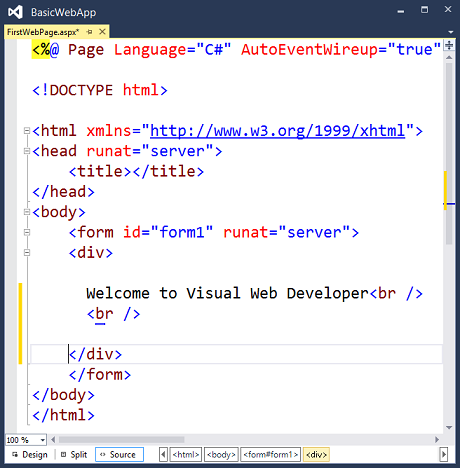
Visual Studio crea un proyecto que incluye funcionalidad precompilada basada en la plantilla Web Forms. No solo le proporciona una instancia de las páginas Home.aspx, About.aspx y Contact.aspx, sino que también incluye la funcionalidad de pertenencia que registra a los usuarios y guarda sus credenciales para que puedan iniciar sesión en el sitio web. Cuando se crea una página, Visual Studio la muestra de manera predeterminada en la vista Origen, donde puede ver los elementos HTML de la página. En la ilustración siguiente se muestra lo que vería en la vista Origen si ha creado una página web denominada BasicWebApp.aspx.

Recorrido del entorno de desarrollo web de Visual Studio
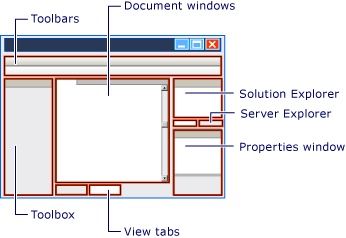
Antes de continuar con la modificación de la página, resulta útil familiarizarse con el entorno de desarrollo de Visual Studio. En la ilustración siguiente se muestran las ventanas y herramientas que están disponibles en Visual Studio y Visual Studio Express para Web.
Nota:
En este diagrama se muestran las ventanas y las ubicaciones de ventana predeterminadas. El menú Ver permite mostrar ventanas adicionales y reorganizar y cambiar el tamaño de las ventanas para adaptarlas a las preferencias. Si ya se han realizado cambios en la disposición de las ventanas, lo que ve no coincidirá con la ilustración.
Entorno de Visual Studio

Familiarícese con el diseñador web
Examine la ilustración anterior y compare el texto de la lista siguiente, en la que se describen las ventanas y herramientas más usadas. (Aquí no se muestran todas las ventanas y herramientas que ve, solo las marcadas en la ilustración anterior).
- Barras de herramientas. Proporcionan comandos para dar formato al texto, buscar texto, etc. Algunas barras de herramientas solo están disponibles cuando se trabaja en la vista Diseño.
- Ventana Explorador de soluciones. Muestra los archivos y carpetas de la aplicación web.
- Ventana Documento. Muestra los documentos en los que trabaja en ventanas con pestañas. Para cambiar entre documentos, haga clic en las pestañas.
- Ventana Propiedades. Le permite cambiar la configuración de la página, los elementos HTML, los controles y otros objetos.
- Pestañas Vista. Presentan diferentes vistas del mismo documento. La vista Diseño es una superficie de edición casi WYSIWYG. La vista Origen es el editor HTML de la página. En vista En dos paneles se muestra la vista Diseño y la vista Origen del documento. Más adelante en este tutorial trabajará con las vistas Diseño y Origen. Si prefiere abrir las páginas web en la vista Diseño, en el menú Herramientas, haga clic en Opciones, seleccione el nodo Diseñador HTML y cambie la opción Iniciar páginas en.
- Cuadro de herramientas. Proporciona controles y elementos HTML que puede arrastrar a la página. Los elementos del cuadro de herramientas se agrupan por una función común.
- Explorador de servidores. Muestra conexiones de base de datos. Si el Explorador de servidores no está visible, en el menú Ver, haga clic en Explorador de servidores.
Creación de una página de ASP.NET Web Forms
Al crear una aplicación de Web Forms mediante la plantilla de proyecto Aplicación web ASP.NET, Visual Studio agrega una página de ASP.NET (página de Web Forms) denominada Default.aspx, así como otros archivos y carpetas. Puede usar la página Default.aspx como página principal de la aplicación web. Pero para este tutorial, creará y trabajará con una nueva página.
Para agregar una página a la aplicación web
- Cierre la página Default.aspx. Para ello, haga clic en la pestaña en la que se muestra el nombre de archivo y, después, haga clic en la opción Cerrar.
- En el Explorador de soluciones, haga clic con el botón derecho en el nombre de la aplicación web (en este tutorial es BasicWebSite) y, después, haga clic en Agregar ->Nuevo elemento.
Se abrirá el cuadro de diálogo Agregar nuevo elemento. - Seleccione el grupo de plantillas Visual C# ->Web de la izquierda. Luego, seleccione Formulario web en la lista central y asígnele el nombre FirstWebPage.aspx.

- Haga clic en Agregar para agregar la página web al proyecto.
Visual Studio crea la página y la abre.
Adición de código HTML a la página
En esta parte del tutorial, agregará texto estático a la página.
Para agregar texto a la página
En la parte inferior de la ventana del documento, haga clic en la pestaña Diseño para cambiar a la vista Diseño.
En la vista Diseño se muestra la página actual en un formato similar a WYSIWYG. En este punto, no tiene ningún texto ni controles en la página, por lo que está en blanco, excepto por una línea discontinua que describe un rectángulo. Este rectángulo representa un elemento div en la página.
Haga clic dentro del rectángulo delimitado mediante una línea discontinua.
Escriba Bienvenido a Visual Web Developer y presione ENTRAR dos veces.
En la ilustración siguiente se muestra el texto que ha escrito en la vista Diseño.

Cambie a la vista Origen.
Puede ver el código HTML en la vista Origen que ha creado al escribir en la vista Diseño.

Ejecución de la página
Antes de continuar con la adición de controles a la página, primero puede ejecutarla.
Para ejecutar la página
En el Explorador de soluciones, haga clic con el botón derecho en FirstWebPage.aspx y seleccione Establecer como página de inicio.
Presione CTRL+F5 para ejecutar la página.
La página se muestra en el explorador. Aunque la página que ha creado tiene una extensión de nombre de archivo de .aspx, se ejecuta actualmente como cualquier página HTML.
Para mostrar una página en el explorador, también puede hacer clic con el botón derecho en la página en el Explorador de soluciones y seleccionar Ver en el explorador.
Cierre el explorador para detener la aplicación web.
Adición y programación de controles
Ahora agregará controles de servidor a la página. Los controles de servidor, como botones, etiquetas, cuadros de texto y otros controles conocidos, proporcionan funcionalidades típicas de procesamiento de formularios para las páginas de Web Forms. Pero puede programar los controles con código que se ejecuta en el servidor, en lugar de hacerlo en el cliente.
Agregará controlesButton, TextBox y Label a la página, y escribirá código para controlar el evento Click para el control Button.
Para agregar controles a la página
Haga clic en la pestaña Diseño para cambiar a la vista Diseño.
Coloque el punto de inserción al final del texto Bienvenido a Visual Web Developer y presione ENTRAR cinco o más veces para hacer espacio en el cuadro del elemento div.
En el Cuadro de herramientas, expanda el grupo Estándar si aún no está expandido.
Tenga en cuenta que es posible que tenga que expandir la ventana Cuadro de herramientas de la izquierda para verlo.Arrastre un control TextBox a la página y colóquelo en el centro del cuadro del elemento div que tiene Bienvenido a Visual Web Developer en la primera línea.
Arrastre un control Button a la página y colóquelo a la derecha del control TextBox.
Arrastre un control Label a la página y colóquelo en una línea independiente debajo del control Button.
Coloque el punto de inserción encima del control TextBox y escriba Escriba el nombre:.
Este texto HTML estático es el título del control TextBox. Puede combinar controles HTML estáticos y de servidor en la misma página. En la ilustración siguiente se muestra cómo aparecen los tres controles en la vista Diseño.

Establecimiento de propiedades de controles
Visual Studio le ofrece varias maneras de establecer las propiedades de los controles en la página. En esta parte del tutorial, establecerá las propiedades en la vista Diseño y en la vista Origen.
Para establecer propiedades de los controles
En primer lugar, para mostrar las ventanas Propiedades, seleccione en el menú Ver ->Otras ventanas ->Ventana Propiedades. También puede seleccionar F4 para mostrar la ventana Propiedades.
Seleccione el control Button y, después, en la ventana Propiedades, establezca el valor de Texto en Nombre para mostrar. El texto que ha escrito aparece en el botón del diseñador, como se muestra en la ilustración siguiente.

Cambie a la vista Origen.
En la vista Origen se muestra el código HTML de la página, incluidos los elementos que Visual Studio ha creado para los controles de servidor. Los controles se declaran mediante una sintaxis similar a HTML, salvo que las etiquetas usan el prefijo asp: e incluyen el atributo runat="server".
Las propiedades de los controles se declaran como atributos. Por ejemplo, al establecer la propiedad Text para el control Button en el paso 1, realmente ha establecido el atributo Text en el marcado del control.
Nota:
Todos los controles están dentro de un elemento form, que también tiene el atributo runat="server". El atributo runat="server" y el prefijo asp: para las etiquetas de control marcan los controles para que se procesen mediante ASP.NET en el servidor al ejecutar la página. El código fuera de los elementos <form runat="server"> y <script runat="server"> se envía sin cambios al explorador, por lo que el código de ASP.NET debe estar dentro de un elemento cuya etiqueta de apertura contenga el atributo runat="server".
A continuación, agregará una propiedad adicional al control Label. Coloque el punto de inserción directamente después de asp:Label en la etiqueta < asp:Label> y presione la BARRA ESPACIADORA.
Aparece una lista desplegable en la que se muestra la lista de propiedades disponibles que puede establecer para un control Label. Esta característica, denominada IntelliSense, le ayuda en la vista Origen con la sintaxis de los controles de servidor, los elementos HTML y otros elementos de la página. En la ilustración siguiente se muestra la lista desplegable IntelliSense para el control Label.

Seleccione ForeColor y escriba un signo igual.
IntelliSense muestra una lista de colores.
Nota:
Puede mostrar una lista desplegable de IntelliSense en cualquier momento si presiona CTRL+J mientras ve el código.
Seleccione un color para el texto del control Label. Asegúrese de seleccionar un color lo suficientemente oscuro como para que se lea sobre un fondo blanco.
El atributo ForeColor se completa con el color seleccionado, incluida la comilla de cierre.
Programación del control Button
En este tutorial, escribirá código que lee el nombre que el usuario escribe en el cuadro de texto y, después, lo muestra en el control Label.
Adición de un controlador de eventos de botón predeterminado
Cambie a la vista Diseño.
Haga doble clic en el control Button.
De manera predeterminada, Visual Studio cambia a un archivo de código subyacente y crea un controlador de eventos esqueleto para el evento predeterminado del control Button, el evento Click. El archivo de código subyacente separa el marcado de la interfaz de usuario (por ejemplo, HTML) del código de servidor (como C#).
El cursor se coloca para agregar código para este controlador de eventos.Nota:
Hacer doble clic en un control en la vista Diseño es solo una de las varias maneras de crear controladores de eventos.
Dentro del controlador de eventos Button1_Click, escriba Label1 seguido de un punto (.).
Al escribir el punto después del identificador de la etiqueta (Label1), Visual Studio muestra una lista de miembros disponibles para el control Label, como se muestra en la ilustración siguiente. Un miembro, normalmente una propiedad, un método o un evento.

Finalice el controlador de eventos Click del botón para que lea como se muestra en el ejemplo de código siguiente.
protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Studio!"; }Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Textbox1.Text & ", welcome to Visual Studio!" End SubVuelva a la vista Origen del marcado HTML; para ello, haga clic con el botón derecho en FirstWebPage.aspx en el Explorador de soluciones y seleccione Ver marcado.
Desplácese hasta el elemento <asp:Button>. Observe que el elemento <asp:Button> ahora tiene el atributo onclick="Button1_Click".
Este atributo enlaza el evento Click del botón al método de controlador que ha programado en el paso anterior.
Los métodos de controlador de eventos pueden tener cualquier nombre; el que ve es el nombre predeterminado creado por Visual Studio. Lo importante es que el nombre usado para el atributo OnClick en el código HTML debe coincidir con el nombre de un método definido en el código subyacente.
Ejecución de la página
Ahora puede probar los controles de servidor en la página.
Para ejecutar la página
Presione CTRL+F5 para ejecutar la página en el explorador. Si se produce un error, vuelva a comprobar los pasos anteriores.
Escriba un nombre en el cuadro de texto y haga clic en el botón Nombre para mostrar.
El nombre especificado se muestra en el control Label. Observe que al hacer clic en el botón, la página se publica en el servidor web. ASP.NET vuelve a crear la página, ejecuta el código (en este caso, se ejecuta el controlador de eventos Click del control Button) y, después, envía la nueva página al explorador. Si observa la barra de estado en el explorador, puede ver que la página realiza un recorrido de ida y vuelta al servidor web cada vez que hace clic en el botón.
En el explorador, para ver el origen de la página que ejecuta, haga clic con el botón derecho en la página y seleccione Ver origen.
En el código fuente de la página, verá código HTML sin ningún código de servidor. En concreto, no verá los elementos <asp:> con los que trabajaba en la vista Origen. Cuando se ejecuta la página, ASP.NET procesa los controles de servidor y representa los elementos HTML en la página que realizan las funciones que representan el control. Por ejemplo, el control <asp:Button> se representa como el elemento HTML <input type="submit">.
Cierre el explorador.
Trabajo con controles adicionales
En esta parte del tutorial, trabajará con el control Calendar, que muestra fechas por meses. El control Calendar es un control más complejo que los de botón, cuadro de texto y etiqueta con los que ha trabajado e ilustra algunas funcionalidades adicionales de los controles de servidor.
En esta sección, agregará un control System.Web.UI.WebControls.Calendar a la página y le dará formato.
Para agregar un control Calendar
En Visual Studio, cambie a la vista Diseño.
En la sección Estándar del Cuadro de herramientas, arrastre un control Calendar a la página y colóquelo debajo del elemento div que contiene los demás controles.
Se muestra el panel de etiquetas inteligentes del calendario. En el panel se muestran comandos que facilitan la realización de las tareas más comunes para el control seleccionado. En la ilustración siguiente se muestra el control Calendar como se representa en la vista Diseño.

En el panel de etiquetas inteligentes, elija Formato automático.
Se muestra el cuadro de diálogo Formato automático, que le permite seleccionar un esquema de formato para el calendario. En la ilustración siguiente se muestra el cuadro de diálogo Formato automático para el control Calendar.

En la lista Seleccionar un esquema, seleccione Simple y, después, haga clic en Aceptar.
Cambie a la vista Origen.
Puede ver el elemento <asp:Calendar>. Este elemento es mucho más largo que los elementos de los controles simples que ha creado antes. También incluye subelementos, como <WeekEndDayStyle>, que representan varios valores de formato. En la ilustración siguiente se muestra el control Calendar en la vista Origen. (El marcado exacto que ve en la vista Origen puede diferir ligeramente al de la ilustración).

Programación del control de calendario
En esta sección, programará el control Calendar para mostrar la fecha seleccionada actualmente.
Para programar el control Calendar
En la vista Diseño, haga doble clic en el control Calendar.
Se crea un controlador de eventos y se muestra en el archivo de código subyacente denominado FirstWebPage.aspx.cs.
Finalice el controlador de eventos SelectionChanged con el código siguiente.
protected void Calendar1_SelectionChanged(object sender, System.EventArgs e) { Label1.Text = Calendar1.SelectedDate.ToLongDateString(); }Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Calendar1.SelectedDate.ToLongDateString() End SubEn el código anterior se establece el texto del control de etiqueta en la fecha seleccionada del control de calendario.
Ejecución de la página
Ahora puede probar el calendario.
Para ejecutar la página
Presione CTRL+F5 para ejecutar la página en el explorador.
Haga clic en una fecha del calendario.
La fecha en la que haga clic se muestra en el control Label.
En el explorador, vea el código fuente de la página.
Observe que el control Calendar se ha representado en la página como una tabla, con cada día como un elemento td.
Cierre el explorador.
Pasos siguientes
En este tutorial se han mostrado las características básicas del diseñador de páginas de Visual Studio. Ahora que comprende cómo crear y editar una página de Web Forms en Visual Studio, es posible que quiera explorar otras características. Por ejemplo, es posible que quiera hacer lo siguiente:
- Obtener más información sobre ASP.NET Web Forms con la serie de tutoriales paso a paso Introducción a ASP.NET 4.5 Web Forms y Visual Studio 2013.
- Más información sobre las hojas de estilo en cascada (CSS). Para más información, vea Introducción al uso de CSS.