Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por el equipo de Web Camps
En este laboratorio práctico, descubrirá una nueva herramienta para buscar y corregir problemas de página web en Visual Studio: el Inspector de página.
Inspector de página es una nueva herramienta que incorpora herramientas de diagnóstico para el explorador en Visual Studio y ofrece una experiencia integrada del explorador, ASP.NET y el código fuente. Representa una página web (HTML, Web Forms, ASP.NET MVC o páginas web) directamente en el IDE de Visual Studio y le permite examinar el código fuente y la salida resultante. Inspector de página le permite descomponer fácilmente un sitio web, crear rápidamente páginas desde cero y diagnosticar problemas.
Hoy en día tenemos una serie de marcos web que crean sitios web flexibles y escalables de forma oportuna, como ASP.NET MVC y WebForms. Por otro lado, resulta más difícil encontrar problemas en las páginas porque el IDE no admite la vista del diseñador en páginas basadas en plantillas y contenido dinámico. Por tanto, estos sitios web se deben abrir en un explorador para ver cómo se muestran a un usuario.
Los desarrolladores web usan herramientas externas para encontrar problemas que se ejecutan periódicamente en el explorador. Después, vuelven al IDE y comienzan a corregirlos. Esta actividad de ida y vuelta entre el IDE, el explorador y las herramientas de generación de perfiles puede ser ineficaz y, a veces, se necesita una nueva implementación y limpieza de la caché cada vez que se quiere reproducir un problema.
En el desarrollo de páginas web, Inspector de página es el puente entre el cliente (herramientas del explorador) y el servidor (ASP.NET y código fuente), ya que une lo mejor de ambos mundos mediante el uso de un conjunto combinado de características.
Al usar Inspector de página, se pueden comprobar qué elementos de los archivos de origen (lo que incluye el código del lado servidor) han creado el marcado HTML que luego se representa en el explorador. Con Inspector de página también se pueden modificar propiedades CSS y los atributos de elementos DOM para los cambios reflejados inmediatamente en el explorador.
En este laboratorio práctico se le guiará por las características de Inspector de página y se mostrará cómo puede usarlas para corregir problemas en las aplicaciones web. Este laboratorio contiene dos ejercicios que usan flujos similares, pero que tienen como destino tecnologías diferentes. Si es desarrollador de ASP.NET MVC, siga el ejercicio 1; si es desarrollador de WebForms, siga el ejercicio 2.
En este laboratorio se le guía por las mejoras y las nuevas características descritas anteriormente mediante la aplicación de cambios menores a una aplicación web de ejemplo proporcionada en la carpeta Source.
Objetivos
En este laboratorio práctico, aprenderá a:
- Descomposición de un sitio web mediante Inspector de página
- Inspección y una vista previa de los cambios de estilos CSS con Inspector de página
- Detección y corrección de problemas en las páginas web mediante Inspector de página
Requisitos previos
Debe tener los siguientes elementos para completar este laboratorio:
- Microsoft Visual Studio Express 2012 para Web o superior (lea el Apéndice A para obtener instrucciones sobre cómo instalarlo).
- Internet Explorer 9 o posterior
Ejercicios
Este laboratorio práctico incluye los siguientes ejercicios:
- Ejercicio 1: Uso de Inspector de página en proyectos de ASP.NET MVC
- Ejercicio 2: Uso de Inspector de página en proyectos de WebForms
Nota:
Cada ejercicio va acompañado de una solución inicial ubicada en la carpeta Begin del ejercicio que le permite seguir cada ejercicio independientemente de los demás. Dentro del código fuente de un ejercicio, también encontrará una carpeta End que contiene una solución de Visual Studio con el código que resulta de completar los pasos del ejercicio correspondiente. Puede usar estas soluciones como guía si necesita ayuda adicional a medida que trabaja en este laboratorio práctico.
Tiempo estimado para completar este laboratorio: 30 minutos.
Ejercicio 1: Uso de Inspector de página en proyectos de ASP.NET MVC
En este ejercicio, aprenderá a obtener una vista previa y depurar una solución ASP.NET MVC 4 mediante Inspector de página. En primer lugar, realizará un breve recorrido por la herramienta para aprender las características que facilitan el proceso de depuración web. Después, trabajará en una página web con problemas de estilo. Aprenderá a usar Inspector de página para buscar el código fuente que genera el problema y corregirlo.
Tarea 1: Exploración de Inspector de página
En esta tarea, aprenderá a usar Inspector de página en el contexto de un proyecto de ASP.NET MVC 4 que muestra una galería de fotos.
Abra la solución Inicio ubicada en la carpeta Source/Ex1-MVC4/Begin/.
Tendrá que descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Por este motivo tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
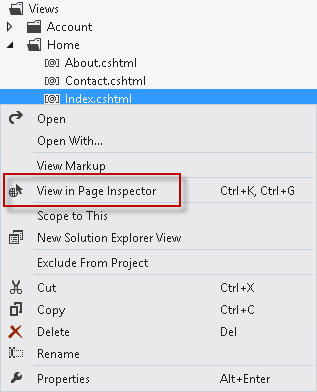
En el Explorador de soluciones, busque la vista Index.cshtml en la carpeta del proyecto /Views/Home, haga clic con el botón derecho en ella y seleccione Ver en Inspector de página.

Selección de un archivo para obtener una vista previa en Inspector de página
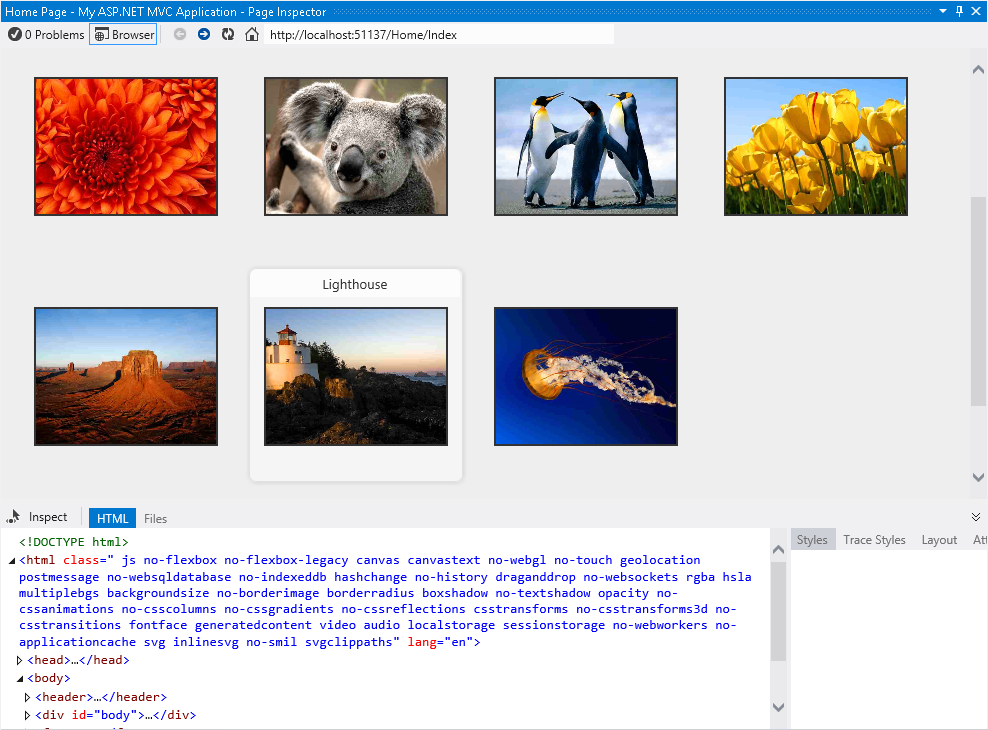
La ventana Inspector de página mostrará la dirección URL /Home/Index asignada a la vista de origen seleccionada.

El primer contacto con Inspector de página
La herramienta Inspector de página se integra en el entorno de Visual Studio. Inspector contiene un explorador insertado, junto con un potente generador de perfiles HTML. Tenga en cuenta que no tiene que ejecutar la solución para ver el aspecto de las páginas.
Nota:
Cuando el ancho del explorador de Inspector de página es menor que el de la página abierta, no la verá correctamente. Si esto sucede, ajuste el ancho de Inspector de página.
Haga clic en la pestaña Archivos de Inspector de página.
Verá todos los archivos de origen que componen la página Índice. Esta característica ayuda a identificar todos los elementos de un vistazo, especialmente cuando se trabaja con plantillas y vistas parciales. Observe que también puede abrir cada uno de los archivos si hace clic en los vínculos.

Pestaña Archivos
Haga clic en el botón Alternar modo de inspección, situado a la izquierda de las pestañas.
Esta herramienta le permitirá seleccionar cualquier elemento de la página y ver su código HTML y de Razor.

Botón Alternar modo de inspección
En el explorador de Inspector de página, mueva el puntero del mouse sobre los elementos de la página. Mientras mueve el puntero del mouse sobre cualquier parte de la página representada, se muestra el tipo de elemento y se resalta el código o marcado de origen correspondiente en el editor de Visual Studio.

Modo de inspección en acción
Nota:
No maximice la ventana de Inspector de página o no podrá ver la pestaña de vista previa en la que se muestra el código fuente. Si hace clic en el elemento en Inspector de página cuando está maximizado, aparecerá el código fuente de la selección, pero se ocultará la ventana Inspector de página.
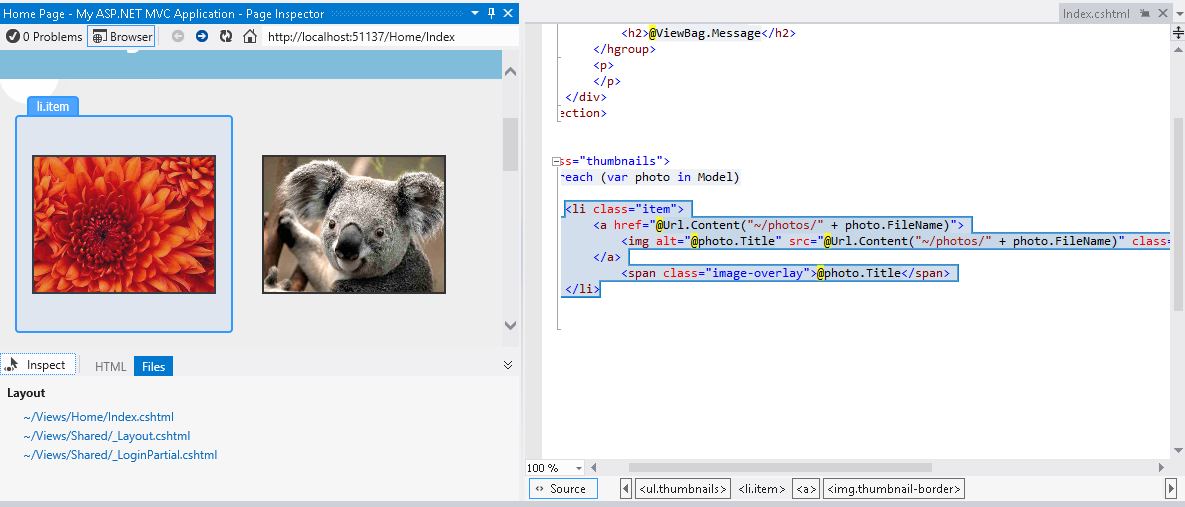
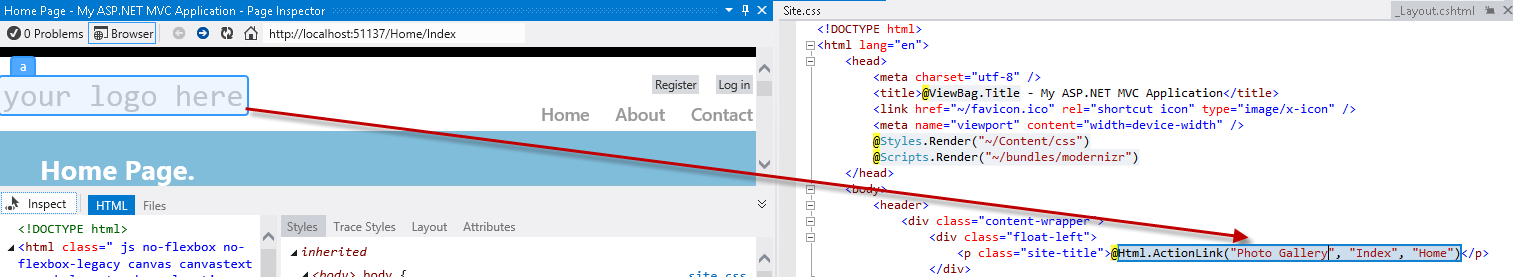
Si presta atención al archivo Index.cshtml, observará que la parte del código fuente que genera el elemento seleccionado está resaltada. Esta característica facilita la edición de archivos de código fuente largos, lo que proporciona una manera directa y rápida de acceder al código.

Inspección de elementos
Haga clic en el botón Alternar modo de inspección (
 ) para deshabilitar el cursor.
) para deshabilitar el cursor.Seleccione la pestaña HTML para mostrar el código HTML representado en el explorador de Inspector de página.
En el marcado HTML, busque el elemento de lista con el vínculo Koala y selecciónelo.
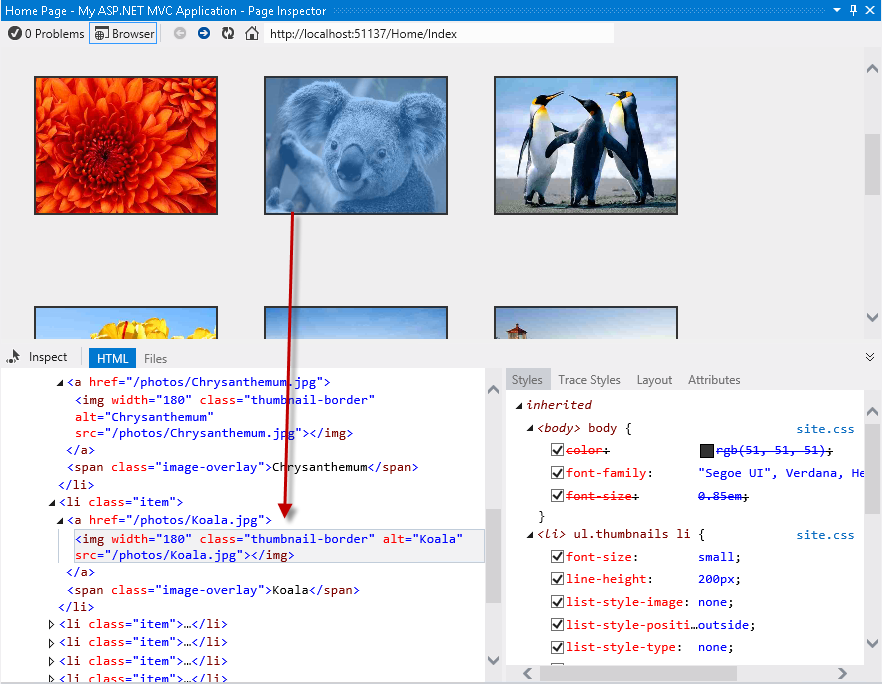
Observe que al seleccionar el código, la salida correspondiente se resalta automáticamente en el explorador. Esta característica es útil para ver cómo se representa un bloque HTML en la página.

Selección del elemento HTML en la página
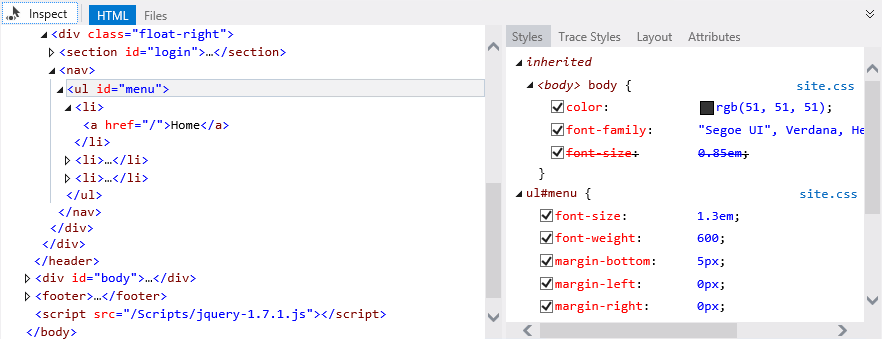
Haga clic en el botón Alternar modo de inspección para habilitar el modo de inspección y haga clic en la barra de navegación. A la derecha del código HTML, en el panel Estilos, verá una lista con los estilos CSS aplicados al elemento seleccionado.
Nota:
Como el encabezado forma parte del diseño del sitio, Inspector de página también abrirá el archivo _Layout.cshtml y resaltará el segmento del código afectado.

Detección de estilos y archivos de origen de un elemento seleccionado
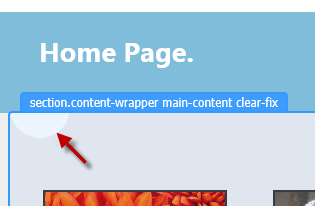
Con el puntero de alternancia de inspección habilitado, mueva el puntero del mouse debajo de la barra azul destacada y haga clic en el semicírculo.

Selección de un elemento
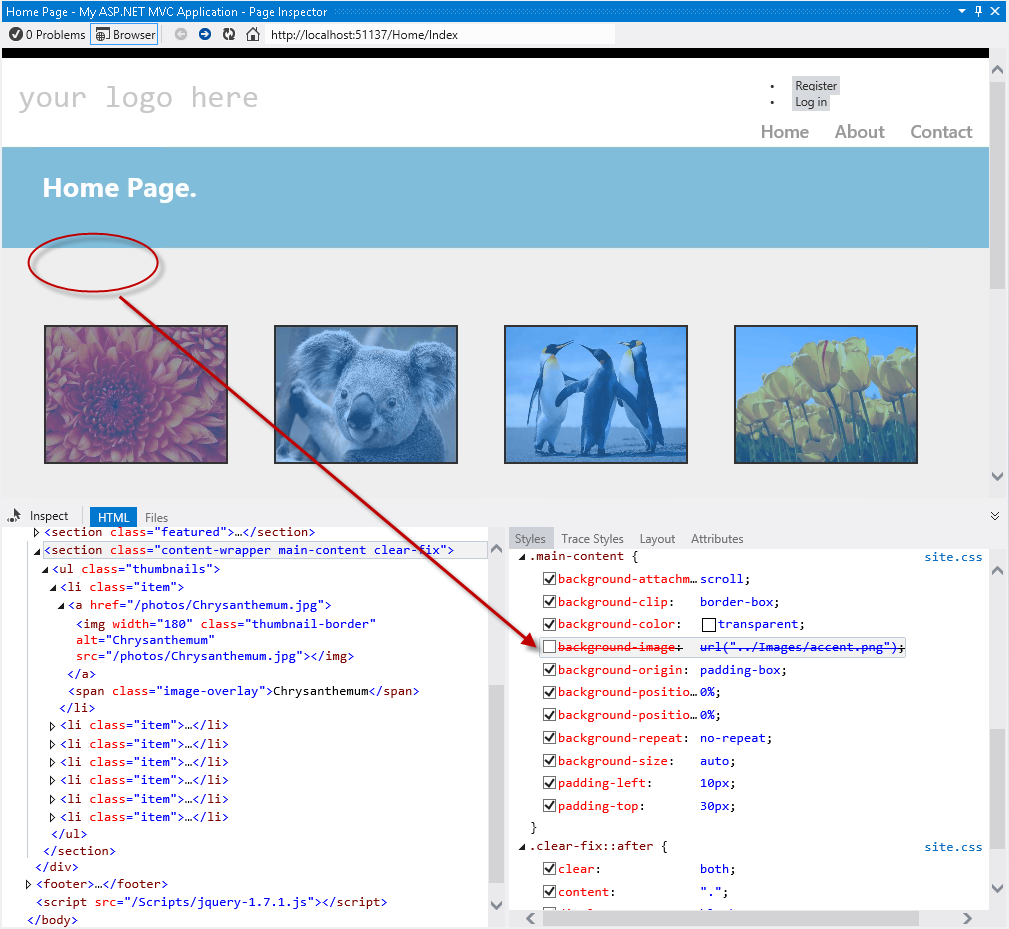
En el panel Estilos, busque el elemento background-image en el grupo .main-content. Desactive background-image y vea lo que sucede. Observará que el explorador reflejará los cambios inmediatamente y que el círculo se oculta.
Nota:
Los cambios que aplique en la pestaña Estilos de Inspector de página no afectan a la hoja de estilos original. Puede desactivar los estilos o cambiar sus valores tantas veces como quiera, pero se restaurarán después de actualizar la página.

Habilitación y deshabilitación de estilos CSS
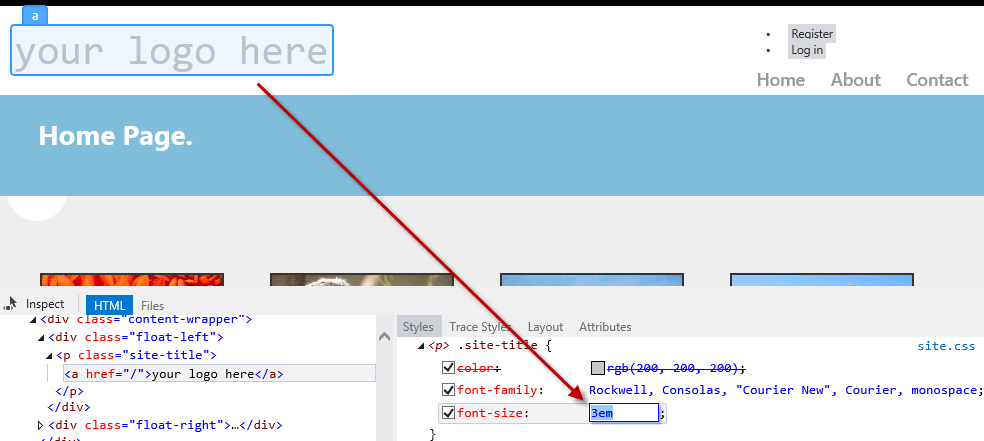
Ahora, haga clic en el texto "el logotipo aquí" del encabezado mediante el modo de inspección.
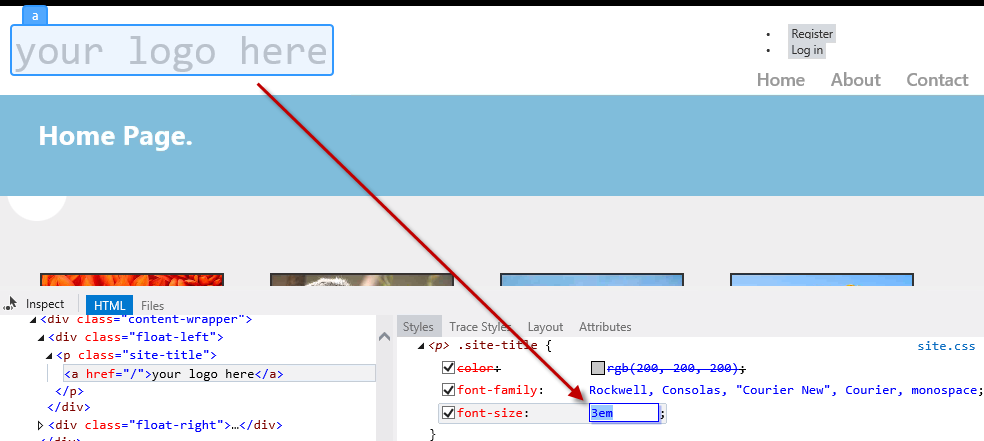
En la pestaña Estilos, busque el atributo CSS dfont-size en el grupo .site-title. Haga doble clic en el valor del atributo, reemplace el valor 2.3 em por 3 em y presione ENTRAR. Observe que el título tiene un aspecto más grande.

Cambio de valores CSS en Inspector de página
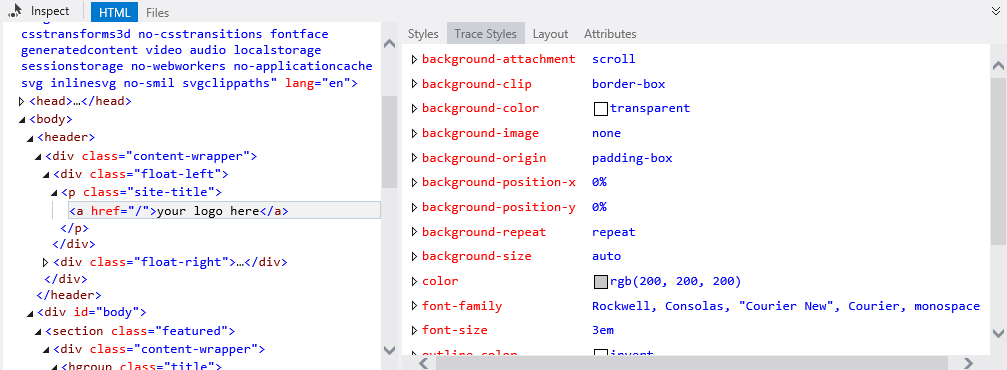
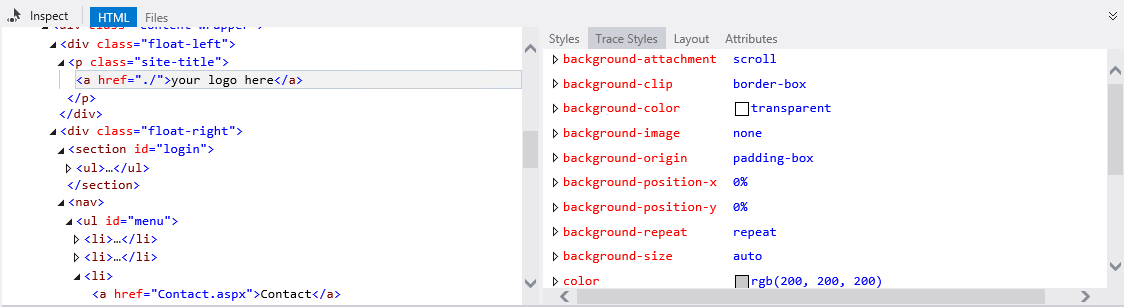
Haga clic en la pestaña Seguimiento de estilos, que se encuentra en el panel derecho de Inspector de página. Se trata de una manera alternativa de ver todos los estilos aplicados a la selección, ordenados por nombre de atributo.

Seguimiento de estilos CSS del elemento seleccionado
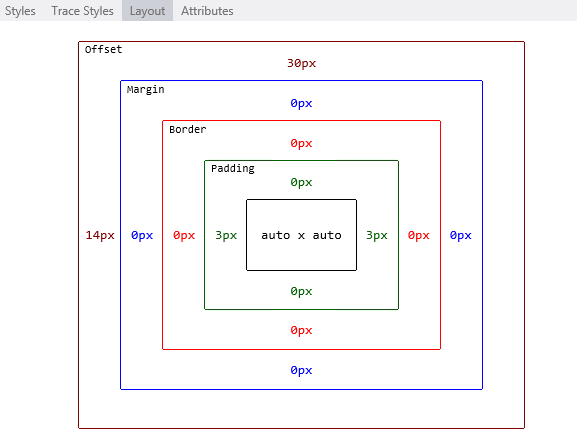
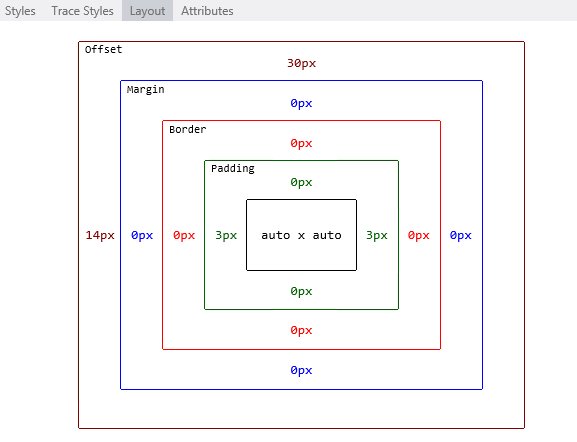
Otra característica de Inspector de página es el panel Diseño. Con el modo de inspección, seleccione la barra de navegación y, después, haga clic en la pestaña Diseño del panel de la derecha. Verá el tamaño exacto del elemento seleccionado, así como su desplazamiento, margen, relleno y tamaño de borde. Observe que también puede modificar los valores desde esta vista.

Diseño de elementos en Inspector de página
Tarea 2: Búsqueda y corrección de problemas de estilo en la Galería de fotos
¿Cómo diagnosticaría problemas de páginas web con versiones anteriores de Visual Studio? Es probable que conozca las herramientas de depuración web que se ejecutan fuera del IDE de Visual Studio, como Herramientas de desarrollo de Internet Explorer o Firebug. Los exploradores solo comprenden HTML, scripting y estilos, mientras que un marco subyacente genera el código HTML que se representará. Por ese motivo, a menudo necesita implementar todo el sitio para ver cómo se muestran las páginas web.
Probablemente haya seguido estos pasos cuando ha querido detectar y corregir un problema en el sitio web:
- Ejecutar la solución desde Visual Studio o implementar la página en el servidor web.
- En el explorador, abrir las herramientas de desarrollo que usa, o simplemente abrir el código fuente y los estilos e intentar identificar el problema. Para buscar los archivos implicados, habrá usado las características "Buscar" o "Buscar en archivos" con el nombre de las clases de estilo.
- Una vez que detectad el error, detiene el explorador web y el servidor.
- Limpie la caché del explorador.
- Volver a Visual Studio para aplicar una corrección. Repetir todos los pasos y probar.
Como no hay ningún WYSIWYG real en ASP.NET MVC 4, la mayoría de los problemas de estilo se detectan en una fase posterior, después de ejecutar o implementar la aplicación web. Ahora, con Inspector de página, es posible obtener una vista previa de cualquier página sin ejecutar la solución.
En esta tarea, usará Inspector de página y corregirá algunos problemas de la aplicación Galería de fotos.
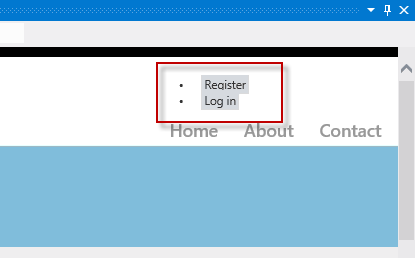
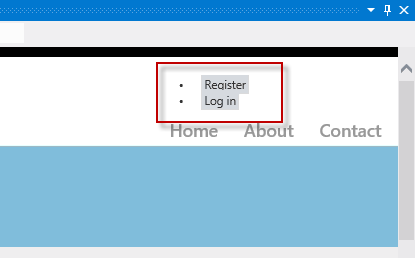
Con Inspector de página, busque los vínculos Registrar e Iniciar sesión en el lado izquierdo del encabezado.
Observe que los vínculos no se muestran en el lugar esperado de la derecha, sino como una lista con viñetas. Ahora alineará los vínculos a la derecha y los volverá a ajustar en consecuencia.

Búsqueda de los vínculos Registrar e Iniciar sesión
Con el botón de alternancia Modo de inspección seleccionado, haga clic cerca del vínculo Registrar, no en él, para abrir su código.
Observe que el código fuente de los vínculos se encuentra en el archivo _LoginPartial.cshtml, no en index.cshtml ni _Layout.cshtml, que son los lugares en los que podría buscar en primer lugar. Se le ha colocado directamente en el archivo de origen correcto.
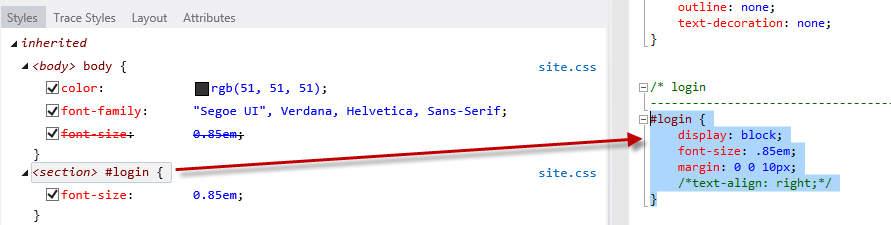
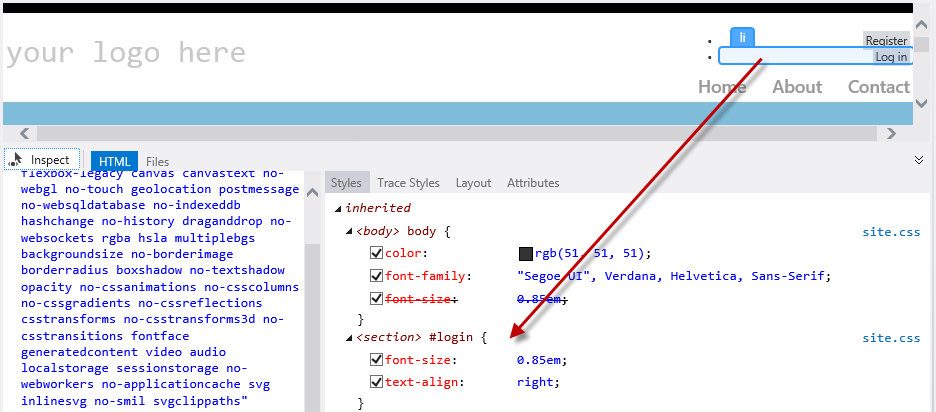
En la pestaña Estilos, busque y haga clic en el elemento <section> #login, que es el contenedor HTML de estos vínculos.
Observe que el estilo #login se localiza automáticamente en Site.css después de hacer clic. Además, ahora el código está resaltado.

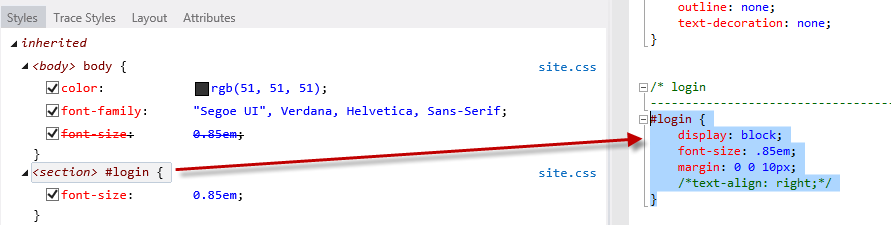
Selección de los estilos CSS
Quite la marca de comentario del atributo text-align en el código resaltado; para ello, elimine los caracteres de apertura y cierre, y guarde el archivo Site.css.
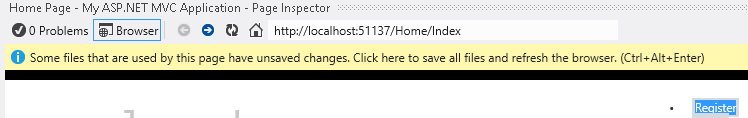
Inspector de página es consciente de todos los diferentes archivos que componen la página actual y puede detectar cuándo cambia cualquiera de ellos. Le avisa siempre que la página actual del explorador no está sincronizada con los archivos de origen.
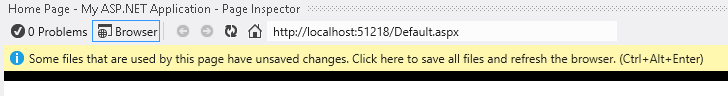
En el explorador de Inspector de página, haga clic en la barra situada debajo de la barra de direcciones para volver a cargar la página.

Recarga de la página
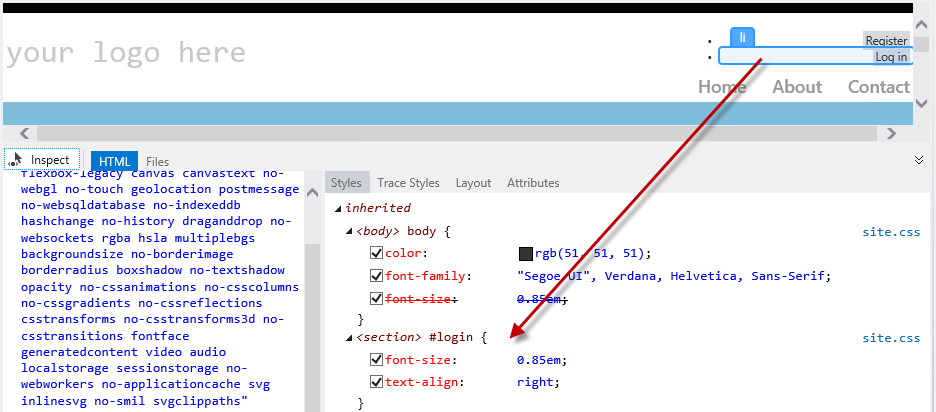
Los vínculos están ahora a la derecha, pero todavía tienen un aspecto similar al de una lista con viñetas. Ahora, quitará las viñetas y alineará los vínculos horizontalmente.

Página actualizada
Con el modo de inspección, seleccione cualquiera de los elementos <li> que contienen los vínculos "Registrar" e "Iniciar sesión". Después, haga clic en el elemento <section> #login para acceder al código de Styles.css.

Búsqueda del estilo
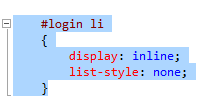
En Style.css, quite la marca de comentario del código de los elementos #login li. El estilo que va a agregar ocultará la viñeta y mostrará los elementos horizontalmente.

Nuevo estilo para los vínculos de inicio de sesión
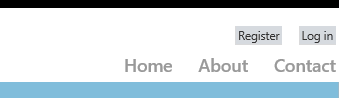
Guarde el archivo Style.css y haga clic una vez en la barra situada debajo de la dirección para volver a cargar la página. Observe que los vínculos aparecen correctamente.

Vínculos alineados al lado derecho
Por último, cambiará el título del encabezado. Use el modo de inspección para hacer clic en el texto el logotipo aquí y acceder al código fuente que lo genera.
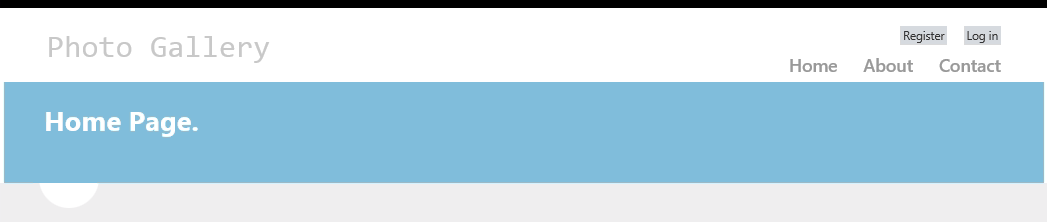
Ahora está en _Layout.cshtml, reemplace el texto "el logotipo aquí" por "Galería de fotos". Guarde y actualice el explorador de Inspector de página.

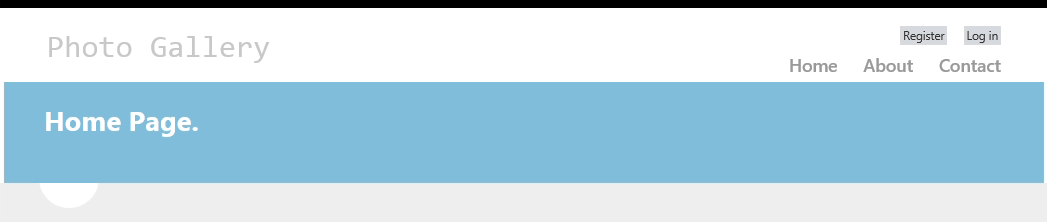
Asignación de un nuevo título

Página Galería de fotos actualizada
Por último, seleccione el proyecto PhotoGallery y presione F5 para ejecutar la aplicación. Compruebe que todos los cambios funcionan según lo previsto.
Ejercicio 2: Uso de Inspector de página en proyectos de WebForms
En este ejercicio, aprenderá a obtener una vista previa y depurar una solución de WebForms mediante Inspector de página. En primer lugar, realizará un breve recorrido por la herramienta para aprender las características de Inspector de página que facilitan el proceso de depuración web. Después, trabajará en una página web con problemas de estilo. Aprenderá a usar Inspector de página para buscar el código fuente que genera el problema y corregirlo.
Tarea 1: Exploración de Inspector de página
En esta tarea, aprenderá a usar Inspector de página en el contexto de un proyecto de WebForms que muestra una galería de fotos.
Abra la solución Inicio ubicada en la carpeta Source/Ex2-WebForms/Begin/.
Tendrá que descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Por este motivo tendrá que ejecutar estos pasos después de abrir una solución existente desde este laboratorio.
En el Explorador de soluciones, busque la página Default.aspx, haga clic con el botón derecho en ella y seleccione Ver en Inspector de página.

Apertura de Default.aspx con Inspector de página
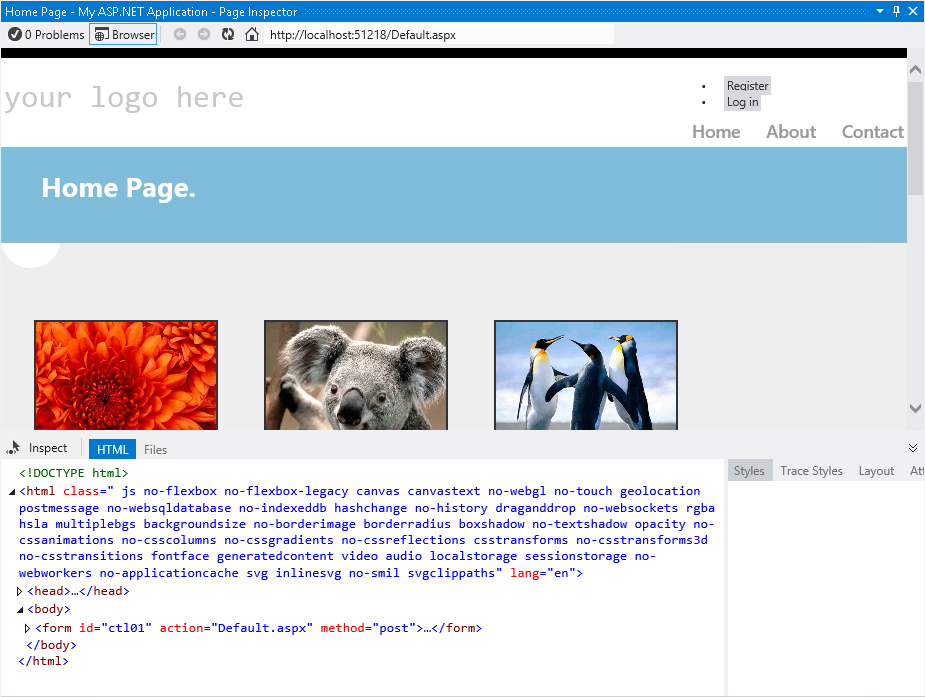
En la ventana Inspector de página se mostrará Default.aspx.

Visualización de Default.aspx en Inspector de página
La herramienta Inspector de página se integra en el entorno de Visual Studio. Inspector contiene un explorador insertado, junto con un potente generador de perfiles HTML que mostrará el código seleccionado. Tenga en cuenta que no tiene que ejecutar la solución para ver el aspecto de las páginas.
Nota:
Cuando el ancho del explorador de Inspector de página es menor que el de la página abierta, no la verá correctamente. Si esto sucede, ajuste el ancho de Inspector de página.
Haga clic en la pestaña Archivos de Inspector de página.
Verá todos los archivos de origen que componen la página Default representada. Es una característica útil para identificar todos los elementos de un vistazo, especialmente cuando se trabaja con controles de usuario y páginas maestras. Observe que también puede navegar a cada uno de los archivos.

Pestaña Archivos
Haga clic en el botón Alternar modo de inspección, situado a la izquierda de las pestañas.
Esta herramienta le permitirá seleccionar cualquier elemento de la página y ver su código HTML y .aspx.

Botón Alternar modo de inspección
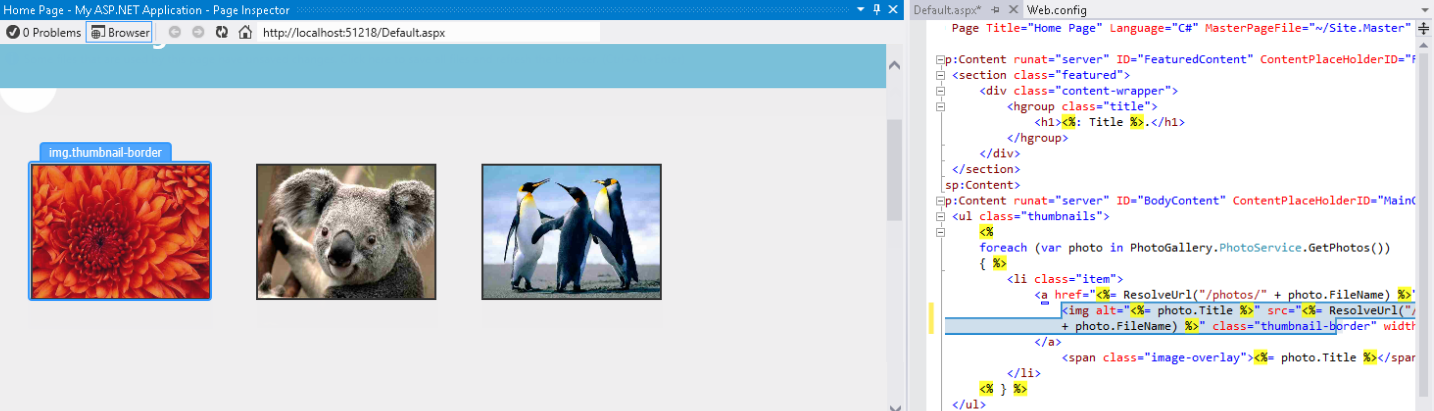
En el explorador de Inspector de página, mueva el mouse sobre los elementos de la página. Mientras mueve el puntero del mouse sobre cualquier parte de la página representada, se muestra el tipo de elemento y se resalta el código o marcado de origen correspondiente en el editor de Visual Studio.

Modo de inspección en acción
Nota:
No maximice la ventana de Inspector de página o no podrá ver la pestaña de vista previa en la que se muestra el código fuente. Si hace clic en el elemento en Inspector de página cuando está maximizado, aparecerá el código fuente de la selección, pero se ocultará la ventana Inspector de página.
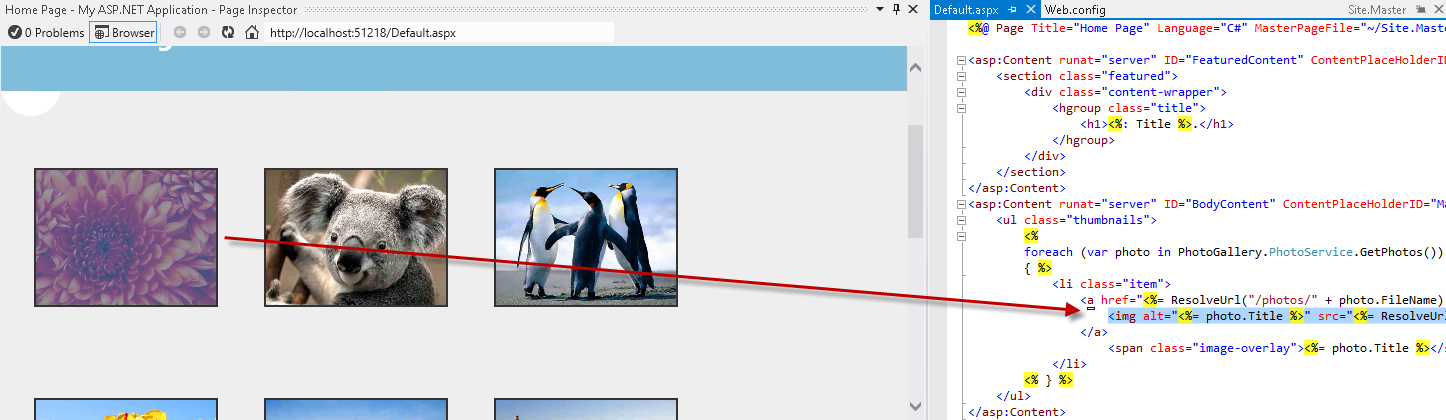
Si presta atención al archivo Default.aspx, observará que la parte del código fuente que genera el elemento seleccionado está resaltada. Esta característica facilita la edición de archivos de código fuente largos, lo que proporciona una manera directa y rápida de acceder al código.

Inspección de elementos
Haga clic en el botón Alternar modo de inspección (
 ), ubicado en las pestañas de Inspector de página, para deshabilitar el cursor.
), ubicado en las pestañas de Inspector de página, para deshabilitar el cursor.Seleccione la pestaña HTML para mostrar el código HTML representado en el explorador de Inspector de página.
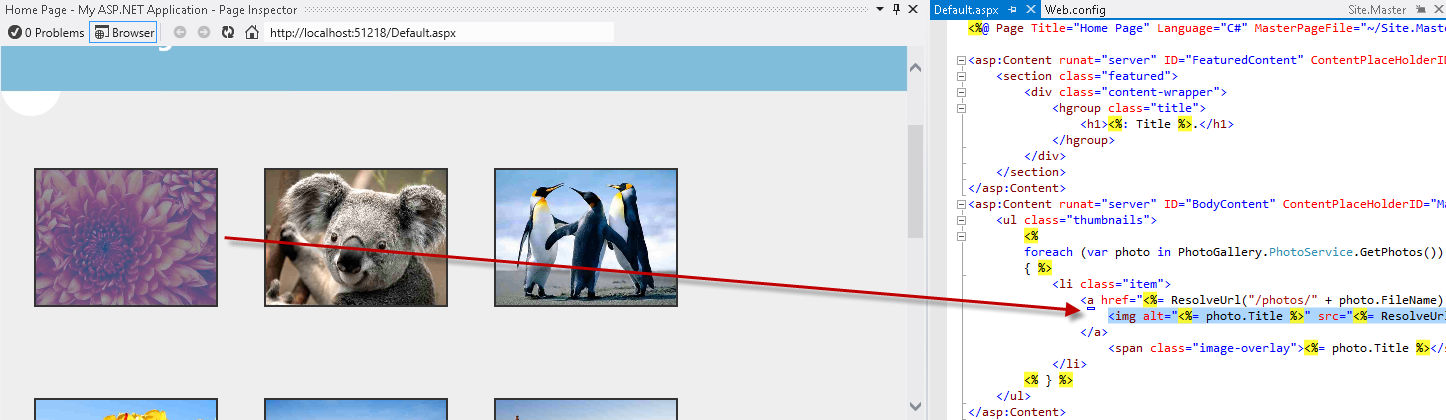
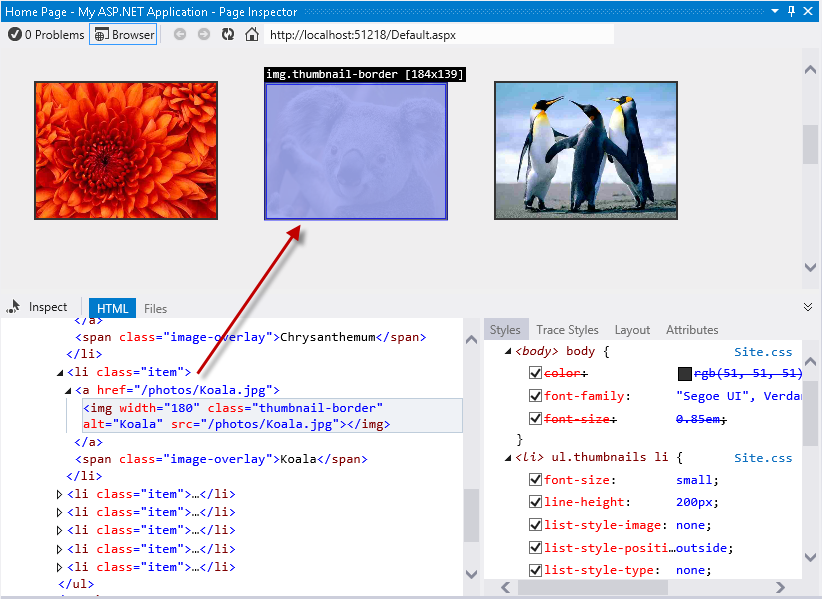
En el código HTML, busque el elemento de lista con el vínculo Koala y selecciónelo.
Observe que al seleccionar el código, la salida correspondiente se resalta automáticamente en el explorador. Esta característica es útil para ver cómo se representa un bloque HTML en la página.

Selección de un elemento HTML en la página
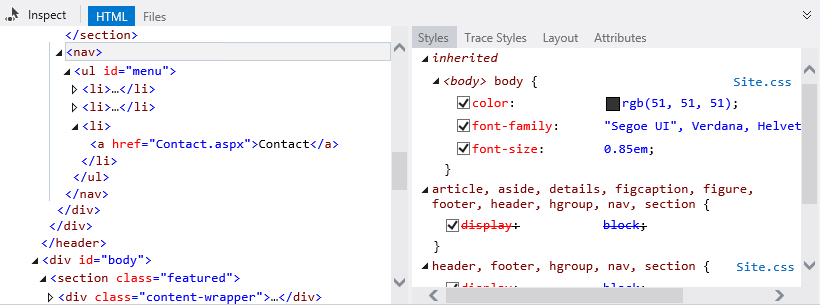
Haga clic en el botón Alternar modo de inspección para habilitar el modo de inspección y haga clic en la barra de navegación. A la derecha del código HTML, en el panel Estilos, verá una lista con los estilos CSS aplicados al elemento seleccionado.
Nota:
Como el encabezado forma parte del diseño del sitio, Inspector de página también abrirá el archivo Site.Master y resaltará el segmento del código afectado.

Detección de estilos y archivos de origen de un elemento seleccionado
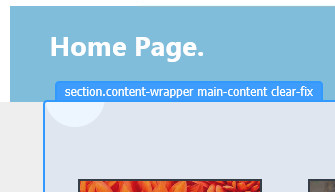
Con el puntero de inspección de alternancia habilitado, mueva el puntero del mouse debajo de la barra de menús y haga clic en el semicírculo vacío.

Selección de un elemento
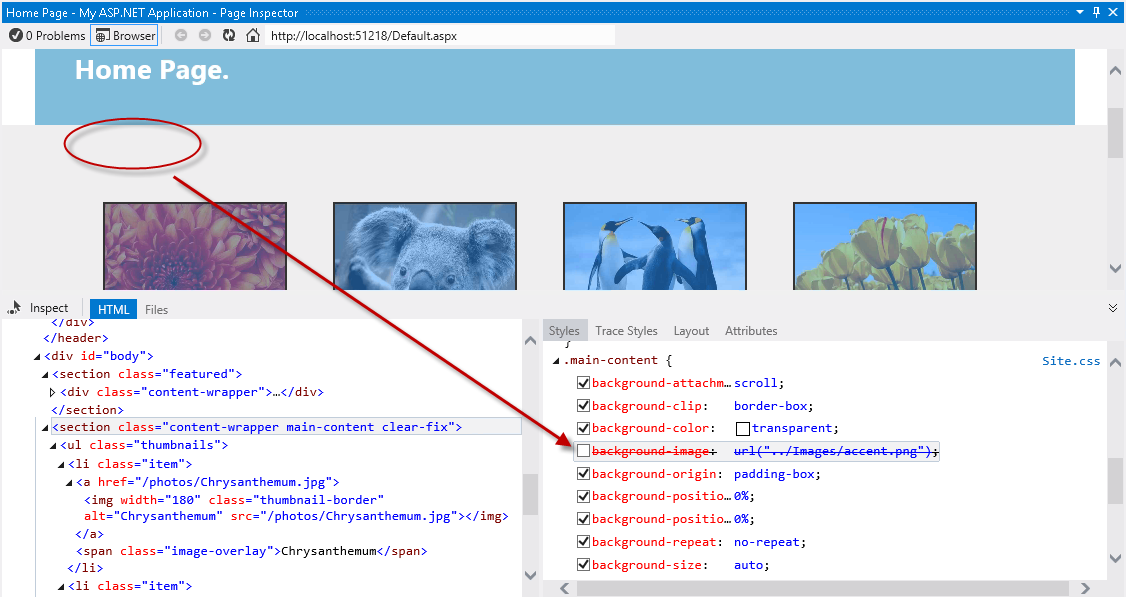
En el panel Estilos, busque el elemento background-image en el grupo .main-content. Desactive background-image y vea lo que sucede. Observará que el explorador reflejará los cambios inmediatamente y que el círculo se oculta.
Nota:
Los cambios que aplique en la pestaña Estilos de Inspector de página no afectan a la hoja de estilos original. Puede desactivar los estilos o cambiar sus valores tantas veces como quiera, pero se restaurarán después de actualizar la página.

Habilitación y deshabilitación de estilos CSS
Ahora, haga clic en el texto "el logotipo va aquí" del encabezado mediante el Modo de inspección.
En la pestaña Estilos, busque el atributo CSS dfont-size en el grupo .site-title. Haga doble clic en el atributo una vez para editar su valor. Reemplace el valor 2.3em por 3em y, después, presione ENTRAR. Observe que el título tiene un aspecto más grande.

Cambio de valores CSS en Inspector de página
Haga clic en la pestaña Seguimiento de estilos, que se encuentra en el panel derecho de Inspector de página. Se trata de una manera alternativa de ver todos los estilos aplicados a la selección, ordenados por nombre de atributo.

Seguimiento de estilos CSS del elemento seleccionado
Otra característica de Inspector de página es el panel Diseño. Con el modo de inspección, seleccione la barra de navegación y, después, haga clic en la pestaña Diseño del panel de la derecha. Verá el tamaño exacto del elemento seleccionado, así como su desplazamiento, margen, relleno y tamaño de borde. Observe que también puede modificar los valores desde esta vista.

Diseño de elementos en Inspector de página
Tarea 2: Búsqueda y corrección de problemas de estilo en la Galería de fotos
¿Cómo diagnosticaría problemas de páginas web con versiones anteriores de Visual Studio? Es probable que conozca las herramientas de depuración web que se ejecutan fuera del IDE de Visual Studio, como Herramientas de desarrollo de Internet Explorer o Firebug. Los exploradores solo comprenden HTML, scripting y estilos, mientras que un marco subyacente genera el código HTML que se representará. Por ese motivo, a menudo necesita implementar todo el sitio para ver cómo se muestran las páginas web.
Probablemente haya seguido estos pasos cuando ha querido detectar y corregir un problema en el sitio web:
- Ejecutar la solución desde Visual Studio o implementar la página en el servidor web.
- En el explorador, abrir las herramientas de desarrollo que usa, o simplemente abrir el código fuente y los estilos e intentar identificar el problema. Para buscar los archivos implicados, habrá usado las características "Buscar" o "Buscar en archivos" con el nombre de las clases de estilo.
- Una vez que detectad el error, detiene el explorador web y el servidor.
- Limpie la caché del explorador.
- Volver a Visual Studio para aplicar una corrección. Repetir todos los pasos y probar.
Como no hay ningún WYSIWYG real en ASP.NET WebForms, se detectan algunos problemas de estilo en una fase posterior, después de la ejecución o la implementación. Ahora, con Inspector de página, es posible obtener una vista previa de cualquier página sin ejecutar la solución.
En esta tarea, usará Inspector de página y corregirá algunos problemas de la aplicación Galería de fotos. En los pasos siguientes, detectará y corregirá rápidamente algún problema de estilo simple en el encabezado.
Con Inspector de página, busque los vínculos Registrar e Iniciar sesión en el lado izquierdo del encabezado.
Observe que el vínculo no se muestra en el lugar esperado a la derecha. Ahora alineará el vínculo a la derecha y le volverá a aplicar el estilo adecuado.

Vínculo de inicio de sesión situado a la izquierda
Con Alternar modo de inspección seleccionado, seleccione el vínculo Iniciar sesión para abrir su código.
Observe que el código fuente del vínculo se encuentra en el archivo Site.Master, no en la página Default.aspx que es el lugar que podría buscar en primer lugar; se le ha colocado directamente en el archivo de código fuente correcto.
En la pestaña Estilos, busque y haga clic en el elemento <section> #login, que es el contenedor HTML de estos vínculos.
Observe que el estilo #login se localiza automáticamente en Site.css después de hacer clic. Además, ahora el código está resaltado.

Selección de los estilos CSS
Quite la marca de comentario del atributo text-align en el código resaltado; para ello, elimine los caracteres de apertura y cierre, y guarde el archivo Site.css.
Inspector de página es consciente de todos los diferentes archivos que componen la página actual y puede detectar cuándo cambia cualquiera de ellos. Le avisa siempre que la página actual del explorador no está sincronizada con los archivos de origen.
En el explorador de Inspector de página, haga clic en la barra situada debajo de la barra de direcciones para guardar los cambios y volver a cargar la página.

Recarga de la página
Los vínculos están ahora a la derecha, pero todavía tienen un aspecto similar al de una lista con viñetas. Ahora, quitará las viñetas y alineará los vínculos horizontalmente.

Página actualizada
Con el modo de inspección, seleccione cualquiera de los elementos <li> que contienen los vínculos "Registrar" e "Iniciar sesión". Después, haga clic en el elemento <section> #login para acceder al código de Styles.css.

Búsqueda del estilo
En Style.css, quite la marca de comentario del código de los elementos #login li. El estilo que va a agregar ocultará la viñeta y mostrará los elementos horizontalmente.

Nuevo estilo para los vínculos de inicio de sesión
Guarde el archivo Style.css y haga clic una vez en la barra situada debajo de la dirección para volver a cargar la página. Observe que los vínculos aparecen correctamente.

Vínculos alineados al lado derecho
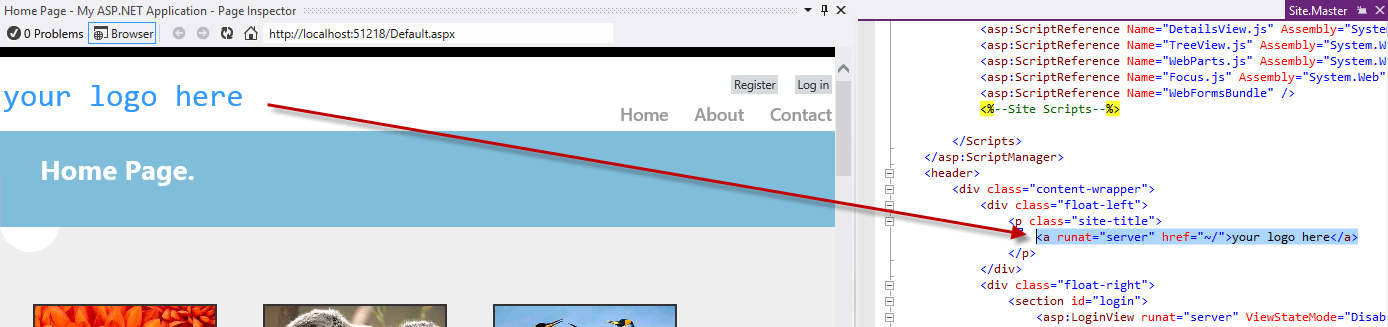
Por último, cambiará el título del encabezado. En lugar de buscar el texto "el logotipo aquí" en todos los archivos, use el modo de inspección para hacer clic en el texto y obtener el código fuente que lo genera.

Búsqueda del título del sitio
Ahora está en Site.Master; reemplace el texto "el logotipo aquí" por "Galería de fotos". Guarde y actualice el explorador de Inspector de página.

Página Galería de fotos actualizada
Por último, presione F5 para ejecutar la aplicación y comprobar que todos los cambios funcionan según lo previsto.
Resumen
Al completar este laboratorio práctico, ha aprendido a usar Inspector de página para obtener una vista previa de la aplicación web sin tener que recompilar y ejecutar el sitio web en un explorador. Además, ha aprendido a buscar y corregir errores rápidamente mediante el acceso directo desde la salida representada al código fuente.
Apéndice A: Instalación de Visual Studio Express 2012 para Web
Puede instalar Microsoft Visual Studio Express 2012 para Web u otra versión "Express" mediante el Instalador de plataforma web de Microsoft . Las instrucciones siguientes le guían por los pasos necesarios para instalar Visual Studio Express 2012 para Web mediante Instalador de plataforma web de Microsoft.
Vaya a [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Como alternativa, si ya ha instalado el Instalador de plataforma web, puede abrirlo y buscar el producto "Visual Studio Express 2012 for Web con Windows Azure SDK".
Haga clic en Instalar ahora. Si no tiene Instalador de plataforma web se le redirigirá para descargarlo e instalarlo primero.
Una vez que Instalador de plataforma web está abierto, haga clic en Instalar para iniciar la instalación.

Instalar Visual Studio Express
Lea todas las licencias y términos de los productos y haga clic en Acepto para continuar.

Aceptar los términos de licencia
Espere hasta que finalice el proceso de descarga e instalación.

Progreso de la instalación
Cuando finalice la instalación, haga clic en Finalizar.

Instalación completada
Haga clic en Salir para cerrar el Instalador de plataforma web.
Para abrir Visual Studio Express para Web, vaya a la pantalla Inicio y empiece a escribir "VS Express", haga clic en el icono de VS Express para Web.

Icono de VS Express para Web