Personalización de la interfaz de usuario con plantillas HTML en Azure Active Directory B2C
Antes de comenzar, use el selector Elección de un tipo de directiva para elegir el tipo de directiva que va a configurar. Azure Active Directory B2C ofrece dos métodos para definir el modo en que los usuarios interactúan con las aplicaciones: por medio de flujos de usuario predefinidos o de directivas personalizadas totalmente configurables. Los pasos necesarios en este artículo son diferentes para cada método.
La personalización de marca y la personalización de la interfaz de usuario que Azure Active Directory B2C (Azure AD B2C) muestra a los clientes ayuda a proporcionar una experiencia de usuario sin problemas en la aplicación. Estas experiencias incluyen las opciones de registro, inicio de sesión, edición de perfiles y restablecimiento de contraseñas. En este artículo se presentan los métodos de personalización de la interfaz de usuario (UI).
Sugerencia
Si solo quiere modificar el logotipo del banner, la imagen de fondo y el color de fondo de las páginas de flujo de usuario, puede probar la característica Personalización de marca de empresa.
Información general sobre HTML y CSS personalizados
Azure AD B2C ejecuta código en el explorador del cliente con un enfoque denominado Uso compartido de recursos entre orígenes (CORS). En tiempo de ejecución, el contenido se carga desde una dirección URL especificada en un flujo de usuario o directiva personalizada. Cada página de la experiencia del usuario carga su contenido desde la dirección URL que especifique para esa página. Cuando el contenido se carga desde la dirección URL se combina con un fragmento HTML insertado en Azure AD B2C y, a continuación, se muestra la página al cliente.

Contenido de la página HTML personalizada
Cree una página HTML con su propia personalización de marca para servir el contenido de la página personalizada. Esta página puede ser una página estática *.html o una página dinámica como .NET, Node.js o PHP, pero Azure B2C no admite ningún motor de vista. Una aplicación web dedicada debe realizar cualquier representación del lado servidor de la página dinámica.
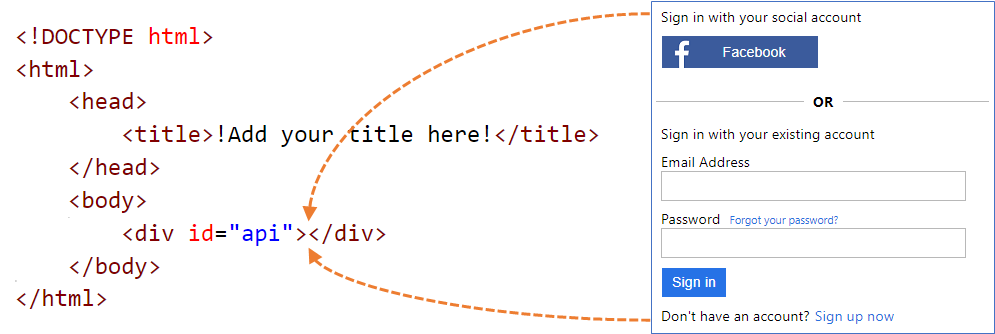
El contenido de la página personalizada puede contener cualquier elemento HTML, incluidos CSS y JavaScript, pero no puede incluir elementos no seguros como iframes. El único elemento necesario es un elemento div con el id establecido en api, como este <div id="api"></div> dentro de la página HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Personalización de las páginas predeterminadas de Azure AD B2C
En lugar de crear el contenido de la página personalizada desde el principio, puede personalizar el contenido de la página predeterminada de Azure AD B2C.
En la tabla siguiente se muestra el contenido de la página predeterminada proporcionado por Azure AD B2C. Descargue los archivos y úselos como punto de partida para crear sus propias páginas personalizadas. Consulte Plantillas de ejemplo para obtener información sobre cómo descargar y usar las plantillas de ejemplo.
| Página | Descripción | Plantillas |
|---|---|---|
| Inicio de sesión o registro unificado | Esta página controla los procesos de registro y de inicio de sesión del usuario. Los usuarios pueden utilizar proveedores de identidades de empresa, proveedores de identidades sociales como Facebook, una cuenta de Microsoft o cuentas locales. | Classic, Ocean Blue y Slate Gray. |
| Inicio de sesión (solo) | La página de inicio de sesión también se conoce como Selección del proveedor de identidades. Controla el inicio de sesión del usuario con una cuenta local o proveedores de identidades federados. Use esta página para permitir el inicio de sesión sin la posibilidad de registrarse. Por ejemplo, antes de que el usuario pueda editar su perfil. | Classic, Ocean Blue y Slate Gray. |
| Autoafirmado | Todas las interacciones en las que se espera que el usuario proporcione una entrada son autoafirmadas. Por ejemplo, una página de registro, de inicio de sesión o de restablecimiento de la contraseña. Use esta plantilla como contenido predeterminado de una página de registro en una cuenta de red social, una página de registro en una cuenta local, una página de inicio de sesión en una cuenta local, y en el restablecimiento de contraseñas, edición de perfiles, bloqueo de páginas, etc. La página autoafirmada puede contener varios controles de entrada, como un cuadro de entrada de texto, un cuadro de entrada de contraseña, un botón de radio, cuadros desplegables de selección única y casillas de selección múltiple. | Classic, Ocean Blue y Slate Gray. |
| Multi-Factor Authentication | Esta página permite a los usuarios verificar sus números de teléfono (mediante texto o voz) durante el registro o el inicio de sesión. | Classic, Ocean Blue y Slate Gray. |
| Error | Esta página se muestra cuando se produce una excepción o un error. | Classic, Ocean Blue y Slate Gray. |
Hospedaje del contenido de la página
Al utilizar sus propios archivos HTML y CSS para personalizar la interfaz de usuario, hospede el contenido de la interfaz de usuario en cualquier punto de conexión HTTPS disponible públicamente que admita CORS. Por ejemplo, Azure Blob Storage, Azure App Service, servidores web, redes CDN, AWS S3 o sistemas de uso compartido de archivos.
Directrices para usar el contenido de la página personalizada
Use una dirección URL absoluta al incluir recursos externos como archivos multimedia, CSS y JavaScript en el archivo HTML.
Con la versión de diseño de página 1.2.0 y posterior, puede agregar el atributo
data-preload="true"en las etiquetas HTML para controlar el orden de carga de CSS y JavaScript. Condata-preload="true", la página se construye antes de que se muestre al usuario. Este atributo ayuda a evitar que la página "parpadee" al cargar previamente el archivo CSS, sin que el HTML sin estilo se muestre al usuario. El siguiente fragmento de código HTML muestra el uso de la etiquetadata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Se recomienda comenzar con el contenido de la página predeterminada y compilar sobre él.
Puede incluir JavaScript en el contenido personalizado.
Estas son las versiones de explorador admitidas:
- Internet Explorer 11 y 10 y Microsoft Edge
- Compatibilidad limitada con Internet Explorer 9 y 8.
- Google Chrome 42.0 y versiones posteriores
- Mozilla Firefox 38.0 y versiones posteriores
- Safari para iOS y macOS, versión 12 y posteriores
Debido a las restricciones de seguridad, Azure AD B2C no es compatible con los elementos HTML
frame,iframeoform.
Localización del contenido
Puede localizar el contenido HTML si habilita la personalización de idioma en su inquilino de Azure AD B2C. Habilitar esta característica permite Azure AD B2C establecer el atributo de lenguaje de página HTML y pasar el parámetro ui_locales de OpenID Connect al punto de conexión.
Enfoque de plantilla única
Al cargar la página, Azure AD B2C establece el atributo de lenguaje de página HTML con el idioma actual. Por ejemplo, <html lang="en">. Para representar diferentes estilos según el lenguaje actual, use el selector de CSS :lang, junto con la definición de CSS.
En el ejemplo siguiente se definen estas clases:
imprint-en: se usa cuando el idioma actual es inglés.imprint-de: se usa cuando el idioma actual es alemán.imprint: es la clase predeterminada que se usa cuando el idioma actual no es ni inglés o alemán.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Los siguientes elementos HTML se mostrarán u ocultarán según el idioma de la página:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Enfoque de varias plantillas
Al habilitar esta característica, Azure AD B2C permite reenviar el parámetro ui_locales de OpenID Connect al punto de conexión. El servidor de contenido puede usar este parámetro para proporcionar páginas HTML específicas del idioma.
Nota:
Azure AD B2C no pasa parámetros de OpenID Connect, como ui_locales, a las páginas de excepción.
Como alternativa, puede extraer contenido de distintos lugares, según la configuración regional que use. En el punto de conexión habilitado para CORS, puede configurar una estructura de carpetas para hospedar contenido de idiomas concretos. Se llamará al adecuado si usa el valor de carácter comodín {Culture:RFC5646}.
Por ejemplo, el URI de la página personalizada podría ser similar al siguiente:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Puede cargar la página en francés mediante la extracción de contenido de:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Tutorial sobre el contenido de la página personalizada
A continuación se muestra una información general acerca del proceso:
- Prepare una ubicación para hospedar el contenido de la página personalizada (un punto de conexión HTTPS con acceso público y habilitado para CORS).
- Descargue y personalice un archivo de contenido de la página predeterminada, por ejemplo
unified.html. - Publique el contenido de la página personalizada en el punto de conexión HTTPS disponible públicamente.
- Establecimiento de uso compartido de recursos entre orígenes (CORS) para la aplicación web.
- Apunte la directiva al URI de contenido de la directiva personalizada.
Requisitos previos
- Cree un flujo de usuario para que los usuarios se registren e inicien sesión en la aplicación.
- Registre una aplicación web.
- Siga los pasos que se describen en Tutorial: Creación de flujos de usuario y directivas personalizadas en Azure Active Directory B2C.
- Registre una aplicación web.
1. Creación del contenido HTML
Puede crear contenido de la página personalizada con el nombre de la marca del producto en el título.
Copie el siguiente fragmento de código HTML. Es HTML5 bien formado con un elemento vacío denominado <div id="api"></div> situado en las etiquetas <body>. Este elemento indica dónde se va a insertar el contenido de Azure AD B2C.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Pegue el fragmento de código copiado en un editor de texto.
Use CSS para aplicar estilo a los elementos de la interfaz de usuario que inserta Azure AD B2C en la página. En el ejemplo siguiente se muestra un archivo CSS sencillo que también incluye la configuración de los elementos HTML insertados en el registro:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Guarde el archivo como customize-ui.html.
Nota:
Si se usa login.microsoftonline.com, los elementos de formulario HTML se quitarán debido a las restricciones de seguridad. Si quiere usar elementos de formulario HTML en el contenido HTML personalizado, utilice b2clogin.com.
2. Creación de una cuenta de Almacenamiento de blobs de Azure
En este artículo se usa Azure Blob Storage para hospedar el contenido. Puede elegir hospedar el contenido en un servidor web, pero deberá habilitar CORS en el servidor web.
Nota:
En un inquilino de Azure AD B2C, no se puede aprovisionar Blob Storage. Debe crear este recurso en el inquilino de Microsoft Entra.
Para hospedar el contenido HTML en Blob Storage, haga lo siguiente:
- Inicie sesión en Azure Portal.
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar al inquilino del Microsoft Entra ID desde el menú Directorios y suscripciones.
- En Azure Portal, busque y seleccione Cuentas de almacenamiento.
- Seleccione + Create (+ Crear).
- Seleccione una Suscripción para la cuenta de almacenamiento.
- Cree un Grupo de recursos o seleccione uno existente.
- Escriba un nombre para la cuenta de almacenamiento que sea único.
- Seleccione la región geográfica adecuada para la cuenta de almacenamiento.
- El Rendimiento puede permanecer como Estándar.
- El valor de Redundancia puede permanecer como Almacenamiento con redundancia geográfica (GRS)
- Seleccione Revisar y crear y espere unos segundos a que Microsoft Entra ID ejecute una validación.
- Seleccione Crear para crear la cuenta de almacenamiento. Una vez finalizada la implementación, la página de la cuenta de almacenamiento se abre automáticamente o deberá seleccionar Ir al recurso.
2.1 Creación de un contenedor
Para crear un contenedor público en Blob Storage, realice los siguientes pasos:
- En Almacenamiento de datos en el menú izquierdo, seleccione Contenedores.
- Seleccione + Contenedor.
- En Nombre, escriba root. El nombre puede ser el que quiera, por ejemplo contoso; sin embargo, usamos root en este ejemplo por motivos de simplicidad.
- En Nivel de acceso público, seleccione Blob. Al seleccionar la opción Blob, permite un acceso de solo lectura anónimo público para este contenedor.
- Seleccione Crear para crear el contenedor.
- Seleccione root para abrir el contenedor nuevo.
2.2 Carga de los archivos de contenido de la página personalizada
- Seleccione Cargar.
- Haga clic en el icono de carpeta junto a Seleccionar un archivo.
- Vaya a customize-ui.html, que creó anteriormente en la sección Personalización de la interfaz de usuario de la página, y selecciónelo.
- Si quiere cargar en una subcarpeta, expanda Avanzadas y escriba un nombre de la carpeta en Cargar en carpeta.
- Seleccione Cargar.
- Seleccione el blob customize-ui.html que cargó.
- A la derecha del cuadro de texto URL, seleccione el icono Copiar al Portapapeles para copiar la dirección URL en el Portapapeles.
- En el explorador web, vaya a la dirección URL que copió para verificar que puede acceder al blob que cargó. Si no puede acceder, por ejemplo, si hay un error
ResourceNotFound, asegúrese de que el tipo de acceso del contenedor esté establecido en blob.
3. Configuración de CORS
Para configurar Blob Storage para el uso compartido de recursos entre orígenes (CORS), realice los siguientes pasos:
- Vaya a la cuenta de almacenamiento.
- En el menú izquierdo, en Configuración, seleccione Resource sharing (CORS) (Uso compartido de recursos [CORS]).
- En Orígenes permitidos, escriba
https://your-tenant-name.b2clogin.com. Reemplaceyour-tenant-namepor el nombre del inquilino de Azure AD B2C. Por ejemplo,https://fabrikam.b2clogin.com. Al escribir su nombre de inquilino, use solo minúsculas. - En Métodos permitidos, seleccione
GETyOPTIONS. - En Encabezados permitidos, escriba un asterisco (*).
- En Encabezados expuestos, escriba un asterisco (*).
- Para Antigüedad máxima, introduzca 200.
- En la parte superior de la página, seleccione Guardar.
3.1 Prueba de CORS
Para comprobar que está listo, realice los siguientes pasos:
- Repita el paso de configuración de CORS. En Orígenes permitidos, escriba
https://www.test-cors.org. - Vaya a www.test-cors.org.
- En el cuadro de URL remotas, pegue la dirección URL del archivo HTML. Por ejemplo:
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Seleccione Enviar solicitud.
El resultado debe ser
XHR status: 200. Si recibe un error, asegúrese de que la configuración de CORS sea correcta. Puede que también deba borrar la caché del explorador o abrir una sesión de navegación privada, para ello, presione Ctrl + Mayús + P.
Descubra cómo crear y administrar cuentas de almacenamiento de Azure.
4. Actualización del flujo de usuario
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar al inquilino del Azure AD B2C desde el menú Directorios y suscripciones.
- En Azure Portal, busque y seleccione Azure AD B2C.
- En el menú izquierdo, seleccione Flujos de usuario y, luego, elija el flujo de usuario B2C_1_signupsignin1.
- Seleccione Diseños de página y, luego, en Página unificada de inicio de sesión o de registro, elija Sí en Usar contenido de la página personalizada.
- En URI de página personalizado, escriba el identificador URI del archivo custom-ui.html que anotó anteriormente.
- En la parte superior de la página, seleccione Guardar.
5. Prueba del flujo de usuario
- En el inquilino de Azure AD B2C, seleccione Flujos de usuario y seleccione el flujo B2C_1_signupsignin1.
- En la parte superior de la página, seleccione Ejecutar flujo de usuario.
- En el panel de la derecha, seleccione el botón Ejecutar flujo de usuario.
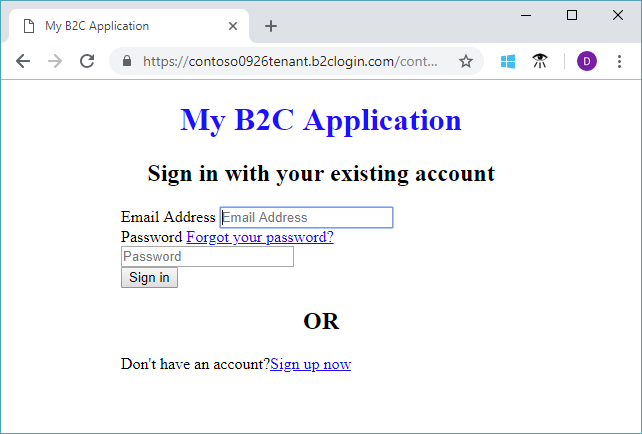
Debería ver una página similar al ejemplo siguiente con los elementos centrados basándose en el archivo CSS que ha creado:

4. Modificación del archivo de extensiones
Para configurar la personalización de la interfaz de usuario, copie ContentDefinition y sus elementos secundarios del archivo base en el archivo de extensiones:
Abra el archivo base de la directiva. Por ejemplo,
SocialAndLocalAccounts/TrustFrameworkBase.xml. Este archivo base es uno de los archivos de directivas incluidos en el paquete de inicio de directivas personalizadas, que debería haber obtenido en el requisito previo, Introducción a las directivas personalizadas en Azure Active Directory B2C.Busque y copie todo el contenido del elemento ContentDefinitions.
Abra el archivo de extensión. Por ejemplo, TrustFrameworkExtensions.xml. Busque el elemento BuildingBlocks. Si el elemento no existe, agréguelo.
Pegue todo el contenido del elemento ContentDefinitions que ha copiado como elemento secundario del elemento BuildingBlocks.
Busque el elemento ContentDefinition que contenga
Id="api.signuporsignin"en el XML que ha copiado.Cambie el valor de LoadUri a la dirección URL del archivo HTML que cargó en el almacenamiento. Por ejemplo,
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.La directiva personalizada debería ser similar al fragmento de código siguiente:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Guarde el archivo de extensiones.
5. Carga y prueba de la directiva personalizada actualizada
5.1 Carga de la directiva personalizada
- Si tiene acceso a varios inquilinos, seleccione el icono Configuración en el menú superior para cambiar al inquilino del Azure AD B2C desde el menú Directorios y suscripciones.
- Busque y seleccione Azure AD B2C.
- En Directivas, seleccione Identity Experience Framework.
- Seleccione Cargar directiva personalizada.
- Cargue el archivo de extensiones que cambió anteriormente.
5.2 Prueba de la directiva personalizada con Ejecutar ahora
- Seleccione la directiva cargada y, a continuación, Ejecutar ahora.
- Debería poder registrarse con una dirección de correo electrónico.
Configuración del URI de contenido de página personalizada dinámica
Con las directivas personalizadas de Azure AD B2C, puede enviar un parámetro de la ruta de la dirección URL o una cadena de consulta. Al pasar dicho parámetro al punto de conexión HTML, puede cambiar de forma dinámica el contenido de la página. Por ejemplo, puede cambiar la imagen de fondo en la página de inicio de sesión o de registro de Azure AD B2C en función de un parámetro que se pasa desde la aplicación web o dispositivo móvil. El parámetro puede ser cualquier solucionador de notificaciones, como el identificador de la aplicación, el identificador de idioma o el parámetro de cadena de consulta personalizada, como campaignId.
Envío de parámetros de cadena de consulta
Para enviar parámetros de cadena de consulta, en la directiva del usuario de confianza, agregue un elemento ContentDefinitionParameters tal como se muestra a continuación.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
En la definición de contenido, cambie el valor de LoadUri a https://<app_name>.azurewebsites.net/home/unified. La directiva personalizada ContentDefinition debería ser similar al fragmento de código siguiente:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Cuando Azure AD B2C carga la página, realiza una llamada al punto de conexión del servidor web:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
URI de contenido de página dinámica
Puede extraer contenido de distintos lugares, según los parámetros utilizados. En el punto de conexión habilitado para CORS, configure una estructura de carpetas para hospedar contenido. Por ejemplo, puede organizar el contenido en la estructura siguiente. Raíz carpeta/carpeta por idioma/sus archivos html. Por ejemplo, el URI de la página personalizada podría ser similar al siguiente:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C envía el código ISO de dos letras para el idioma, fr para francés:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Plantillas de ejemplo
Aquí encontrará plantillas de ejemplo de personalización de interfaz de usuario:
git clone https://github.com/azure-ad-b2c/html-templates
El proyecto contiene las plantillas siguientes:
Para usar el ejemplo:
Clone el repositorio en la máquina local. Seleccione una carpeta de plantilla,
/AzureBlue,/MSAo/classic.Cargue todos los archivos de la carpeta de plantilla y la carpeta
/srcen Blob Storage, como se describe en las secciones anteriores.A continuación, abra cada archivo
\*.htmlen la carpeta de plantillas. A continuación, reemplace todas las instancias de direcciones URLhttps://login.microsoftonline.compor la dirección URL que cargó en el paso 2. Por ejemplo:De:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFA:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFGuarde los archivos
\*.htmly cárguelos en Blob Storage.Ahora modifique la directiva, que apunta al archivo HTML, como se mencionó anteriormente.
Si ve que faltan las fuentes, imágenes o CSS, compruebe las referencias en la directiva de extensiones y los archivos
\*.html.
Uso de recursos de personalización de marca de empresa en HTML personalizado
Para usar los recursos de personalización de marca de la empresa en un HTML personalizado, agregue las siguientes etiquetas fuera de la etiqueta <div id="api">. El origen de la imagen se reemplaza con el de la imagen de fondo y el logotipo del banner.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Pasos siguientes
Obtenga información sobre cómo habilitar el código JavaScript de cliente.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de