Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
SE APLICA A: Desarrollador | Básico | Básico v2 | Estándar | Estándar v2 | Premium | Premium v2
El portal para desarrolladores de API Management es un sitio web totalmente personalizable generado automáticamente con la documentación de las API. Aquí, los consumidores de API pueden detectar las API, aprender a usarlas, solicitar acceso y probarlas.
Este artículo presenta las características del portal para desarrolladores, los tipos de contenido que presenta el portal y las opciones para administrar y ampliar el portal para desarrolladores para sus usuarios y escenarios específicos.
Sugerencia
Tanto Azure API Management como Azure API Center proporcionan experiencias del portal de API para desarrolladores. Comparación de los portales

Conceptos arquitectónicos del portal para desarrolladores
Los componentes del portal se pueden dividir lógicamente en dos categorías: código y contenido.
Código
El código se mantiene en el repositorio de GitHub del portal para desarrolladores de API Management e incluye:
- Widgets : representan elementos visuales y combinan HTML, JavaScript, capacidad de estilo, configuración y asignación de contenido. Por ejemplo, una imagen, un párrafo de texto, un formulario o una lista de API.
- Definiciones de estilos: especifique cómo se pueden aplicar estilos a los widgets
- Motor : que genera páginas web estáticas desde el contenido del portal y se escribe en JavaScript
- Editor visual : permite la personalización en el explorador y la experiencia de creación
Contenido
El contenido se divide en dos subcategorías: contenido del portal y datos de API Management.
El contenido del portal es específico del sitio web del portal e incluye:
Páginas : por ejemplo, página de aterrizaje, tutoriales de API, entradas de blog
Medios: imágenes, animaciones y otro contenido basado en archivos
Diseños: plantillas que se comparan con una URL y definen cómo se muestran las páginas
Estilos: valores para definiciones de estilos, como fuentes, colores, bordes
Configuración: configuraciones como favicon, metadatos del sitio web
El contenido del portal, a excepción de los elementos multimedia, se expresa como documentos JSON.
Los datos de API Management incluyen entidades como API, operaciones, productos y suscripciones que se administran en la instancia de API Management.
Personalización y estilo del portal
Nota:
- Estamos mejorando el portal para desarrolladores con fluent UI Web Components en el marco de React. También estamos actualizando el contenido del marcador de posición que se muestra al abrir el portal por primera vez. Verá las actualizaciones y la apariencia más recientes con un portal creado después de junio de 2025. La apariencia del portal puede diferir ligeramente de las capturas de pantalla de este artículo, pero la funcionalidad sigue siendo coherente.
- Si usa una versión del portal basada en los componentes anteriores, verá una configuración de diseño de la nueva interfaz de usuario en versión preliminar en la parte inferior del menú de la izquierda. Habilite esta configuración para probar la experiencia más reciente. Cambiará a la nueva interfaz de usuario de forma permanente si restablece el portal.

Listo para usar, el portal para desarrolladores ya incluye sus API y productos publicados, y está listo para adaptarse a sus necesidades. Como publicador de API, se usa la interfaz administrativa del portal para desarrolladores para personalizar la apariencia y la funcionalidad del portal para desarrolladores.
Si accede al portal por primera vez, el portal incluye páginas de marcador de posición, contenido y menús de navegación. El contenido del marcador de posición que ve ha sido diseñado para mostrar las funcionalidades del portal y minimizar las personalizaciones necesarias para personalizar su portal.
Para obtener un tutorial paso a paso sobre cómo personalizar y publicar el portal para desarrolladores, consulte Tutorial: Acceso y personalización del portal para desarrolladores.
Importante
- El acceso al portal para desarrolladores por editores de API y consumidores requiere conectividad de red al punto de conexión del portal para desarrolladores (valor predeterminado:
https://<apim-instance-name>.portal.azure-api.net). - La publicación del portal para desarrolladores requiere una conectividad adicional con el almacenamiento blob administrado por API Management en la región Oeste de EE. UU.
- Si la instancia de API Management se implementa en una red virtual, asegúrese de que el nombre de host del portal para desarrolladores se resuelve correctamente y de que habilita la conectividad a las dependencias necesarias para el portal para desarrolladores. Más información.
Editor visual
La interfaz administrativa del portal para desarrolladores ofrece un editor visual para que los editores personalicen el contenido y el estilo del portal. El editor visual permite agregar, eliminar y reorganizar páginas, secciones y widgets. También puede cambiar el estilo de los elementos del portal, como fuentes, colores y espaciado.
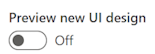
Como administrador, puede personalizar el contenido del portal mediante el editor visual.

Use las opciones de menú de la izquierda para crear o modificar páginas, medios, diseños, menús, estilos o configuraciones del sitio web.
En la parte superior, cambie entre ventanillas (para pantallas de diferentes tamaños) o vea los elementos del portal visibles para los usuarios de diferentes grupos. Por ejemplo, es posible que quiera mostrar determinadas páginas solo a grupos asociados a productos concretos o a usuarios que puedan acceder a API específicas.
Además, guarde o deshaga los cambios que realice o publique el sitio web.
Sugerencia
Para obtener aún más flexibilidad al personalizar el portal, puede usar un complemento de portal para desarrolladores de código abierto para WordPress. Aproveche las funcionalidades del sitio en WordPress para localizar contenido, personalizar menús, aplicar hojas de estilos personalizadas y mucho más.
Seleccione los elementos de texto y encabezado existentes para editar y dar formato al contenido.
Para agregar una sección a una página, mantenga el puntero sobre un área en blanco y haga clic en un icono azul con un signo más. Elija entre varios diseños de sección.

Agregue un widget (por ejemplo, texto, imagen, widget personalizado o lista de API) al mantener el puntero sobre un área en blanco y luego haga clic en un icono gris con un signo más.

Reorganiza los elementos de una página arrastrándolos y colocándolos.
Páginas y diseños
El contenido preestablecido en el portal para desarrolladores muestra páginas con funciones de uso común. Busque en el panel Páginas . Puede modificar el contenido de estas páginas o agregar otros nuevos para satisfacer sus necesidades.
Seleccione Diseños en el panel de Páginas para definir cómo se muestran las páginas. El portal para desarrolladores incluye un diseño predeterminado que se aplica a las páginas. Puede modificar este diseño y agregar más diseños para satisfacer sus necesidades.
Para aplicar un diseño a una página, se hace coincidir la plantilla de dirección URL con la dirección URL de la página. Por ejemplo, un diseño con una plantilla URL de /wiki/* se aplica a cada página con el segmento /wiki/ en la URL: /wiki/getting-started, /wiki/styles, etc.
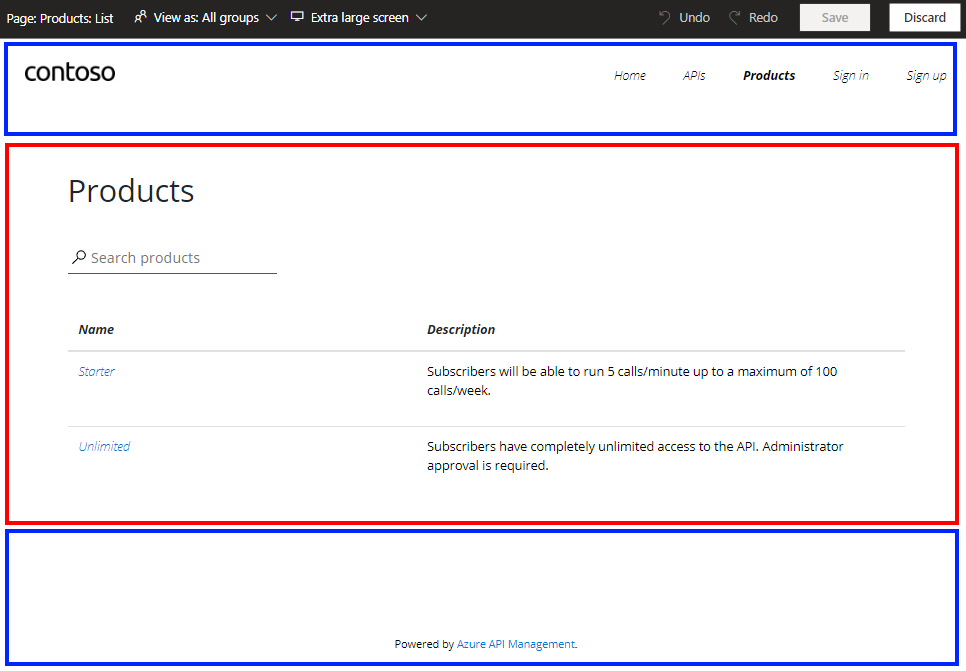
En la siguiente imagen, el contenido perteneciente al diseño aparece en azul, mientras que el contenido específico de la página aparece en rojo.

Nota:
Debido a las consideraciones sobre integración, las páginas siguientes no pueden quitarse ni moverse a una dirección URL diferente: /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso y /signup.
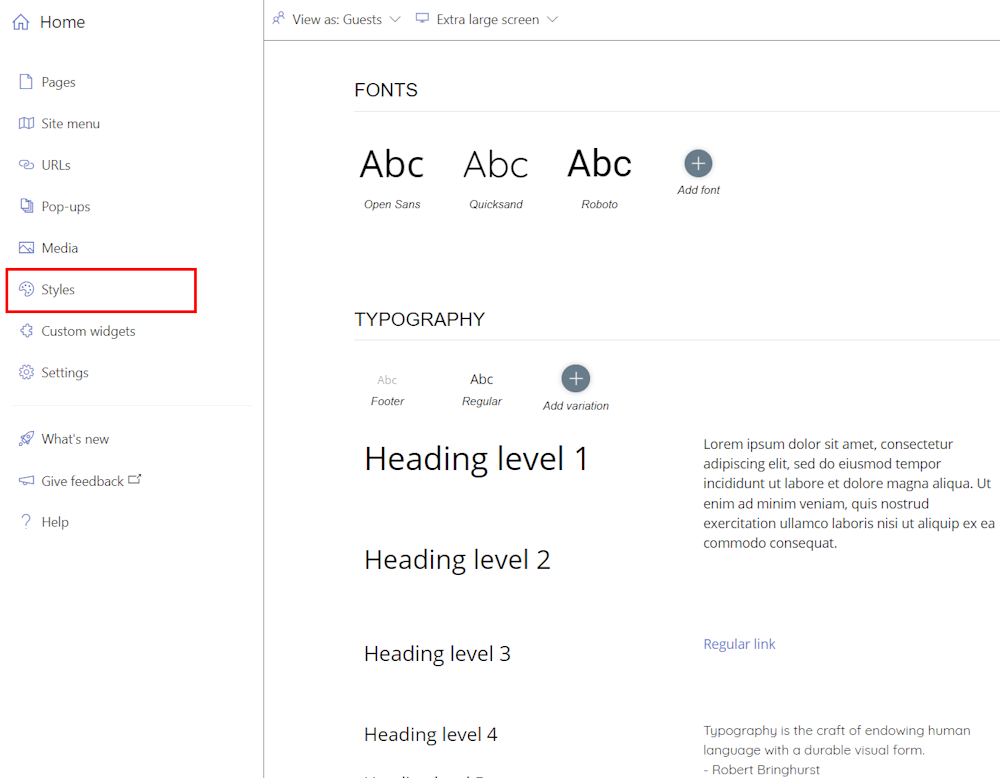
Estilos

El panel Estilos se crea teniendo en cuenta los diseñadores. Utilice los estilos para administrar y personalizar todos los elementos visuales de su portal, como los tipos de letra utilizados en los títulos y menús y los colores de los botones. Los estilos son jerárquicos: muchos elementos heredan propiedades de otros elementos. Por ejemplo, los elementos de botón usan colores para el texto y el fondo. Para cambiar el color de un botón, debe cambiar la variante de color original.
Para editar una variante, selecciónela y seleccione Editar estilo en las opciones que aparecen encima. Una vez realizados los cambios en la ventana emergente, ciérrela.
Extensión de la funcionalidad del portal
En algunos casos, es posible que necesite funcionalidad más allá de las opciones de personalización y estilo proporcionadas en el portal para desarrolladores administrado. Si necesita implementar lógica personalizada, que no se admite de forma predeterminada, tiene varias opciones:
- Agregue HTML personalizado directamente a través de un widget del portal para desarrolladores diseñado para pequeñas personalizaciones; por ejemplo, agregue HTML para un formulario o para insertar un reproductor de vídeo. El código personalizado se representa en un marco en línea (IFrame).
- Cree y cargue un widget personalizado para desarrollar y agregar características más complejas del portal personalizado.
- Hospede automáticamente el portal, solo si necesita realizar modificaciones en el núcleo del código base del portal para desarrolladores. Esta opción requiere configuración avanzada. La ayuda del Soporte técnico de Azure solo está limitada a la configuración básica de portales autohospedados.
Nota:
Dado que el código base del portal para desarrolladores de API Management se mantiene en GitHub, puede abrir problemas y realizar solicitudes de incorporación de cambios para que el equipo de API Management combine nuevas funcionalidades en cualquier momento.
Control del acceso al contenido del portal
El portal para desarrolladores se sincroniza con su instancia de API Management para mostrar contenidos como las API, las operaciones, los productos, las suscripciones y los perfiles de usuario. Las API y los productos deben estar en un estado publicado para que sea visible en el portal para desarrolladores.
Visibilidad y acceso de contenido
En API Management, los grupos de usuarios se usan para administrar la visibilidad de los productos y sus API asociadas a los desarrolladores. Además de usar grupos integrados, puede crear grupos personalizados para satisfacer sus necesidades. Los productos son visibles en primer lugar para los grupos y luego los desarrolladores de dichos grupos pueden ver y suscribirse a los productos asociados a los grupos.
También puede controlar la forma en que otros contenidos del portal (como páginas y secciones) aparecen a los distintos usuarios, en función de su identidad. Por ejemplo, es posible que quiera mostrar determinadas páginas solo a los usuarios que tienen acceso a un producto o API específicos. O bien, haga que una sección de una página aparezca solo para determinados grupos de usuarios. El portal para desarrolladores tiene controles integrados para estas necesidades.
Nota:
Los controles de visibilidad y acceso solo se admiten en el portal para desarrolladores administrado. No son compatibles con el portal autohospedado.
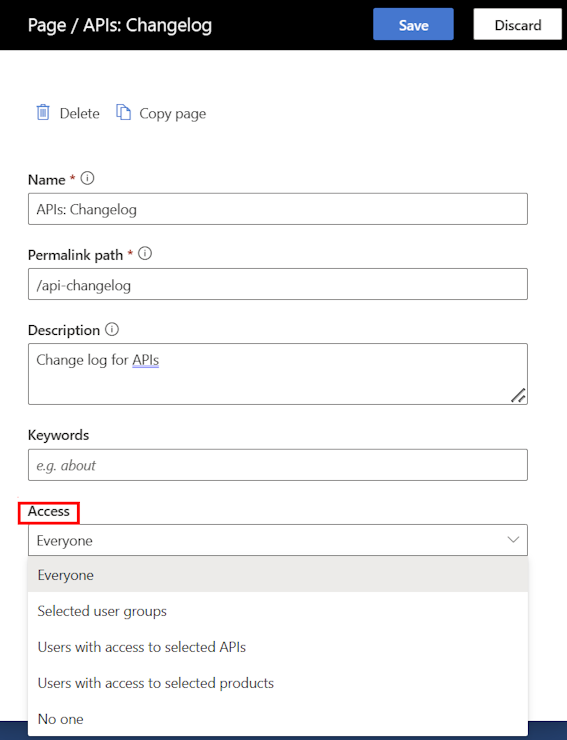
Al agregar una página o editar la configuración de una página existente, realice una selección en Acceso para controlar los usuarios o grupos que pueden ver la página.

Sugerencia
Para editar la configuración de una página existente, seleccione el icono de engranaje situado junto al nombre de la página en la pestaña Páginas .
Al seleccionar contenido de página, como una sección de página, un menú o un botón para editarlo, seleccione el icono Cambiar acceso para controlar los usuarios o grupos que pueden ver el elemento en la página.

Puede cambiar la visibilidad del siguiente contenido de página: secciones, menús, botones e inicio de sesión para la autorización de OAuth.
Los archivos multimedia, como las imágenes de una página, heredan la visibilidad de los elementos que los contienen.
Cuando un usuario visita el portal para desarrolladores con controles de visibilidad y acceso aplicados:
El portal para desarrolladores oculta automáticamente botones o elementos de navegación que apuntan a páginas a las que un usuario no tiene acceso.
Si un usuario intenta acceder a una página a la que no está autorizado, se produce un error 404 No encontrado.
Sugerencia
Con la interfaz administrativa, puede obtener una vista previa de las páginas como un usuario asociado a cualquier grupo integrado o personalizado seleccionando Ver como en el menú de la parte superior.
Directiva de seguridad de contenido
Puede habilitar una directiva de seguridad de contenidos para agregar una capa de seguridad a su portal de desarrollador y ayudar a mitigar ciertos tipos de ataques, incluidos el scripting entre sitios y la inyección de datos. Con una directiva de seguridad de contenido, el portal para desarrolladores en el explorador solo cargará recursos desde ubicaciones de confianza que especifique, como el sitio web corporativo u otros dominios de confianza.
Para habilitar una directiva de seguridad de contenido:
- En Azure Portal, vaya a la instancia de API Management.
- En el menú izquierdo, en Portal para desarrolladores, seleccione Configuración del portal.
- En la pestaña Directiva de seguridad de contenido , seleccione Habilitado.
- En Orígenes permitidos, agregue uno o varios nombres de host que especifiquen ubicaciones de confianza desde las que el portal para desarrolladores pueda cargar recursos. También puede especificar un carácter comodín para permitir todos los subdominios de un dominio. Por ejemplo,
*.contoso.compermite todos los subdominios decontoso.com. - Seleccione Guardar.
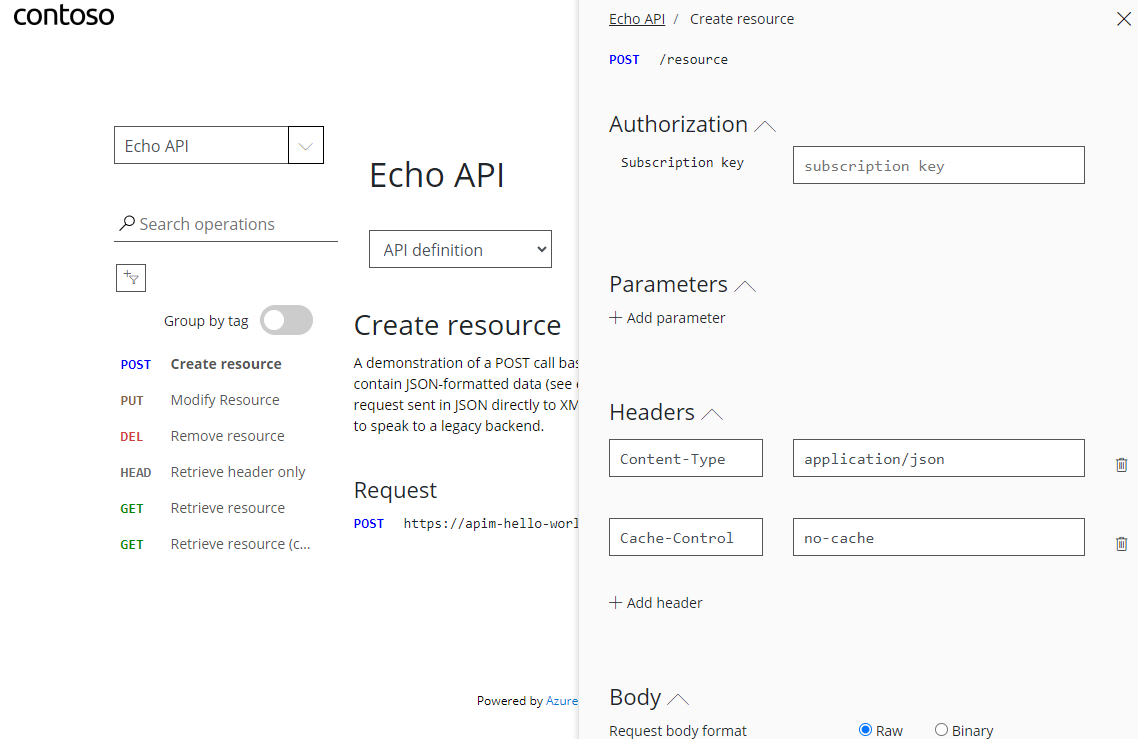
Consola de prueba interactiva
El portal para desarrolladores ofrece la función "Pruébelo" en las páginas de referencia de las API para que los visitantes del portal puedan probar sus API directamente a través de una consola interactiva.

La consola de pruebas admite API con distintos modelos de autorización: por ejemplo, API que no requieren autorización, o que requieren una clave de suscripción o autorización OAuth 2.0. En este último caso, puede configurar la consola de prueba para generar un token de OAuth válido en nombre del usuario de la consola de prueba. Para obtener más información, consulte Cómo autorizar la consola de prueba del portal para desarrolladores mediante la configuración de la autorización de usuario de OAuth 2.0.
Importante
Para que los visitantes de su portal puedan probar las API a través de la consola interactiva integrada, habilite una directiva CORS (cross-origin resource sharing) en sus API. Para más información, consulte Habilitación de CORS para la consola interactiva en el portal para desarrolladores de API Management.
Administrar el registro y el inicio de sesión del usuario
De forma predeterminada, el portal para desarrolladores habilita el acceso anónimo. Esto significa que cualquier usuario puede ver el portal y su contenido sin iniciar sesión, aunque el acceso a cierto contenido y funcionalidad, como el uso de la consola de prueba, puede estar restringido. Puede habilitar una configuración del sitio web del portal para desarrolladores para requerir que los usuarios inicien sesión para acceder al portal.
El portal admite varias opciones para el registro y el inicio de sesión del usuario:
Autenticación básica para que los desarrolladores inicien sesión con credenciales para las cuentas de usuario de API Management. Los desarrolladores pueden registrarse para obtener una cuenta directamente a través del portal o puede crear cuentas para ellas.
En función de los escenarios, restrinja el acceso al portal solicitando a los usuarios que se registren o inicien sesión con un identificador de Microsoft Entra o una cuenta de identificador externo de Microsoft Entra .
Si ya administra el registro e inicio de sesión del desarrollador a través de un sitio web existente, delegue la autenticación en lugar de usar la autenticación integrada del portal para desarrolladores.
Obtenga más información sobre las opciones para proteger el registro y el inicio de sesión del usuario en el portal para desarrolladores.
Informes para usuarios
El portal para desarrolladores genera informes para que los usuarios autenticados vean el uso de la API individual, la transferencia de datos y los tiempos de respuesta, incluido el uso agregado de productos y suscripciones específicos. Los usuarios pueden ver los informes seleccionando Informes en el menú de navegación predeterminado para los usuarios autenticados. Los usuarios pueden filtrar los informes por intervalo de tiempo, hasta los últimos 90 días.
Nota:
Los informes del portal para desarrolladores solo muestran datos para el usuario autenticado. Los editores y administradores de API pueden acceder a los datos de uso de todos los usuarios de la instancia de API Management; por ejemplo, configurando características de supervisión como Azure Application Insights en el portal.
Guardar y publicar contenido del sitio web
Después de actualizar el contenido o la configuración del portal para desarrolladores, debe guardar y publicar los cambios para que estén disponibles para los visitantes del portal. El portal para desarrolladores mantiene un registro del contenido que ha publicado y puede revertir a una revisión anterior del portal cuando sea necesario.
Guardar los cambios

Siempre que realice un cambio en el portal, debe guardarlo manualmente; para ello, seleccione el botón Guardar en el menú de la parte superior o presione [Ctrl]+[S]. Si es necesario, puede deshacer los últimos cambios guardados. Los cambios guardados solo son visibles para usted y no son visibles para los visitantes del portal hasta que los publique.
Nota:
El portal para desarrolladores administrado recibe y aplica automáticamente las actualizaciones de software. Los cambios que ha guardado pero no ha publicado en el portal para desarrolladores permanecen en ese estado durante una actualización.
Publicación del portal
Para que el portal y sus últimos cambios estén disponibles para los visitantes, debe publicarlo . Publique el portal en la interfaz administrativa del portal o desde Azure Portal.
Importante
Debe publicar el portal cada vez que desee exponer cambios en el contenido o el estilo del portal. El portal también debe volver a publicarse después de que los cambios de configuración del servicio API Management afecten al portal para desarrolladores. Por ejemplo, vuelva a publicar el portal después de asignar un dominio personalizado, actualizar los proveedores de identidades, configurar la delegación o especificar los términos del producto y el inicio de sesión.
Publicación desde la interfaz administrativa
Asegúrese de guardar los cambios seleccionando el botón Guardar .
En el menú de la parte superior, seleccione Publicar sitio. Esta operación puede tardar algunos minutos.

Publicación desde Azure Portal
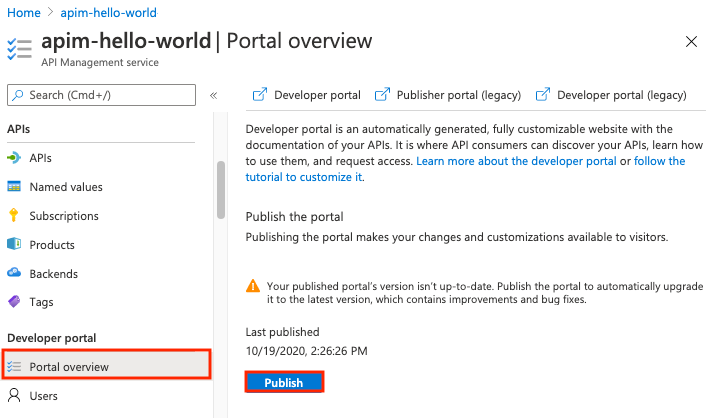
En Azure Portal, vaya a la instancia de API Management.
En el menú izquierdo, en Portal para desarrolladores, seleccione Información general del portal.
En la ventana Información general del portal , seleccione Publicar.

Restauración de una revisión anterior del portal
Cada vez que publique el portal para desarrolladores, se guarda una revisión del portal correspondiente. Puede volver a publicar una revisión anterior del portal en cualquier momento. Por ejemplo, es posible que quiera revertir un cambio que introdujo al publicar por última vez el portal.
Nota:
Las actualizaciones de software del portal para desarrolladores se aplican automáticamente al restaurar una revisión. Los cambios guardados pero no publicados en la interfaz administrativa permanecen en ese estado al publicar una revisión.
Para restaurar una revisión anterior del portal:
- En Azure Portal, vaya a la instancia de API Management.
- En el menú izquierdo, en Portal para desarrolladores, seleccione Información general del portal.
- En la pestaña Revisiones , seleccione el menú contextual (...) para una revisión que quiera restaurar y, a continuación, seleccione Crear actual y publicar.
Restablecer el portal
Si desea descartar todos los cambios realizados en el portal para desarrolladores, puede restablecer el sitio web a su estado inicial. Al restablecer el portal, se eliminan los cambios realizados en las páginas del portal para desarrolladores, los diseños, las personalizaciones y los medios cargados.
Nota:
- El restablecimiento del portal para desarrolladores no elimina la versión publicada del portal para desarrolladores.
- En el caso de los portales creados antes de junio de 2025, el restablecimiento del portal podría actualizar el portal a una versión más reciente del código base del portal para desarrolladores con componentes actualizados. También se puede cambiar el contenido del marcador de posición que aparece. Las características del portal para desarrolladores y las opciones de personalización siguen siendo coherentes.
Para restablecer el portal para desarrolladores:
- En la interfaz administrativa, en el menú de la izquierda del editor visual, seleccione Configuración.
- En la pestaña Avanzadas , seleccione Sí, restablezca el estado predeterminado del sitio web.
- Seleccione Guardar.
Portales de gestión de APIs y del centro de APIs
Los servicios Azure API Management y Azure API Center proporcionan portales para que los desarrolladores detecten y consuman las API:
- El portal para desarrolladores de API Management permite a los usuarios encontrar API administradas, aprender a usarlas, solicitar acceso y probarlas.
- El portal del Centro de API (versión preliminar) es un portal de varias puertas de enlace donde los usuarios pueden detectar y filtrar el inventario de API completo de la organización.
Aunque los dos portales comparten algunas características, también tienen diferencias distintas. En la tabla siguiente se comparan las funcionalidades actuales para ayudar a determinar qué portal usar. Algunas organizaciones pueden preferir un portal, mientras que otras pueden necesitar ambas.
| Característica | Portal para desarrolladores de API Management | Portal del Centro de API (versión preliminar) |
|---|---|---|
| Búsqueda y filtrado del inventario de API | Solo instancias de API Management | Todas las API1 |
| Visualización de detalles y definiciones de API | ✔️ | ✔️ |
| Ver la documentación de la API | ✔️ | ✔️ |
| Personaliza con tu marca | ✔️ | Nombre únicamente |
| Integrar con Microsoft Entra ID | ✔️ | ✔️ |
| Adición de widgets personalizados | ✔️ | ❌ |
| Personalizar con WordPress | ✔️ | ❌ |
| Prueba las API en la consola de prueba | ✔️ | ✔️ |
| Suscribirse a las API | ✔️ | ❌ |
| Visualización del análisis de uso de API | ✔️ | ❌ |
1 El portal del Centro de API puede contener todas las API de la organización, incluidas las administradas en Azure API Management y otras plataformas, así como las API y las API no administradas en desarrollo.
Contenido relacionado
Obtenga más información sobre el portal para desarrolladores:
- Acceso y personalización del portal para desarrolladores administrados
- Ampliación de la funcionalidad del portal para desarrolladores administrados
- Habilitación del registro del uso del portal para desarrolladores
- Configuración de la versión autohospedada del portal
Examine otros recursos: