Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Azure App Service proporciona un servicio de hospedaje web muy escalable y con aplicación de revisiones de un modo automático. App Service tiene compatibilidad integrada con la autenticación y autorización del usuario. En este tutorial se muestra cómo proteger las aplicaciones con la autenticación y autorización de App Service. Usa un Express.js con vistas front-end. La autenticación y autorización de App Service admiten todos los runtime de lenguaje. Puede aprender a aplicarlo a su idioma preferido siguiendo este tutorial.
Azure App Service proporciona un servicio de hospedaje web de aplicación automática altamente escalable mediante el sistema operativo Linux. App Service tiene compatibilidad integrada con la autenticación y autorización del usuario. En este tutorial se muestra cómo proteger las aplicaciones con la autenticación y autorización de App Service. Usa un Express.js con vistas front-end. La autenticación y autorización de App Service admiten todos los runtime de lenguaje. Puede aprender a aplicarlo a su idioma preferido siguiendo este tutorial.
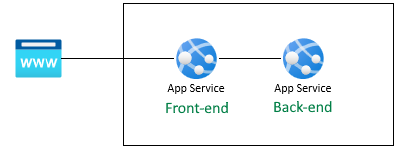
La autenticación de este procedimiento se proporciona en la capa de plataforma de hospedaje mediante Azure App Service. Debe implementar la aplicación front-end y back-end y configurar la autenticación para que esta aplicación web se use correctamente.

Después de completar este escenario, continúe con el siguiente tutorial para aprender a conectarse a los servicios de Azure como usuario autenticado. Entre los escenarios comunes se incluyen el acceso a Azure Storage o una base de datos como usuario que tiene capacidades específicas o acceso a tablas o archivos específicos.
En este tutorial, usted hará lo siguiente:
- Habilitación de la autenticación y autorización integradas
- Protección de las aplicaciones frente a las solicitudes no autenticadas
- Uso de Microsoft Entra ID como proveedor de identidades
- Acceso a una aplicación remota en nombre del usuario que inició sesión
- Protección de llamadas de servicio a servicio con autenticación de tokens
- Uso de tokens de acceso desde el código de servidor
Requisitos previos
Si no tiene una cuenta de Azure, cree una cuenta gratuita antes de comenzar.
Use el entorno de Bash en Azure Cloud Shell. Para más información, consulte Introducción a Azure Cloud Shell.
Si prefiere ejecutar comandos de referencia de la CLI localmente, instale la CLI de Azure. Si utiliza Windows o macOS, considere la posibilidad de ejecutar la CLI de Azure en un contenedor Docker. Para más información, vea Ejecución de la CLI de Azure en un contenedor de Docker.
Si usa una instalación local, inicie sesión en la CLI de Azure mediante el comando az login. Siga los pasos que se muestran en el terminal para completar el proceso de autenticación. Para ver otras opciones de inicio de sesión, consulte Autenticación en Azure mediante la CLI de Azure.
En caso de que se le solicite, instale las extensiones de la CLI de Azure la primera vez que la use. Para obtener más información sobre las extensiones, consulte Uso y administración de extensiones con la CLI de Azure.
Ejecute az version para buscar cuál es la versión y las bibliotecas dependientes que están instaladas. Para realizar la actualización a la versión más reciente, ejecute az upgrade.
Obtener perfil de usuario
La aplicación front-end está configurada para usar de forma segura la API de back-end. La aplicación front-end proporciona un inicio de sesión de Microsoft para el usuario y, a continuación, permite al usuario obtener su perfil falso desde el back-end. En este tutorial se usa un perfil falso a fin de simplificar los pasos para completar el escenario.
Antes de que el código fuente se ejecute en el front-end, App Service inserta el accessToken autenticado desde el encabezado x-ms-token-aad-access-token de App Service. A continuación, el código fuente del front-end accede y envía el accessToken al servidor back-end. El servidor front-end envía el token como bearerToken para acceder de forma segura a la API de back-end. El servidor backend valida bearerToken antes de pasarlo al código fuente de back-end. Después de que el código fuente del back-end reciba bearerToken, se puede usar.
En el siguiente tutorial de esta serie, bearerToken se intercambia por un token con un ámbito para acceder a Microsoft Graph API. Microsoft Graph API devuelve la información del perfil del usuario.
Clonación de la aplicación de ejemplo
En Azure Cloud Shell, ejecute el comando siguiente para clonar el repositorio de ejemplo.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
Creación e implementación de aplicaciones
Cree el grupo de recursos, el plan de aplicaciones web y la aplicación web y, a continuación, implemente en un solo paso.
Cambie al directorio de la
frontendaplicación web.cd js-e2e-web-app-easy-auth-app-to-app/frontendCree e implemente la aplicación web front-end con el comando az webapp up . El nombre de la aplicación web debe ser único globalmente. Reemplace
<front-end-app-name>por un nombre único.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:24LTS"Cambie al directorio de la
backendaplicación web.cd ../backendImplemente la aplicación web de back-end en el mismo grupo de recursos y plan de aplicaciones. El nombre de la aplicación web debe ser único globalmente. Reemplace por
<back-end-app-name>una cadena única de letras y números.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:24LTS"
Cambie al directorio de la
frontendaplicación web.cd frontendCree e implemente la aplicación web front-end con el comando az webapp up . El nombre de la aplicación web debe ser único globalmente. Reemplace por
<front-end-app-name>una cadena única de letras y números.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:24-lts"Cambie al directorio de la
backendaplicación web.cd ../backendImplemente la aplicación web de back-end en el mismo grupo de recursos y plan de aplicaciones. El nombre de la aplicación web debe ser único globalmente. Reemplace por
<back-end-app-name>una cadena única de letras y números.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:24-lts"
Configuración de la configuración de la aplicación
La aplicación front-end debe conocer la dirección URL de la aplicación back-end para las solicitudes de API. Use el siguiente comando de la CLI de Azure para establecer la configuración de la aplicación. La dirección URL debe ser https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
El front-end llama al back-end
Navegue a la aplicación front-end y devuelva el perfil falso desde el back-end. Esta acción se asegura de que el front-end solicite correctamente el perfil desde el back-end, y de que el back-end devuelva el perfil.
Abra la aplicación web front-end en un explorador:
https://<front-end-app-name>.azurewebsites.net.
Seleccione el vínculo Obtener perfil del usuario .
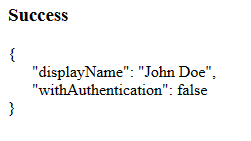
Vea el perfil falso devuelto desde la aplicación web de back-end.

El valor
withAuthenticationde falso indica que la autenticación aún no está configurada.
Configurar la autenticación
En esta sección, habilite la autenticación y la autorización para las dos aplicaciones web. En este tutorial se usa Microsoft Entra ID como proveedor de identidades.
También configura la aplicación de front-end para:
- Conceder al front-end acceso a la aplicación de back-end
- Configurar App Service para devolver un token que se pueda usar
- Uso del token en el código
Para más información, consulte Configuración de la autenticación de Microsoft Entra para la aplicación de App Services.
Habilitación de la autenticación y autorización para la aplicación back-end
En Azure Portal, busque y seleccione Grupos de recursos.
En Grupos de recursos, busque y seleccione el grupo de recursos. En Información general, seleccione su aplicación de servidor.
En el menú izquierdo de su aplicación back-end, seleccione Configuración>Autenticación, y a continuación, seleccione Agregar proveedor de identidades.
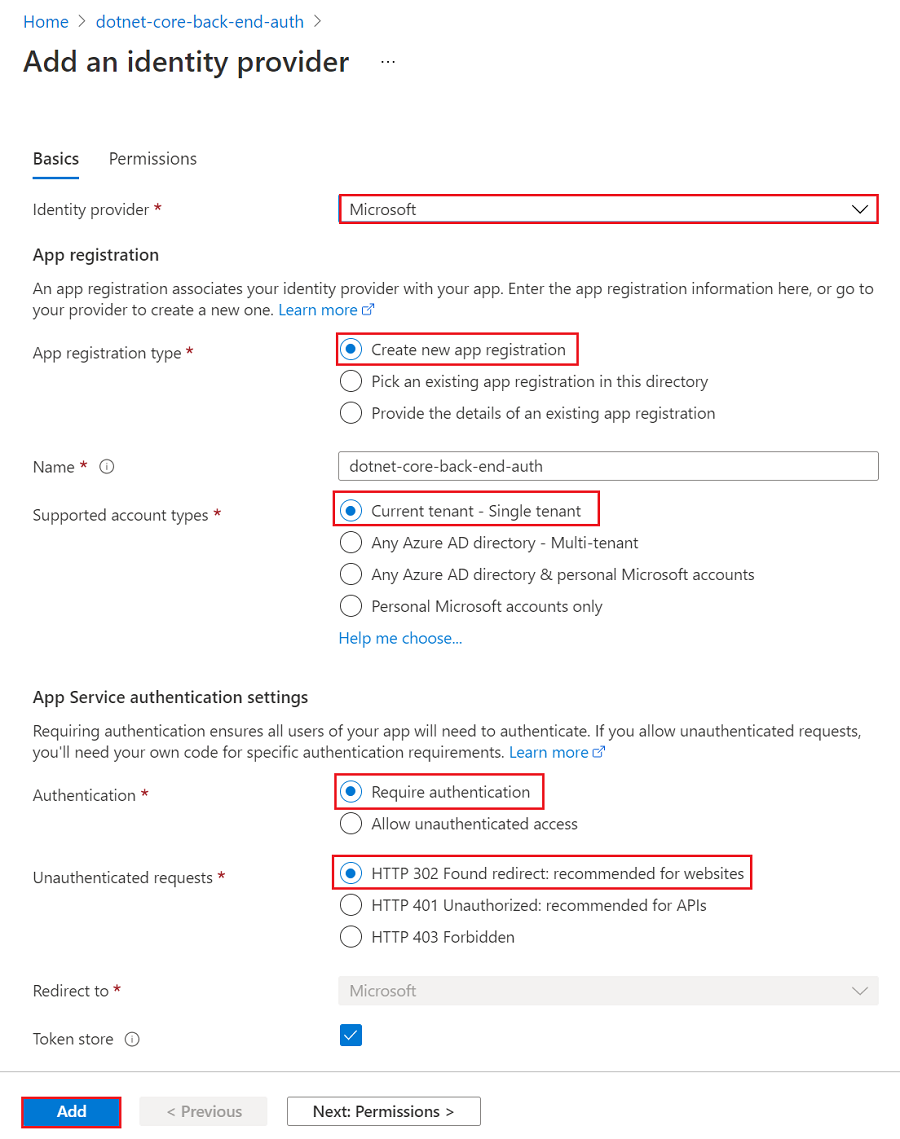
En la página Agregar un proveedor de identidades , en Proveedor de identidades, seleccione Microsoft para iniciar sesión con identidades de Microsoft y Microsoft Entra.
Seleccione un valor para Expiración de secretos de cliente.

Para los demás valores, acepte la configuración predeterminada y seleccione Agregar.
Se abrirá la página de autenticación. Copie el identificador de cliente de la aplicación Microsoft Entra en el Bloc de notas. Necesitarás este valor más adelante.

Si se detiene aquí, tiene una aplicación independiente protegida por la autenticación y autorización de App Service. En las secciones restantes se muestra cómo proteger una solución de varias aplicaciones mediante el flujo del usuario autenticado desde el front-end al back-end.
Habilitación de la autenticación y autorización para la aplicación front-end
En Azure Portal, busque y seleccione Grupos de recursos.
En Grupos de recursos, busque y seleccione el grupo de recursos. En Información general, seleccione la aplicación front-end.
En el menú izquierdo de la aplicación front-end, seleccione Autenticación de configuración> y, a continuación, seleccione Agregar proveedor de identidades.
En la página Agregar un proveedor de identidades , en Proveedor de identidades, seleccione Microsoft para iniciar sesión con identidades de Microsoft y Microsoft Entra.
Seleccione un valor para Expiración de secretos de cliente. Para los demás valores, acepte la configuración predeterminada y seleccione Agregar.
Se abrirá la página de autenticación. Copie el identificador de cliente de la aplicación Microsoft Entra en el Bloc de notas. Necesitarás este valor más adelante.
Conceder a la aplicación de front-end acceso a la aplicación de back-end
Ha habilitado la autenticación y la autorización en ambas aplicaciones. Para completar la autenticación, tiene que realizar tres acciones:
- Exponer la aplicación back-end como una API mediante la definición de un ámbito
- Concesión a la aplicación de front-end acceso a la aplicación de back-end.
- Configurar App Service para devolver un token que se pueda usar
- Uso del token en el código
Nota:
Para poder conceder acceso a la aplicación de front-end al back-end, debe exponer la API de back-end estableciendo un URI de identificador de aplicación y definiendo al menos un ámbito. Esto permite que el back-end se pueda seleccionar en "Mis API" al asignar permisos de API.
Sugerencia
Si encuentra errores y vuelve a configurar la autenticación/autorización de la aplicación, es posible que los tokens en el almacén de tokens no se regeneren a partir de la nueva configuración. Para asegurarse de que los tokens se vuelven a generar, debe cerrar la sesión y volver a iniciar sesión en la aplicación. Un enfoque es usar el explorador en modo privado. Cierre y vuelva a abrir el explorador en modo privado después de cambiar la configuración de las aplicaciones.
En esta sección, concederá a la aplicación de front-end acceso a la aplicación de back-end en nombre del usuario. Técnicamente, se concede a la aplicación de AD del front-end los permisos para acceder a la aplicación de AD del back-end en nombre del usuario.
En la página Autenticación de la aplicación front-end, en Proveedor de identidades, seleccione el nombre de la aplicación front-end. Este registro de aplicación se generó automáticamente.
Seleccione Administrar>permisos de API en el menú izquierdo.
Seleccione Agregar un permiso y, después, seleccione Mis API><back-end-app-name>.
En la página Solicitar permisos de API para la aplicación back-end, seleccione Permisos delegados y user_impersonation y, a continuación, seleccione Agregar permisos.

Configuración de App Service para devolver un token de acceso que se pueda usar
La aplicación front-end ahora tiene los permisos necesarios para acceder a la aplicación back-end como usuario que ha iniciado sesión. En esta sección, configure la autenticación y autorización de App Service para proporcionarle un token de acceso utilizable para acceder al back-end. Para este paso necesitará el identificador de cliente del back-end, que copió en Habilitación de la autenticación y autorización en una aplicación de back-end.
En Cloud Shell, ejecute los siguientes comandos en la aplicación front-end para agregar el scope parámetro a la configuración identityProviders.azureActiveDirectory.login.loginParametersde autenticación . Reemplace <front-end-app-name> y <back-end-client-id>.
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Los comandos agregan una propiedad loginParameters con otros ámbitos personalizados. A continuación, se proporciona una explicación de los ámbitos solicitados:
- App Service ya solicita
openidde manera predeterminada. Para obtener más información, consulte Ámbitos de OpenID Connect. - offline_access se incluye aquí para mayor comodidad, en caso de que desee refrescar tokens.
-
api://<back-end-client-id>/user_impersonationes una API expuesta en el registro de la aplicación en el servidor. Es el ámbito que proporciona un JWT que incluye la aplicación de back-end como audiencia de tokens.
Sugerencia
- Para ver el
api://<back-end-client-id>/user_impersonationámbito en el portal de Azure, vaya a la página Autenticación de la aplicación back-end, seleccione el vínculo bajo Proveedor de identidades y, a continuación, seleccione Exponer una API en el menú de la izquierda. - Para configurar los ámbitos necesarios mediante una interfaz web en su lugar, consulte Actualizar tokens de autenticación.
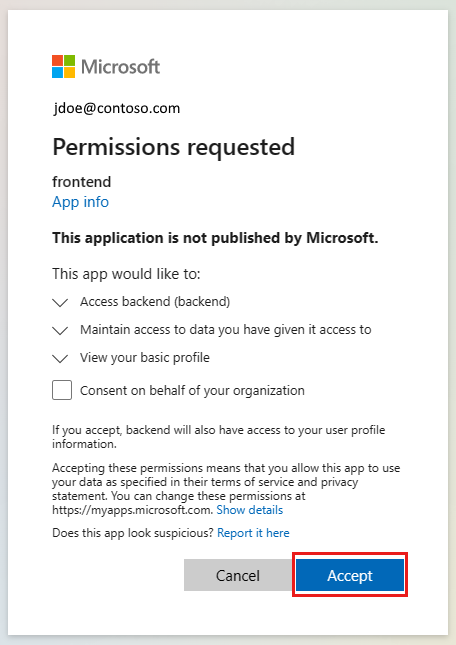
- Algunos ámbitos requieren el consentimiento del administrador o del usuario. Este requisito hace que la página de solicitud de consentimiento aparezca cuando un usuario inicia sesión en la aplicación front-end en el explorador. Para evitar esta página de consentimiento, agregue el registro de aplicaciones del front-end como una aplicación cliente autorizada en la página Exponer una API . Seleccione Agregar una aplicación cliente y proporcione el identificador de cliente del registro de aplicaciones del front-end.
Ahora las aplicaciones están configuradas. El front-end ya está listo para acceder al back-end con un token de acceso adecuado.
Para más información acerca de cómo configurar el token de acceso para otros proveedores, consulte Actualización de tokens del proveedor de identidades.
Configurar el servicio de aplicaciones de back-end para aceptar un token únicamente del servicio de aplicaciones de front-end.
También debe configurar el back-end de App Service para que solo acepte un token de front-end de App Service. Si no se realiza esta configuración , se produce un error 403: Prohibido al pasar el token desde el front-end al back-end.
Puede implementar este enfoque mediante el mismo proceso de la CLI de Azure que usó en el paso anterior.
Obtenga el
appIddel front-end de App Service. Puede obtener este valor en la página Autenticación del servicio de aplicaciones front-end.Ejecute la siguiente CLI de Azure, sustituyendo los
<back-end-app-name>y<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
El front-end llama al back-end autenticado
La aplicación de front-end debe pasar la autenticación del usuario con el ámbito de user_impersonation correcto al back-end. En los pasos siguientes revise el código proporcionado en el ejemplo para esta funcionalidad.
Vea el código fuente de la aplicación front-end:
Use el encabezado insertado
x-ms-token-aad-access-tokende front-end de App Service para obtener mediante programación el accessToken del usuario.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Use el accessToken en el encabezado
Authenticationcomo valorbearerToken.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }En este tutorial se devuelve un perfil falso para simplificar el escenario. En el siguiente tutorial de esta serie se muestra cómo canjear el back-end
bearerTokenpor un nuevo token con el ámbito de un servicio posterior de Azure, como Microsoft Graph.
El back-end devuelve el perfil al front-end
Si la solicitud desde el front-end no está autorizada, el servicio de aplicaciones de back-end rechaza la solicitud con un código de error HTTP 401 antes de que la solicitud llegue al código de la aplicación. Cuando se alcanza el código de back-end, al incluir un token autorizado, se extrae el bearerToken para obtener el accessToken.
Vea el código fuente de la aplicación de back-end:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
Vaya a las aplicaciones.
Utiliza la parte frontal del sitio web en un navegador. La dirección URL es
https://<front-end-app-name>.azurewebsites.net/.El explorador solicita la autenticación a la aplicación web. Complete la autenticación.

Una vez completada la autenticación, la aplicación front-end devuelve la página principal de la aplicación.

Seleccione Obtener el perfil del usuario. Esta acción pasa la autenticación en el token de portador al back-end.
El back-end responde con el nombre de perfil falso codificado de forma rígida:
John Doe.
El
withAuthenticationvalor de true indica que la autenticación está configurada ahora.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos.
Elimine el grupo de recursos mediante la ejecución del siguiente comando en Cloud Shell. Este comando puede tardar varios segundos en ejecutarse.
az group delete --name myAuthResourceGroupUse el identificador de cliente de las aplicaciones de autenticación, que encontró anteriormente y anotó en las secciones de las
Enable authentication and authorizationaplicaciones de back-end y front-end.Elimine los registros de aplicaciones para las aplicaciones de front-end y back-end.
# delete app - do this for both frontend and backend client ids az ad app delete --id <client-id>
Preguntas más frecuentes
¿Cómo probar esta autenticación en mi máquina de desarrollo local?
La autenticación de este procedimiento se proporciona en la capa de plataforma de hospedaje mediante Azure App Service. No hay ningún emulador equivalente. Debe implementar la aplicación de front-end y back-end y configurar la autenticación para que cada una use la autenticación.
La aplicación no muestra un perfil falso, ¿cómo puedo depurarlo?
Las aplicaciones de front-end y back-end tienen /debug rutas para ayudar a depurar la autenticación cuando esta aplicación no devuelve el perfil falso. La ruta de depuración de la interfaz proporciona los elementos cruciales para validar:
Variables de entorno:
-
BACKEND_URLse configura correctamente comohttps://<back-end-app-name>.azurewebsites.net. No incluya esa barra diagonal final ni la ruta.
-
Encabezados HTTP:
- Los encabezados
x-ms-token-*se inyectan.
- Los encabezados
Se muestra el nombre del perfil de Microsoft Graph para el usuario que ha iniciado sesión.
El ámbito de la aplicación de front-end para el token tiene
user_impersonation. Si el ámbito no incluye este valor, podría ser un problema de tiempo. Compruebe los parámetrosloginde la aplicación de front-end en los recursos de Azure. Espere unos minutos para la replicación de la autenticación.
¿El código fuente de la aplicación se implementó correctamente en cada aplicación web?
En Azure Portal para la aplicación web, seleccione Herramientasavanzadas de > y, a continuación, seleccione Ir. Esta acción abre una nueva pestaña o ventana del explorador.
En la nueva pestaña del explorador, seleccione Examinar directorio>sitio wwwroot.
Compruebe que lo siguiente está en el directorio:
- package.json
- node_modules.tar.gz
- /src/index.js
Compruebe que la propiedad package.json
namees la misma que el nombre web, ya seafrontendobackend.Si ha cambiado el código fuente y necesita volver a implementarlo, use el comando az webapp up del directorio que tiene el archivo package.json para esa aplicación.
¿Se inició correctamente la aplicación?
Ambas aplicaciones web deben devolver algo cuando se solicite la página de inicio. Si no puede acceder a /debug en una aplicación web, la aplicación no se ha iniciado correctamente. Revise los registros de errores de esa aplicación web.
- En Azure Portal para la aplicación web, seleccione Herramientasavanzadas de > y, a continuación, seleccione Ir. Esta acción abre una nueva pestaña o ventana del explorador.
- En la nueva pestaña del navegador, seleccione Explorar Directorio>Registros de implementación.
- Revise cada registro para encontrar los problemas notificados.
¿La aplicación front-end puede comunicarse con la aplicación back-end?
Dado que la aplicación front-end llama a la aplicación back-end desde el código fuente del servidor, este comportamiento no es algo que se puede ver en el tráfico de red del explorador. Use la lista siguiente para determinar el éxito de la solicitud de perfil de back-end:
La aplicación web de back-end devuelve los errores a la aplicación de front-end si se ha alcanzado. Si no se ha alcanzado, la aplicación de front-end informa del código de estado y el mensaje.
- 401: El usuario no ha superado la autenticación correctamente. Este mensaje puede indicar que el ámbito no se ha ajustado correctamente.
- 404: La dirección URL del servidor no coincide con una ruta que tiene el servidor.
Use los registros de streaming de la aplicación de back-end para ver a medida que realiza la solicitud de front-end para el perfil del usuario. Hay información de depuración en el código fuente con
console.log, que ayuda a determinar dónde se ha producido el error.
¿Qué ocurre cuando expira el token de front-end?
El token de acceso expira después de un tiempo. Para obtener información sobre cómo actualizar los tokens de acceso sin requerir que los usuarios vuelvan a autenticarse con la aplicación, consulte Refresh identity provider tokens (Actualización de tokens del proveedor de identidades).
Si tengo una aplicación basada en un explorador en el front-end, ¿puede hablar directamente con el back-end?
Este enfoque requiere que el código del servidor pase el token de acceso al código de JavaScript que se ejecuta en el explorador del cliente. Dado que no hay ninguna manera de proteger el token de acceso en el explorador, no se recomienda este enfoque. Actualmente, se recomienda el patrón Backend-for-Frontend.
Si se aplica al ejemplo de este tutorial, el código del explorador de la aplicación de front-end realizaría llamadas API en una sesión autenticada a su código de servidor como intermediario. El código de servidor de la aplicación de front-end realizaría llamadas API a la aplicación back-end mediante el valor de encabezado de x-ms-token-aad-access-token como token de portador. Todas las llamadas del código del explorador al código de servidor están protegidas por la sesión autenticada.
Paso siguiente
Pase al siguiente tutorial para aprender a utilizar la identidad de este usuario y acceder a un servicio de Azure.
